Презентация "Двоичное кодирование графической информации" (8 класс) по информатике – проект, доклад
Презентацию на тему "Двоичное кодирование графической информации" (8 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 16 слайд(ов).
Слайды презентации
Список похожих презентаций
Двоичное кодирование графической информации
Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. изображение разбивается на отдельные ...Двоичное кодирование графической информации
Способы представления изображений. Аналоговый (непрерывное изображение) Дискретный (цифровой). Дискретизация –это преобразование графической информации ...Двоичное кодирование графической и звуковой информации
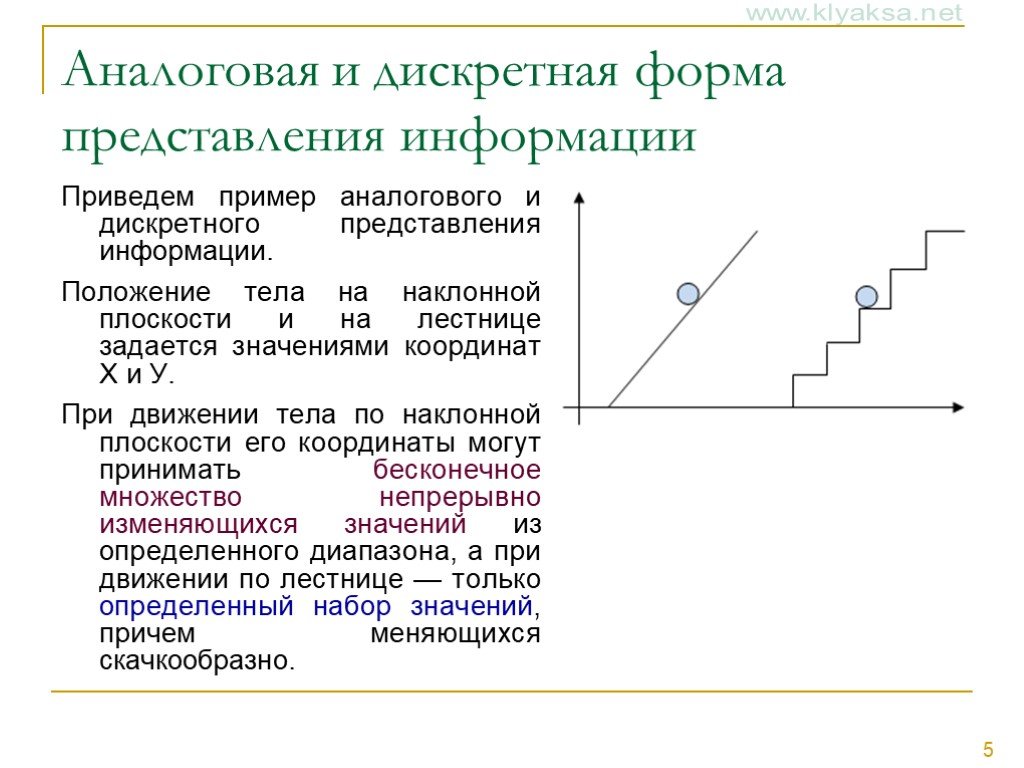
Аналоговый и дискретный способы представления графической информации. Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Кодирование графической информации
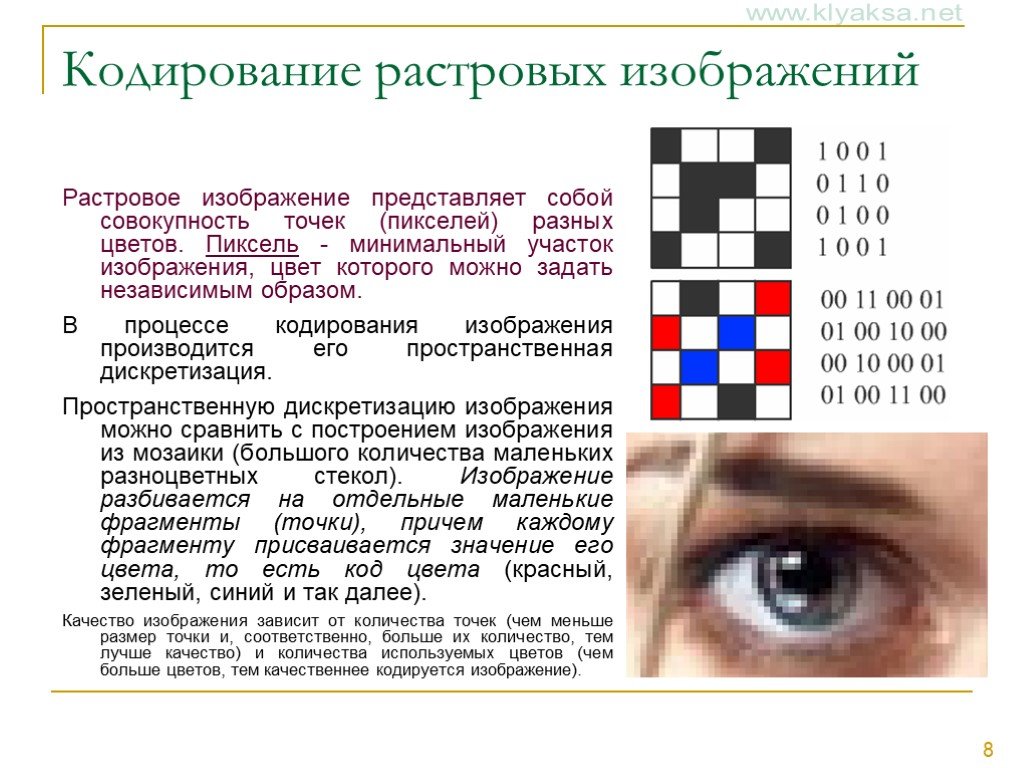
Графическая информация. Аналоговая форма Дискретная форма. Пространственная дискретизация. сканирование. ПИКСЕЛЬ – это минимальный участок изображения, ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Двоичное кодирование информации
Понятие «информация» и свойства информации Измерение информации. Алфавитный подход Измерение информации. Содержательный подход Представление и кодирование ...Двоичное кодирование текстовой информации
Традиционно для кодирования одного символа используется количество информации, равное 1 байту, то есть I = 1 байт = 8 битов. Если рассматривать символы ...Кодирование и обработка графической информации
Урок №1 «Кодирование графической информации». Графическую информацию, можно представить в аналоговой или дискретной форме. физическая величина принимает ...Кодирование и обработка графической информации
Графическая информация. Дискретная (цифровая). Аналоговая (непрерывная). Пространственная дискретизация. Пространственная дискретизация – это такое ...Кодирование и обработка графической информации
Содержание. Кодирование графической информации Сравнительная таблица видов графики Интерфейс растрового графического редактора Интерфейс векторного ...Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой
Виды компьютерной графики. Растровая Векторная Фрактальная точка линия треугольник. Наименьший элемент. Растр. Растр (от англ. raster) – представление ...Кодирование текстовой, графической и звуковой информации
Количество информации как мера уменьшения неопределённости знания. Определение За единицу количества информации принимается такое количество информации, ...Кодирование текстовой, графической и звуковой информации
Знак – изображение, служащее для обозначения и указания на что-либо. Формы знаков: 1) Зрительные 2) Слуховые 3) Осязательные 4) Обонятельные 5) Вкусовые ...Двоичное кодирование числовой информации
Перевод чисел из десятичной системы счисления в двоичную. ...Двоичное кодирование числовой информации
Практикум Ход урока Домашнее задание Проверь себя Словарь Упражнения Оглавление. Посмотреть ролик - Видеописьмо. Сегодня мы получили видеописьмо из ...Кодирование и обработка графической и мультимедийной информации
Содержание. Растровая графика Векторная графика Анимация GIF-анимация Flash-анимация Кодирование и обработка звуковой информации Цифровое фото Цифровое ...Двоичное кодирование символьной информации
При двоичном кодировании текстовой информации каждому символу ставится в соответствие своя уникальная последовательность из восьми нулей и единиц, ...Кодирование графической информации
Вопросы: ВПЕРЁД. Что называют компьютерной графикой? Что такое графическая информация и какие виды представления информации ты знаешь? На каком рисунке ...Двоичное кодирование звуковой информации
В процессе кодирования непрерывного (аналогового) звукового сигнала производится его временная дискретизация. Непрерывная звуковая волна разбивается ...Конспекты
Двоичное кодирование информации
Учитель информатики 2 квалификационной категории. . Шамсутдинова Рамиля Ильгизовна. МАОУ «Базарно-Матакская СОШ». Тема: «Двоичное кодирование ...Двоичное кодирование звуковой информации
Тема урока:. Двоичное кодирование звуковой информации. Цель. : изучение природы звука, его характеристик, способов кодирования звука в компьютере. ...Как информация представляется в компьютере, или цифровые данные. Двоичное кодирование числовой информации
Государственное бюджетное образовательное учреждение средняя общеобразовательная школа № 1071. Конспект урока по информатике и икт. 6 классучитель ...Кодирование графической информации
Урок 4. Кодирование графической информации. Цель:. дать представление о палитрах цветов в системах цветопередачи. Требования к знаниям и умениям. ...Кодирование графической информации
Урок-обобщение по теме: «Кодирование графической информации». Цель:. обобщение и систематизация знаний о кодировании графической информации, способах ...Кодирование графической информации
Технологическая карта урока. . ФИО педагога: Коршунова Наталья Алексеевна. Предмет, класс:. Информатика и ИКТ,9 класс. Название и автор ...Кодирование графической информации
Конспект урока по информатики и ИКТ в 8 классе. Сахипярова Регина Мирзагитовна. . . учитель информатики и ИКТ. МАОУ «Средняя общеобразовательная ...Кодирование графической информации
Тема урока:. «Кодирование графической информации». Цели:. Обучающие:. сформировать у учащихся представление о том, как кодируется в компьютере ...Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в системах цветопередачи RGB, CMYK и HSB. Растровые и векторные изображения
ПЛАН-КОНСПЕКТ УРОКА Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в ...Кодирование текстовой, графической и звуковой информации
10 класс. Физико-математический профиль. ОС Alt Linux «Школьный мастер 5.0.2» или Windows. . Конспект урока для 10 класса на тему «Кодирование ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:5 декабря 2018
Категория:Информатика
Содержит:16 слайд(ов)
Поделись с друзьями:
Скачать презентацию