Презентация "Способы представления графической информации" (9 класс) по информатике – проект, доклад
Презентацию на тему "Способы представления графической информации" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 19 слайд(ов).
Слайды презентации
Список похожих презентаций
Виды информации и способы её представления
Виды информации по способу восприятия человеком. Зрительная; Звуковая; Вкусовая; Запахи; Ощущения. Зрительная информация. Зрительная информация; ПРИМЕРЫ: ...Алгоритмы. Способы представления алгоритмов
Повторим:. Подумай и обоснуй, для чего проводят опыты Всегда ли мы можем быть уверены, что выдвинутая гипотеза верна? Придумай функцию «черного ящика» ...Обработка графической информации
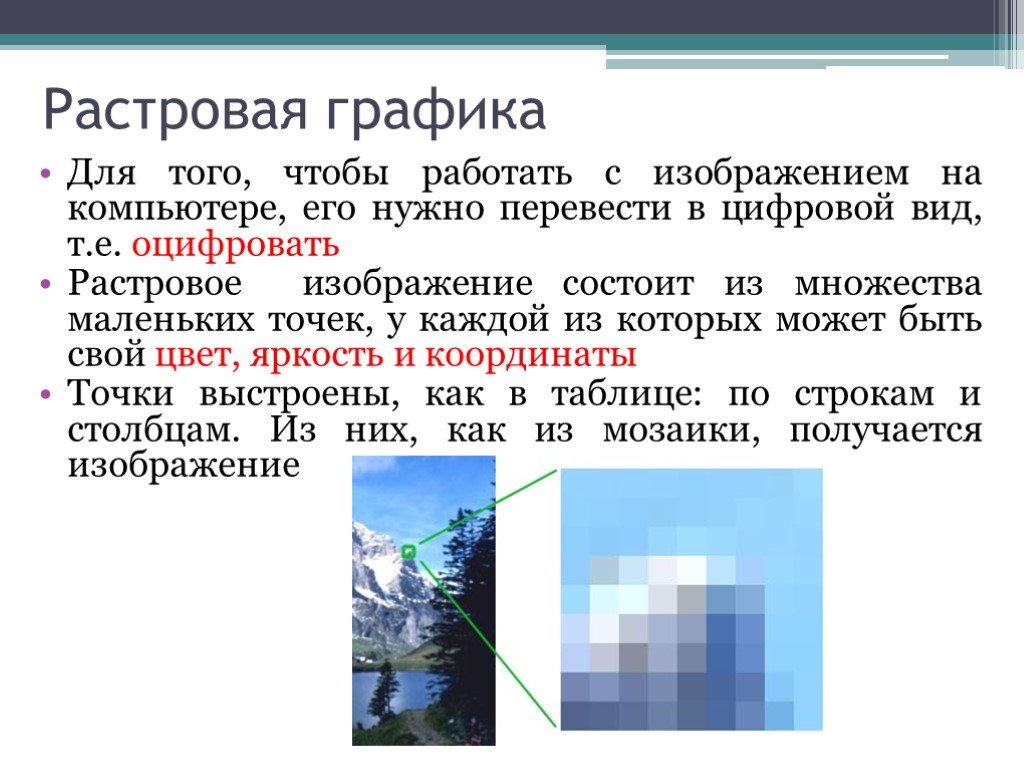
Вопрос 1: Какое из данных определений соответствует определению растрового изображения? Изображение записывается в памяти попиксельно, то есть формируется ...Обработка графической информации в Microsoft Power Point
Цель: ознакомить обучающихся с понятием презентации, с действиями, необходимыми для создания презентации. Задачи: Раскрыть понятие презентации, компьютерная ...Обработка графической информации
Домашнее задание. п.1.12 стр. 46 ( учебник Л.Босова 5 класс) вопрос №1 стр.47 (письменно в тетрадь). На этом уроке вы. Узнаете, что такое обработка ...Обработка графической информации
Виды графической информации. Графическая информация может быть представлена в аналоговой и дискретной формах. Аналоговая – непрерывная форма. Дискретная ...Наглядные формы представления информации
Огненное зарево окрасило небо. Поверхность океана казалась покрытой алым шелковым платком. Горы чёрной полосой стелились на горизонте. . Наглядные ...Обработка графической информации
Основные понятия. Графический объект – это картина, рисунок, чертеж. Редактирование графического объекта – процесс изменения графического объекта. ...Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой
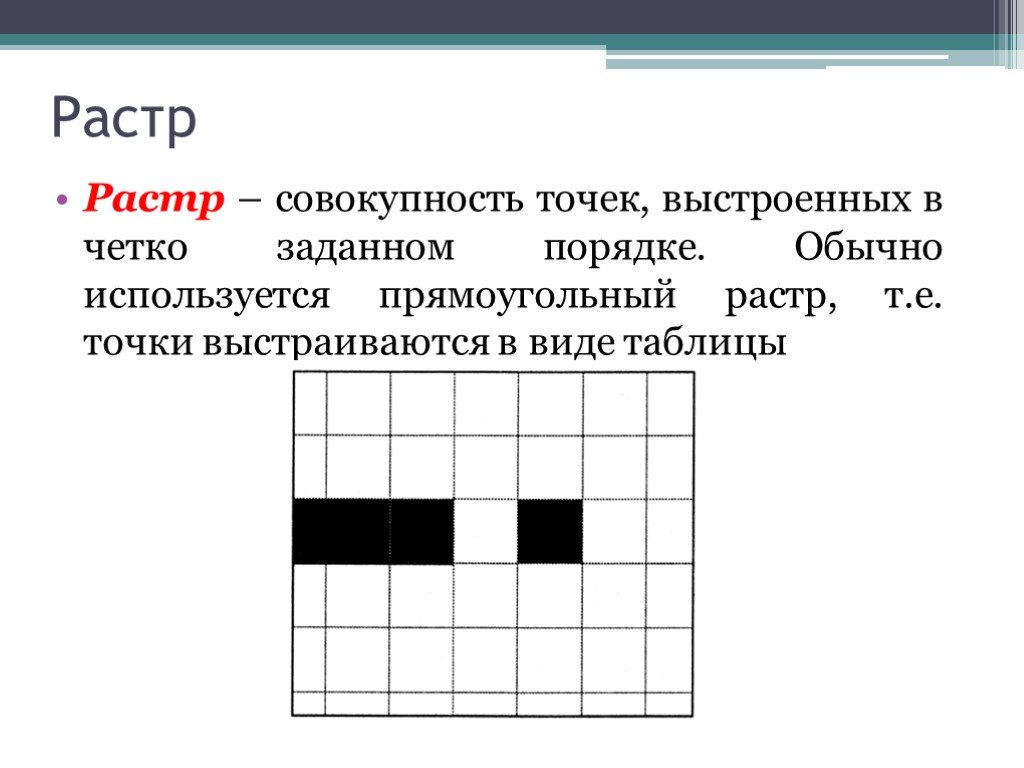
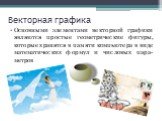
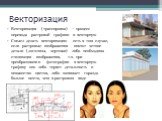
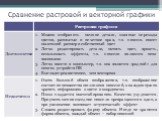
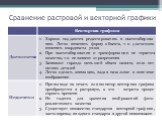
Виды компьютерной графики. Растровая Векторная Фрактальная точка линия треугольник. Наименьший элемент. Растр. Растр (от англ. raster) – представление ...Кодирование текстовой, графической и звуковой информации
Знак – изображение, служащее для обозначения и указания на что-либо. Формы знаков: 1) Зрительные 2) Слуховые 3) Осязательные 4) Обонятельные 5) Вкусовые ...Кодирование и обработка графической и мультимедийной информации
Содержание. Растровая графика Векторная графика Анимация GIF-анимация Flash-анимация Кодирование и обработка звуковой информации Цифровое фото Цифровое ...Кодирование и обработка графической информации
Графическая информация. Дискретная (цифровая). Аналоговая (непрерывная). Пространственная дискретизация. Пространственная дискретизация – это такое ...Кодирование и обработка графической информации
Урок №1 «Кодирование графической информации». Графическую информацию, можно представить в аналоговой или дискретной форме. физическая величина принимает ...Кодирование и обработка графической информации
Содержание. Кодирование графической информации Сравнительная таблица видов графики Интерфейс растрового графического редактора Интерфейс векторного ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Кодирование графической информации
Ваше рабочее место. Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь правильно организовать свое рабочее место. ...Кодирование графической информации
Разложение света Красный Оранжевый Желтый Зеленый Голубой Синий Фиолетовый. Палитра цветов в системе цветопередачи RGB. С экрана монитора человек ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Кодирование графической информации
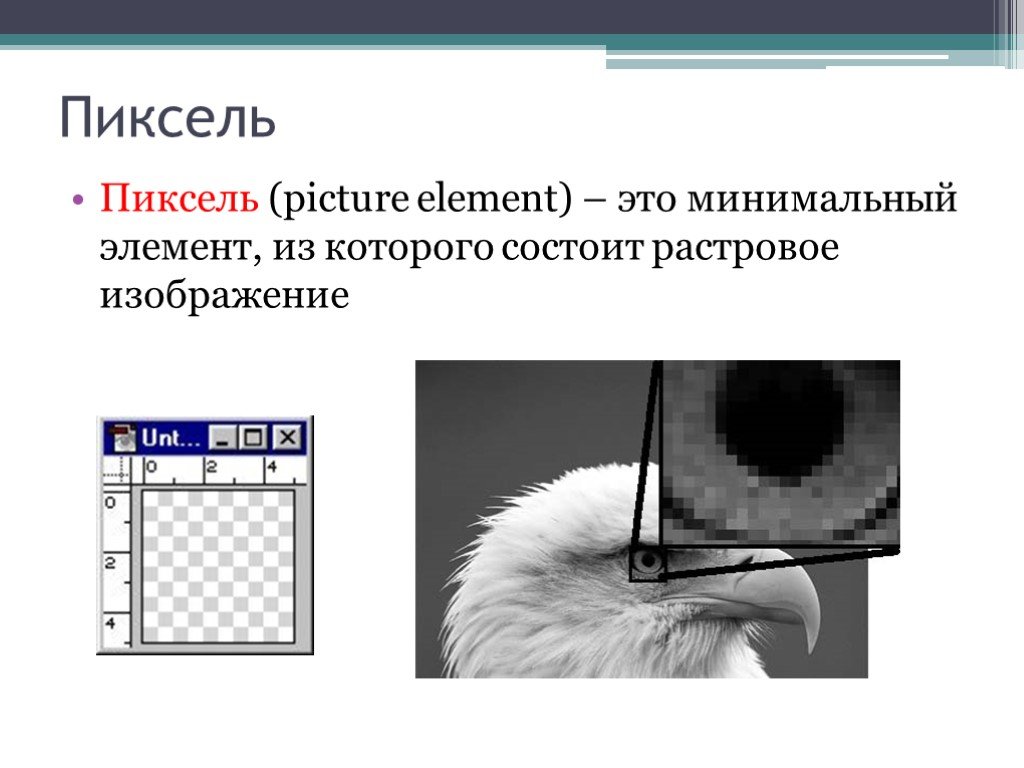
Графическая информация. Аналоговая форма Дискретная форма. Пространственная дискретизация. сканирование. ПИКСЕЛЬ – это минимальный участок изображения, ...Кодирование графической информации
Вопросы: ВПЕРЁД. Что называют компьютерной графикой? Что такое графическая информация и какие виды представления информации ты знаешь? На каком рисунке ...Конспекты
Информация, ее свойства, информационные процессы. Способы представления и передачи информации
Урок по теме: «Информация, ее свойства, информационные процессы. . . Способы представления и передачи информации». . . Недорезова Екатерина ...Кодирование как изменение формы представления информации
КОНСПЕКТ. по информатике для 5 класса по теме:. «. Кодирование как изменение формы представления информации. ». Дата. ...Кодирование как способ изменения формы представления информации
Технологическая карта урока. Информатика . 5 класс. ФГОС. учитель: Бурмакина А.М. Тема: Кодирование как способ изменения формы представления информации. ...Кодирование информации. Формы представления информации. Метод координат
Муниципальное общеобразовательное учреждение. «Северная средняя общеобразовательная школа № 2. Белгородского района Белгородской области». ...Понятие информации. Примеры. Формы представления информации
7. . Д/З №1. Преподаватель: Лагутина С.И. ГБПОУ «Воробьевы горы» СП «Диалог наук». . Тема урока № 1:. Понятие информации. Примеры. Формы ...Обработка текстовой и графической информации
Тема урока:. Обработка текстовой и графической информации. Научные методы:. корректировка новых и полученных ранее знаний. __. Цель урока:. продолжить ...Кодирование как изменение формы представления информации
Информатика . 5 класс. ФГОС. Урок 25. «Кодирование как изменение формы представления информации». предметные. – представление о кодировании как ...Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в системах цветопередачи RGB, CMYK и HSB. Растровые и векторные изображения
ПЛАН-КОНСПЕКТ УРОКА Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в ...Обработка текстовой и графической информации 5 класс
УЧЕБНО-МЕТОДИЧЕСКИЙ ПЛАН ЗАНЯТИЯ № ____. ДАТА_____________________________. Предмет:. Информатика. Класс:. 5 «А», 5 «Б» . . Тема урока:. ...Кодирование графической информации
Тема урока:. «Кодирование графической информации». Цели:. Обучающие:. сформировать у учащихся представление о том, как кодируется в компьютере ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:3 декабря 2018
Категория:Информатика
Содержит:19 слайд(ов)
Поделись с друзьями:
Скачать презентацию