Конспект урока «Работа с Macromedia Dreamweaver» по информатике для 10 класса
 Дата: ______________
Дата: ______________
Класс: 10
Тема: Работа с Macromedia Dreamweaver
Тип урока: Объяснительно – демонстрационный.
Цели урока: Дать понятие о программе Macromedia Dreamweaver.
2) воспитывать умения слушать, уверенность в себе, коммуникабельное общение
с ребятами и учителем, уважение к старшим.
3) развивать способы мыследеятельности, выделять главное, память, способность
к анализу, математический и логический стиль мышления, речь.
План:
-
Орг. Момент.
-
Актуализация.
-
Macromedia Dreamweaver
-
Рефлексия.
Приветствие
Актуализация (фронтально)
Ход урока
При самом первом запуске программы, вам будет предложено выбрать рабочую среду. Давайте создадим новый документ "File->New" (Файл-Новый)
На этой вкладке создайте новый документ, выбрав Basic Page (Базовая страница) -> HTML.
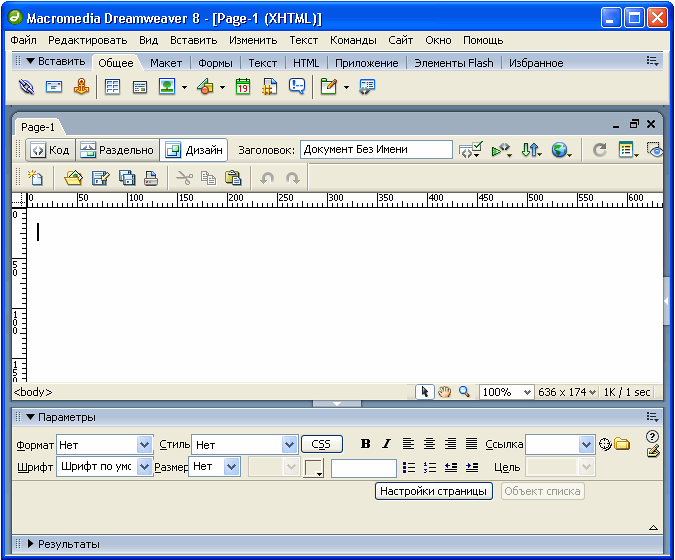
Перед вами откроется рабочее окно программы.
И на вновь созданной странице напишите какой-нибудь текст, состоящий из русско-английских слов. Для примера: "полезная информация по работе с программой DreamWeaver".
После чего сохраните страницу командой "File - Save as", но саму страницу не закрывайте в редакторе, а теперь откройте вновь созданную страницу в браузере, - что у вас получилось? В моем случае отобразилась такая вот надпись
![]()
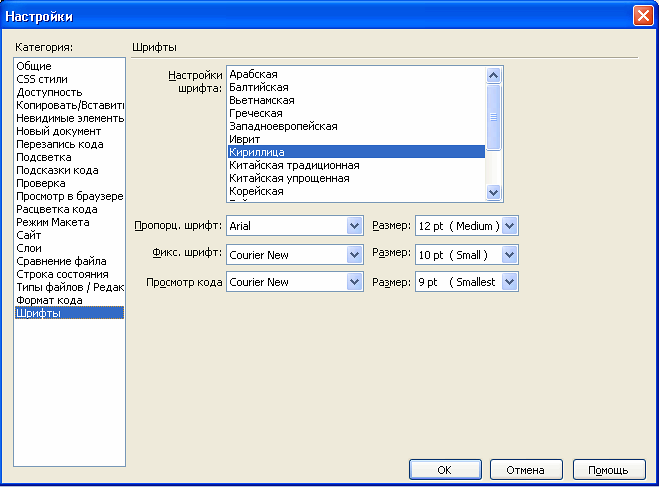
Поэтому первое с чего стоит начать - это обучить DreamWeaver кириллице. Главное меню Edit (Редактировать) – Preferences(Настройки), в открывшемся диалоге выберите категорию New Document (Новый документ) и на этой вкладке в списке "Default Encoding", выберите "Cyrillic (Windows-1251)". Далее в левой части этого диалога выберите пункт "Fonts (Шрифты)" и в списке "Font Setting (Настройки Шрифта)" выберите пункт "Cyrillic (Кириллица)".

Здесь вы так же можете настроить отображение текста (выбрать шрифты и установить размер букв), который будет использоваться по умолчанию. Для завершения нажмите "ОК". После чего создайте еще одну страницу и впишите какой-либо текст, сохраните ее "File - Save" и откройте сохраненную страницу. Теперь все в порядке, НО! Любая веб - страница, где в теге Meta, явным образом не будет указана кодировка "charset = windows-1251" будет "перегоняться" в кодировку "Cyrillic (ISO-8859-5)"


Чтобы это не происходило, откройте файл: (Ваш диск \Program Files\ Macromedia\ Dreamweaver 8\ Configuration\ Encodings\ EncodingMenu.xml) и в списке кодировок найдите четыре кодировки Кириллицы, идущие друг за другом
Таблица 1
Отредактируйте этот файл в "Блокноте", поменяв местами кодировки "ISO-8859-5" и "Windows-1251", чтобы порядок следования кодировок Кириллицы принял следующий вид
Таблица 2
Сохраните изменения в файле, на этом процесс обучения программы русскому языку можно считать законченным.
Интерфейс
Теперь давайте снова вернемся к рабочей среде программы.
Для переключения режима отображения рабочей среды (режимов всего три: Code (Код),Design (Дизайн) и Code and Design на панели инструментов или главное меню "View"(Вид).![]()
Выберите из этих режимов тот, с которым вы можете/умеете работать, хотя предпочтительно оставить "Code and Desig", тогда рабочее окно как бы разделится на две части и вы сможете видеть и сам HTML-код и страницу в режиме WYSIWYG.
Выше, ниже и правее окна документа находятся группы панелей — небольшие окна, которые могут быть либо "приклеены" к одному краю главного окна, либо свободно "плавать" рядом с ним. В верхней части каждой группы панелей имеется ее заголовок — "выпуклая" синяя полоса, на которой написано название панели.
Большинство панелей имеют так называемое дополнительное меню. Оно открывается при щелчке мышью по небольшой кнопке ![]() , расположенной в правом верхнем углу группы, в которой находится данная панель, и имеющей изображение списка из трех позиций и небольшой стрелки, направленной вниз. (В сжатом состоянии эта кнопка не видна.)
, расположенной в правом верхнем углу группы, в которой находится данная панель, и имеющей изображение списка из трех позиций и небольшой стрелки, направленной вниз. (В сжатом состоянии эта кнопка не видна.)
Группы панелей всегда располагаются над окном документа, даже если в данный момент неактивны. Это сделано для того, чтобы мы могли всегда получить к ним доступ, вне зависимости от того, какое окно сейчас активно.
Если же мы захотим убрать какую-либо из этих групп, мы можем "вынести" ее за пределы окна документа или вообще закрыть, раскрыв ее дополнительное меню и выбрав пункт Close panel group. Теперь обратим внимание на правый край главного окна, где находится множество всяческих групп панелей. Это так называемый док — область, специально для них предназначенная. Док отделен от остального пространства главного окна толстой серой полосой, которую мы можем перетаскивать мышью, изменяя размеры дока. Мы также можем щелкнуть мышью довольно приметную кнопку на доке, чтобы быстро скрыть его со всеми.![]()
Еще три панели Dreamweaver достойны отдельного упоминания. От обычных панелей они отличаются тем, что имеют постоянные размеры и образуют каждая свою особую группу
-
инструментарий объектов

-
инструментарий документа
![]()
-
стандартный инструментарий, предоставляющий доступ к операциям с файлами (создание, открытие и сохранение Web-страницы), буфером обмена и пр., изначально скрыт.
![]()
Чтобы вывести эти панели на экран главное меню “Вид (View) – Панели инструментов (Toolbars )” (соответствующие панели (Insert, Document, Standard).
Если мы откроем несколько Web-страниц, разобраться в них будет очень трудно — окна документов перекрывают друг друга, и добраться до нужного удается далеко не сразу.
Если же мы раскроем одно из окон документов на весь экран (точнее, на все главное окно), то переключаться между окнами станет просто. В этом случае в инструментарии документа появятся вкладки, соответствующие открытым окнам документа.![]()
Если нам необходимо держать на виду сразу два окна или больше, стоит воспользоваться пунктами меню “Window - Cascade, Tile Horizontally или Tile Vertically”. Первый из них "выкладывает" все открытые окна документов в виде "стопки" в главном окне так, что мы сможем видеть их заголовки и часть содержимого. Второй и третий пункты "выкладывают" в главном окне "мозаику" из окон документов так, чтобы они не перекрывались. Причем второй пункт выкладывает "мозаику" по горизонтали, а третий — по вертикали.

Основа практически любой страницы - это текст. Создайте новую страницу (File - New) и наберите в ней любой текст.
Текст набирается с помощью клавиатуры (а вы как думали?), при этом Dreamweaver самостоятельно разобьет текст на строки.
Текстовый курсор, т. е. мигающая вертикальная черточка, показывающая место, где будет появляться набираемый нами текст, может перемещаться во всех направлениях с помощью клавиш-стрелок.
Далее необходимо будет заполнить поле " Title (Заголовок)". Информация, записанная в этом поле, будет отображаться в заголовке браузера. Для примера, в поле "Title" я впишу " Работа с текстом"
![]()
И тогда в любом браузере, в его заголовке можно будет прочесть
![]()
Сохраните эту страницу, дав ей какое-либо имя. Главным страницам сайтов или директорий дают название: index.htm , index.html , index.php и так далее.
Для форматирования абзацев целиком удобнее пользоваться раскрывающемся списком "Format (Формат)" на панели "Properties(Параметры)".
Если эта панель у вас не открыта - кликните на треугольник рядом со словом "Properties (Параметры)".![]()


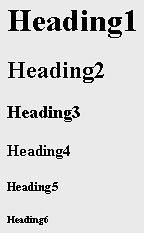
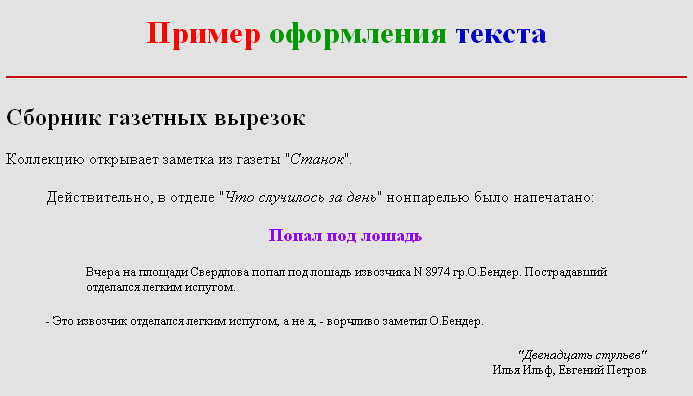
В примере приведены примеры форматирования абзацев, сам процесс достаточно прост: кликаете мышкой по любому абзацу и в списке "Format (Формат)" выбираете один из шести пунктов.
Если вы хотите форматировать не абзацы, а только выбранные слова, выражения или символы – то вам пригодятся остальные пиктограммы.
Для задания размера символов воспользуйтесь пунктом "Size (Размер)".
Вы можете выбрать шрифт текста - список "Default Font" . Причем для разных символов или слов вы можете установить разные шрифты.
Для выравнивания текста можно воспользоваться этими 4 кнопками. Интересная деталь: если щелкнуть еще раз по нажатой кнопке-переключателю, она "отожмется". В этом случае для абзаца будет установлено выравнивание по умолчанию, обычно — по левому краю.![]()
-
по левому краю;
-
по центру;
-
по правому краю;
-
по ширине.
Для задания (увеличения/уменьшения) отступа абзацев можно воспользоваться пунктами
При каждом нажатии пункта "Indent" отступ будет увеличиваться, а при нажатии на "Outdent" наоборот уменьшаться.![]()

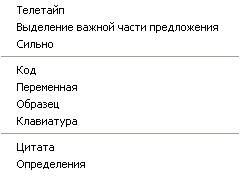
Cделаем некоторые слова на нашей Web-странице полужирными и курсивными. И помогут нам в этом две кнопки изменения начертания ![]() . А вот чтобы включить или отключить подчеркивание текста линией, нам все равно придется воспользоваться пунктом-выключателем Underline подменю Style (Стиль) меню Text (Текст) или контекстного меню. Ни кнопки, ни комбинации клавиш для этого действия не предусмотрено.
. А вот чтобы включить или отключить подчеркивание текста линией, нам все равно придется воспользоваться пунктом-выключателем Underline подменю Style (Стиль) меню Text (Текст) или контекстного меню. Ни кнопки, ни комбинации клавиш для этого действия не предусмотрено.
| Описание | |
| Teletype | Текст, выведенный устройством вывода компьютера ("телетайп") |
| Emphasis | Обычный курсивный текст |
| Strong | Обычный полужирный текст |
| Code | Фрагмент исходного кода программы на каком-либо языке програм-мирования (команд, имен переменных, ключевых слов и т. п.) |
| Variable | Используется для обозначения в тексте имен переменных програм-мы на каком-либо языке программирования |
| Sample | Информация, выведенная какой-либо программой пользователю |
| Keyboard | Текст, который пользователь должен ввести с клавиатуры |
| Citation | Цитата |
| Definition | Определение какого-либо термина |
Текстовые редакторы поддерживают создание нумерованных и маркированных списков. Пункты нумерованных (упорядоченных) списков, как вы знаете, обозначаются порядковыми номерами, а пункты маркированных (неупорядоченных) списков — какими-либо значками. Давайте и мы создадим такой список.
Для того чтобы преобразовать выделенные строки в список, воспользуемся кнопками-переключателями редактора свойств ![]() .
.
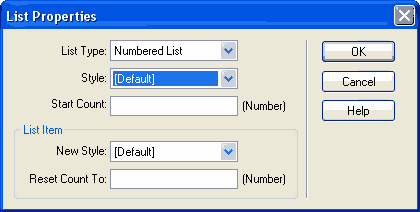
Поставьте текстовый курсор на любом пункте списка, В контекстном меню выберите пункт “Список – Свойства” и появится диалоговое окно List Properties, с помощью которого мы можем задать некоторые параметры списка. Изменить стили маркеров или нумерацию (например: использовать буквы вместо цифр - a b c d;), а так же, для нумерованных списков, задать число, с которого следует начинать нумерацию. Поля ввода "List Type" (три верхних) - - позволяют задать тип всего списка, в то время как поля ввода "List Item" (два нижних поля) - относятся только к той строке списка, на которой в настоящее время установлен курсор мыши.

Текст можно покрасить во все цвета радуги-:) Для этого выделите какую-либо часть текста и нажмите на кнопку ![]() .
.
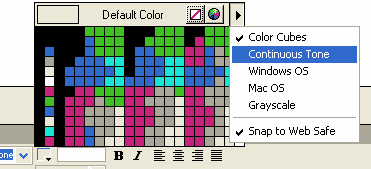
В открывшемся диалоге представлена палитра цветов

Вы можете выбрать любой цвет из этой палитры с помощью пипетки, в верхнем окошке этой палитры отображается цвет той области, на которой сейчас находится пипетка.
Причем, выбирать цвет вы можете не только при помощи палитры, но и перемещая пипетку по всему документу в видимом окне редактора.
А при нажатии на треугольник в верхнем правом углу панели "Палитра" вы вызовите еще одно подменю, где сможете поменять палитры.
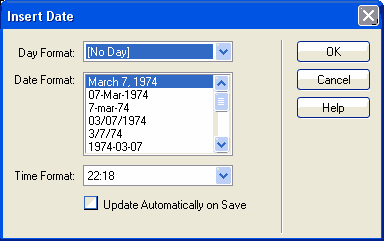
Часто бывает нужно вставить дату создания или последнего редактирования документа, в этом вам поможет кнопка "Date(Дата)" ![]() или (Insert (Вставить)- Date (Дата)). В открывшемся диалоге
или (Insert (Вставить)- Date (Дата)). В открывшемся диалоге

Вы можете установить вариант отображения даты, а так же при желании и день недели и время. Если вы установите галочку в "Update Automatically on Save" - тогда после каждого обновления/редактирования страницы дата будет обновляться.
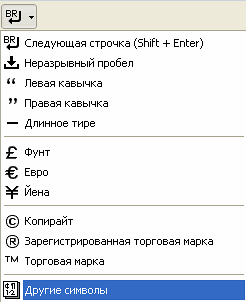
Так же у вас есть возможность вставлять специальные символы воспользовавшись вкладкой "Text".

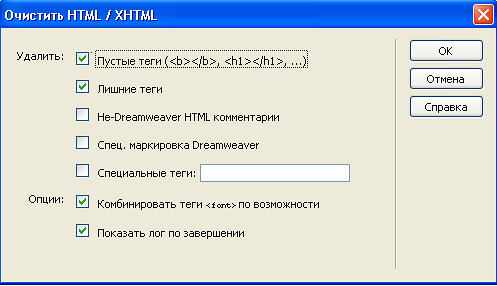
Еще одна полезная функция - это чистильщик HTML-кода. Вызвать его можно командой "Command - Clean Up XHTML" и пред вами откроется окошко этого диалога.

Иногда необходимо разделить информацию и для этого ставят горизонтальную линию. На панели “Вставить” вкладка “HTML” кнопка ![]() . У горизонтальной линии есть свойства Ширина, Высота и Цвет. Для установки Ширины и Высоты в панели “Properties” необходимо указать требуемые значения в полях W и H.
. У горизонтальной линии есть свойства Ширина, Высота и Цвет. Для установки Ширины и Высоты в панели “Properties” необходимо указать требуемые значения в полях W и H.
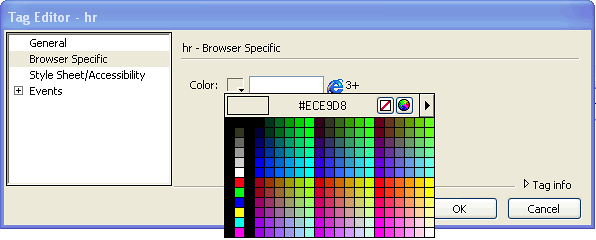
Для задания цвета линии выделите линию и в контекстном меню Редактировать тег (Edit Tag) …
В диалоговом окне выберите требуемый цвет линии.


Вставка графического изображения
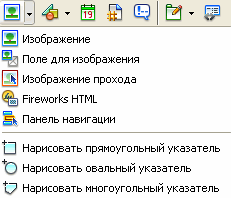
Поместим текстовый курсор в нужное нам место и посмотрим на вкладку “Common” инструментария объектов — там находится кнопка “Image (Изображение)”. Нажмем на нее и в появившемся на экране меню выберем пункт Image. Также можно воспользоваться пунктом Image меню Insert или нажать

Раскрывающийся список папок и список файлов позволят нам выбрать нужную папку и файл.
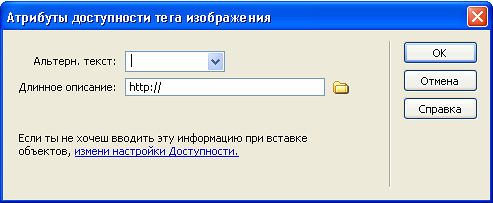
В поле ввода Имя файла появится имя выбранного файла (или мы можем сами ввести его туда). А раскрывающийся списокТип файлов позволит нам выбрать, какой тип файлов нам нужно найти. Все это знакомо нам по стандартным диалоговым окнам открытия и сохранения файлов Windows. Единственное отличие — справа находится панель предваритель ного просмотра. А если мы желаем ее убрать отключим флажок Preview images. Итак, мы выбрали файл. Осталось нажать кнопку ОК. Но Dreamweaver потребует от нас еще кое-какую информацию, выведя диалоговое окно “Image Tag Accessibility Attributes(Атрибуты доступности тега изображения)”.
Комбинированный список “Alternate text (Альтернативный текст)” этого окна служит для задания, так называемого текста замены. Это придумано для пользователей медленных каналов связи. После того как Web-обозреватель загрузит HTML-файл с Web-страницей, он вместо изображения, помещенного на ней, отобразит пустую рамку соответствующих размеров. Когда пользователь поместит курсор мыши над пустой рамкой рисунка, Web-обозреватель выведет небольшую подсказку, содержащую этот самый текст замены. Поэтому рекомендуется всегда пользоваться этой возможностью.
Собственно в список Alternate text вводитсякраткий текст замены. Его ограничение — не более 50 символов. Если нам нужно выводить на экран более подробный текст замены, его можно сохранить в отдельный файл Web-страницы, а потом ввести его интернет-адрес в поле ввода Long description. Также можно щелкнуть кнопку в виде папки, расположенную правее этого поля, и выбрать нужный файл в диалоговом окне Select File. Закончив ввод данных, нажмем кнопку ОК. Dreamweaver поместит графическое изображение в то место, где на данный момент находится текстовый курсор.
Изображения-карты
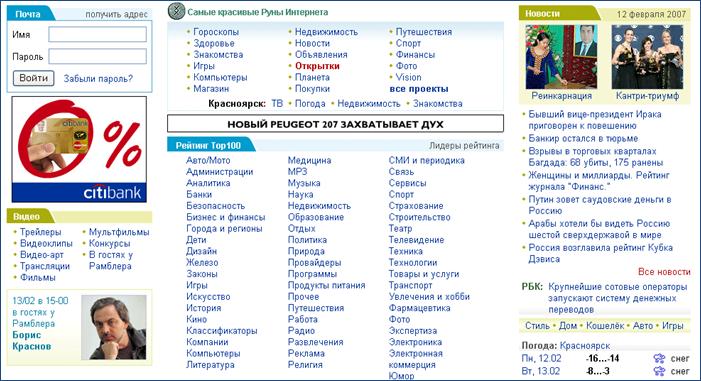
Карта - это цельное изображение с размеченными "горячими областями", причем каждая такая область является гиперссылкой и ее соответствует свой интернет адрес.

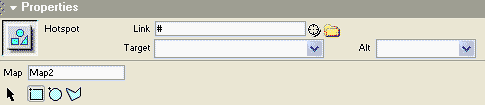
Для начала разместите рисунок на странице, выделите его, кликнув по нему левой кнопкой мышки и на вкладке "Properties" при помощи бирюзовых фигур (в левом нижнем углу - группа элементов Map) выберите один из методов выделения "горячей области". Так как для примера я хочу сделать "горячей областью" синие пиктограммы, то ближе всего к этому фигура прямоугольник. Но вы можете выбрать как круг, так и фигуру неправильной формы. Нажмите на четырехугольник и выделите интересующую вас область.

Выделенная вами фигура примет вид:

вам осталось только ввести интернет адрес в поле “Link” (ссылки могут быть на другие страницы вашего сайта или на другие сайты, либо на почтовые адреса), выбрать один из пунктов поля Target и ввести альтернативный текст в поле Alt.
После выделения вы можете перемещать выделенную область, нажав для этого кнопку со стрелочкой - в левом нижнем углу.
А для выделения фигур неправильных форм достаточно кликать левой кнопкой мышки по периметру области для выделения. Напоследок дайте оригинальное имя вашей карте в поле ввода Map и все.
Здесь представлен конспект к уроку на тему «Работа с Macromedia Dreamweaver», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (10 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

