"Проектирование пользовательских интерфейсов" презентация, доклад
Презентацию на тему "Проектирование пользовательских интерфейсов" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 26 слайд(ов).
Слайды презентации
Список похожих презентаций
Проектирование протоколов и интерфейсов ИС организаций
Разработка информационной системы для автоматизации процессов организации, занимающейся ремонтом и обслуживанием персональных компьютеров частных ...Проектирование компьютерной сети предприятия
Содержание. Введение Описание архитектуры компьютерной сети Описание и назначение адресов узлам сети Выбор активного сетевого оборудования Описание ...Проектирование многотабличной базы данных
Вопросы:. Что собой представляет база данных? Для чего предназначены базы данных? Какие существуют варианты классификации БД? Почему реляционный вид ...Проектирование Базы данных
Схема создания модели. Предварительное планирование Проверка осуществимости Определение требований Концептуальное проектирование Реализация Оценка ...Пользовательские интерфейсы
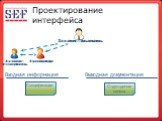
Литература. Торрес Р.Дж. Практическое руководство по проектированию и разработке пользовательского интерфейса. –М.: Вильямс, 2002. Мандел Тео. Разработка ...Информатика и информационные технологии
ОБОБЩАЮЩИЙ УРОК ПО ТЕМЕ: Информатика и информационные технологии. ИГРА :«КВН» Поиграем в компьютер Тема урока: Повторение тем «Передача и обработка ...Коммуникационные технологии и разработка Web - сайтов
Web – страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ ...Аудиовизуальные технологии в обучении математике
План. 1. Технические средства обучения; 2. Классификация технических средств обучения; 3. Требования к ТСО; 4. Роль ТСО в учебном процессе; 5. Экранно-звуковые ...Телекоммуникационные технологии Решение задач
Представьте себе, что Вы работаете менеджером и в ваши обязанности входит передача по компьютерным сетям большого числа файлов разного типа. Вы можете ...Введение. Понятие информационной технологии
1.1 Понятие информационной технологии. Информационная технология (ИТ) - совокупность средств и методов сбора, обработки и передачи данных (первичной ...Объекты и их свойства информатика
Объект растения явления природы животные фигуры. Общее в объектах. Различия между объектами. определяется их свойствами. Свойства имя значение. Русские ...Новые информационные технологии
ОПРЕДЕЛЕНИЕ ИНФОРМАЦИОННОЙ ТЕХНОЛОГИИ. Те х н о л о г и я при переводе с греческого (techne) означает искусство, мастерство, умение, а это не что ...Межпредметные связи. Компьютерные технологии
«Общеизвестно, что нельзя двигаться вперед с головой, повернутой назад, а потому недопустимо в школе XXI века использовать неэффективные, устаревшие ...Интернет технологии
Карта дисциплины. Структура курса. Лекции: 16 шт. (по одной паре в неделю). Лаб. занятия: 8 шт. для каждой подгруппы. Контрольные работы: 6 штук (на ...Инновационные технологии на уроках информатики
Что я понимаю под инновациями в образовании? Под инновациями понимаю внедрение и практическое использование в работе передовых педагогических технологий, ...Извлечение информации из текстов: портрет направления
СОДЕРЖАНИЕ. Особенности задачи Выделяемые сущности Технология решения: шаблоны Проект ONTOS и система GATE Задача извлечения терминологии Особенности ...Значение технологии развития критического мышления
Взгляни горе в лицо — тупа вершина, А сбоку погляди — она остра. Иди навстречу — и гора все выше, Иди назад — и ниже все гора... О нет, она свой облик ...Занимательный урок Фольклорная информатика
Разделы. Компьютерные добавлялки Слова с компьютерной начинкой Слова, оснащенные компьютером Попробуй прочитай Компьютерные анаграммы Словесное сложение ...Гипертекстовые технологии в Microsoft Word 2007
Гиперте́кст — термин, введённый Тедом Нельсоном в 1950 году для обозначения текста «ветвящегося или выполняющего действия по запросу». Обычно гипертекст ...Весёлая информатика
Эпиграф. Ты лишь на старте, длинен путь. Но к цели он ведет. И мир компьютеров тебя, Быть может, увлечет. А. М. Хайт. Цель:. развитие интереса к предмету, ...Конспекты
Проектирование сетевой инфраструктуры
План-конспект урока специальной дисциплины. Методическая разработка преподавателя Государственного Автономного Профессионального Образовательного ...Проектирование орнамента
Тема урока: Проектирование орнамента. Раздел программы:. работа с графическим редактором. Цели урока:. Образовательная:. отработка навыков работы ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:28 января 2019
Категория:Информатика
Классы:
Содержит:26 слайд(ов)
Поделись с друзьями:
Скачать презентацию