Презентация "Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX" по информатике – проект, доклад
Презентацию на тему "Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 14 слайд(ов).
Слайды презентации
Список похожих презентаций
Компьютерная графика, как вид изобразительного искусства
Проверка домашнего задания:. Упр.52. Зачеркни лишнее. Для хранения разнообразной информации человек изобрел различные средства. На рисунке изображены ...Компьютерная графика. Графический редактор
Хоть рисую я неважно, Но научит меня факт: Мой графический редактор Программа эта, не плакат. Я рисую кистью важно, Только кисть не настоящая. На ...Компьютерная графика
www.themegallery.com Company Logo. С древних времен люди передавали свое восприятие мира в виде рисунка. Рисунок первобытного художника, Испания. ...Компьютерная графика в школе
Вопросы, решаемые с помощью компьютерной графики:. Основы диалога ученик – компьютер. Работа с элементами окна, главным меню и инструментальными панелями. ...Компьютерная графика
…одна из современных технологий создания различных изображений с помощью аппаратных и программных средств компьютера, отображения их на экране монитора ...Компьютерная графика
Компьютерная графика – это раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений. Монитор – это устройство ...Компьютерная графика
Ключевые слова. графический объект компьютерная графика растровая графика векторная графика форматы графических файлов. Сферы применения компьютерной ...Компьютерная графика
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Компьютерная графика
На протяжении всей истории развития цивилизации человек постоянно изобретал приспособления, помогающие ему в работе и в быту. Наверное, самым замечательным ...Хохломская роспись и компьютерная графика
Заготовки элементов росписи, созданные предварительно:. смородинка клубничка листик цветочек веточка. Рисование круга. Разметка центра круга. Копирование ...Компьютерная сеть
В этой главе вы найдете ответы на следующие вопросы:. Что такое сеть? Какие возможны типы сетей? Каковы особенности одноранговых сетей и сетей на ...Деловая графика в MS Excel
Цель урока:. Изучить графические возможности табличного процессора Excel; Научиться строить диаграммы различного типа с помощью табличного процессора; ...Деловая графика в электронных таблицах
Цель урока:. Изучить графические возможности табличного процессора Excel; Научиться строить диаграммы различного типа с помощью табличного процессора; ...Векторная графика
Релаксация. Деление на группы Соберите пазлы. Установи соответствие. Научная Художественная Иллюстративная Конструкторская Деловая. Растровый подход. ...Теоретические основы трехмерной графики
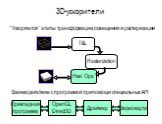
3D Graphics. Трехмерная графика (3D Graphics) – визуальное отображение трехмерной сцены или объекта. Для представления трехмерной графики на двумерном ...Компьютерная анимация
Компьютерная анимация. «Multiplikato» - (лат.) умножение. Множить рисунки, чтобы персонажи на экране двигались. «Anima» - одушевление. Все нарисованное ...Векторная графика
Используется для создания рисунков, а также графических объектов(матрицы, схемы, пр.), для которых имеет значение сохранение четких и ясных контуров ...Кодирование графики
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Конспекты
Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Компьютерная графика
Урок для 5 класса по теме «Компьютерная графика». . Использование технологии развитие критического мышления через чтение. Класс 5. Цель урока: ...Компьютерная графика
. Филатова Анна Александровна. МКОУ СОШ №3 г.Суровикино, Волгоградская область. . . Предмет. . Информатика. . . . Класс. . 8 класс. ...Компьютерная графика
Муниципальное. . бюджетное. . общеобразовательное. . учреждение. . . Средняя. . общеобразовательная. . школа. . . с. . углубленным. . ...Компьютерная графика и области ее применения
Муниципальное казённое общеобразовательное учреждение. «Средняя общеобразовательная школа им.К.Б.Мечиева с.п.Безенги». Конспект ...Компьютерная графика
Тема урока: «Компьютерная графика». Возрастная категория. : 11 класс. Цель урока. : знать виды компьютерной графики, программы для работы с компьютерной ...Компьютерная графика. Инструменты графического редактора
Урок «. Компьютерная графика. Инструменты графического редактора. ». . I этап. Целеполагание. . Шаг 1. Формулировка темы урока. Тема: «Компьютерная ...Компьютерная графика
. Метод проектов при изучении раздела информатики в 5 классе. «Компьютерная графика». . Оглавление. ...Компьютерная графика. Графический редактор Paint
План-конспект урока по информатике в 5 классе. Тема урока:. . Компьютерная графика. Графический редактор Paint. Цели урока:. Образовательные:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:25 апреля 2015
Категория:Информатика
Содержит:14 слайд(ов)
Поделись с друзьями:
Скачать презентацию