Презентация "Графический редактор" (5 класс) по информатике – проект, доклад
Презентацию на тему "Графический редактор" (5 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 20 слайд(ов).
Слайды презентации
Список похожих презентаций
Графический редактор Paint
Проверка домашнего задания. Что такое информация? Какие виды информации по способу восприятия вы знаете? Назовите с помощью каких органов чувств мы ...Графический редактор Gimp
Окно программы GIMP. Инструменты. Окно инструментов. Окно работы с изображением. Панель инструментов состоит из 8 подгрупп. Работа с фрагментами изображения. ...Графический редактор GIMP
Общий вид программы. Выпадающее меню Рабочая область. Панель инструментов. Диалоговые панели. Выпадающие меню. на панели инструментов выбран инструмент ...Графический редактор Adobe Photoshop
Применяется. Для создания фотореалистических изображений Для ретуширования Для работы с цветными отсканированными изображениями Цветокоррекции Коллажирования ...Графический редактор GIMP
Цель:. Познакомиться с редактором растровой графики Gimp. Узнать назначение основных инструментов и окон редактора Научиться применять на практике ...Графический редактор Paint
Ребята, здравствуйте, сегодня мы хотим познакомить вас отличной программой, предназначенной для создания картинок, поздравительных открыток, рекламных ...Графический редактор PAINT
Этот урок подготовлен для желающих познакомиться с работой графического редактора Paint, научиться пользоваться его инструментами и ознакомиться с ...Графический редактор PAINT. Работа с фрагментом Бабочка
1 шаг. Постройте на экране 6 окружностей разного радиуса (используйте клавишу Shift). 2 шаг. Проведите тонкую вертикальную линию и соберите окружности ...Графический редактор Paint
Эпиграф урока: «Учиться можно только весело… Чтобы переваривать знания, Надо поглощать их с аппетитом» ( А. Франс). Графический редактор – это программа ...Графический редактор PowerPoint Часы
Как открыть графический редактор POWER POINT? Пуск → Программы→ →Microsoft Office → →POWER POINT. Как выбрать пустой слайд? Формат → Размётка слайда ...Графический редактор Power Point
Назначение. PowerPoint позволяет создавать, редактировать, демонстрировать и выводить на печать презентации. Презентация представляет собой последовательность ...Графический редактор Pаint
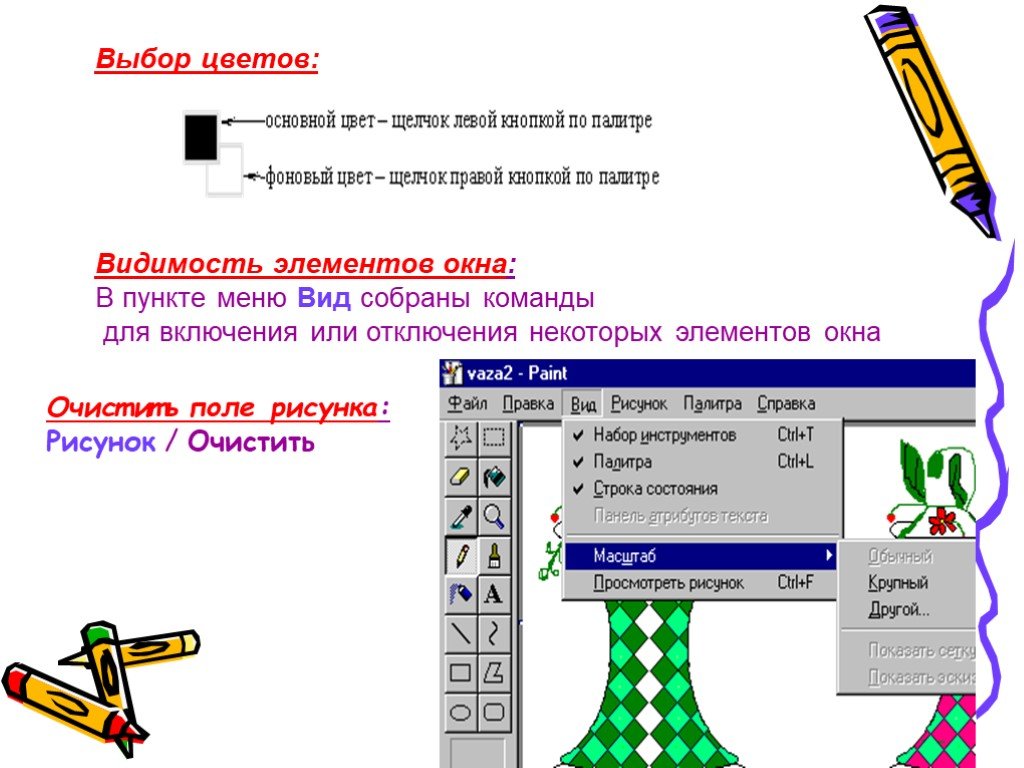
Строка заголовка. Панель инструментов. Палитра Строка меню Рабочее поле. Выделение прозрачным фоном. Пункт меню Рисунок. Отразить/повернуть. Растянуть/наклонить. ...Использование СПО. Графический редактор Gimp
Работа со шрифтами и фильтрами. Коллаж и спецэффекты. Рисуем в GIMP. Анимация и фильтры. Какие инструменты были использованы для получения следующего ...Компьютерная графика. Графический редактор
Хоть рисую я неважно, Но научит меня факт: Мой графический редактор Программа эта, не плакат. Я рисую кистью важно, Только кисть не настоящая. На ...Графический редактор Paint
«Путешествие в страну Информатика с помощью PAINT». Класс 5 «В» Дата 03.02.2014г. Цель Показать, что информатика является наукой, которая занимается ...Графический редактор Paint
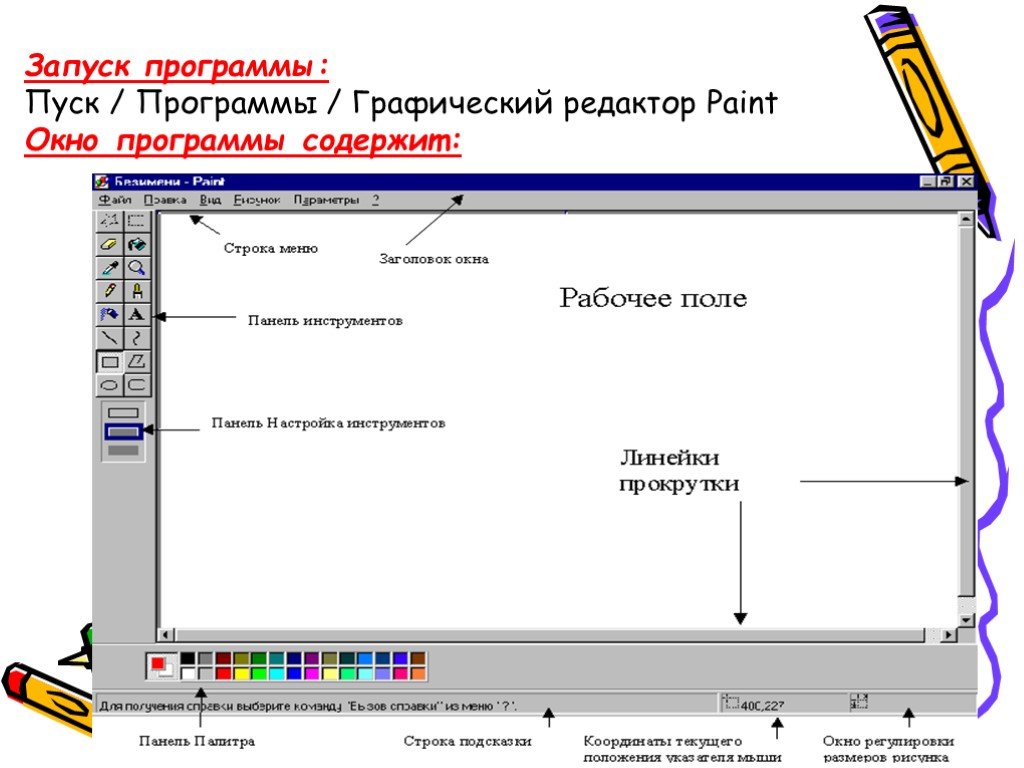
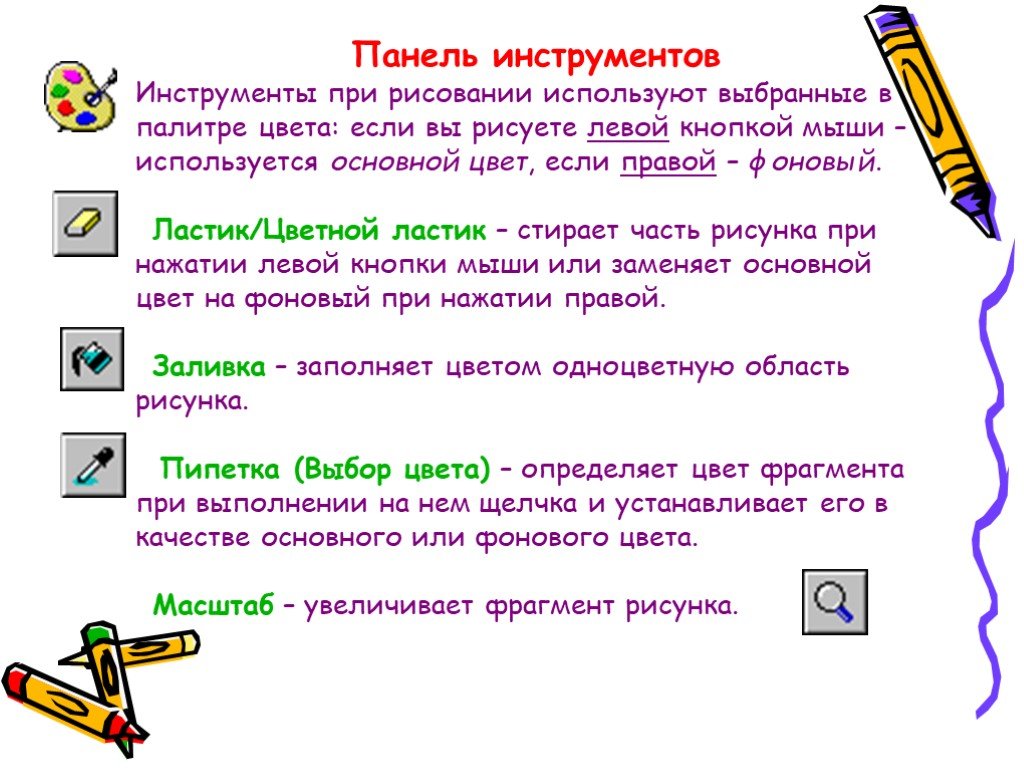
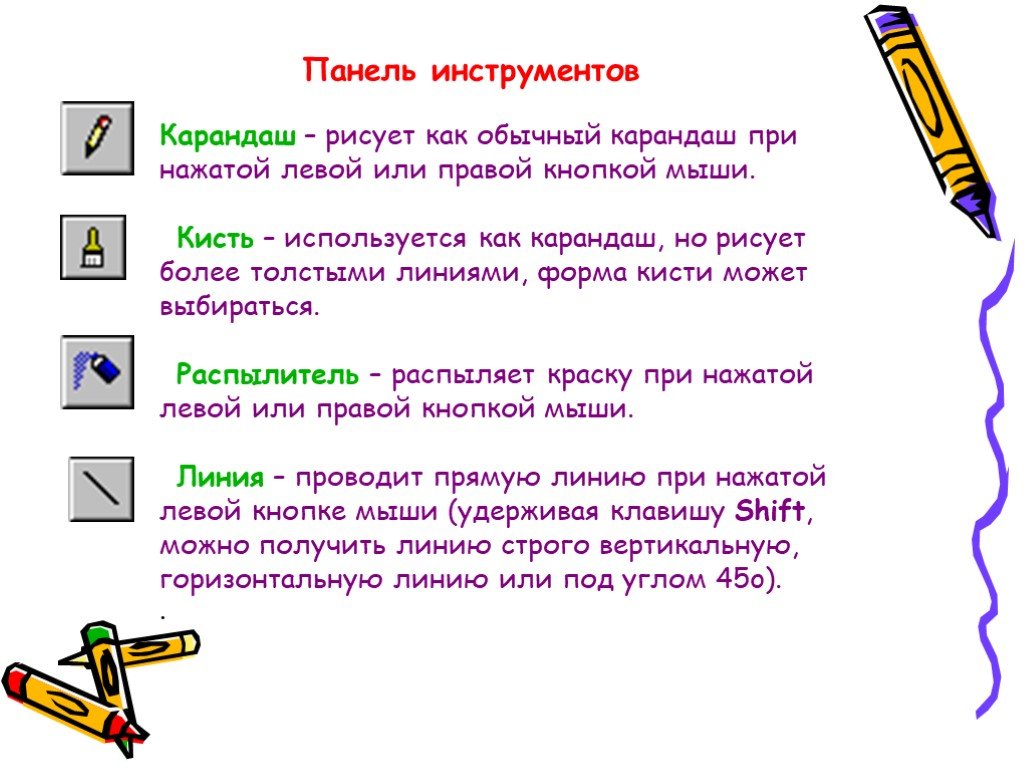
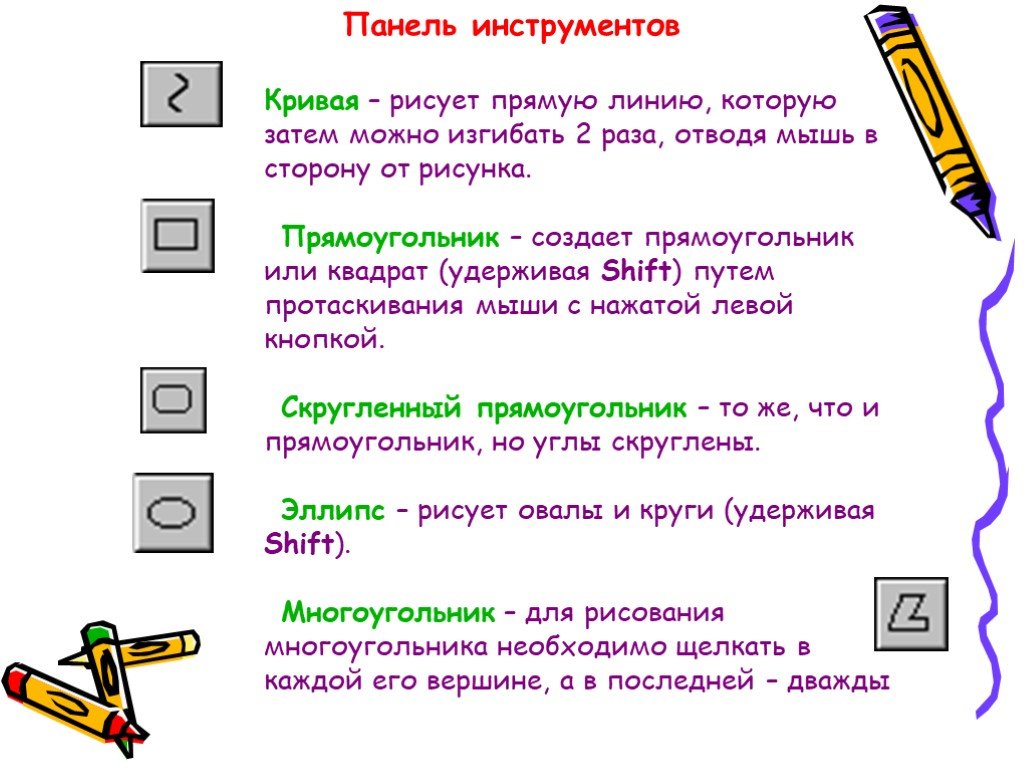
Графический редактор Paint. Основные понятия. Назначение. Запуск. Рабочее поле. Панель инструментов. Палитра. Этапы создания рисунка. Простейшим средством ...Графический редактор Paint
Окно графического редактора Paint. Меню команд. Панель инструментов. Палитра. Вьется он над кораблем, Вьется вечером и днем. Корабли под ним плывут ...Графический редактор Paint: работа с фрагментами
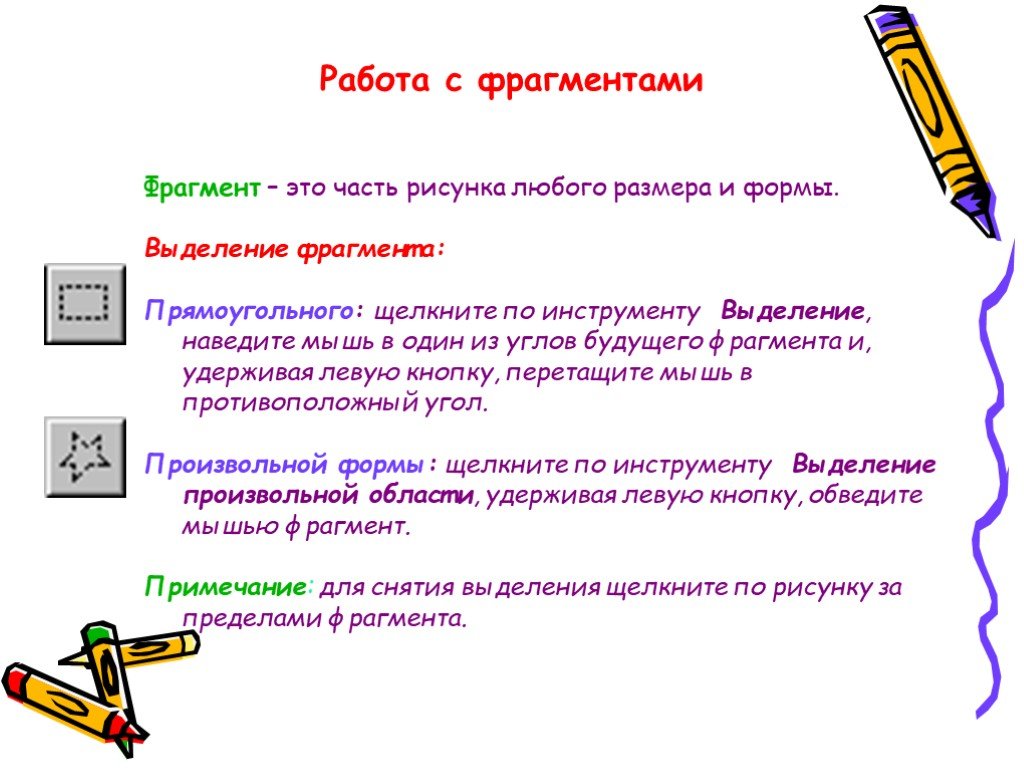
Графический фрагмент – это выделенная часть графического изображения. ВЫДЕЛЕНИЕ ПРЯМОУГОЛЬНОЙ ОБЛАСТИ. ВЫБЕРИ ИНСТРУМЕНТ ДЛЯ ВЫДЕЛЕНИЯ ПРЯМОУГОЛЬНОЙ ...Чертежно-графический редактор "Компас-3D". Построение и редактирование геометрических фигур
Работа в графическом редакторе Компас. Откройте программу и на экране появится следующее. Выбираем Менеджер документа для задания параметров документа. ...Растровый графический редактор
Растровый графический редактор. Для создания и редактирования рисунков разработаны специальные программы – графические редакторы. Растровые графические ...Конспекты
Графический редактор PAINT. Отражение, поворот и перемещение элементов рисунка
Конспект открытого урока по информатике. «Графический редактор PAINT. . . . Отражение, поворот и перемещение элементов рисунка». (5 класс). ...Графический редактор Tux Paint
Автор:. Кудачкина Татьяна АлександровнаМуниципальное общеобразовательное учреждение «Гимназия №4». Учитель информатики Урок информатики для 4 класса ...Графический редактор Paint
Учитель: Кочанова О.П. Тема:. «Графический редактор. Paint. ». Цель:. 1) закрепить и совершенствовать знания, навыки и умения ...Графический редактор Paint
Сахипярова Регина Мирзагитовна. . МАОУ «СОШ №1» г. Набережные Челны. . Учитель информатики и ИКТ. . . Практическая работа по информатике ...Графический редактор Paint
Открытый урок. по информатике. тема : « Графический редактор Paint. ». . Подготовила и провела. Учитель математики и информатики. ...Графический редактор Paint
Муниципальное общеобразовательное учреждение. «Пятницкая средняя общеобразовательная школа». Волоконовского района Белгородской области. ...Графический редактор Paint
МОУ оош п. Семенной Краснокутский район Саратовская область. . Учитель информатики Устинова Наталья Александровна. Урок по теме: «Графический ...Графический редактор Paint
Графический редактор Paint Выполнив данную практическую работу, вы научитесь:. . . Создавать простейший рисунок, используя графические примитивы ...Графический редактор PAINT
Тема урока «Графический редактор. PAINT. ». Цель:. . Обобщить и систематизировать знания по теме: «Графический редактор». . . . Задачи образовательные:. ...Графический редактор Paint
Урок для 5 класса по теме: «Графический редактор. Paint. ». Автор:. Морина Светлана Алексеевна. Класс:. 5 класс. Раздел программы. : Компьютер ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:12 октября 2018
Категория:Информатика
Содержит:20 слайд(ов)
Поделись с друзьями:
Скачать презентацию