Слайд 1ПОНЯТИЯ МЕТОДА И ТЕХНОЛОГИИ ПРОЕКТИРОВАНИЯ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
Слайд 21. Определение метода и технологии 2. Требования к технологии 3. Ресурсы для жизненного цикла сложных программных средств
Слайд 3Определение метода и технологии
Метод проектирования ПО представляет собой организованную совокупность процессов создания ряда моделей, которые описывают различные аспекты разрабатываемой системы с использованием четко определенной нотации.
Слайд 4На более формальном уровне метод определяется как совокупность составляющих, в частности: концепций, нотаций, процедур.
Слайд 5Концепция (теоретические основы) - могут выступать структурный и объектно-ориентированный подходы. Нотация - обычно используются графические диаграммы, поскольку они наиболее наглядны и просты в восприятии, в частности диаграммы потоков данных и диаграммы "сущность - связь" для структурного подхода, для объектно-ориентированного подхода -диаграммы вариантов использования, диаграммы классов и др.
Слайд 6В качестве процедур, определяющих практическое применение метода, используются: последовательность и правила построения моделей, а также критерии, используемые для оценки результатов.
Слайд 7Методы реализуются через конкретные технологии и поддерживающие их методики, стандарты и инструментальные средства, которые обеспечивают выполнение процессов ЖЦ ПО.
Слайд 8Технология проектирования определяется как совокупность технологических операций проектирования в их последовательности и взаимосвязи, приводящая к разработке проекта ПО.
Слайд 9Требования к технологии
1. Соответствие стандарту ISO / IEC 12207: 1995. 2. Гарантированное достижение целей разработки ЭИС в рамках установленного бюджета, с заданным качеством и в установленное время. 3. Возможность декомпозиции проекта на составные части, разрабатываемые группами исполнителей ограниченной численности (3-7 чел.), с последующей интеграцией составных частей.
Слайд 104. Минимальное время получения работоспособного ПО ЭИС. Речь идет не о сроках готовности всей ЭИС, а о сроках реализации отдельных подсистем. Замечание!!! Практика показывает, что даже при наличии полностью завершенного проекта внедрение ЭИС идет последовательно, по отдельным подсистемам.
Слайд 115. Независимость получаемых проектных решений от средств реализации ЭИС (СУБД, ОС, языков и систем программирования). 6. Поддержка комплексом согласованных CASE-средств, обеспечивающих автоматизацию процессов, выполняемых на всех стадиях ЖЦ ПО.
Слайд 12Реальное применение любой технологии проектирования ПО ЭИС в конкретной организации и конкретном проекте невозможно без выработки ряда стандартов (правил, соглашений), которые должны соблюдаться всеми участниками проекта.
Слайд 131. Стандарт проектирования. 2. Стандарт оформления проектной документации. 3. Стандарт интерфейса конечного пользователя с системой.
Слайд 14Стандарт проектирования должен устанавливать:
Набор необходимых моделей (диаграмм) на каждой стадии проектирования и степень их детализации. Правила фиксации проектных решений на диаграммах, в том числе правила именования объектов (включая соглашения по терминологии), набор атрибутов для всех объектов и правила их заполнения на каждой стадии, правила оформления диаграмм (включая требования к форме и размерам объектов) и т.д.
Слайд 15Требования к конфигурации рабочих мест разработчиков, включая настройки ОС, настройки CASE -средств и т.д. Механизм обеспечения совместной работы над проектом, в том числе правила интеграции подсистем проекта, правила поддержания проекта в одинаковом для всех разработчиков состоянии, правила анализа проектных решений на непротиворечивость и т.д.
Слайд 16Стандарт оформления проектной документации должен устанавливать:
Комплектность, состав и структуру документации на каждой стадии проектирования (в соответствии со стандартом ГОСТ РИСО 9127 - 94 "Системы обработки информации. Документация пользователя и информация на упаковке потребительских программных пакетов"); Требования к оформлению документации (включая требования к содержанию разделов, подразделов, пунктов, таблиц и т.д.);
Слайд 17Правила подготовки, рассмотрения, согласования и утверждения документации с указанием предельных сроков на каждой стадии; Требования к настройке издательской системы, используемой в качестве встроенного средства подготовки документации; Требования к настройке CASE-средств для обеспечения подготовки документации в соответствии с установленными правилами.
Слайд 18Стандарт интерфейса конечного пользователя с системой должен регламентировать:
Правила оформления экранов (шрифты и цветовая палитра), состав и расположение окон и элементов управления; Правила использования клавиатуры и мыши;
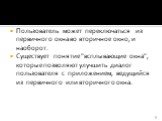
Слайд 19Правила оформления текстов помощи; Перечень стандартных сообщений; Правила обработки реакций пользователя. !!! Существует стандарт пользовательского интерфейса для диалоговых информационных технологий фирмы IBM
Слайд 20Стандарты фирмы IBM. Проектирование пользовательского интерфейса на персональном компьютере
Пользовательский интерфейс включает в себя три понятия: общение приложения с пользователем, общение пользователя с приложением, язык общения.
Слайд 21Одной из важнейших функций интерфейса является формирование у пользователя одинаковой реакции на одинаковые действия приложений, их согласованность:
Слайд 22Физическом, который определяет технические средства коммутации; синтаксическом, который определяет последовательность и порядок появления элементов на экране и последовательность запросов (язык общения, язык действий); семантическом аспекте, обусловленном значениями элементов интерфейса.
Слайд 23Описательная часть стандартов IBM (частичная): Разработка пользовательского интерфейса состоит из проектирования панелей и диалога. Панель приложения разделена на три части: меню действий, тело панели и область функционирования клавиш.
Слайд 24Преимущество использования меню действий (и выпадающего меню) заключается в том, что эти действия наглядны и могут быть запрошены пользователем установкой курсора, функциональной клавишей, вводом команды, либо каким-то другим простым способом.
Слайд 25На цветном экране меню действий имеет обычно другой цвет по отношению к цвету панели. На монохромном экране используется сплошная линия для его отделения. Меню действий содержит объекты, состоящие из одного или нескольких слов. Два последних из них резервируются для действий "выход" и "справка". Размещаются объекты слева направо по мере убывания частоты их использования.
Слайд 26Возможны системы с многоуровневой системой выпадающих меню, но оптимальное число уровней - три, т.к. иначе могут появиться трудности в понимании многоуровневых меню. Тело панели содержит элементы тела панели: разделители областей, идентификатор и заголовок панели, инструкцию, заголовки столбца, группы, поля; указатель протяжки; область сообщений и команд; поля ввода и выбора.
Слайд 27Область функциональных клавиш - необязательная часть, показывающая соответствие клавиш и действий, которые выполняются при их нажатии. В области функциональных клавиш отображаются только те действия, которые доступны на текущей панели. Для указания текущей позиции на панели используется курсор выбора. Для более быстрого взаимодействия можно предусмотреть функциональные клавиши, номер объекта выбора, команду или мнемонику .
Слайд 28Разбивка панели на области основана на принципе "объект-действие". Этот принцип разрешает пользователю сначала выбрать объект, затем произвести действия с этим объектом, что минимизирует число режимов, упрощает и ускоряет обучение работе с приложениями и создает для пользователя комфорт.
Слайд 29Если панель располагается в отдельной ограниченной части экрана, то она называется окном, которое может быть первичным или вторичным. В первичном окне начинается диалог , и если в приложении не нужно создавать другие окна, окном считается весь экран. Первичное окно может содержать столько панелей, сколько нужно для ведения диалога.
Слайд 30Вторичные же окна вызываются из первичных окон. В них пользователь ведет диалог параллельно с первичным окном. Часто вторичные окна используются для подсказки. Первичные и вторичные окна имеют заголовок в верхней части окна.
Слайд 31Пользователь может переключаться из первичного окна во вторичное окно, и наоборот. Существует понятие "всплывающие окна", которые позволяют улучшить диалог пользователя с приложением, ведущийся из первичного или вторичного окна.
Слайд 32Когда пользователь и ЭВМ обмениваются сообщениями, диалог движется по одному из путей приложения, т.е. пользователь перемещается по приложению, выполняя конкретные действия. При этом действие необязательно требует от компьютера обработки информации. Оно должно обеспечить переход от одной панели к другой, от одного приложения к другому.
Слайд 33Если пользователь перешел к другой панели и его действия привели к потере информации, рекомендуется требовать подтверждение того, следует ли ее сохранять. При этом пользователю предоставляется шанс сохранить информацию, отменить последний запрос, вернуться на один шаг назад.
Слайд 34Путь, по которому движется диалог , называется навигацией. Он может быть изображен в виде графа, где узлы - действия, а дуги - переходы. Диалог состоит из двух частей: запросов на обработку информации и навигации по приложению. Часть запросов на обработку и навигацию является унифицированной.
Слайд 35Унифицированные действия диалога - это действия, имеющие одинаковый смысл во всех приложениях. Некоторые унифицированные действия могут быть запрошены из выпадающего меню посредством действия "команда" функциональной клавишей. К унифицированным действиям диалога относятся: "отказ ", "команда", "ввод", "выход", "подсказка", "регенерация", "извлечение ", "идентификаторы", "клавиши", "справка". !!! Существующий стандарт закрепляет названия унифицированных действий на английском языке. При переводе на русский язык названия могут не совпадать в разных приложениях.
Слайд 36Элементы экрана
Минимальные единицы панели называются элементами тела панели. В том числе: разделители областей; идентификатор панели, заголовок панели, инструкция, заголовок столбца и группы, заголовок поля; указатели протяжки; область сообщений; область команд; поле ввода; поле выбора.
Слайд 37Разделители делят тело панели на области. В качестве разделителей могут использоваться цветовые границы, линии, простые строки, или столбцы, заголовки столбцов. Идентификатор панели - защищенная алфавитно-цифровая информация (имя), предназначенная для идентификации панели.
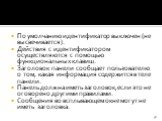
Слайд 38По умолчанию идентификатор выключен (не высвечивается). Действия с идентификатором осуществляются с помощью функциональных клавиш. Заголовок панели сообщает пользователю о том, какая информация содержится в теле панели. Панель должна иметь заголовок, если это не оговорено другими правилами. Сообщения во всплывающем окне могут не иметь заголовка.
Слайд 39Если другие области тела панели должны протягиваться, то заголовок образует самостоятельную область и не протягивается. Он может содержать переменную информацию, но не может содержать поле выбора или поле ввода. Инструкция сообщает пользователю, что нужно сделать и как продолжить работу .
Слайд 40Заголовок столбца идентифицирует поле ввода или выбора, если все объекты столбца принадлежат к одному типу. Если информация столбца протягивается, то заголовок образует отдельную область и не протягивается. В горизонтальной протяжке заголовок столбца протягивается вместе с информацией столбца.
Слайд 41Заголовок группы указывается, если имеется несколько столбцов с полем выбора или ввода. Заголовок поля обозначает поле выбора, поле ввода, или поле переменной информации. Указатель протяжки используется в тех случаях, когда выполняется скроллинг , обозначается стрелками, специальной линейкой или текстовыми указателями.
Слайд 42Создание сообщения
Сообщения обеспечивают пользователя информацией, которую он не просил явно, но которая, по мнению разработчика, ему необходима. Сообщения делятся на информационные, предупреждающие и критические. Информационные сообщения описывают состояние системы и не требуют ответов пользователя. Они используются, чтобы сообщить пользователю, что обработка продолжается, завершилась, или изменилось содержание панели, а также, когда одновременно выполняется несколько задач.
Слайд 43Предупреждающие сообщения обращают внимание пользователя на состояние системы, которое требует его вмешательства. Пользователь в ответ может выполнить какое либо действие, либо пренебречь этим сообщением. Критические сообщения указывают условие, при котором продолжение работы невозможно без вмешательства пользователя (произошла ошибка, исключительное состояние системы и т.п.).
Слайд 44При этом измененная информация не сохраняется и пользователь должен в явном виде указать, нужно ли ее сохранять. Сообщения размещаются во всплывающих окнах, в нижней части тела панели, над областью функциональных клавиш и областью команд, если они есть. Критические сообщения должны выдаваться только во всплывающих окнах. После действия пользователя сообщение автоматически удаляется.
Слайд 45При выдаче предупреждающих и критических сообщений может предусматриваться подача звукового сигнала. Область команд можно разместить во вторичном, всплывающем окне или в нижней части панели, над областью функциональных клавиш. Она должна содержать заголовок и поле ввода. Область команд и меню действий не противоречат и не исключают друг друга.
Слайд 46Функции, доступные из меню действий и из области команд, должны называться одинаково. Для упрощения ввода команд можно использовать уже знакомое нам меню действий. Это сокращает время выбора команды. При этом действие содержится в выпадающем меню, а параметры во всплывающем окне.
Слайд 47Поле выбора - это обобщенное определение набора взаимосвязанных объектов (слов, пиктограмм и их сочетаний). Когда пользователь выбрал объект , приложение визуально отмечает это при помощи цвета, подсветки или символа, размещаемого перед выбранным объектом. Цвет и подсветка называются выделением, а символ - указателем выбора.
Слайд 48Различают поля однозначного, многозначного и расширенного выбора. В поле однозначного выбора пользователь должен выбрать только один объект. Если на панели несколько полей выбора, то пользователь явно указывает поле выбора.
Слайд 49В поле многозначного выбора пользователь может выбрать один, несколько объектов, или ничего. Каждый объект выбирается явно. Для выбора нескольких объектов нажимается " / " или пробел. Когда пользователь выбирает доступный объект поля выбора, он отображается как "выбран", даже если текущая панель удаляется.
Слайд 50Когда пользователь выбирает недоступный объект, появляется всплывающее окно с сообщением, почему объект недоступен. Объект выбора считается доступным, если пользователь может его выбрать, и недоступным, если текущее состояние приложения не позволяет выбрать этот объект ввиду невыполнения каких либо условий.
Слайд 51Недоступные объекты обычно выделяются уменьшением яркости. Наряду с этим, объекты (поля) могут быть неуполномоченными, или несанкционированными, когда для доступа к ним требуется обладать специальным правом.
Слайд 52В поле расширенного выбора пользователь выбирает объект, и к нему во всплывающем или вторичном окне дается пояснение (расширение). Если в первоначальном состоянии имеется один объект, то это поле рассматривается как поле однозначного выбора, а если есть несколько объектов, то это - поле многозначного выбора.
Слайд 53Объекты поля выбора могут представляться тремя способами: по столбцам, выровненным влево; в одной строке; и в нескольких столбцах, которые разделены пробелами. Каждое поле может быть идентифицировано заголовком поля, столбца, группы, протягиваемого поля выбора.
Слайд 54Объект поля выбора можно представить одним или несколькими словами, пиктограммами или их сочетанием. Поля однозначного выбора могут нумероваться, если их не более 9. При использовании мнемоники каждому объекту присваивают уникальную букву .
Слайд 55Мнемоника активна только в том поле выбора, на которое указывает курсор. Протягиваемые поля выбора используются только для списка объектов, размещенных в одном столбце. Курсор выбора может быть в виде контура, линейки ,подчеркивания, изменения цвета.
Слайд 56Поле ввода - это место на панели, в которое пользователь вводит информацию. Обычно поле ввода имеет заголовок поля и, если необходимо, заголовок столбца. Когда курсор установлен в требуемое поле ввода, он называется текстовым. Поле ввода может быть протягиваемым.
Слайд 57При первоначальном отображении панели каждый элемент должен иметь свои яркость и цвет. По мере углубления диалога, для показа текущего состояния объекта, с которым работает пользователь, цвета и эффекты выделения могут изменяться.
Слайд 58Рекомендуемая палитра:
панель в первичных и вторичных окнах, за исключением панели "Справка" - белая; панель в окне "Справка" - синяя; панель во всплывающих окнах нечетного уровня – голубая, а четного уровня - белая; ошибки выделяются красным; предупреждения об ошибках - желтым; критические сообщения - красным.
Слайд 59Унифицированные действия диалога
Действие "отказ" должно включаться во все выпадающие меню (при этом отменяется панель, в которой помещается курсор), во все всплывающие окна, за исключением информационных сообщений. Рекомендуется включать "отказ" во все панели, определяющие единицу выполняемой работы. Действие "ввод" включается, если панель содержит поле ввода или более одного поля выбора (многозначный выбор).
Слайд 60Действие "выход" используется, если пользователь может завершить выполнение текущей функции в текущей панели. "Выход" должно быть в меню действий первичного окна и в области функциональных клавиш. При выборе данного действия управление возвращается на предыдущий уровень иерархии. Этот пункт необходим в каждом выпадающем меню.
Слайд 61Для предсказания появления всплывающего окна используется многоточие. Оно подтверждает выход и при необходимости напоминает пользователю, что нет сохраненных данных. Выход из приложения осуществляется по какой-либо клавише. При выходе на наивысший уровень назначается клавиша для появления выпадающего меню, содержащего действия "продолжить" или "окончательный выход", для подтверждения выхода.
Слайд 62Унифицированное действие "справка" должно содержать следующие действия в выпадающем меню в порядке расположения: Как получить справку . Для этого используют всплывающее меню с информационной панелью, где сообщается, как получить справку . Общая справка. Обеспечивает общую справку о панели, из которой она затребована.
Слайд 63Описание клавиш. Должен быть представлен список используемых функциональных клавиш с их функциями. Указатель. Содержит перечень имеющихся в приложении справок в алфавитном порядке. Тот же список отображается при выборе клавиши "указатель" в панели "Справка". "Учебная справка" - предусматривается в режиме приложения и должна быть последней в выпадающем меню "Справка".
Слайд 64"Справка" должна быть включена во все панели и меню действий. Если меню отсутствует, то она появляется в области функциональных клавиш. "Подсказка" сообщает пользователю, как завершить работу с полем ввода. Для получения подсказок пользователь устанавливает курсор выбора в то поле ввода, список допустимых значений которого должен быть высвечен.
Слайд 65По действию »подсказка» появляется всплывающее меню с панели типа меню. Меню может содержать поля однозначного и многозначного выбора. После выбора одного или нескольких объектов всплывающее окно исчезает, а выбранные объекты копируются в поле ввода, как если бы пользователь выбрал эти значения на клавиатуре.
Слайд 66Если пользователь выбрал несколько объектов поля многозначного выбора, то порядок их следования определяется приложением. Пользователь должен иметь возможность отказаться от выбора объекта в всплывающем окне подсказки. Отказ не влияет на поле ввода. Если пользователь запрашивает подсказку, не установив курсор выбора в поле ввода, никакого действия не происходит.
Слайд 67Если курсор выбора установлен в поле ввода и пользователь просит подсказку, а приложение не предусматривает ее, то выдается звуковой сигнал и во всплывающем окне или в области сообщений этой панели появляется сообщение, что приложение не поддерживает эту подсказку
Слайд 68"Подсказка" включается, когда панель содержит поле ввода, и зависит от позиции курсора. Во всплывающем окне высвечивается одно или несколько значений, которые могут быть выбраны пользователем для заполнения поля ввода.
Слайд 69"Регенерация" зависит от типа панели, из которой запрашивается это действие. В панели ввода восстанавливается исходное состояние панели без учета того, что было набрано пользователем с момента последнего заполнения, или обработки этой панели. В панели, отражающей текущее состояние объектов, повторно выводится содержимое панели с учетом всех изменений объектов, которые появились с момента последнего отображения этой панели.
Слайд 70Если панель позволяет ввести информацию, то "регенерация" выполняется, как в панели ввода. Действие "регенерация" рекомендуется включать в панели, содержащие поля выбора и ввода.
Слайд 71Действие "Клавиши" изменяет представление области функциональных клавиш в нижней части выпадающего меню. По умолчанию появляется длинная форма представления, по запросу - краткая. При повторном запросе краткая форма исчезает и появляется длинная и т.д. Посредством действия "Идентификатор" пользователь запрашивает включение или выключение идентификатора панели.
Слайд 72Стандарты документирования программных средств
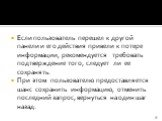
Создание программной документации - важный этап, так как пользователь начинает свое знакомство с программным продуктом именно с документации. Для чего предназначен программный продукт, как установить программный продукт, как начать с ним работать - вот одни из первых вопросов, на которые должна отвечать программная документация.
Слайд 73Составлением программной документации обычно занимаются специальные люди - технические писатели (иногда программную документацию пишут сами программисты, или аналитики). Этот этап является самым неприятным и тяжелым в программистской работе. К сожалению, обычно этому либо не учат совсем, либо в лучшем случае не обращают на качество получаемых документов должного внимания.
Слайд 74Заказчик не будет вникать в тонкости и особенности даже самой замечательной программы. Заказчик будет сначала читать документацию. Пакет программной документации должен быть грамотно составлен. Важнейший документ - "Техническое задание«!
Слайд 75