Конспект урока «Графический редактор Paint» по информатике
МОУ оош п. Семенной Краснокутский район Саратовская область
Учитель информатики Устинова Наталья Александровна
Урок по теме: «Графический редактор Paint»
![]()
![]()
![]()
![]()
![]()
![]() Задачи:
Задачи:
-
Обобщить и проверить теоретические знания и практические умения по пройденной теме: “Графический редактор Paint”.
-
Способствовать развитию памяти, внимания, логического мышления, творческих способностей учащихся: смекалки; компьютерного моделирования и любознательности.
-
Способствовать воспитанию целеустремленности, умения работать в группе, интереса к компьютерной графике..
Оборудование: компьютеры, мультимедийная доска, проектор, презентация MS PowerPoint «Графический редактор Paint», раздаточный материал.
Тип урока: обобщающий урок
Вид урока: урок-игра.
I. Организационный момент
- Ребята, у нас сегодня не обычный урок информатики.
Ученикам раздаются жетоны (жетоны трех цветов - синий, зеленый, красный) и предлагается образовать три команды по количеству цветов. Затем каждой группе выдается маршрутный лист и объясняется задание, что в течение урока каждая группа должна пройти по трем станциям. На каждой станции группа работает самостоятельно.
- А девизом нашего урока будет высказывание французского учёного лингвиста Гюстава Гийома «Дорогу осилит идущий, а информатику мыслящий».
Правила работы:
-
Задание тест делают все индивидуально на отдельных листах, сдают листы сразу после выполнения.
-
Критерии оценивания производиться по 5-ти бальной системе за каждое задание.
II. Постановка темы и целей урока.
Для того чтобы узнать, чем мы будем заниматься на сегодняшнем уроке, нам нужно разгадать кроссворд. Но кроссворд не обычный. Мы знаем, что для работы на компьютере нужно хорошо знать английский язык, и сейчас мы проверим ваши знания. Ответы на кроссворд нужно записывать на английском языке.
Вопросы:
1. Это универсальное устройство служит для работы с информацией (COMPUTER)
2. Для того чтобы в компьютере появилась графическая информация, нужно выполнить данное действие (DRAW)
3. Устройство вывода видеоинформации (MONITOR)
4. Глобальная компьютерная сеть (INTERNET)
5. На уроке ОН является источником информации (TEACHER)
- Разгадав кроссворд мы получили слово PAINT.
- Что такое Paint?
Вот что является темой нашего сегодняшнего урока: «Графический редактор Paint». Цели урока обобщение и проверка теоретических знаний и практических умений по пройденной теме.
- Давайте вспомним, для чего предназначены графические редакторы?
- Какие виды графики вы знаете?
III. Работа на станциях
-
Теоретическая
-
Игровая
-
Художественная
1. Станция "Теоретическая"
1. Ответить на вопросы теста:
1. Одной из основных функций графического редактора является:
-
ввод изображений;
-
хранение кода изображения;
-
создание изображений;
-
просмотр и вывод содержимого видеопамяти.
2. Элементарным объектом, используемым в растровом гра-фическом редакторе, является:
-
точка экрана (пиксель);
-
прямоугольник;
-
круг;
-
палитра цветов;
-
символ.
3. Деформация изображения при изменении размера рисунка - один из недостатков:
-
векторной графики;
-
растровой графики.
4. Примитивами в графическом редакторе называют:
-
простейшие фигуры, рисуемые с помощью специальных инструментов графического редактора;
-
операции, выполняемые над файлами, содержащими изображения, созданные в графическом редакторе;
-
среду графического редактора.
5. Кнопки панели инструментов, палитра, рабочее поле, меню образуют:
-
полный набор графических примитивов графического редактора;
-
среду графического редактора;
-
перечень режимов работы графического редактора;
-
набор команд, которыми можно воспользоваться при работе с графическим редактором.
6. Наименьшим элементом поверхности экрана, для которого могут быть заданы адрес, цвет и интенсивность, является:
-
точка;
-
зерно люминофора;
-
пиксель;
-
растр.
7. Сетка которую на экране образуют пиксели, называют:
-
видеопамять;
-
видеоадаптер;
-
растр;
-
дисплейный процессор.
8. Графика с представлением изображения в виде совокупностей точек называется:
-
фрактальной;
-
растровой;
-
векторной;
-
прямолинейной.
9. Пиксель на экране монитора представляет собой:
-
минимальный участок изображения, которому независимым образом можно задать цвет;
-
двоичный код графической информации;
-
электронный луч.
10. Какого инструмента нет в графическом редакторе Paint?
-
Заливка;
-
Валик;
-
Кисть;
-
Карандаш.
11. Если удерживать Shift, то…
-
фрагмент будет скопирован;
-
будет нарисована окружность (круг), квадрат или линия будет нарисована вертикально, горизонтально или под углом 45 градусов;
-
многоугольник будет правильным.
12. Какие геометрические фигуры есть в наборе инструментов Paint?
-
Квадрат, круг, эллипс;
-
Карандаш, кисть, ластик;
-
Прямоугольник, многоугольник, овал.
13. Можно ли в Paint импортировать рисунки?
-
Да, можно;
-
Нет, нельзя.
14. Цвет точки на экране цветного монитора формируется из сигнала:
-
желтого, синего, красного и яркости;
-
желтого, зеленого, синего и красного;
-
желтого, синего, красного и белого;
-
красного, зеленого, синего и яркости.
15. Сколько цветов содержит палитра Paint ?
-
28 цветов, но их можно изменять;
-
28 цветов, и их нельзя изменить.
Самопроверка
КЛЮЧ
-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
3
1
2
1
2
3
3
2
1
2
2
3
1
4
1
2. Станция "Художественная"
Практическая работа на компьютере. Всем ученикам раздаются карточки-задания с алгоритмом работы.
Рисунок “Лампа” (Приложение 1)
-
Нарисовать дугу.
-
Выделить ее, зайти в “Правка” и скопировать, затем “Правка” вставить.
-
Щелчком левой клавиши мыши открыть “Рисунок” - отобразить/повернуть, выбрать поворот слева направо.
-
Переместить полученную дугу.
-
Соединить дуги линиями, вверху и внизу, чтобы был замкнутый контур (стекло).
-
Создать внутри пламя двумя кривыми линиями.
-
Нарисовать прямоугольник (подставка).
-
Нарисовать две окружности вписанных одну в другую (корпус лампы).
-
Раскрасить рисунок с помощью палитры и заливки.
Рисунок “Божья коровка” (Приложение 2)
-
Нарисовать эллипс (туловище).
-
Нарисовать круг небольшого размера (голова).
-
Выделить его, наложить на туловище так, чтобы получилась головка.
-
Используя “масштаб” и “ластик”, убрать лишние линии.
-
С помощью инструмента “овал” нарисовать глаза.
-
Создать усики (две кривых).
-
В кругу провести две линии.
-
Выбрать закрашенный круг и сделать “черные точки” на крылышках, с помощью операции копирование.
-
Закрасить рисунок, используя цвета палитры.
Рисунок “Кошечка” (Приложение 3).
-
Нарисовать скругленный прямоугольник (туловище).
-
Еще один такой же, но меньших размеров (голова).
-
С помощью инструмента “кривая” дорисовать выгнутую спинку, голову и хвост.
-
Используя “масштаб” и “ластик”, убрать лишние линии.
-
Используя инструменты “овал”, “прямая”, нарисовать носик, усы, глаз и ушки.
-
С помощью скругленного прямоугольника нарисовать лапки.
-
Раскрасить рисунок.
IV. Физкультминутка
Мы сидели, рисовали,
Мышцы тела все устали.
Потянулись и зевнули,
Спины дружно все прогнули.
Повернулись вправо, влево,
Стало гибким наше тело.
Ноги вытянем вперед
Влево вправо поворот,
Чтобы мышцы сильнее стали
Поработают суставы,
Ноги выше поднимаем
И в коленках их сгибаем,
Головой все повращаем
И урок наш продолжаем.
3. Станция "Игровая"
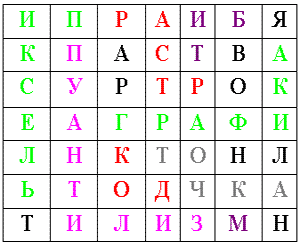
1.Игра “Найди слова”. Найти в квадрате слова и выписать в столбик, дать им объяснение.
Возможные ходы


Слова, которые должны найти в квадрате: РАСТР, КОД, ПИКСЕЛЬ, ПУАНТИЛИЗМ, ГРАФИКА, ТОЧКА, БИТ.
2. Игра «Сочиняй-ка»
Задание: На выбор дается слово, нужно как можно больше слов сложить, используя буквы, которые находятся в этом слове (клавиатура, информатика, программист).
Клавиатура - лава, тур, ура, рука, раут, лавка, рак, турка, карта...
Информатика - тик, форма, формат, фомка, карман, ром, мат, омар, картина...
Программист - грамм, пирог, рога, сироп, растр, пирога, стог, гром и т.д.
Маршрутный лист:
| Оценка за работу на станции | Примечание (добавляются или снимаются баллы) | |
| "Теоретическая" |
|
|
| "Художественная" |
|
|
| "Игровая |
|
|
V. Игра “Веришь-не веришь” (5 минут)
Раздаются карточки с ответами “да”или “нет”. Вопросы проецируются на экран с помощью проектора.
-
Верите ли вы, что в наборе инструментов Paint есть геометрические фигуры? (Да)
-
Верите ли вы, что в Paint нельзя отменить неправильное действие? (Нет)
-
Верите ли вы, что можно получить большое количество цветов и оттенков с помощью компьютера? (Да)
-
Верите ли вы, что графический редактор может быть растровый или векторный? (Да)
-
Верите ли вы, что рисовать правильные фигуры и линии можно только в векторной графике? (Нет)
-
Верите ли вы, что многие операции можно выполнять с панели управления Paint? (Да)
-
Верите ли вы, что принцип создания графического дисплея основывается на французской технике живописи? (Да, пуантилизм)
-
Верите ли вы, что совокупность точечных строк образует графическую сетку или растр? (Да)
-
Верите ли вы, что цветное изображение это совокупность трех цветов – красного, зеленого, синего? (Да)
-
Верите ли вы, что код пикселя – это информация о его цвете? (Да)
VI. Подведение итогов
Индивидуальную работу по теории оценивается сразу и объявляются оценки за работу в группах.
VII. Домашнее задание:
составить кроссворд по теме: графический редактор Paint.
VIII. Оценки.
Критерии оценивания работы групп:
-
14-15 баллов – “5”
-
10-13 баллов – “4”
-
9 баллов – “3”
IX. Рефлексия.
- Ребята посмотрите на доску, и выберите соответствующий вашему настроению на уроке цвет.
- Урок окончен. До свидания!
Источники материалов
-
Информатика и ИКТ. Учебник 8 - 9 класс / Под ред. проф. Н.В. Макаровой. – СПб.: Питер, 2009. – 416 с.: ил.
-
Информатика и ИКТ. Практикум. 8 - 9 класс / Под ред. проф. Н.В. Макаровой. – СПб.: Питер, 2009. – 416 с.: ил.
-
Информатика. 5-7 классы: материалы к урокам / авт.-сост. С.В.Сидорова. – Волгоград: Учитель, 2008. – 128 с.
-
http://pedmir.ru/pages/2010/04/28/svetik_1272438025.doc
Здесь представлен конспект к уроку на тему «Графический редактор Paint», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

