Презентация "Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой" (9 класс) по информатике – проект, доклад
Презентацию на тему "Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 17 слайд(ов).
Слайды презентации
Список похожих презентаций
Кодирование и обработка графической информации
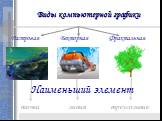
Содержание. Кодирование графической информации Сравнительная таблица видов графики Интерфейс растрового графического редактора Интерфейс векторного ...Кодирование и обработка графической информации
Графическая информация. Дискретная (цифровая). Аналоговая (непрерывная). Пространственная дискретизация. Пространственная дискретизация – это такое ...Кодирование и обработка графической и мультимедийной информации
Содержание. Растровая графика Векторная графика Анимация GIF-анимация Flash-анимация Кодирование и обработка звуковой информации Цифровое фото Цифровое ...Кодирование и обработка графической информации
Урок №1 «Кодирование графической информации». Графическую информацию, можно представить в аналоговой или дискретной форме. физическая величина принимает ...Кодирование и обработка звуковой информации
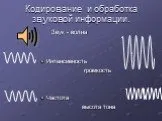
Звуковая информация. Человек воспринимает звуковые волны в форме звука различной громкости и тона. Чем больше интенсивность звуковой волны, тем громче ...Кодирование и обработка звуковой информации
Единица измерения громкости звука – децибел (дбл). Звук Нижний предел чувствительности человеческого уха Шорох листьев Разговор Гудок автомобиля Реактивный ...Кодирование и обработка звуковой информации
Звуковая информация. Звук представляет собой распространяющуюся в воздухе, воде или другой среде волну с непрерывно меняющейся интенсивностью и частотой. ...Кодирование и обработка звуковой информации"=
Ключевые слова. Звук – это волна с непрерывно меняющейся амплитудой и частотой. Чем больше амплитуда, тем громче звук. Чем больше частота, тем больше ...Кодирование и обработка информации
ПЛАН УРОКА:. Кодирование – обработка информации Три способа кодирования текста Кодирование символьной информации в ЭВМ Кодирование числовой информации ...Кодирование и обработка текстовой информации
24.08.2018. Информация, выраженная с помощью естественных и формальных языков в письменной форме, называется текстовой информацией. Кодирование информации ...Двоичное кодирование графической и звуковой информации
Аналоговый и дискретный способы представления графической информации. Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, ...Двоичное кодирование графической информации
Двоичное кодирование в компьютере. Вся информация, которую обрабатывает компьютер должна быть представлена двоичным кодом с помощью двух цифр: 0 и ...Двоичное кодирование графической информации
Способы представления изображений. Аналоговый (непрерывное изображение) Дискретный (цифровой). Дискретизация –это преобразование графической информации ...Двоичное кодирование графической информации
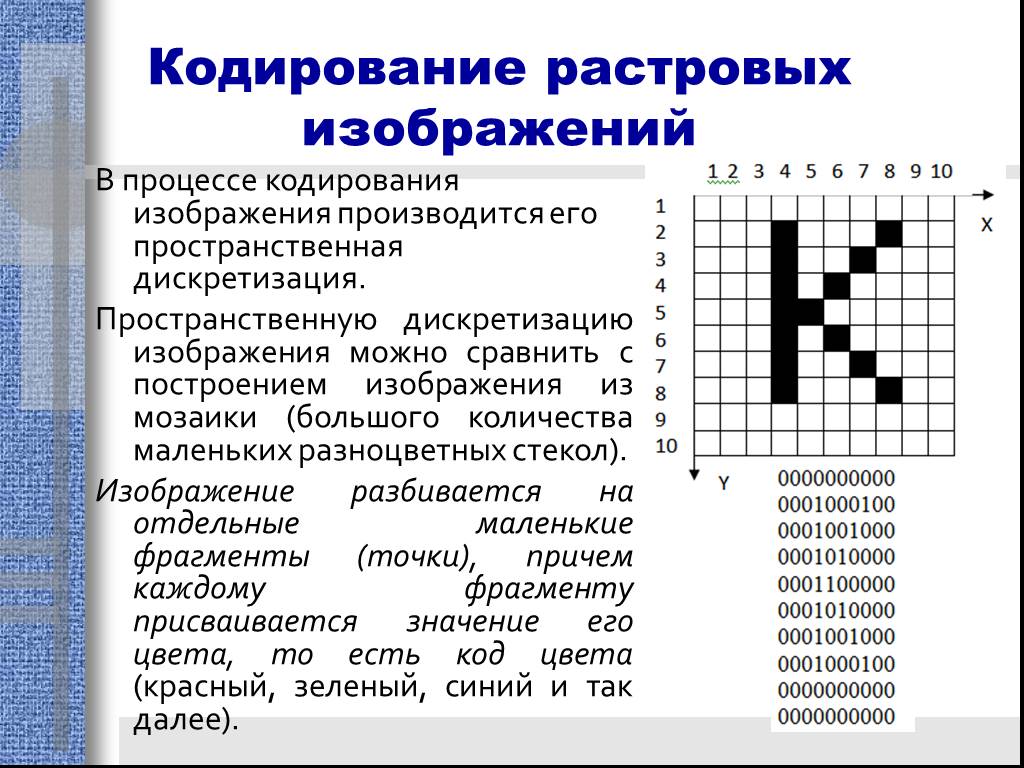
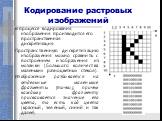
Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. изображение разбивается на отдельные ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Пространственная дискретизация. сканирование. ПИКСЕЛЬ – это минимальный участок изображения, ...Кодирование графической информации
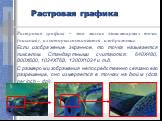
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Кодирование графической информации
Разложение света Красный Оранжевый Желтый Зеленый Голубой Синий Фиолетовый. Палитра цветов в системе цветопередачи RGB. С экрана монитора человек ...Кодирование графической информации
Ваше рабочее место. Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь правильно организовать свое рабочее место. ...Кодирование графической информации
Вопросы: ВПЕРЁД. Что называют компьютерной графикой? Что такое графическая информация и какие виды представления информации ты знаешь? На каком рисунке ...Конспекты
Кодирование и обработка звуковой информации
Тема урока: Кодирование и обработка звуковой информации. Тип урока: урок формирования первоначальных предметных навыков, овладения предметными ...Кодирование текстовой, графической и звуковой информации
10 класс. Физико-математический профиль. ОС Alt Linux «Школьный мастер 5.0.2» или Windows. . Конспект урока для 10 класса на тему «Кодирование ...Кодирование и обработка текстовой информации
Урок на тему. «Кодирование и обработка текстовой информации» 9 к. ласс. . Цели:. . обобщить знания и умения по теме «Кодирование и обработка ...Векторное кодирование графической информации
Конспект урока по информатике «Векторное кодирование графической информации». Цели:. . ввести понятие векторной графики и рассмотреть кодирование ...КОМПЬЮТЕРНАЯ ГРАФИКА. Обработка графической информации -начинаем рисовать
План-конспект урока по информатике. Компьютерная графика. Обработка графической информации -начинаем рисовать. ФИО. . Хамзяева Зияда Бисенбаевна. ...Кодирование графической информации
Технологическая карта урока. . ФИО педагога: Коршунова Наталья Алексеевна. Предмет, класс:. Информатика и ИКТ,9 класс. Название и автор ...Кодирование графической информации
Урок 4. Кодирование графической информации. Цель:. дать представление о палитрах цветов в системах цветопередачи. Требования к знаниям и умениям. ...Обработка графической информации
Обработка графической информации, урок 11. . ПЛАН-КОНСПЕКТ. открытого урока по предмету информатика и ИКТ. Учитель информатики ...Обработка графической информации
Конспект урока по информатике. по теме: «Обобщение и систематизация основных понятий темы. . «Обработка графической информации». Проверочная ...Обработка текстовой и графической информации
Конспект урока информатики 5 класс:. Обработка текстовой и графической информации. Цель урока:. . Продолжить формирование представления об обработке ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:28 января 2019
Категория:Информатика
Содержит:17 слайд(ов)
Поделись с друзьями:
Скачать презентацию