Презентация "Графический редактор PAINT" (5 класс) по информатике – проект, доклад
Презентацию на тему "Графический редактор PAINT" (5 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 22 слайд(ов).
Слайды презентации
Список похожих презентаций
Графический редактор PAINT. Работа с фрагментом Бабочка
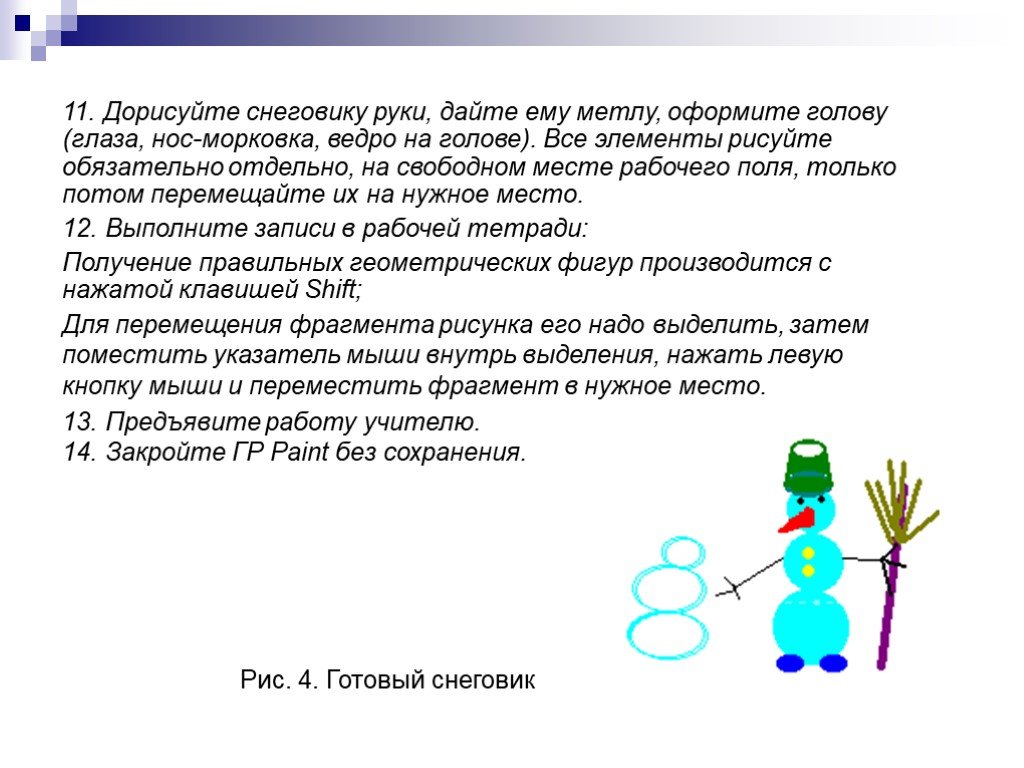
1 шаг. Постройте на экране 6 окружностей разного радиуса (используйте клавишу Shift). 2 шаг. Проведите тонкую вертикальную линию и соберите окружности ...Графический редактор Paint
«Путешествие в страну Информатика с помощью PAINT». Класс 5 «В» Дата 03.02.2014г. Цель Показать, что информатика является наукой, которая занимается ...Графический редактор Paint
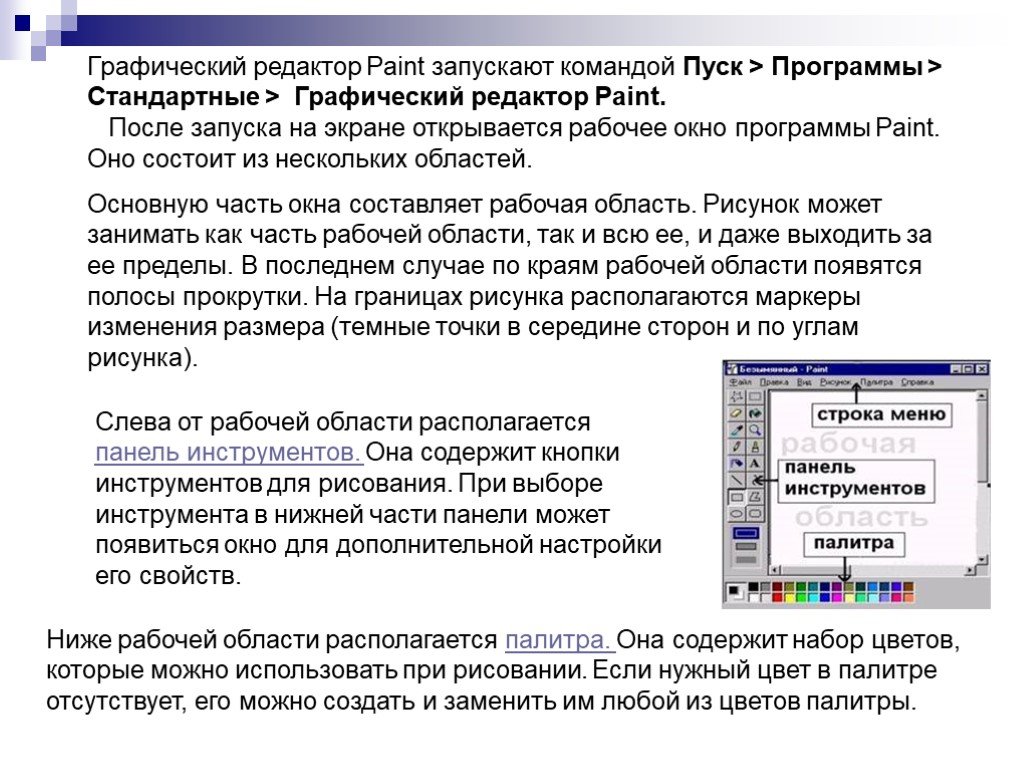
Окно графического редактора Paint. Меню команд. Панель инструментов. Палитра. Вьется он над кораблем, Вьется вечером и днем. Корабли под ним плывут ...Графический редактор Paint
Ребята, здравствуйте, сегодня мы хотим познакомить вас отличной программой, предназначенной для создания картинок, поздравительных открыток, рекламных ...Графический редактор Paint
Графический редактор Paint. Основные понятия. Назначение. Запуск. Рабочее поле. Панель инструментов. Палитра. Этапы создания рисунка. Простейшим средством ...Графический редактор Paint
Эпиграф урока: «Учиться можно только весело… Чтобы переваривать знания, Надо поглощать их с аппетитом» ( А. Франс). Графический редактор – это программа ...Графический редактор Paint: работа с фрагментами
Графический фрагмент – это выделенная часть графического изображения. ВЫДЕЛЕНИЕ ПРЯМОУГОЛЬНОЙ ОБЛАСТИ. ВЫБЕРИ ИНСТРУМЕНТ ДЛЯ ВЫДЕЛЕНИЯ ПРЯМОУГОЛЬНОЙ ...Графический редактор Paint
Проверка домашнего задания. Что такое информация? Какие виды информации по способу восприятия вы знаете? Назовите с помощью каких органов чувств мы ...Графический редактор Power Point
Назначение. PowerPoint позволяет создавать, редактировать, демонстрировать и выводить на печать презентации. Презентация представляет собой последовательность ...Чертежно-графический редактор "Компас-3D". Построение и редактирование геометрических фигур
Работа в графическом редакторе Компас. Откройте программу и на экране появится следующее. Выбираем Менеджер документа для задания параметров документа. ...Знакомство графическим редактором PAINT
Paint - простейший графический редактор, он приемлем для создания простейших графических иллюстраций. В Paint можно создавать рекламу, буклеты, объявления, ...Изучение графического редактора PAINT
Операционная система Windows имеет графический редактор Paint, с помощью которого можно изучить основные приемы работы с компьютерной графикой и основные ...Графический редактор Gimp
Окно программы GIMP. Инструменты. Окно инструментов. Окно работы с изображением. Панель инструментов состоит из 8 подгрупп. Работа с фрагментами изображения. ...Графический редактор GIMP
Цель:. Познакомиться с редактором растровой графики Gimp. Узнать назначение основных инструментов и окон редактора Научиться применять на практике ...Графический редактор GIMP
Общий вид программы. Выпадающее меню Рабочая область. Панель инструментов. Диалоговые панели. Выпадающие меню. на панели инструментов выбран инструмент ...Графический редактор Adobe Photoshop
Применяется. Для создания фотореалистических изображений Для ретуширования Для работы с цветными отсканированными изображениями Цветокоррекции Коллажирования ...Графический редактор PowerPoint Часы
Как открыть графический редактор POWER POINT? Пуск → Программы→ →Microsoft Office → →POWER POINT. Как выбрать пустой слайд? Формат → Размётка слайда ...Графический редактор Pаint
Строка заголовка. Панель инструментов. Палитра Строка меню Рабочее поле. Выделение прозрачным фоном. Пункт меню Рисунок. Отразить/повернуть. Растянуть/наклонить. ...Куб. Создание изображений в графическом редакторе Paint
Чему мы можем научиться на уроке? Познакомиться с понятием «куб» и с его измерениями и свойствами Научиться строить объемные изображения в графическом ...Растровый графический редактор - Photoshop
Графические редакторы бывают…. Графические редакторы бывают растровые и векторные. Векторные редакторы часто противопоставляют растровым редакторам. ...Конспекты
Графический редактор PAINT. Отражение, поворот и перемещение элементов рисунка
Конспект открытого урока по информатике. «Графический редактор PAINT. . . . Отражение, поворот и перемещение элементов рисунка». (5 класс). ...Графический редактор PAINT
Тема урока «Графический редактор. PAINT. ». Цель:. . Обобщить и систематизировать знания по теме: «Графический редактор». . . . Задачи образовательные:. ...Компьютерная графика. Графический редактор Paint
. Муниципальное образовательное учреждение. средняя общеобразовательная школа №3. Открытый урок по информатике. Класс. . 5 ...Простейший графический редактор Paint. Сохранения и открытые рисунка
Урок № Класс____ Дата______. Тема:. Простейший графический редактор. Paint. . Сохранения и открытые рисунка. Цель урока. : учиться запускать и ...Страна разноцветных чудес и открытий. Графический редактор Paint
КОД. *. . МОУ. . Муниципальное Бюджетное Общеобразовательное учреждение Одинцовская средняя общеобразовательная школа. № 1. . . ...ИЗУЧАЕМ ГРАФИЧЕСКИЙ РЕДАКТОР PAINT ВМЕСТЕ С НЕЗНАЙКОЙ
Фестиваль методических разработок. «Нестандартный урок». Урок информатики в 5 классе. «ИЗУЧАЕМ. . ГРАФИЧЕСКИЙ РЕДАКТОР PAINT. . ...Графический редактор Paint
Графический редактор Paint Выполнив данную практическую работу, вы научитесь:. . . Создавать простейший рисунок, используя графические примитивы ...Графический редактор Paint
Учитель информатики СОПШДО № 17 г. Павлодара. . Умарова Алия Жумажановна. Тема:. Графический редактор. Paint. Практическая работа № 1. ...Изучаем графический редактор PAINT
Урок «Изучаем графический редактор. PAINT. ». Цели урока:. Познакомить учащихся с основными понятиями графического редактора. PAINT. ;. . ...Графический редактор Paint
Урок для 5 класса по теме: «Графический редактор. Paint. ». Автор:. Морина Светлана Алексеевна. Класс:. 5 класс. Раздел программы. : Компьютер ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:5 апреля 2018
Категория:Информатика
Классы:
Содержит:22 слайд(ов)
Поделись с друзьями:
Скачать презентацию