Навигация по сайту
Мы в социальных сетях
ВКонтактеПрезентация "Коммуникационные технологии и разработка Web - сайтов" по информатике – проект, доклад
 Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17 Слайд 18
Слайд 18 Слайд 19
Слайд 19 Слайд 20
Слайд 20 Слайд 21
Слайд 21 Слайд 22
Слайд 22 Слайд 23
Слайд 23 Слайд 24
Слайд 24 Слайд 25
Слайд 25 Слайд 26
Слайд 26 Слайд 27
Слайд 27Презентацию на тему "Коммуникационные технологии и разработка Web - сайтов" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 27 слайд(ов).
Слайды презентации
Форматирование текста
Работа с изображениями
Структура HTML-документа
Использование таблиц
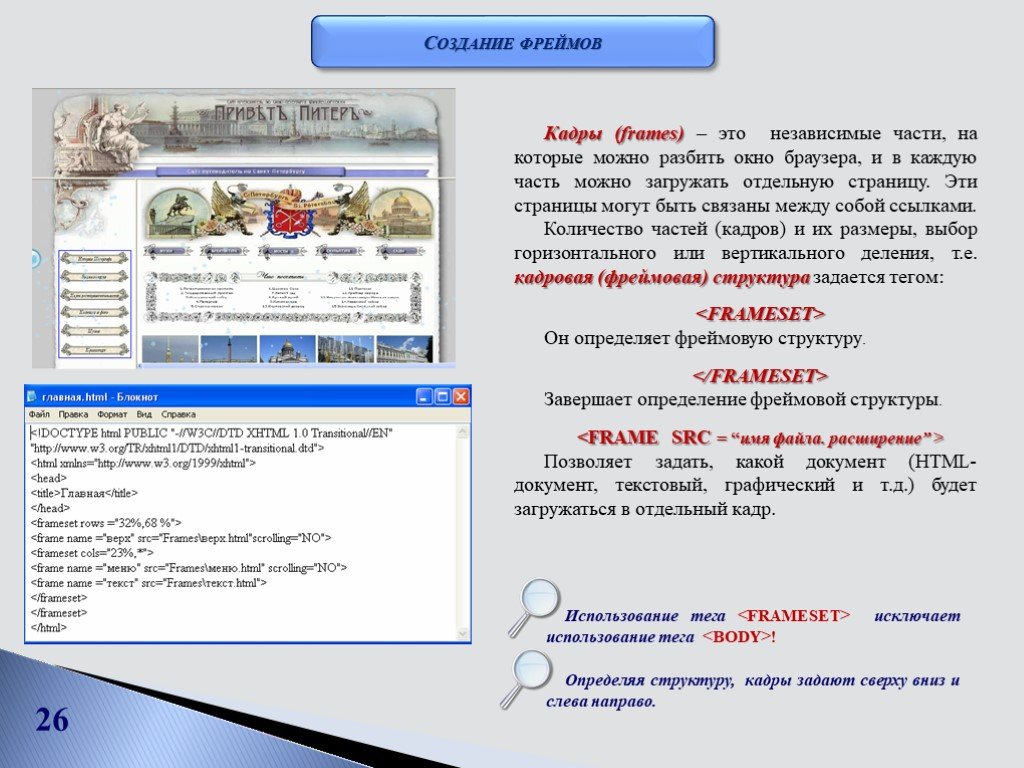
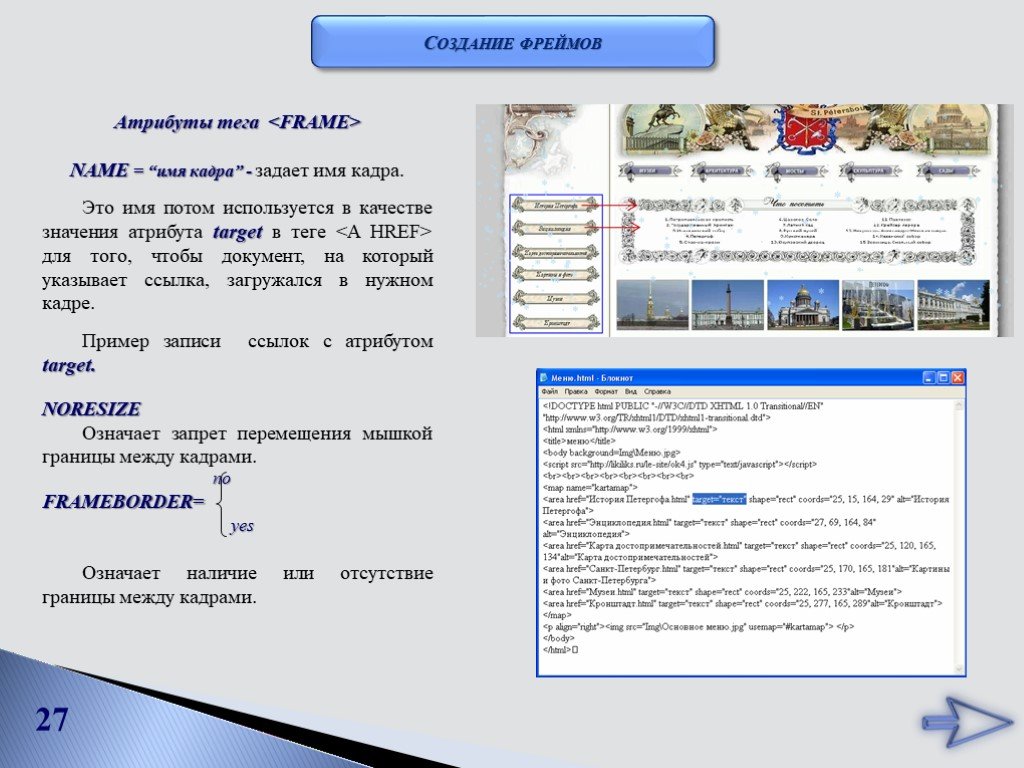
Создание ссылок Создание фреймов
Навигационные карты
Сбор информации с помощью форм
Министерство образования Тульской области Государственное профессиональное образовательное учреждение Тульской области «Донской колледж информационных технологий»
Назначение и основные понятия
Электронное учебное пособие
Разработчик преподаватель специальных дисциплин Демихова Ирина Юрьевна
2014 год
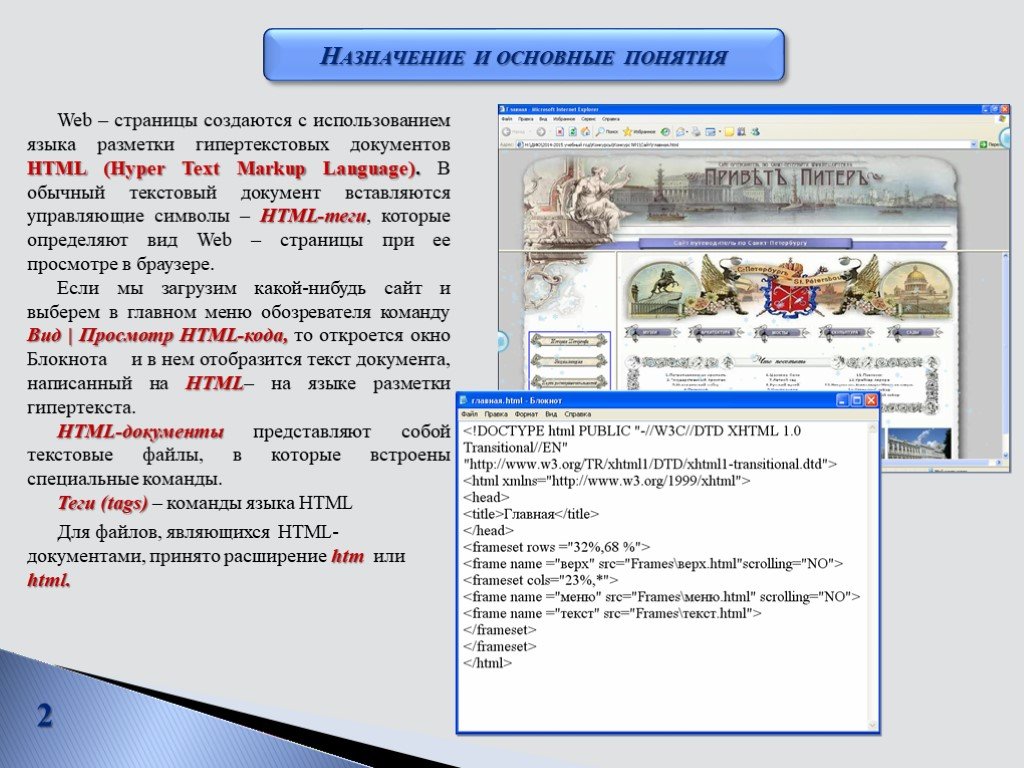
Web – страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы – HTML-теги, которые определяют вид Web – страницы при ее просмотре в браузере. Если мы загрузим какой-нибудь сайт и выберем в главном меню обозревателя команду Вид | Просмотр HTML-кода, то откроется окно Блокнота и в нем отобразится текст документа, написанный на HTML– на языке разметки гипертекста. HTML-документы представляют собой текстовые файлы, в которые встроены специальные команды. Теги (tags) – команды языка HTML
Для файлов, являющихся HTML-документами, принято расширение htm или html.
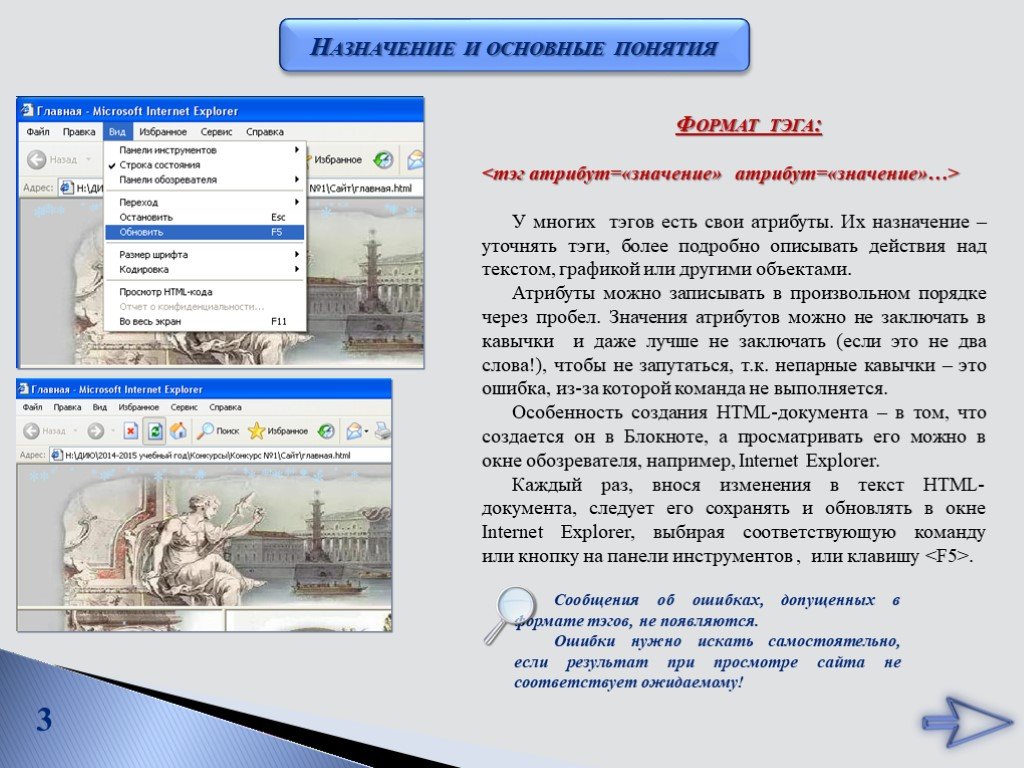
Формат тэга: <тэг атрибут=«значение» атрибут=«значение»…> У многих тэгов есть свои атрибуты. Их назначение – уточнять тэги, более подробно описывать действия над текстом, графикой или другими объектами. Атрибуты можно записывать в произвольном порядке через пробел. Значения атрибутов можно не заключать в кавычки и даже лучше не заключать (если это не два слова!), чтобы не запутаться, т.к. непарные кавычки – это ошибка, из-за которой команда не выполняется. Особенность создания HTML-документа – в том, что создается он в Блокноте, а просматривать его можно в окне обозревателя, например, Internet Explorer. Каждый раз, внося изменения в текст HTML-документа, следует его сохранять и обновлять в окне Internet Explorer, выбирая соответствующую команду или кнопку на панели инструментов , или клавишу
Сообщения об ошибках, допущенных в формате тэгов, не появляются. Ошибки нужно искать самостоятельно, если результат при просмотре сайта не соответствует ожидаемому!
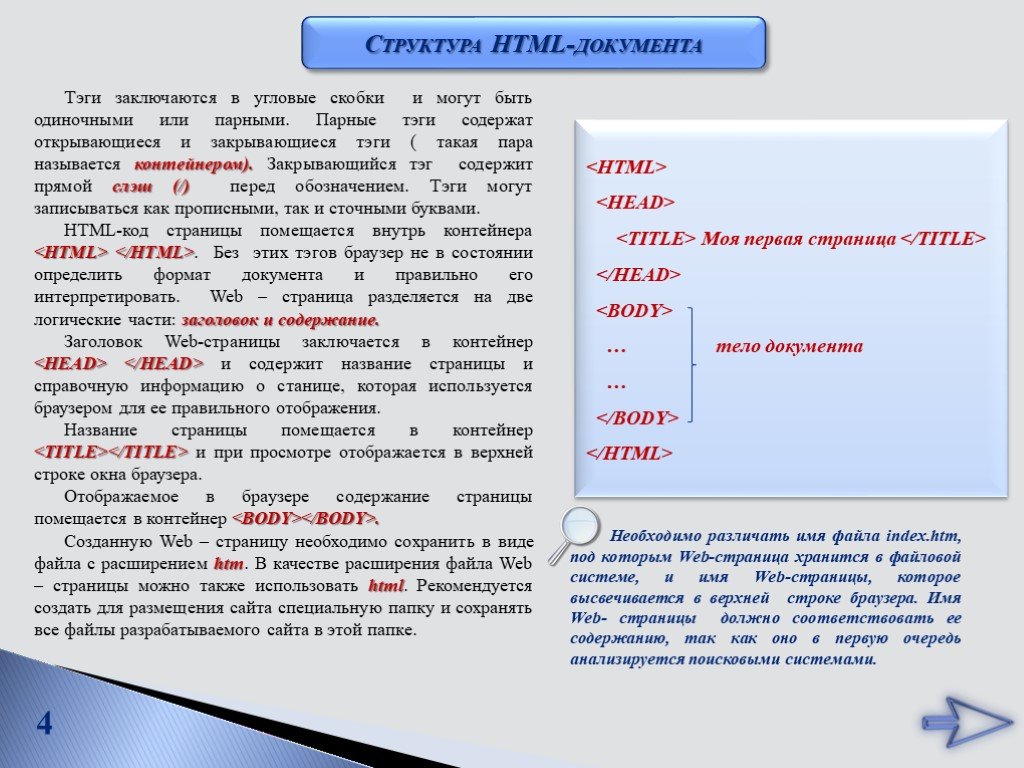
Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающиеся и закрывающиеся тэги ( такая пара называется контейнером). Закрывающийся тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и сточными буквами. HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web – страница разделяется на две логические части: заголовок и содержание. Заголовок Web-страницы заключается в контейнер
и содержит название страницы и справочную информацию о станице, которая используется браузером для ее правильного отображения. Название страницы помещается в контейнерНеобходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы, которое высвечивается в верхней строке браузера. Имя Web- страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами.
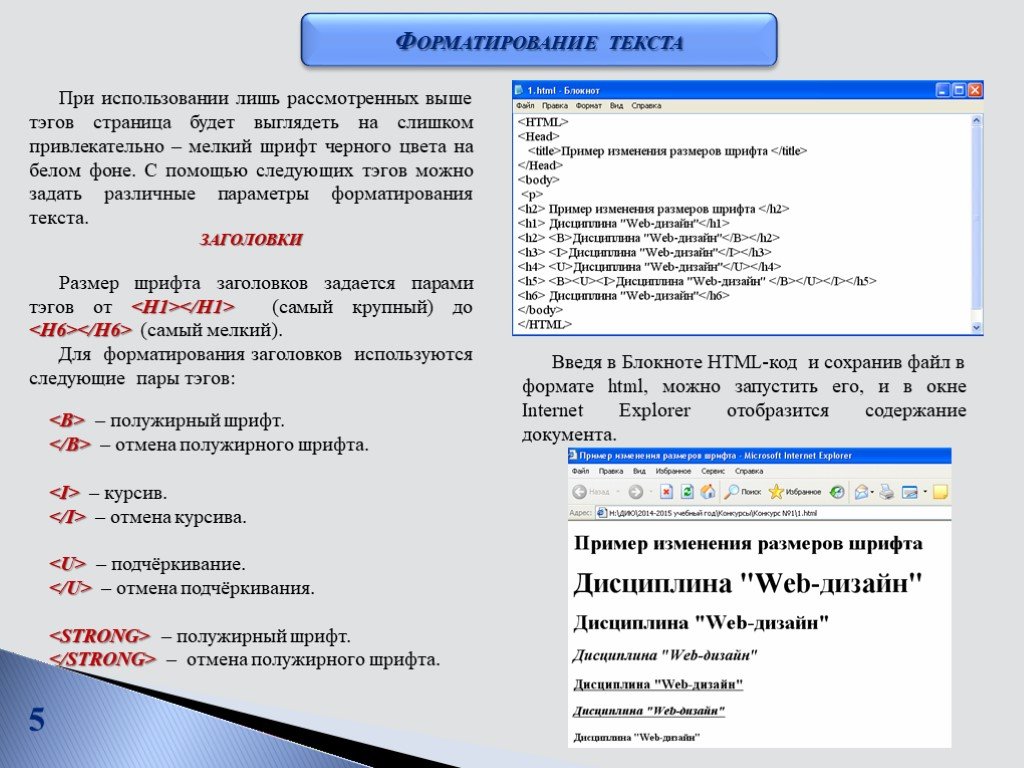
При использовании лишь рассмотренных выше тэгов страница будет выглядеть на слишком привлекательно – мелкий шрифт черного цвета на белом фоне. С помощью следующих тэгов можно задать различные параметры форматирования текста. ЗАГОЛОВКИ Размер шрифта заголовков задается парами тэгов от
(самый крупный) до (самый мелкий). Для форматирования заголовков используются следующие пары тэгов: – полужирный шрифт. – отмена полужирного шрифта. – курсив. – отмена курсива. – подчёркивание. – отмена подчёркивания. – полужирный шрифт. – отмена полужирного шрифта.Введя в Блокноте HTML-код и сохранив файл в формате html, можно запустить его, и в окне Internet Explorer отобразится содержание документа.
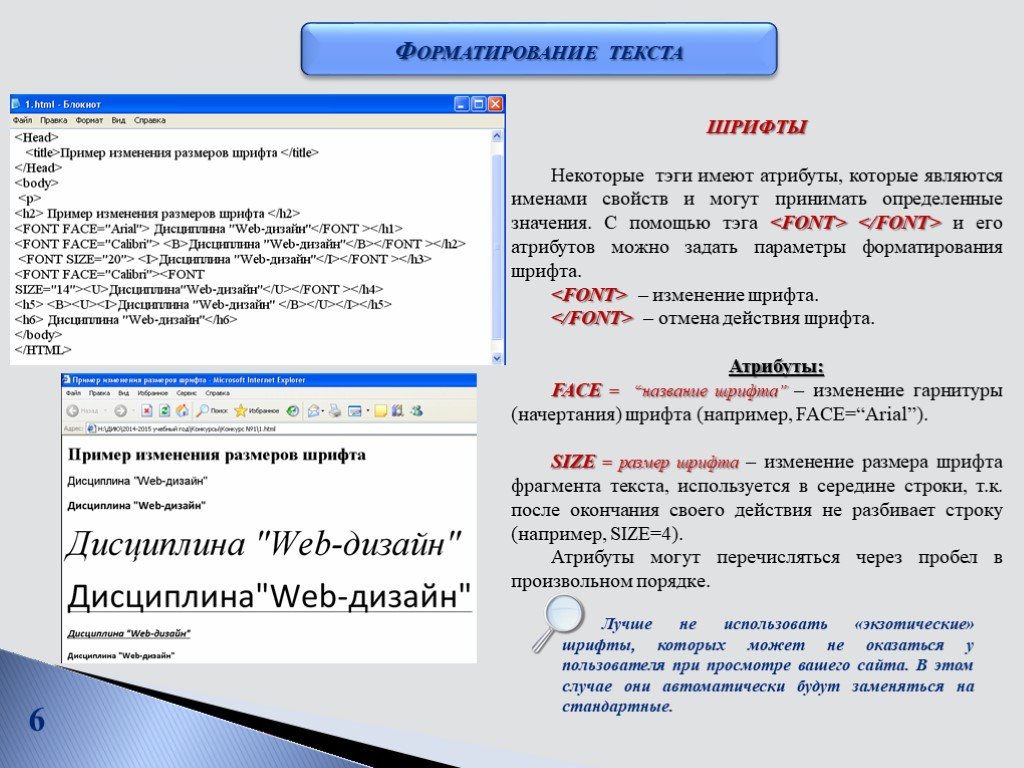
ШРИФТЫ Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга и его атрибутов можно задать параметры форматирования шрифта. – изменение шрифта. – отмена действия шрифта. Атрибуты: FACE = “название шрифта” – изменение гарнитуры (начертания) шрифта (например, FACE=“Arial”). SIZE = размер шрифта – изменение размера шрифта фрагмента текста, используется в середине строки, т.к. после окончания своего действия не разбивает строку (например, SIZE=4). Атрибуты могут перечисляться через пробел в произвольном порядке.
Лучше не использовать «экзотические» шрифты, которых может не оказаться у пользователя при просмотре вашего сайта. В этом случае они автоматически будут заменяться на стандартные.
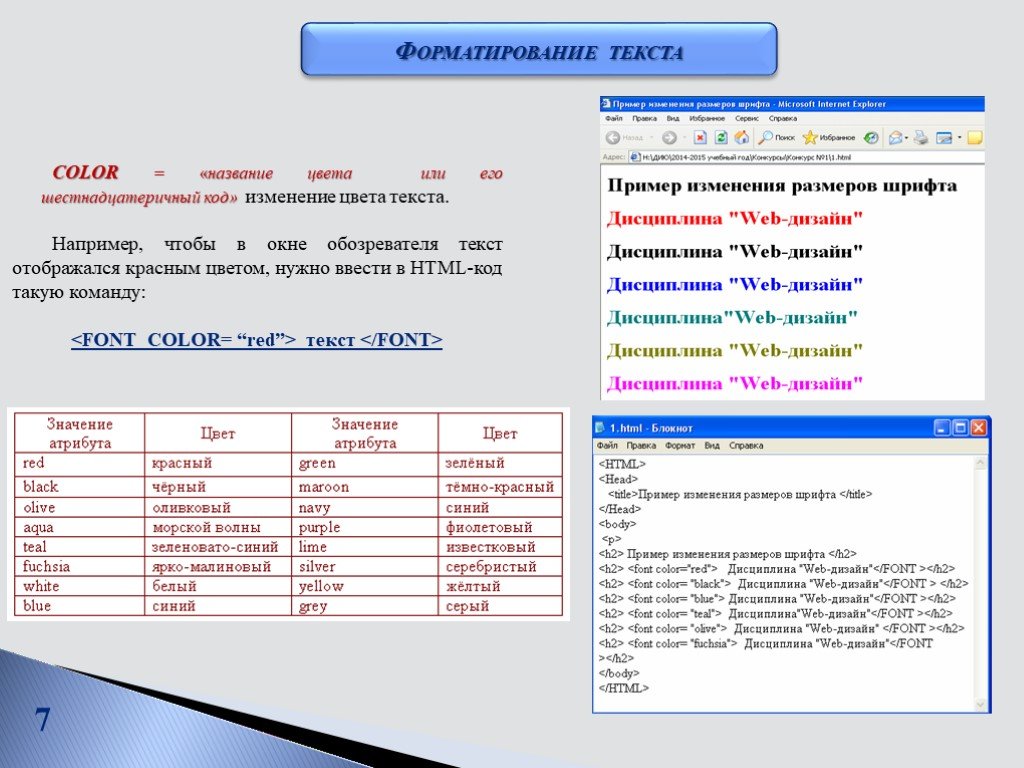
COLOR = «название цвета или его шестнадцатеричный код» изменение цвета текста. Например, чтобы в окне обозревателя текст отображался красным цветом, нужно ввести в HTML-код такую команду: текст
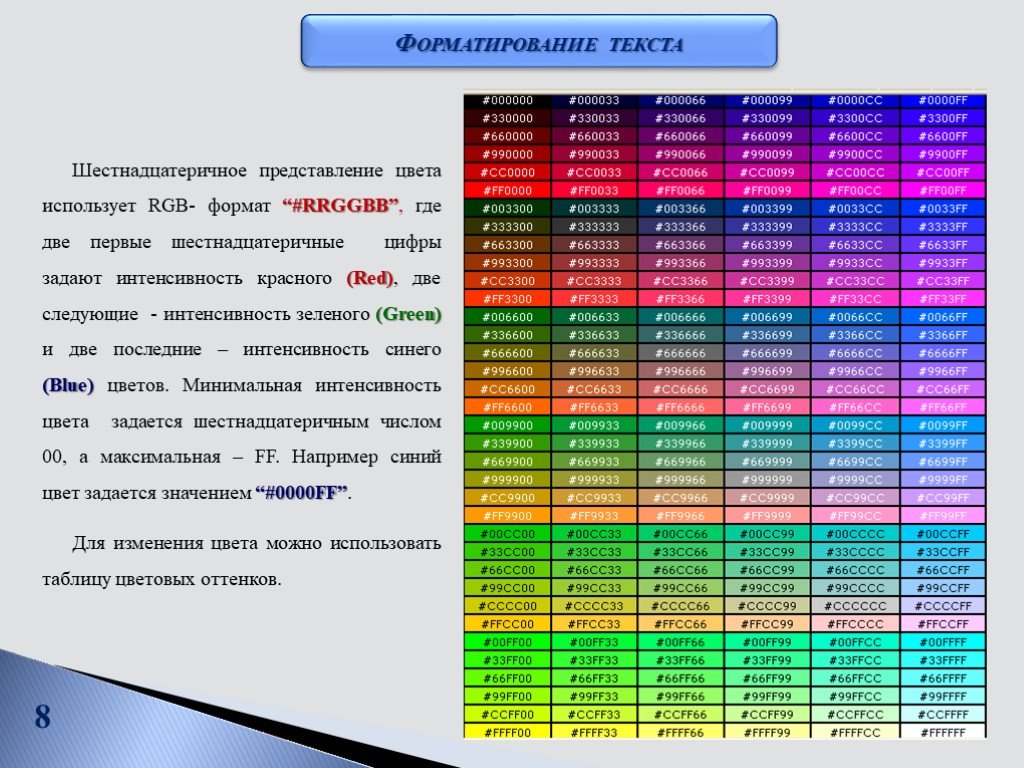
Шестнадцатеричное представление цвета использует RGB- формат “#RRGGBB”, где две первые шестнадцатеричные цифры задают интенсивность красного (Red), две следующие - интенсивность зеленого (Green) и две последние – интенсивность синего (Blue) цветов. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная – FF. Например синий цвет задается значением “#0000FF”. Для изменения цвета можно использовать таблицу цветовых оттенков.
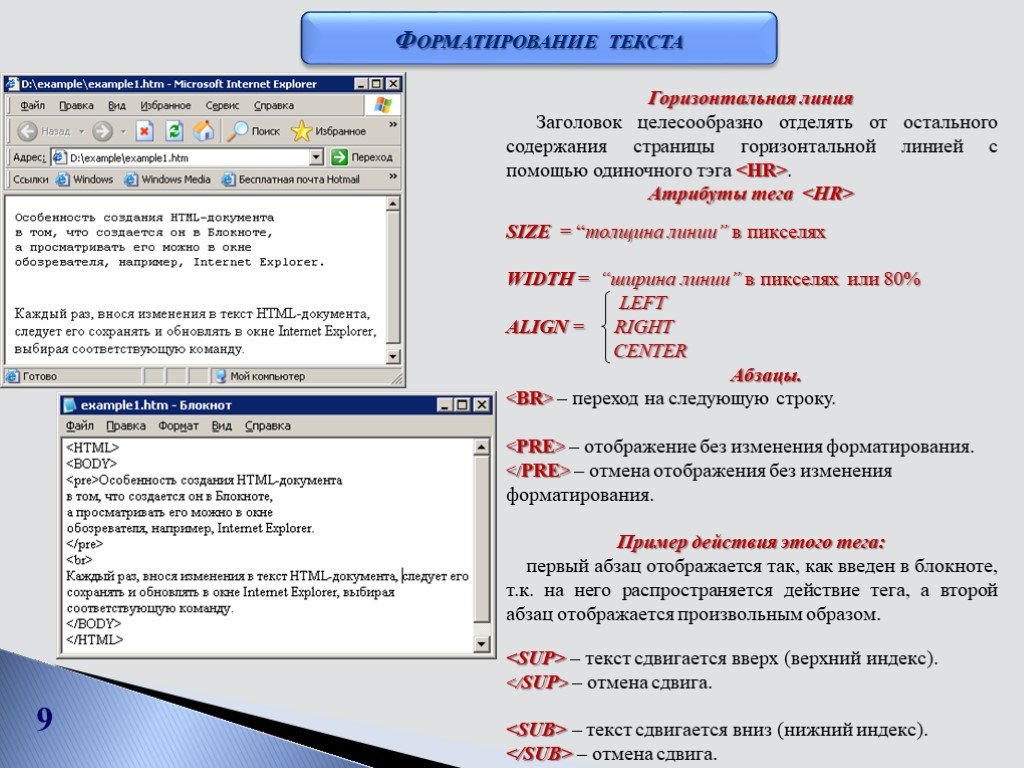
Горизонтальная линия Заголовок целесообразно отделять от остального содержания страницы горизонтальной линией с помощью одиночного тэга
. Атрибуты тега
SIZE = “толщина линии” в пикселях WIDTH = “ширина линии” в пикселях или 80% LEFT ALIGN = RIGHT CENTER Абзацы.
– переход на следующую строку.
– отображение без изменения форматирования.– отмена отображения без изменения форматирования. Пример действия этого тега: первый абзац отображается так, как введен в блокноте, т.к. на него распространяется действие тега, а второй абзац отображается произвольным образом. – текст сдвигается вверх (верхний индекс). – отмена сдвига. – текст сдвигается вниз (нижний индекс). – отмена сдвига.
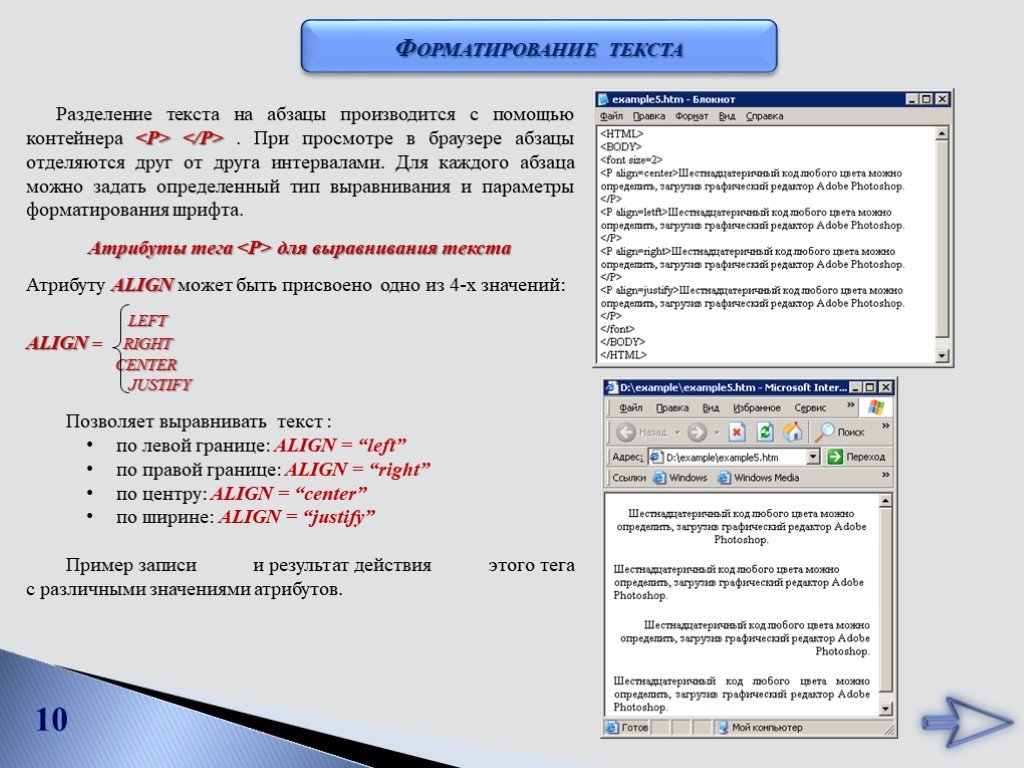
Разделение текста на абзацы производится с помощью контейнера
. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта. Атрибуты тега
для выравнивания текста Атрибуту ALIGN может быть присвоено одно из 4-х значений: LEFT ALIGN = RIGHT CENTER JUSTIFY Позволяет выравнивать текст : по левой границе: ALIGN = “left” по правой границе: ALIGN = “right” по центру: ALIGN = “center” по ширине: ALIGN = “justify” Пример записи и результат действия этого тега с различными значениями атрибутов.
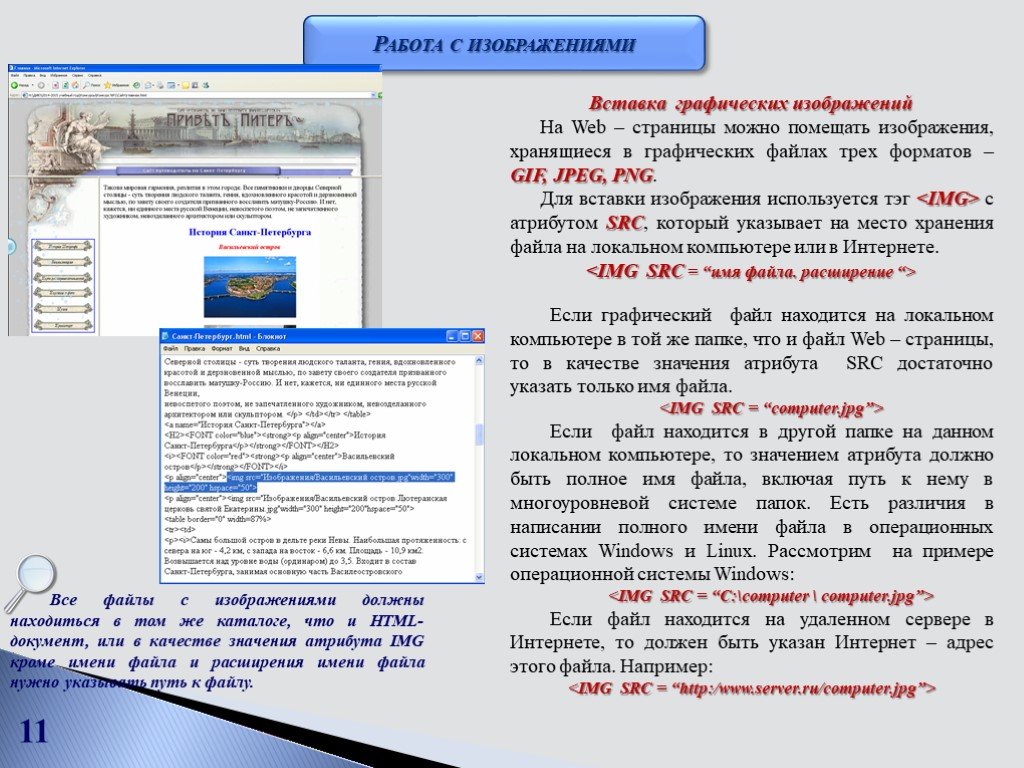
Вставка графических изображений На Web – страницы можно помещать изображения, хранящиеся в графических файлах трех форматов – GIF, JPEG, PNG. Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете.
Если графический файл находится на локальном компьютере в той же папке, что и файл Web – страницы, то в качестве значения атрибута SRC достаточно указать только имя файла.
 Если файл находится в другой папке на данном локальном компьютере, то значением атрибута должно быть полное имя файла, включая путь к нему в многоуровневой системе папок. Есть различия в написании полного имени файла в операционных системах Windows и Linux. Рассмотрим на примере операционной системы Windows:
Если файл находится в другой папке на данном локальном компьютере, то значением атрибута должно быть полное имя файла, включая путь к нему в многоуровневой системе папок. Есть различия в написании полного имени файла в операционных системах Windows и Linux. Рассмотрим на примере операционной системы Windows: Если файл находится на удаленном сервере в Интернете, то должен быть указан Интернет – адрес этого файла. Например:

Все файлы с изображениями должны находиться в том же каталоге, что и HTML-документ, или в качестве значения атрибута IMG кроме имени файла и расширения имени файла нужно указывать путь к файлу.
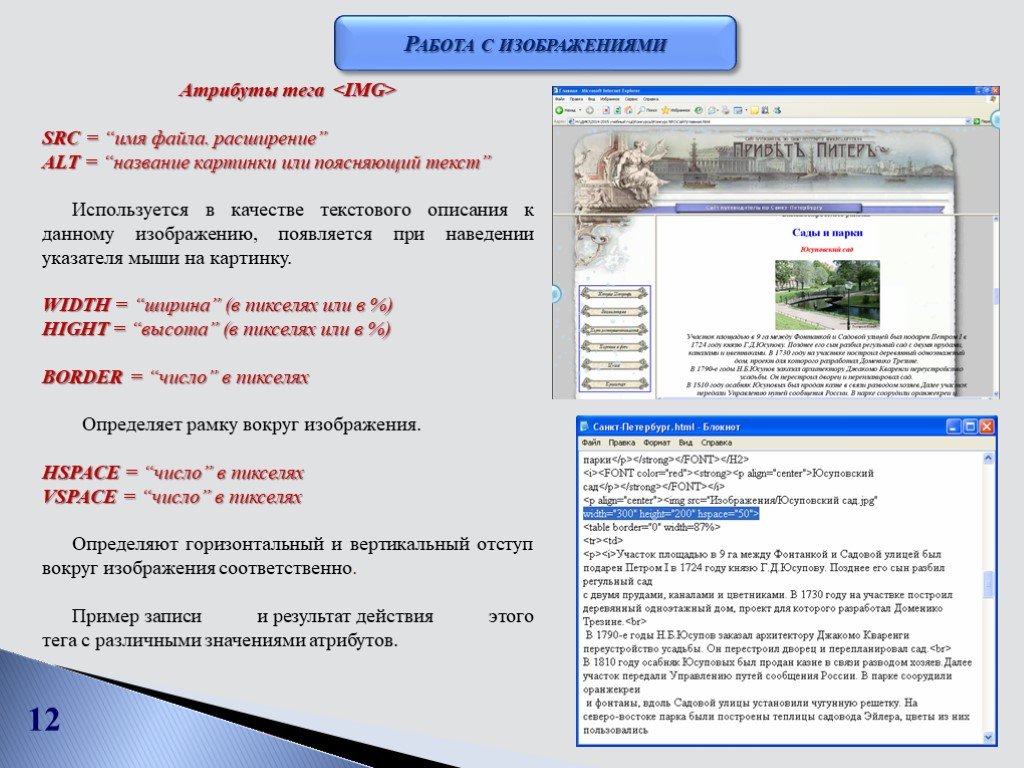
Атрибуты тега SRC = “имя файла. расширение” ALT = “название картинки или поясняющий текст” Используется в качестве текстового описания к данному изображению, появляется при наведении указателя мыши на картинку. WIDTH = “ширина” (в пикселях или в %) HIGHT = “высота” (в пикселях или в %) BORDER = “число” в пикселях Определяет рамку вокруг изображения. HSPACE = “число” в пикселях VSPACE = “число” в пикселях Определяют горизонтальный и вертикальный отступ вокруг изображения соответственно. Пример записи и результат действия этого тега с различными значениями атрибутов.
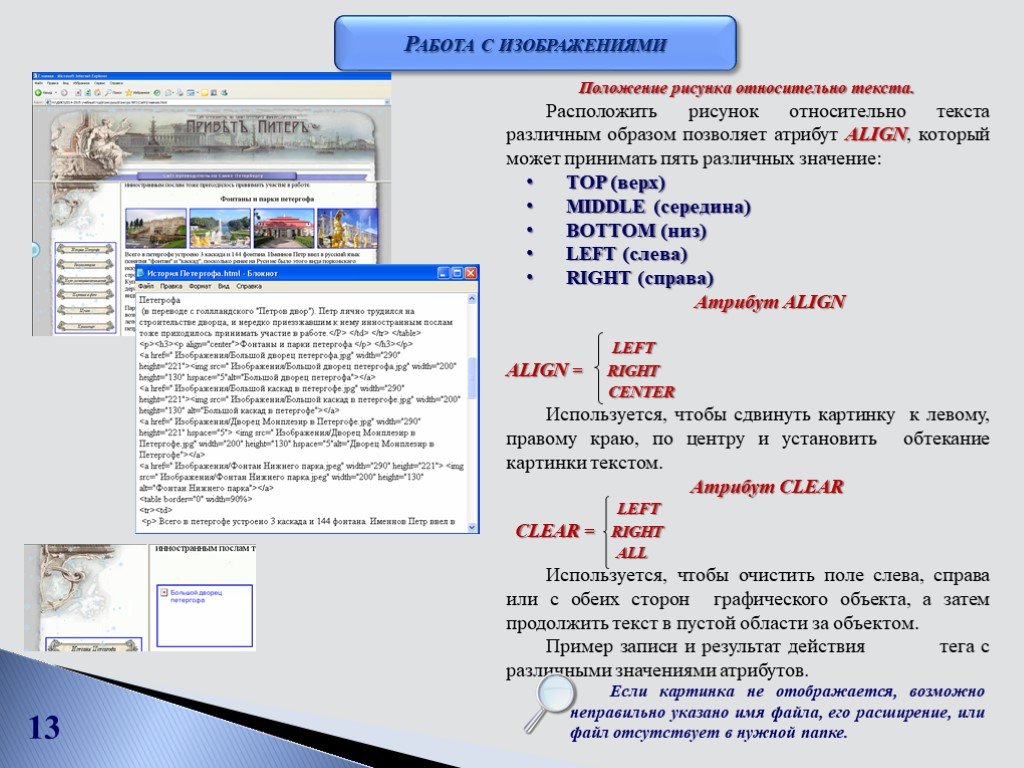
Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значение: TOP (верх) MIDDLE (середина) BOTTOM (низ) LEFT (слева) RIGHT (справа) Атрибут ALIGN LEFT ALIGN = RIGHT CENTER Используется, чтобы сдвинуть картинку к левому, правому краю, по центру и установить обтекание картинки текстом. Атрибут CLEAR LEFT CLEAR = RIGHT ALL Используется, чтобы очистить поле слева, справа или с обеих сторон графического объекта, а затем продолжить текст в пустой области за объектом. Пример записи и результат действия тега с различными значениями атрибутов.
Если картинка не отображается, возможно неправильно указано имя файла, его расширение, или файл отсутствует в нужной папке.
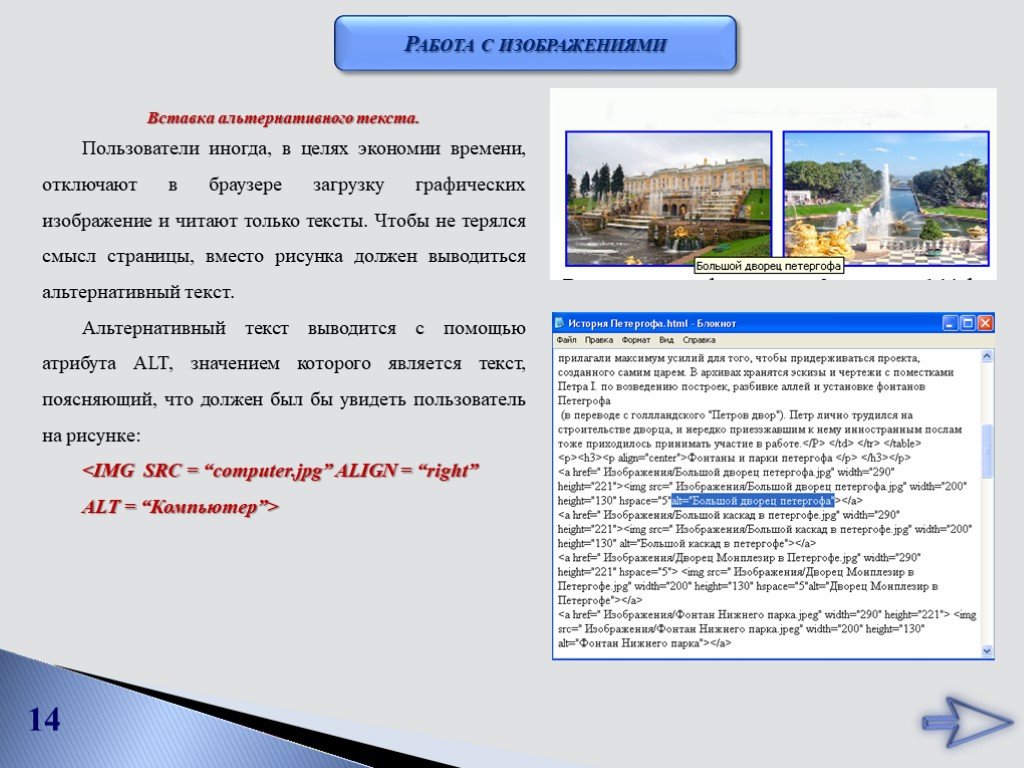
Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображение и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке: 
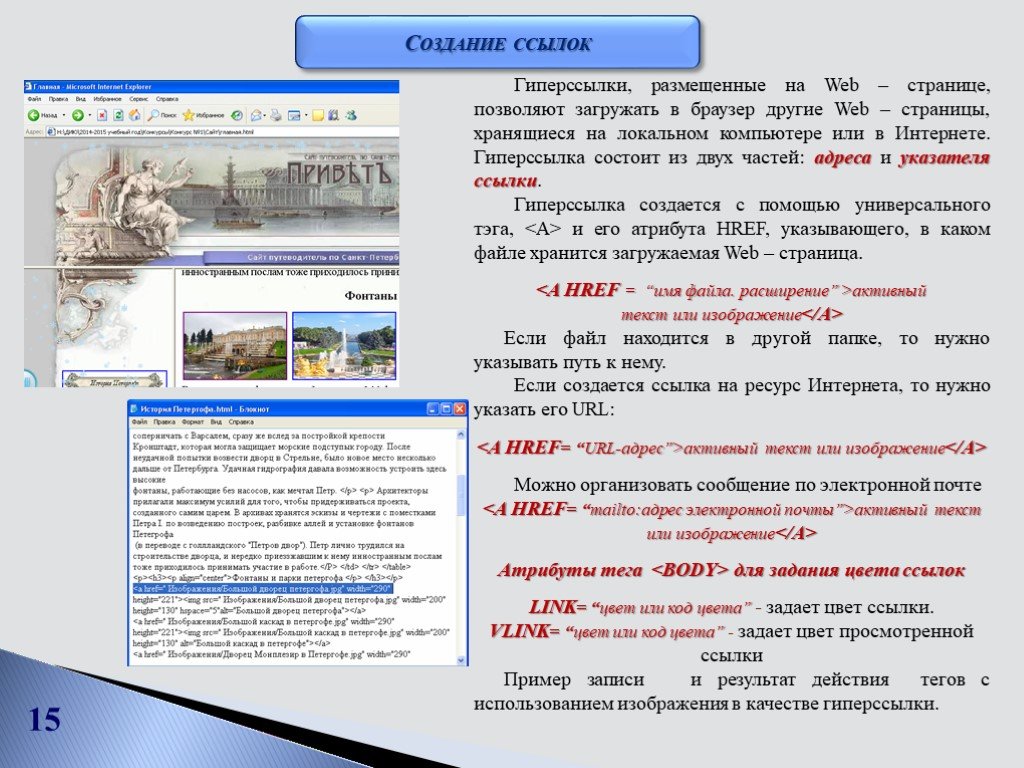
Гиперссылки, размещенные на Web – странице, позволяют загружать в браузер другие Web – страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки. Гиперссылка создается с помощью универсального тэга, и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web – страница. активный текст или изображение Если файл находится в другой папке, то нужно указывать путь к нему. Если создается ссылка на ресурс Интернета, то нужно указать его URL: активный текст или изображение Можно организовать сообщение по электронной почте активный текст или изображение Атрибуты тега
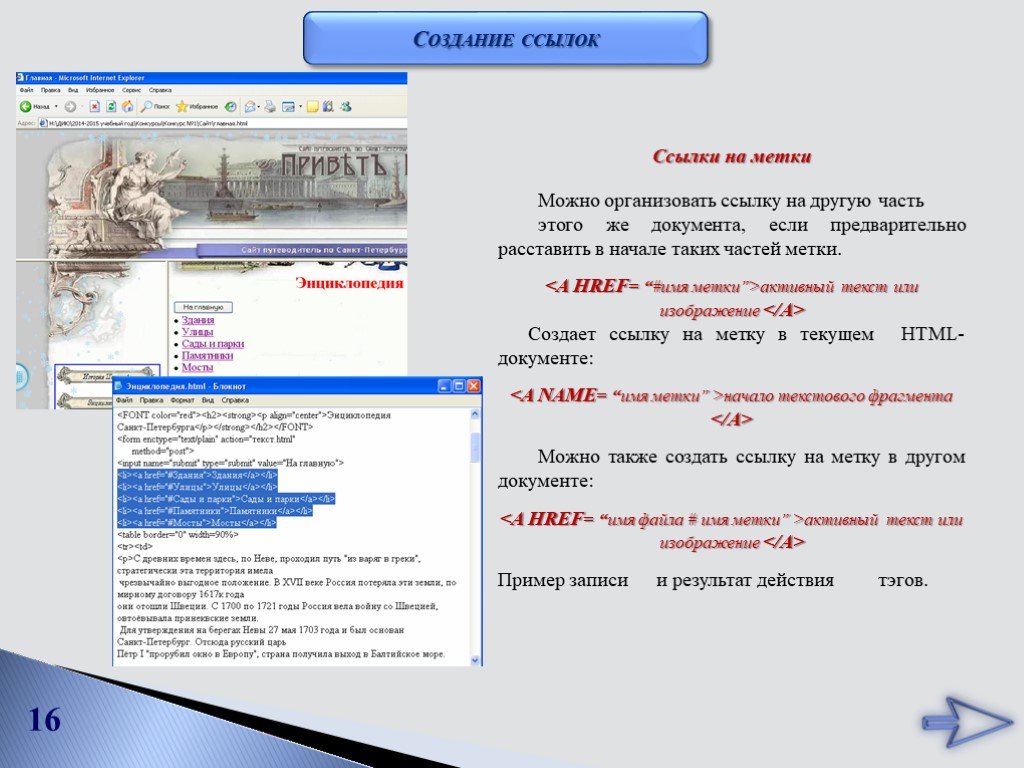
для задания цвета ссылок LINK= “цвет или код цвета” - задает цвет ссылки. VLINK= “цвет или код цвета” - задает цвет просмотренной ссылки Пример записи и результат действия тегов с использованием изображения в качестве гиперссылки.Ссылки на метки Можно организовать ссылку на другую часть этого же документа, если предварительно расставить в начале таких частей метки. активный текст или изображение Создает ссылку на метку в текущем HTML-документе: начало текстового фрагмента Можно также создать ссылку на метку в другом документе: активный текст или изображение Пример записи и результат действия тэгов.
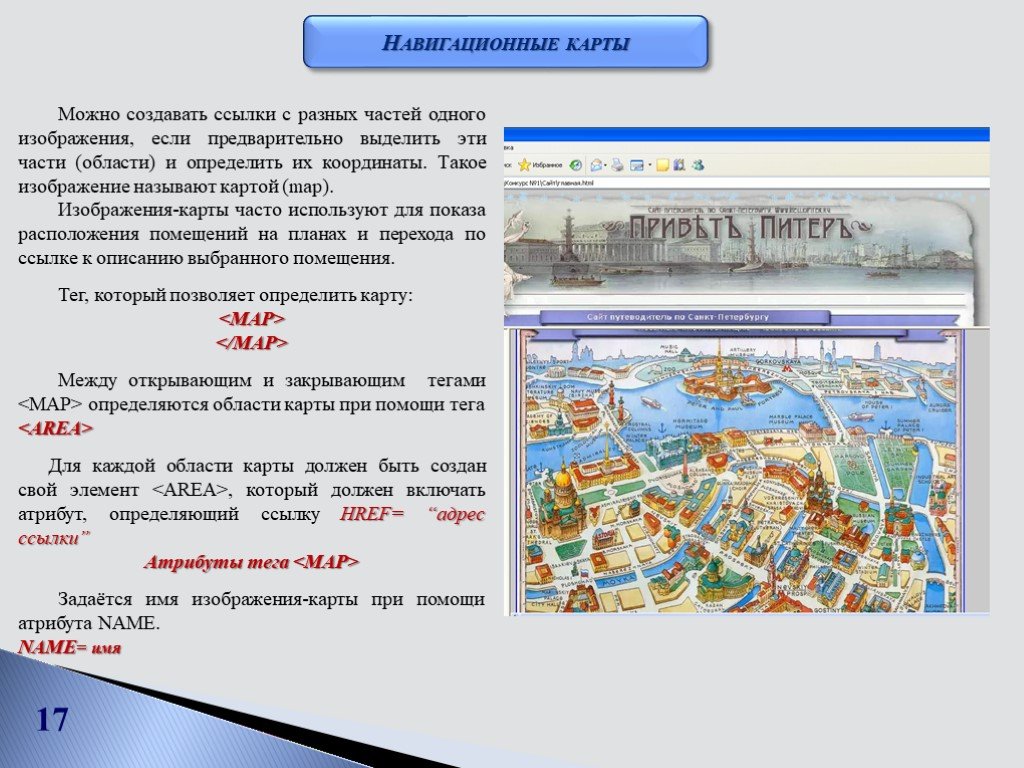
Можно создавать ссылки с разных частей одного изображения, если предварительно выделить эти части (области) и определить их координаты. Такое изображение называют картой (map). Изображения-карты часто используют для показа расположения помещений на планах и перехода по ссылке к описанию выбранного помещения. Тег, который позволяет определить карту: Между открывающим и закрывающим тегами
Атрибуты тега alt= название области изображения-карты Это атрибут для задания текста, заменяющего изображение-карту, не является обязательным. Атрибут, определяющий форму области на карте: rect SHAPE = poly сircle point COORDS =“x,y,x1,y1” Описывает координаты прямоугольника rect (значения атрибута – координаты левого верхнего угла прямоугольника и правого нижнего). COORDS =“x,y,x1,y1… xn,yn” Описывает координаты многоугольника poly (значения атрибута – пары координат всех вершин многоугольника). COORDS =“x,y,r” Описывает координаты сircle (значения атрибута – координаты центра окружности и радиус). COORDS =“x,y” Описывает координаты точки point (значения атрибута – её координаты).
Определение координат областей для изображения-карты. Для определения координат можно использовать графический редактор Paint. Красными точками показаны координаты верхней левой точки необходимой области и правой нижней точки: shape="rect" coords="235, 226, 341, 257"
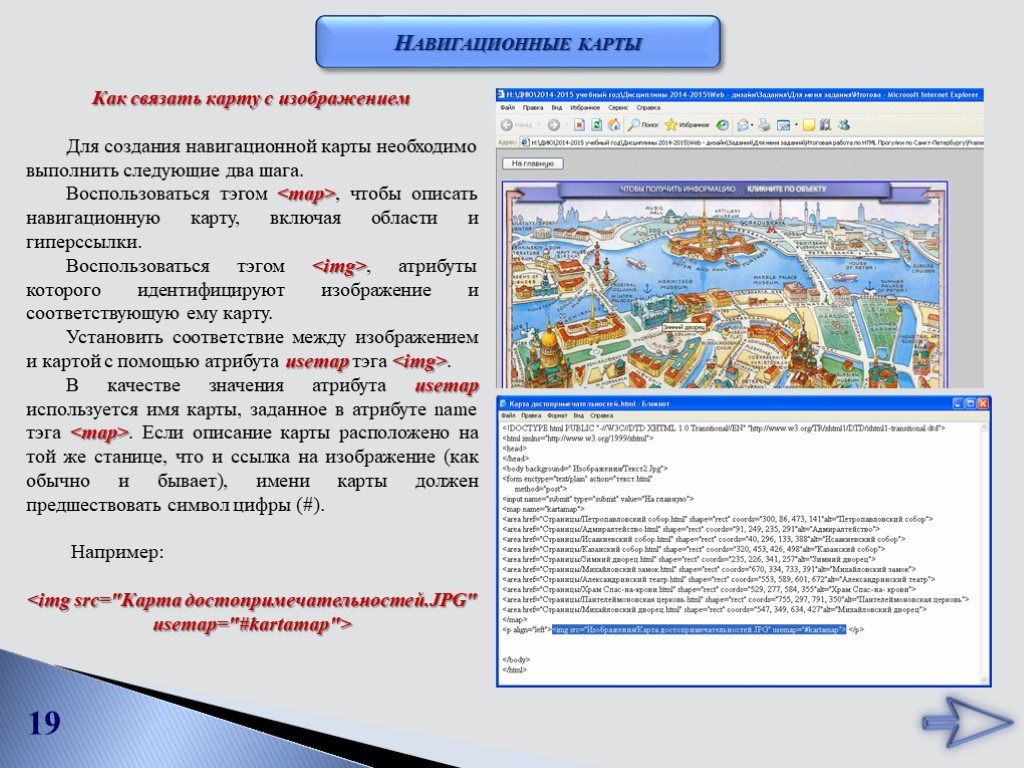
Как связать карту с изображением Для создания навигационной карты необходимо выполнить следующие два шага. Воспользоваться тэгом , атрибуты которого идентифицируют изображение и соответствующую ему карту. Установить соответствие между изображением и картой с помощью атрибута usemap тэга
. В качестве значения атрибута usemap используется имя карты, заданное в атрибуте name тэга
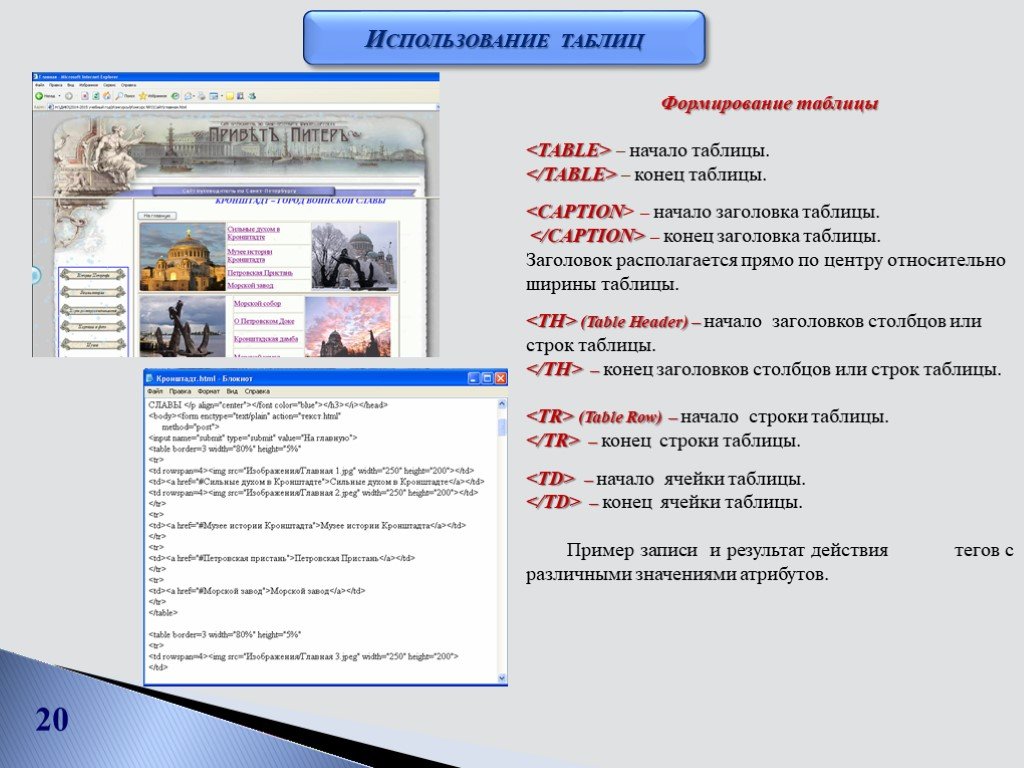
Формирование таблицы
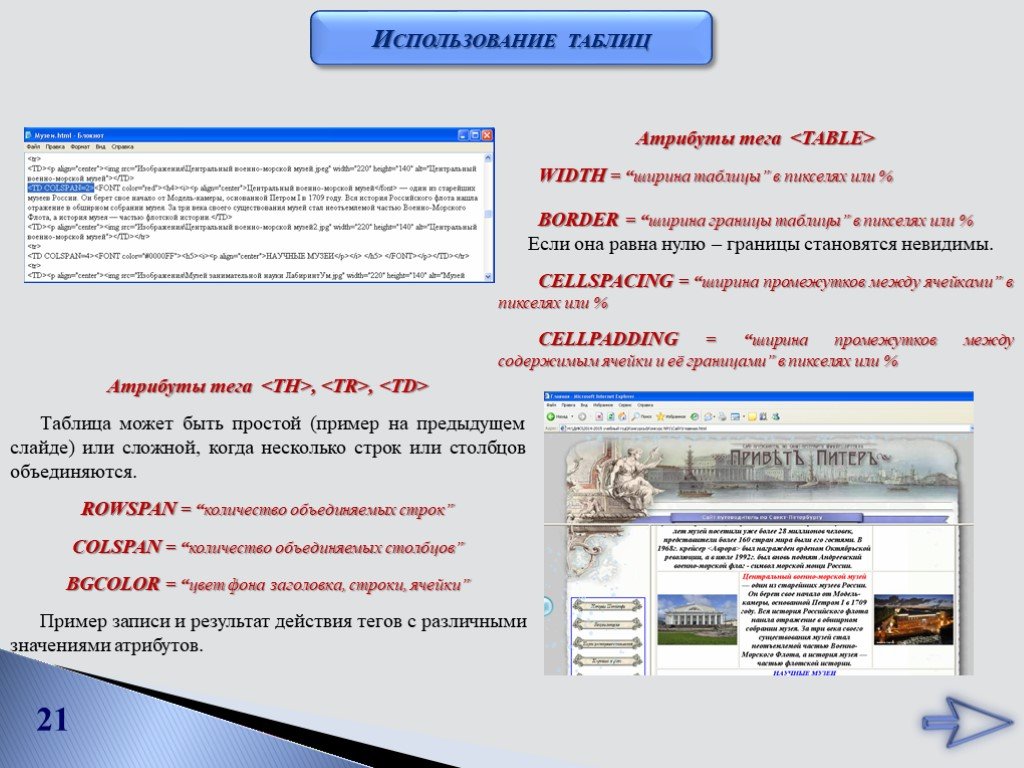
Атрибуты тега
| , |
|---|
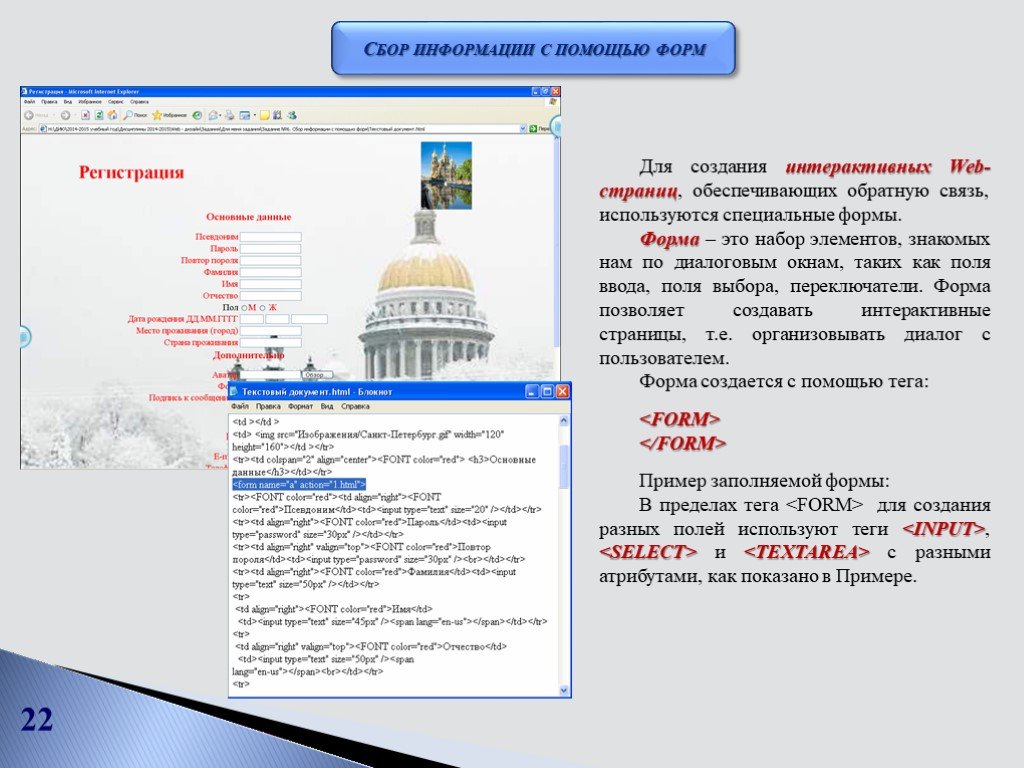
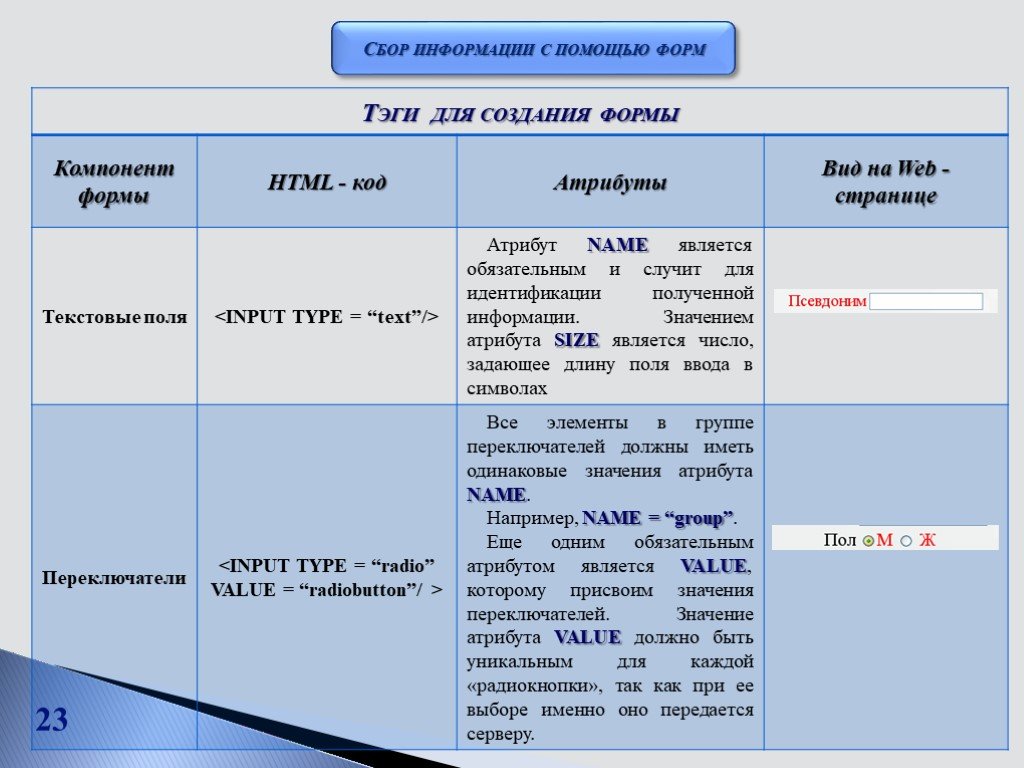
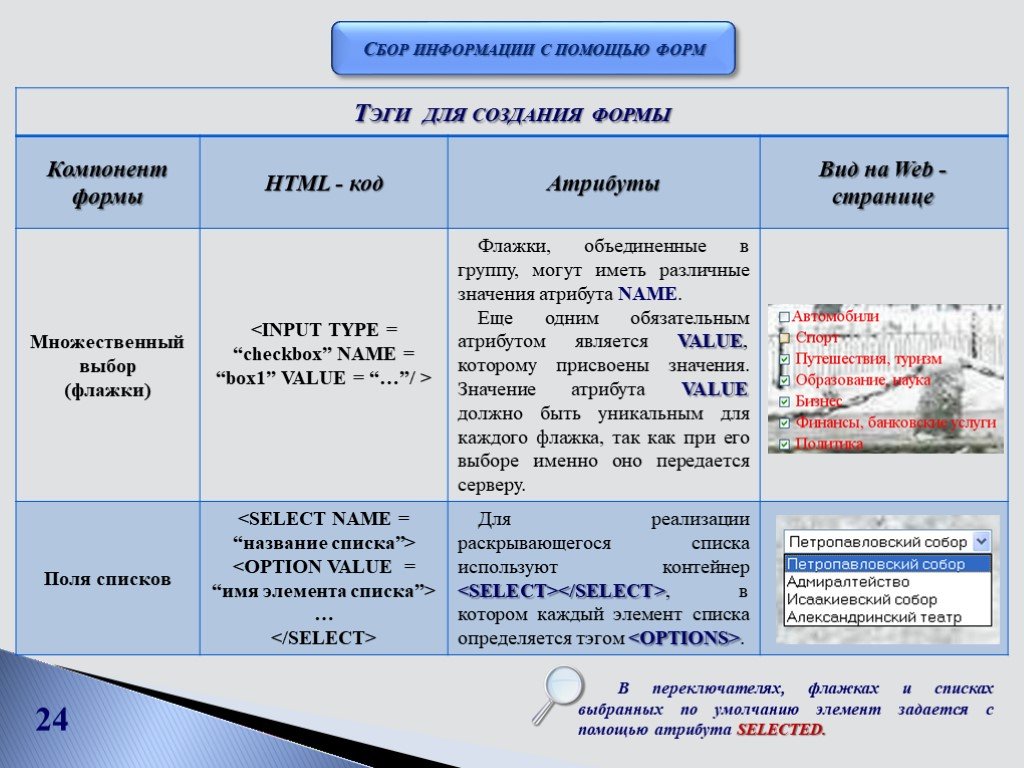
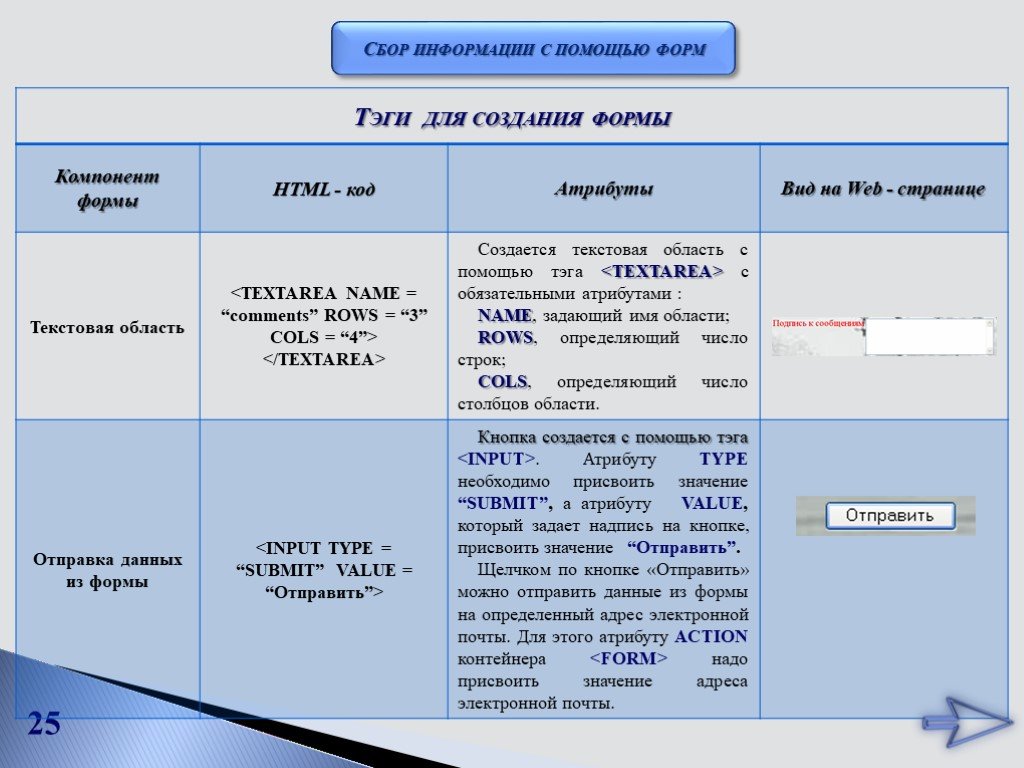
| Таблица может быть простой (пример на предыдущем слайде) или сложной, когда несколько строк или столбцов объединяются. ROWSPAN = “количество объединяемых строк” COLSPAN = “количество объединяемых столбцов” BGCOLOR = “цвет фона заголовка, строки, ячейки” Пример записи и результат действия тегов с различными значениями атрибутов. Слайд 22 Для создания интерактивных Web-страниц, обеспечивающих обратную связь, используются специальные формы. Форма – это набор элементов, знакомых нам по диалоговым окнам, таких как поля ввода, поля выбора, переключатели. Форма позволяет создавать интерактивные страницы, т.е. организовывать диалог с пользователем. Форма создается с помощью тега: Пример заполняемой формы: В пределах тега |






















