Слайд 1Информатика
Учебник 5 – 6 класс Начальный курс Под редакцией профессора Н. В. Макаровой 2-е издание
Слайд 2На протяжении всей истории развития цивилизации человек постоянно изобретал приспособления, помогающие ему в работе и в быту. Наверное, самым замечательным и важным изобретением 20 – го века стал компьютер. Компьютер – это универсальный инструмент, который способен помочь практически каждому. Эта книга поможет вам освоить азы компьютерной грамоты: набор текста, выполнение несложных вычислений, рисование. С изучения основ компьютерной грамоты вы начинаете знакомство с новым учебным предметом ИНФОРМАТИКА, который в следующих классах раскроет перед вами удивительные возможности компьютера и его роль в жизни современного человека.
Введение

Слайд 3Появившийся на свет младенец не умеет ни говорить, ни ходить. Он еще очень беспомощен. Но с самого рождения ему дарована удивительная способность видеть мир своими глазами. Пройдет не мало времени, прежде чем малыш сможет выразить свои мысли и желания словами. И далек еще тот день, когда он напишет первое слово. Но получив в руки карандаш, он неумело, но настойчиво пытается что – то нарисовать. Эти рисунки – одно из средств самовыражения маленького человека. Помните ли вы свои первые детские книжки? Они были очень красочными, со множеством картинок. Эти картинки хотелось долго рассматривать, они казались волшебными. Да разве может быть интересной детская книжка без картинок! Сегодня в ваших школьных учебниках тоже много рисунков. Они помогают понять и усвоить даже самый трудный материал. Большую помощь в создании рисунков оказывает компьютер. Существует множество программ, которые позволят вам создавать рисунки любой сложности, от простейших схем до профессионально выполненных картин. В этом разделе мы познакомимся с одной из таких программ.
Раздел 2. Компьютерная графика

Слайд 4Существуют множество инструментов для рисования: цветные карандаши, фломастеры, краски, кисти. Ластик помогает стирать лишние штрихи. Есть специальные баллончики с краской- распылители. Существуют чертежные инструменты для рисования прямых линий и окружностей – линейка и циркуль. Какие еще приспособления для рисования вы встречали? Не менее разнообразны и поверхности, на которых можно рисовать. Прежде всего это обычная бумага. Художник рисует картины на ткани, которую называют полотном или холстом. В богатых дворцах для украшения залов и гостиных использовали роспись на потолках и стенах. Можно рисовать на асфальте и даже на песке(правда, такой рисунок сохранится до первого дождика). С некоторых пор компьютер является отличным помощником человека при создании рисунков. Для этого создано множество компьютерных программ. Программа, помогающая человеку создавать рисунки, называется графическим редактором. В этой программе можно также редактировать рисунки- исправлять и дорабатывать их. Один из самых простых графических редакторов называется Paint [ пэйнт ]. Он есть практически на любом компьютере. Запуск графического редактора осуществляется через кнопку Пуск: Пуск Программы Стандартные Paint.
2. 1. Инструменты для рисования

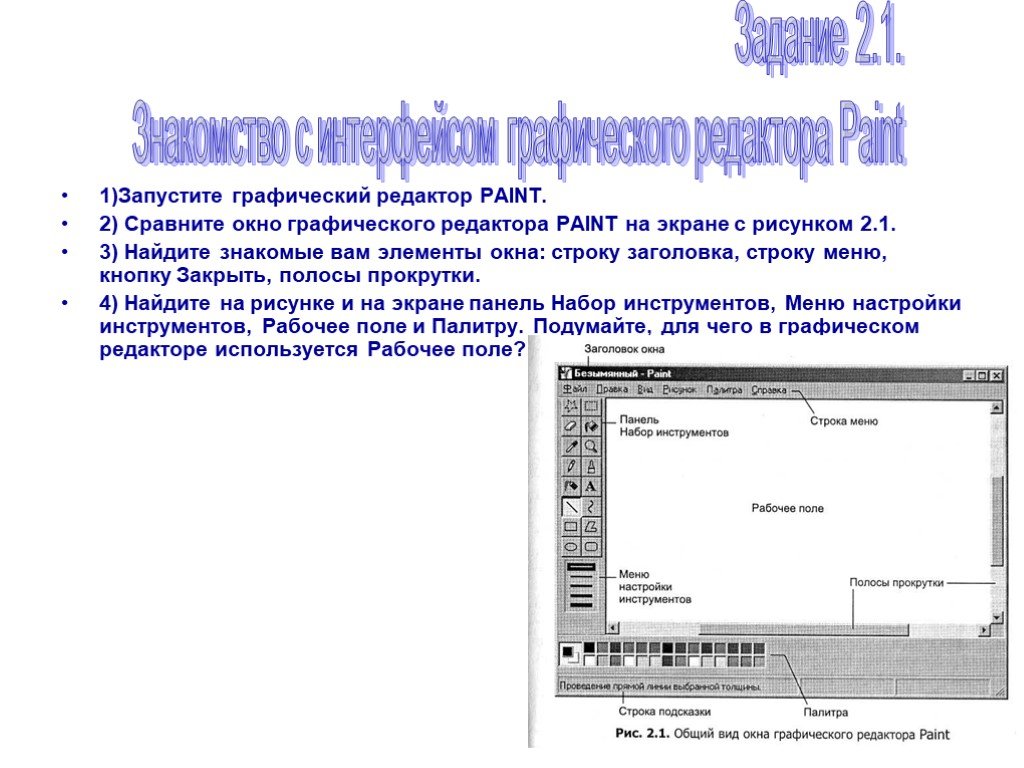
Слайд 51)Запустите графический редактор PAINT. 2) Сравните окно графического редактора PAINT на экране с рисунком 2.1. 3) Найдите знакомые вам элементы окна: строку заголовка, строку меню, кнопку Закрыть, полосы прокрутки. 4) Найдите на рисунке и на экране панель Набор инструментов, Меню настройки инструментов, Рабочее поле и Палитру. Подумайте, для чего в графическом редакторе используется Рабочее поле?
Задание 2.1. Знакомство с интерфейсом графического редактора Paint

Слайд 6Чем отличается рисунок от печатного текста? Читая текст, мы вдумываемся в каждое слово. Складывая слова в предложения, пытаемся понять смысл всего текста. А рисунок мы сначала рассматриваем как единое целое и только потом разглядываем детали, чтобы точнее понять смысл рисунка. Если в рисунке присутствуют неизвестные нам объекты, то он требует пояснения. Поэтому иногда рисунок сопровождается текстом. Есть такие профессии, где используются специальные рисунки-чертежи. Напр. Архитектор, создавая проект нового дома, изготавливает чертежи отдельных частей здания. Человеку, не знакомому с проектированием, будет непонятно. Что изображено на этих чертежах. Все виды изображений, составленных при помощи инструментов рисования и черчения, называются графикой. Изображения, созданные при помощи компьютера, называется компьютерной графикой. Последнее время это словосочетание мы слышим все чаще. Оно связано и с захватывающими компьютерными играми, и с рекламными роликами, и с музыкальными клипами, и с анимационными фильмами. Компьютер стал универсальным инструментом художников, оформителей, дизайнеров. Чем же так удобны компьютерные рисунки? При работе в графическом редакторе карандаш никогда не ломается, ластик не стирается, а краски не кончаются. При этом пальцы, нос и одежда остаются чистыми. Кроме того, графический редактор позволяет даже не очень искусному «художнику» создавать с помощью специальных инструментов красивые рисунки. Когда рисунок готов, его можно сохранить, распечатать на принтере и подарить своим друзьям.
2. 2 Компьютерная графика

Слайд 7Работа с элементами интерфейса графического редактора 1) Разверните окно графического редактора во весь экран. 2) В меню Рисунок выберите пункт Атрибуты. 3)В открывшемся диалоговом окне найдите область Единицы и щелкните левой кнопкой мыши на переключателе См (сантиметры). 4)Щелкнув мышью в соответствующих полях окна, задайте размеры рисунка: ширина -18 см, высота – 11 см. 5)Щелкните на кнопке ОК. 6)Найдите Палитру и экран текущих цветов(рис. 2. 2.) 7)Щелкните левой кнопкой мыши на цветных квадратиках, следите за изменениями текущих цветов. 8)Щелкая правой кнопкой на цветных квадратиках, следите за изменениями текущих цветов. 9)Найдите панель Набор инструментов. На ней расположены кнопки инструментов. Наведите указатель мыши на каждую кнопку и прочтите всплывающую подсказку с названием инструмента. 10)Завершите работу с программой, щелкнув на кнопке Закрыть в строке заголовка окна. На экране появится окно с вопросом, сохранить ли изменения в файле Безымянный. Откажитесь от сохранения, щелкнув мышью на кнопке Нет.
Задание 2. 2.

Слайд 8Работая в среде графического редактора, вы сможете ощутить себя настоящими художниками. В наших руках окажутся удивительные инструменты. Они помогут любому человеку, даже не имеющему больших художественных талантов, создавать красивые рисунки. Для работы в графическом редакторе используются мышь. Может быть, поначалу не все будет получаться так, как надо, но не отчаивайтесь. Вперед, за работу! Некоторые инструменты графического редактора имеют привычные нам названия: Карандаш, Ластик, Распылитель. Они выполняют те же действия, что и реальные предметы. Есть и необычные инструменты, напр. Заливка. При помощи этого инструмента можно закрасить цветом ограниченную область рисунка. Если линия границы области имеет разрыв, краска «прольется» дальше. Работая в графическом редакторе, вы очень скоро увидите, что карандаш – не самый лучший инструмент для рисования. Им трудно рисовать ровные линии, круги, многоугольники. Для их рисования предусмотрены отдельные инструменты. Многие окружающие нас объекты( например, окно, телевизор, книга) имеют прямоугольную форму. Для рисования прямоугольников в редакторе Paint тоже есть подходящий инструмент. Он так и называется – Прямоугольник. Кроме того, есть инструменты для рисования плавных кривых линий и прямоугольников со скругленными углами.
2. 3. Создание компьютерного рисунка

Слайд 91)Выберите инструмент Кисть 2)Выберите инструмент Карандаш 3)Выбранным инструментом нарисуйте на рабочем поле небольшой контурный рисунок – цветок. Машинку. При рисовании отдельных линий меняйте цвета в палитре. 4)Выберите инструмент Ластик. Сотрите на рисунке неудачные линии и попробуйте нарисовать их лучше.
Задание 2. 3. Составление изображения в графическом редакторе
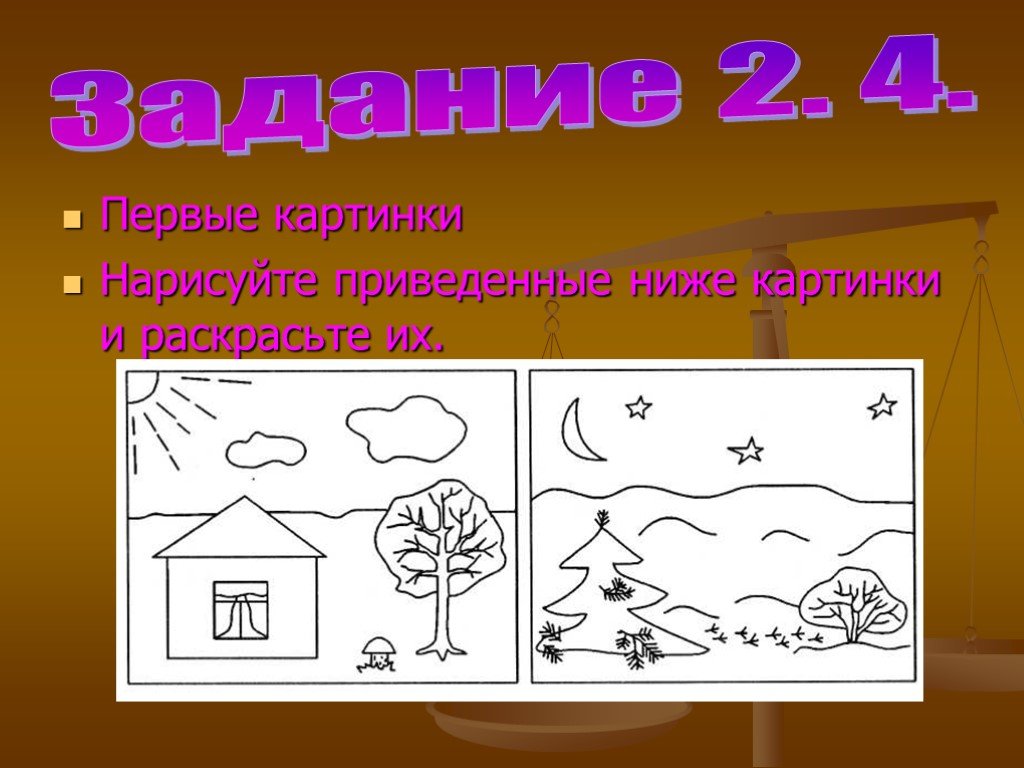
Слайд 10Первые картинки Нарисуйте приведенные ниже картинки и раскрасьте их.
Задание 2. 4.

Слайд 11Вы уже научились выбирать инструмент и его цвет и знаете, что один карандаш графического редактора может заменить целую коробку цветных карандашей, а Распылитель – несколько баллончиков с разными красками. Меню настройки инструментов (см. рис. 2. 1.. На с. 37) позволяет использовать дополнительные возможности работы с инструментом. Рассмотрим некоторые из этих возможностей. На рисунке 2. 3. изображены меню настройки некоторых инструментов. Меню настройки инструментов Линия и Кривая позволяет выбрать необходимую толщину прямых и кривых линий, а также границ замкнутых фигур. Меню настройки инструментов Прямоугольник, Эллипс, Скругленный прямоугольник, Многоугольник, с помощью которых рисуются различные замкнутые фигуры, позволяет установить тип закраски: - только границы; - фигура с границами основного цвета, закрашенная цветом фона; - фигура с границами и заливкой основного цвета. В меню настройки Кисти можно выбрать различные профили линии: круг, прямоугольник, «перо» - разного размера. Меню настройки Ластика позволяет подобрать его размер. Теперь, когда вы научились настраивать инструменты, настало время подумать, как их лучше использовать. Сначала необходимо определить последовательность рисования, мысленно разбить рисунок на составляющие его элементы и решить, какой инструмент больше подходит для рисования каждого из них. Не менее важно правильно настроить выбранные инструменты.
2. 4. Настройка инструментов

Слайд 121. Выберите один за другим инструменты на панели Набор инструментов. Посмотрите, для каких инструментов есть меню настройки. 2. Нарисуйте несколько линий разной толщины. 3. Нарисуйте прямоугольник с границами зеленого цвета, залитый желтым цветом. Толщину границы выберите самую большую. 4. Нарисуйте эллипс с границами лилового цвета без заливки. Толщину границ выберите самую маленькую.
Задание 2. 5. Настройка инструментов

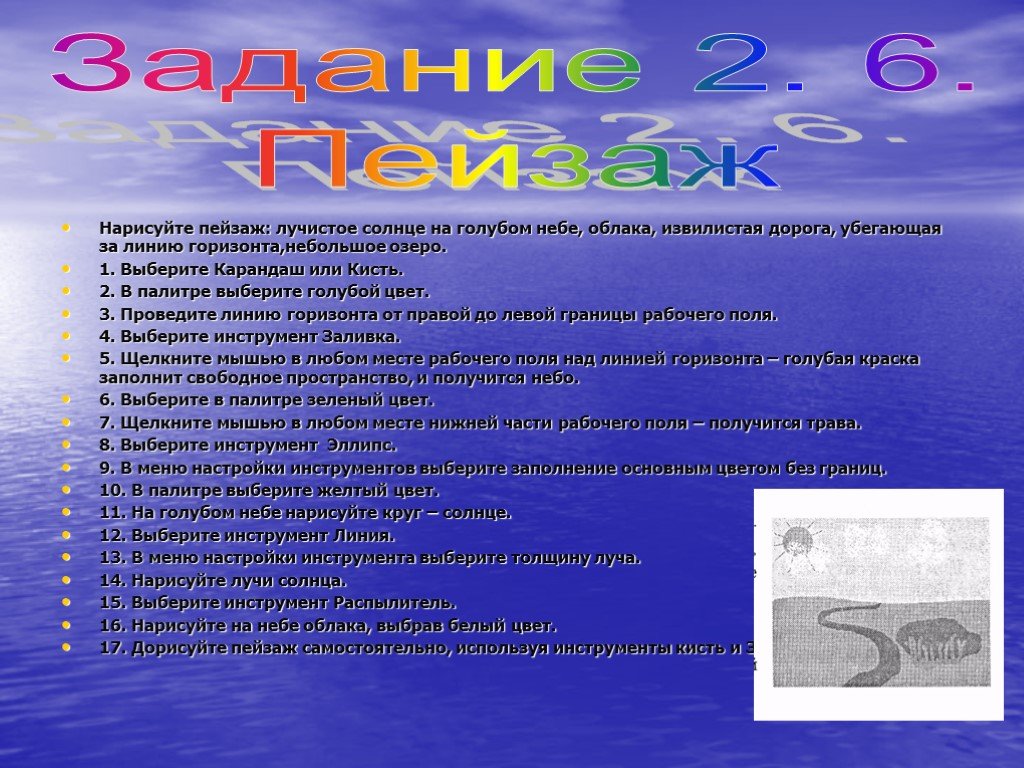
Слайд 13Нарисуйте пейзаж: лучистое солнце на голубом небе, облака, извилистая дорога, убегающая за линию горизонта,небольшое озеро. 1. Выберите Карандаш или Кисть. 2. В палитре выберите голубой цвет. 3. Проведите линию горизонта от правой до левой границы рабочего поля. 4. Выберите инструмент Заливка. 5. Щелкните мышью в любом месте рабочего поля над линией горизонта – голубая краска заполнит свободное пространство, и получится небо. 6. Выберите в палитре зеленый цвет. 7. Щелкните мышью в любом месте нижней части рабочего поля – получится трава. 8. Выберите инструмент Эллипс. 9. В меню настройки инструментов выберите заполнение основным цветом без границ. 10. В палитре выберите желтый цвет. 11. На голубом небе нарисуйте круг – солнце. 12. Выберите инструмент Линия. 13. В меню настройки инструмента выберите толщину луча. 14. Нарисуйте лучи солнца. 15. Выберите инструмент Распылитель. 16. Нарисуйте на небе облака, выбрав белый цвет. 17. Дорисуйте пейзаж самостоятельно, используя инструменты кисть и Заливка.
Задание 2. 6. Пейзаж

Слайд 14Действия по созданию рисунка, его исправлению и дополнению называют редактированием. Программа для редактирования рисунков называется графическим редактором. Наверное, вы уже убедились, что не всегда удается с первого раза нарисовать все так, как хотелось бы. Неудачные элементы рисунка можно удалить с помощью Ластика. А что делать. Если случилось что – то, с чем не справиться при помощи Ластика? Напр. Если вы неудачно провели линию поверх рисунка. Если удалять ее Ластиком, то сотрется все, что попадает под ластик. Для таких ситуаций предусмотрена специальная команда, которая называется Отменить. Это самая первая команда в меню Правка. Команда Отменить должна стать первым помощником в вашей работе. Отменить можно не более трех последних действий, в обратном порядке тому, как они выполнены. Поскольку командой Отменить приходится пользоваться очень часто. Для ее быстрого вызова можно использовать сочетание клавиши Ctrl [контрол] и Z [зэт] на клавиатуре. Нажатие этих клавиш заменяет выбор команды Отменить из меню Правка.
2. 5. Редактирование компьютерного рисунка

Слайд 15Нарисуйте военный грузовик, используя различные инструменты графического редактора 1. Инструментом Линия нарисуйте линию дороги. 2. Инструментом Прямоугольник нарисуйте кузов грузовика над дорогой. 3. Нарисуйте второй прямоугольник- капот машины. 4. Выберите инструмент Линия. В меню настройки инструментов выберите самую большую толщину линии. 5. Выберите инструмент Эллипс и нарисуйте колеса машины. 6. Выберите инструмент Кривая и нарисуйте кабину в виде плавной кривой линии. 7.Выберите инструмент Кисть. В меню настройки инструментов выберите профиль кисть – самый большой круг. 8. Выберите в палитре темно – зеленый цвет. Нарисуйте на кузове и капоте машины границы маскировочных пятен. 9. Инструментом Заливка раскрасьте разными цветами пятна кузова, колеса и кабину.
Задание 2. 7. Геометрические фигуры на рисунках

Слайд 16Когда художник приступает к рисованию сюжета, он всегда сначала легкими штрихами наносит общие контуры деталей, намечая их расположение на листе. На этом этапе можно стереть контуры и нарисовать их в другом месте. После того как рисунок готов, уже невозможно переместить его отдельные элементы. В графическом редакторе вам предоставляется возможность перемещать элементы рисунка, добиваясь их наилучшего расположения. Здесь мы подошли к новому понятию- фрагмент рисунка. Слово «Фрагмент» очень часто можно слышать в повседневной жизни. Оно означает часть чего – либо. В компьютерном рисунке фрагментом называется не просто некоторая его часть, а специальным образом выделенная область. Для обозначения границ фрагмента используется инструмент Выделение. В графическом редакторе Paint существует две разновидности этого инструмента: для выделения прямоугольной и произвольной области. В меню настройки инструментов вы можете выбрать выделение или вместе с фоном, или без фона. Выделяя часть рисунка, вы даете указание компьютеру, что будете производить с этим фрагментом некоторые действия.
2. 6. Фрагмент рисунка

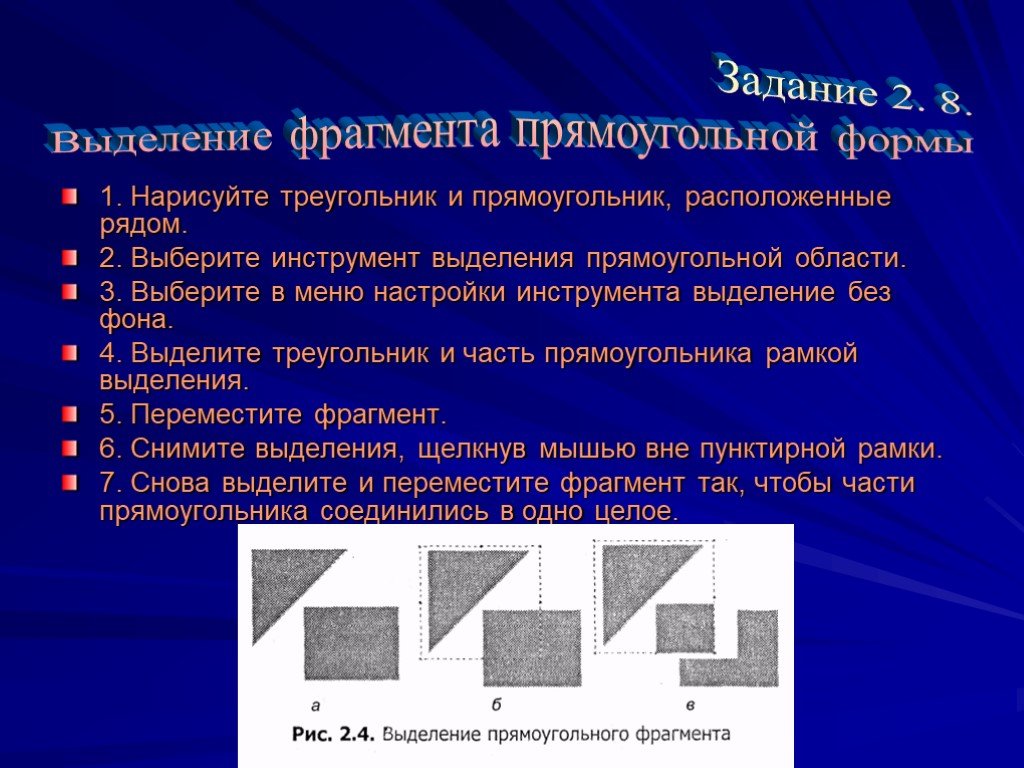
Слайд 171. Нарисуйте треугольник и прямоугольник, расположенные рядом. 2. Выберите инструмент выделения прямоугольной области. 3. Выберите в меню настройки инструмента выделение без фона. 4. Выделите треугольник и часть прямоугольника рамкой выделения. 5. Переместите фрагмент. 6. Снимите выделения, щелкнув мышью вне пунктирной рамки. 7. Снова выделите и переместите фрагмент так, чтобы части прямоугольника соединились в одно целое.
Задание 2. 8. Выделение фрагмента прямоугольной формы
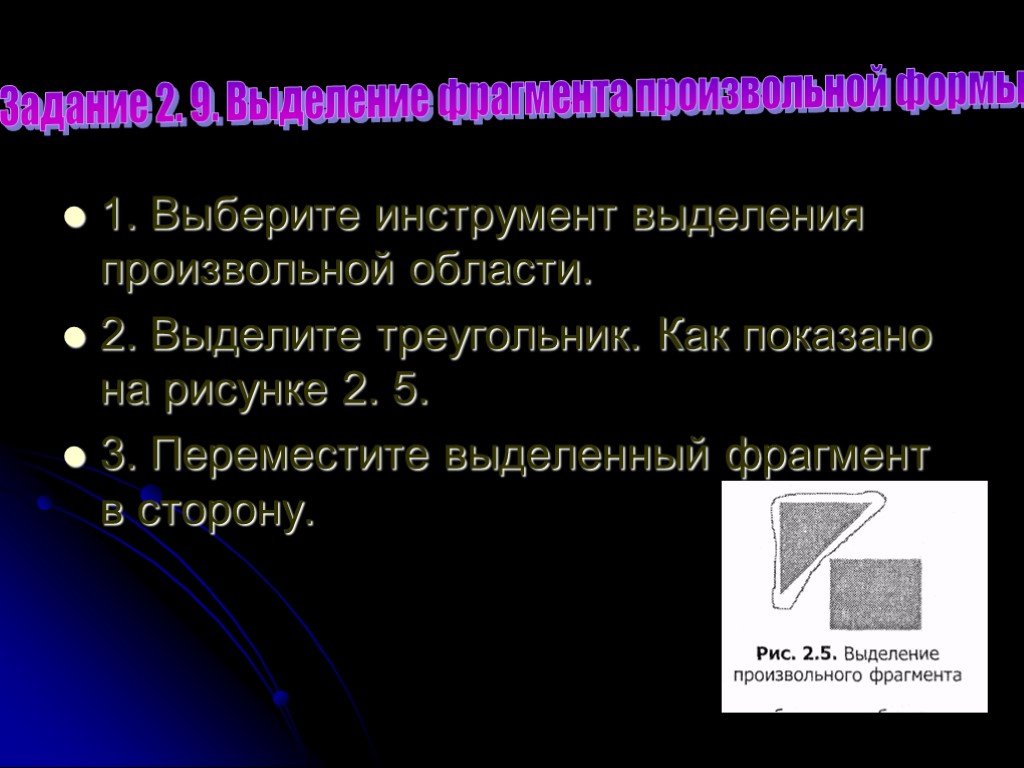
Слайд 181. Выберите инструмент выделения произвольной области. 2. Выделите треугольник. Как показано на рисунке 2. 5. 3. Переместите выделенный фрагмент в сторону.
Задание 2. 9. Выделение фрагмента произвольной формы

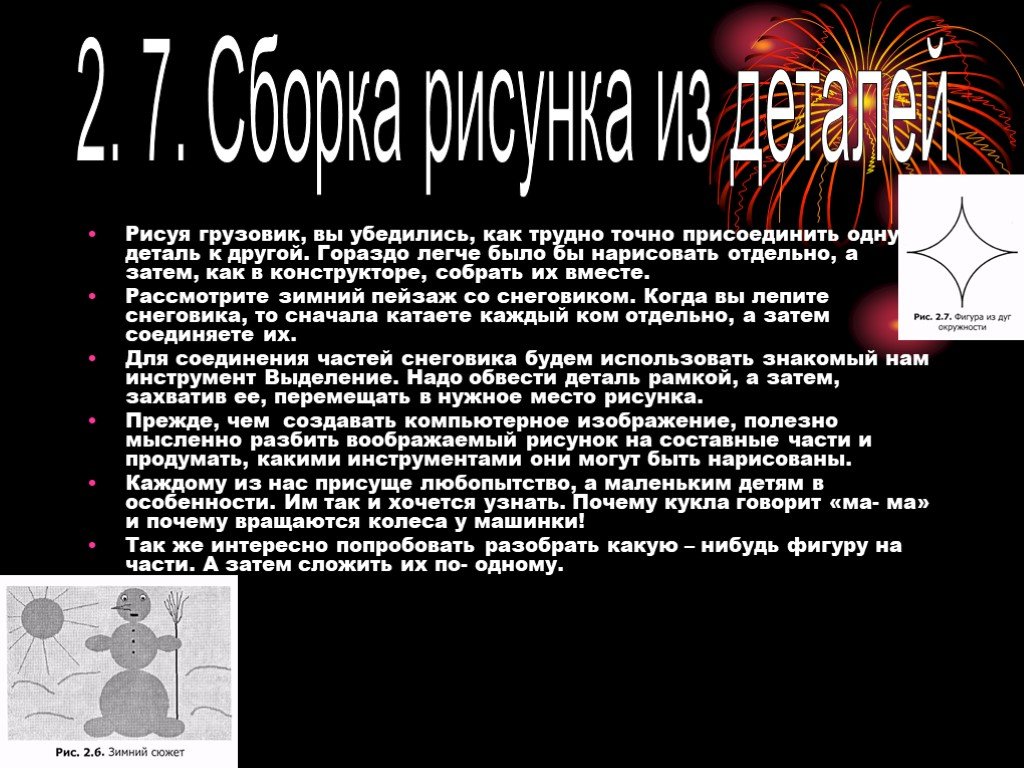
Слайд 19Рисуя грузовик, вы убедились, как трудно точно присоединить одну деталь к другой. Гораздо легче было бы нарисовать отдельно, а затем, как в конструкторе, собрать их вместе. Рассмотрите зимний пейзаж со снеговиком. Когда вы лепите снеговика, то сначала катаете каждый ком отдельно, а затем соединяете их. Для соединения частей снеговика будем использовать знакомый нам инструмент Выделение. Надо обвести деталь рамкой, а затем, захватив ее, перемещать в нужное место рисунка. Прежде, чем создавать компьютерное изображение, полезно мысленно разбить воображаемый рисунок на составные части и продумать, какими инструментами они могут быть нарисованы. Каждому из нас присуще любопытство, а маленьким детям в особенности. Им так и хочется узнать. Почему кукла говорит «ма- ма» и почему вращаются колеса у машинки! Так же интересно попробовать разобрать какую – нибудь фигуру на части. А затем сложить их по- одному.
2. 7. Сборка рисунка из деталей

Слайд 201. Выберите инструмент Эллипс и установите для него сплошное заполнение. В палитре выберите голубой цвет. В разных частях рабочего поля нарисуйте эллипсы и круги – элементы снеговика. Оставьте в середине рабочего поля место для сборки снеговика. 2. Выберите инструмент Выделение. Настройте его на выделение без фона. 3. Выделяйте и перетаскивайте по очереди все элементы. 4. Оформите зимний сюжет, как показано на рисунке.
Задание 2.10. Зимний сюжет

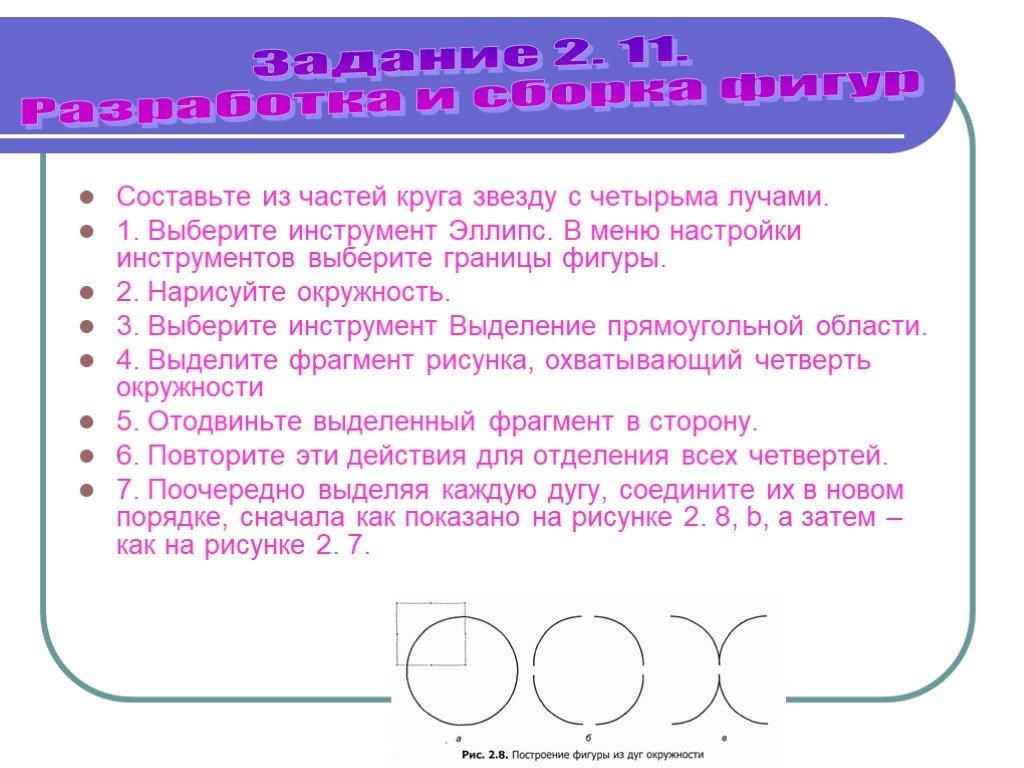
Слайд 21Составьте из частей круга звезду с четырьма лучами. 1. Выберите инструмент Эллипс. В меню настройки инструментов выберите границы фигуры. 2. Нарисуйте окружность. 3. Выберите инструмент Выделение прямоугольной области. 4. Выделите фрагмент рисунка, охватывающий четверть окружности 5. Отодвиньте выделенный фрагмент в сторону. 6. Повторите эти действия для отделения всех четвертей. 7. Поочередно выделяя каждую дугу, соедините их в новом порядке, сначала как показано на рисунке 2. 8, b, а затем – как на рисунке 2. 7.
Задание 2. 11. Разработка и сборка фигур

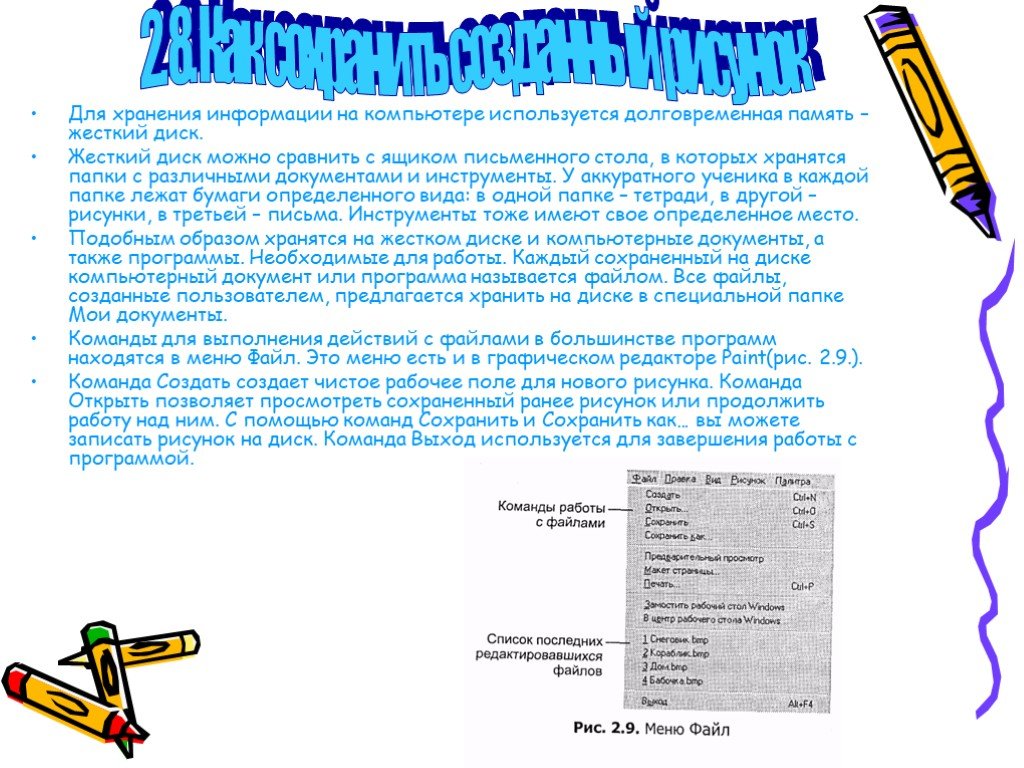
Слайд 22Для хранения информации на компьютере используется долговременная память – жесткий диск. Жесткий диск можно сравнить с ящиком письменного стола, в которых хранятся папки с различными документами и инструменты. У аккуратного ученика в каждой папке лежат бумаги определенного вида: в одной папке – тетради, в другой – рисунки, в третьей – письма. Инструменты тоже имеют свое определенное место. Подобным образом хранятся на жестком диске и компьютерные документы, а также программы. Необходимые для работы. Каждый сохраненный на диске компьютерный документ или программа называется файлом. Все файлы, созданные пользователем, предлагается хранить на диске в специальной папке Мои документы. Команды для выполнения действий с файлами в большинстве программ находятся в меню Файл. Это меню есть и в графическом редакторе Paint(рис. 2.9.). Команда Создать создает чистое рабочее поле для нового рисунка. Команда Открыть позволяет просмотреть сохраненный ранее рисунок или продолжить работу над ним. С помощью команд Сохранить и Сохранить как… вы можете записать рисунок на диск. Команда Выход используется для завершения работы с программой.
2. 8. Как сохранить созданный рисунок

Слайд 231. Создание в графическом редакторе рисунок, например зимний сюжет(рис. 2. 6 на с. 48). 2. Найдите в строке заголовка название созданного вами рисунка: Безымянный. 3. Сохранить рисунок. 4. Найдите в строке заголовка имя рисунка. Оно должно измениться на новое.
Задание 2.12. Сохранение рисунка на жестком диске
Слайд 24Сохраненный на диске рисунок можно открыть, чтобы посмотреть или изменить его. Программа запоминает несколько последних файлов, с которыми производилась работа. Они перечислены в нижней части меню Файл(см. рис. 2. 9). Если файл, с которым вы хотите работать, есть среди них, щелкните мышью на строке с его именем. Это самый быстрый способ открыть файл. Если вы открыли рисунок для продолжения работы над ним. То для сохранения его с тем же именем используйте команду Файл Сохранить. Эта команда автоматически перезаписывает измененный рисунок на место его старой версии.
2. 9. Как открыть рисунок, сохраненный на диске

Слайд 25Нарисуйте пирамиду. Состоящую из разноцветных колец одинаковой толщины(рис. 2. 12). Для того чтобы получить кольца одинаковой толщины, используется прием вспомогательных построений. 1. Выберите инструмент Линия. 2. В палитре выберите вспомогательный цвет для горизонтальных линий – серый. 3. Нарисуйте рядом две горизонтальные линии. Они будут ограничивать толщину колец. 4. Выберите инструмент Скругленный прямоугольник. 5. В палитре выберите цвет для границ колец – черный. 6. Наведите указатель мыши на верхнюю линию и двигайте мышь с нажатой левой кнопкой наискосок к нижней линии – вы получите контур кольца. 7. Нарисуйте еще несколько колец разной длины. 8. Инструментом Заливка раскрасьте кольца разными цветами. 9. В палитре выберите вспомогательный цвет – серый. 10. Щелкните на свободном пространстве рабочего поля. Серая краска заполнит область вокруг рисунка и вспомогательные линии сольются с фоном. 11. «Залейте» рабочее поле белым цветом. 12. С помощью инструмента Выделение соберите все кольца в пирамиду. 13. Сохраните рисунок с именем Пирамида.
Задание 2. 13. Пирамида

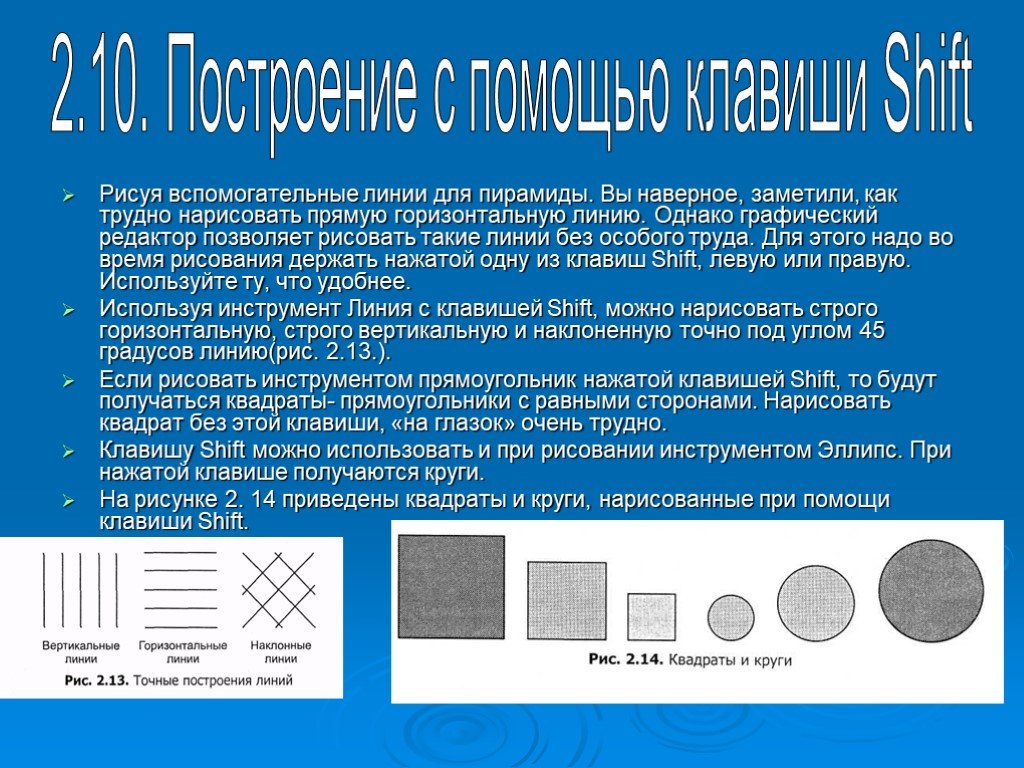
Слайд 26Рисуя вспомогательные линии для пирамиды. Вы наверное, заметили, как трудно нарисовать прямую горизонтальную линию. Однако графический редактор позволяет рисовать такие линии без особого труда. Для этого надо во время рисования держать нажатой одну из клавиш Shift, левую или правую. Используйте ту, что удобнее. Используя инструмент Линия с клавишей Shift, можно нарисовать строго горизонтальную, строго вертикальную и наклоненную точно под углом 45 градусов линию(рис. 2.13.). Если рисовать инструментом прямоугольник нажатой клавишей Shift, то будут получаться квадраты- прямоугольники с равными сторонами. Нарисовать квадрат без этой клавиши, «на глазок» очень трудно. Клавишу Shift можно использовать и при рисовании инструментом Эллипс. При нажатой клавише получаются круги. На рисунке 2. 14 приведены квадраты и круги, нарисованные при помощи клавиши Shift.
2.10. Построение с помощью клавиши Shift

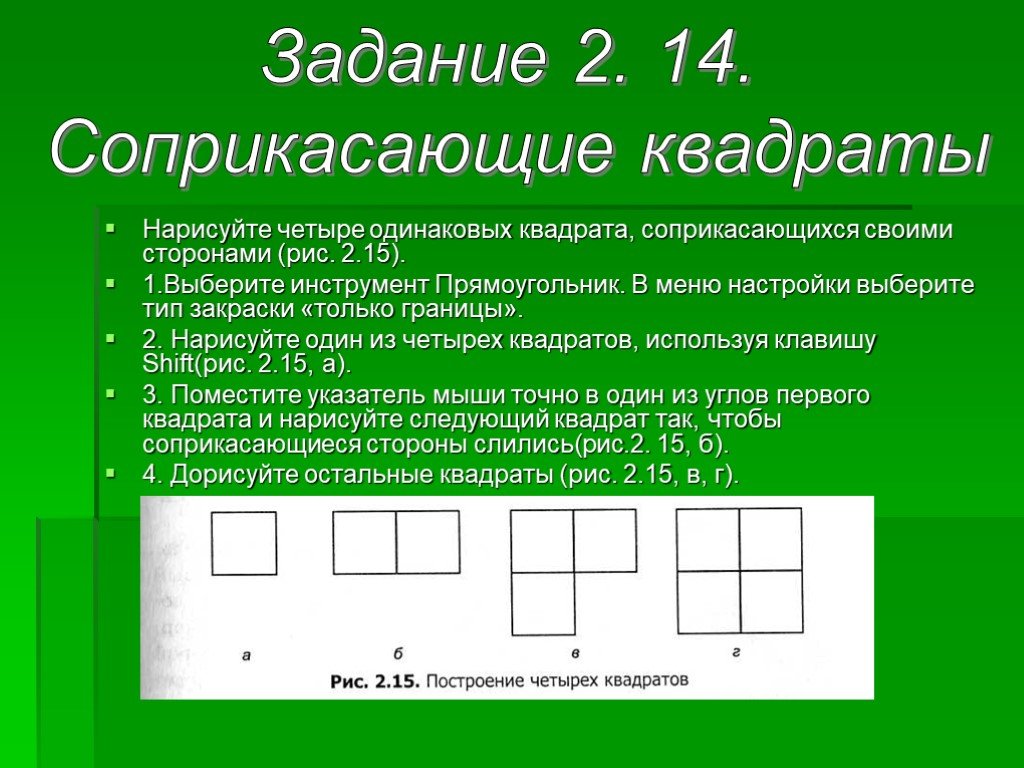
Слайд 27Нарисуйте четыре одинаковых квадрата, соприкасающихся своими сторонами (рис. 2.15). 1.Выберите инструмент Прямоугольник. В меню настройки выберите тип закраски «только границы». 2. Нарисуйте один из четырех квадратов, используя клавишу Shift(рис. 2.15, а). 3. Поместите указатель мыши точно в один из углов первого квадрата и нарисуйте следующий квадрат так, чтобы соприкасающиеся стороны слились(рис.2. 15, б). 4. Дорисуйте остальные квадраты (рис. 2.15, в, г).
Задание 2. 14. Соприкасающие квадраты

Слайд 28Нарисуйте кубик(рис. 2. 16). 1. Выберите инструмент Прямоугольник. В меню настройки инструментов выберите границы фигуры. 2. Нарисуйте квадрат. Используя для рисования клавишу Shift. 3. Выберите инструмент Линия. В меню настройки выберите самый тонкий тип линии. 4. Из трех вершин квадрата нарисуйте наклонные линии( рис.2. 16, а), пользуясь клавишей Shift. 5. Нарисуйте горизонтальную и вертикальную линии задней стенки кубика (рис. 2. 16, б). 6. Ластиком аккуратно удалите выступающие части линий. 7. Инструментом Заливка закрасьте стороны получившегося кубика разными цветами(рис. 2. 16, в)
Задание 2.15. Кубик

Слайд 292. 11. Эллипс и окружность
Солнце, велосипедное колесо, пуговица, арбуз, монета — все эти предметы имеют круглую форму. Дыня, листья некоторых растений, лицо человека, отрезанный ломтик булки, стекло маски для подводного плавания имеют форму эллипса. Эллипсы могут быть очень разными, от сильно вытянутых до почти круглых. Иногда говорят, что эллипс — это сплющенная окружность. Для вычерчивания окружности используется специальный инструмент, который называется циркулем. Грифель, расположенный на одной ножке циркуля, вычерчивает окружность вокруг точки, в которой установлена другая ножка (это центр окружности). Размер окружности определяется радиусом — расстоянием между концами ножек циркуля. Для рисования эллипсов нет специального инструмента. Как правило, для этого используются трафареты—пластинки с вырезанными эллипсами разных размеров. Если у вас нет под рукой приспособления для рисования окружности или эллипса, можно поступить по-другому. Например, чтобы изобразить круг, можно сначала нарисовать квадрат, а затем скруглить его углы. Для изображения эллипса может пригодиться заготовка в виде прямоугольника, у которого также следует плавно скруглить углы. Конечно, при такой прорисовке у каждого получится своя фигура. В графическом редакторе эллипс и прямоугольник тоже связаны между собой. Иногда, прежде чем нарисовать круг или овал, рисуют соответствующий прямоугольник вспомогательным цветом, а затем вписывают в него окружность или эллипс.

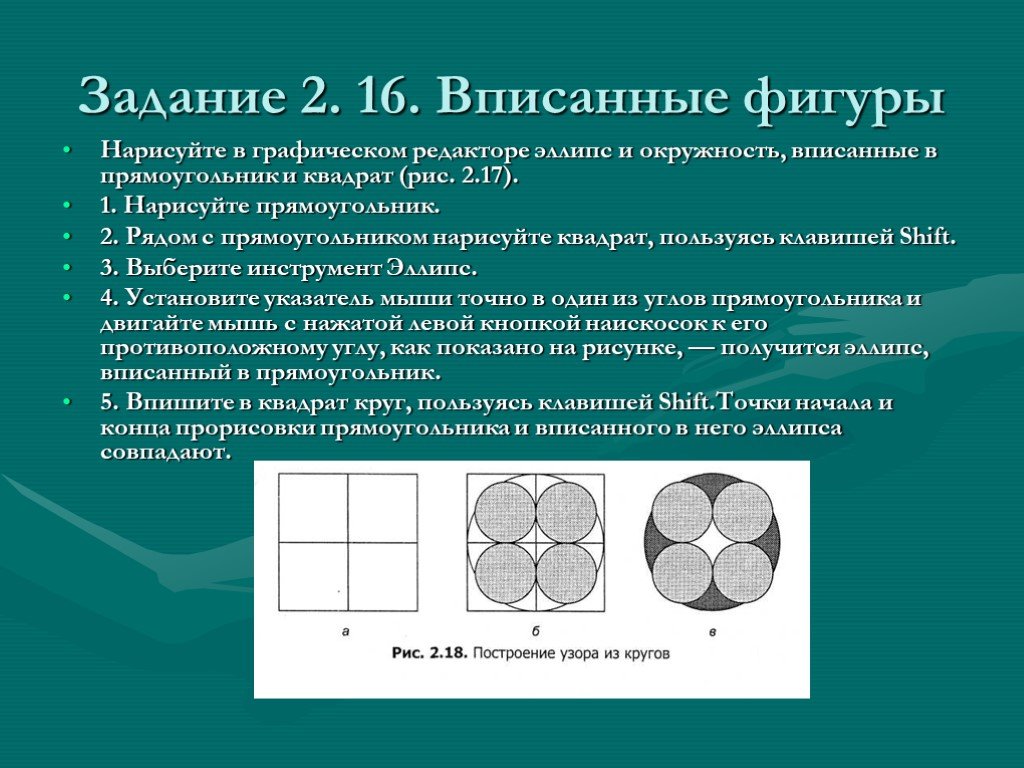
Слайд 30Задание 2. 16. Вписанные фигуры
Нарисуйте в графическом редакторе эллипс и окружность, вписанные в прямоугольник и квадрат (рис. 2.17). 1. Нарисуйте прямоугольник. 2. Рядом с прямоугольником нарисуйте квадрат, пользуясь клавишей Shift. 3. Выберите инструмент Эллипс. 4. Установите указатель мыши точно в один из углов прямоугольника и двигайте мышь с нажатой левой кнопкой наискосок к его противоположному углу, как показано на рисунке, — получится эллипс, вписанный в прямоугольник. 5. Впишите в квадрат круг, пользуясь клавишей Shift.Точки начала и конца прорисовки прямоугольника и вписанного в него эллипса совпадают.
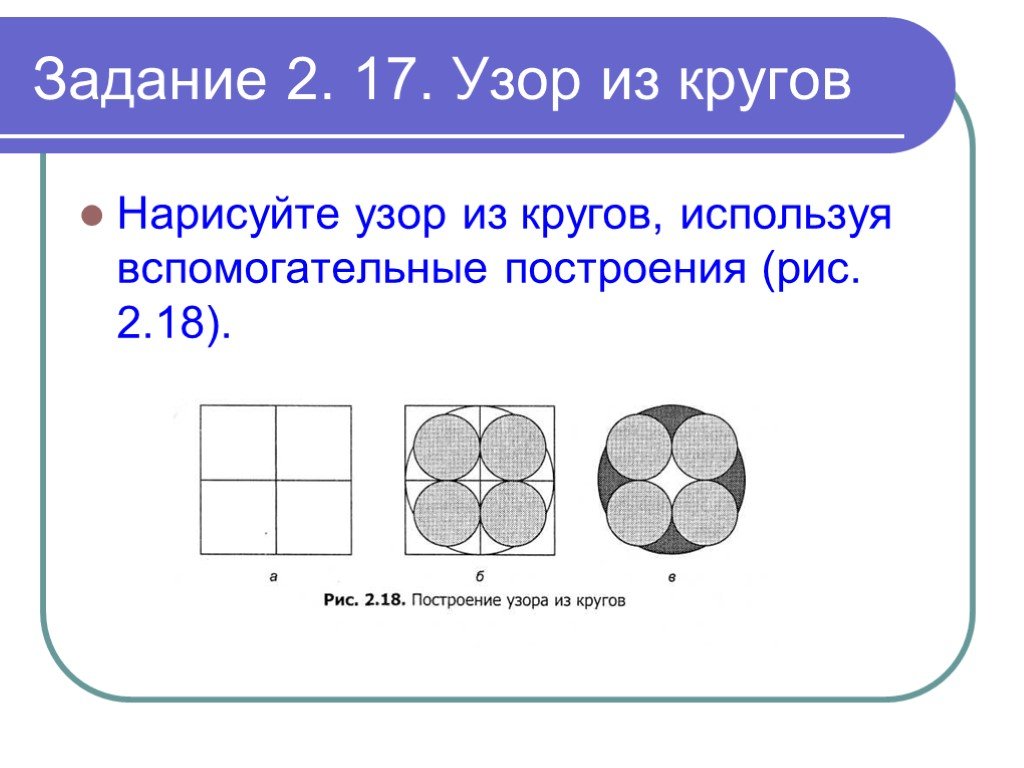
Слайд 31Задание 2. 17. Узор из кругов
Нарисуйте узор из кругов, используя вспомогательные построения (рис. 2.18).

Слайд 32Для того, чтобы детально разглядеть какой-нибудь предмет, существуют специальные приборы. В них используются увеличительные стекла. Ученые-биологи изучают строение живых организмов под микроскопом, чтобы узнать, из каких элементов они состоят. Астрономы :смотрят на далекие звезды сквозь телескопы. Любое изображение на экране монитора состоит из маленьких светящихся точек. Они настолько малы, что их трудно различить невооруженным глазом. На хорошем экране они сливаются в единое изображение. Чтобы увидеть в деталях компьютерный рисунок, используют инструмент Масштаб. На рисунке 2.19 показано, что рисунок состоит из маленьких .квадратных точек разного цвета. Эти точки называются пикселями. Если рисунок увеличить, можно изменить каждый пиксель по отдельности, используя инструменты графического редактора. Изображение, построенное из отдельных цветных элементов, вы можете увидеть не только на компьютере. Вспомните, например, мозаичные картины из цветных стекол, или рекламный щит, на котором слова складываются из горящих лампочек, или приветствие на трибуне стадиона из цветных щитов или флажков, которые поднимают болельщики. Когда вы рассматриваете и редактируете рисунок в крупном масштабе, удобно отделить пиксели друг от друга. Для этого надо выбрать команду меню Вид ► Масштаб ► Показать сетку. Рабочее поле станет похоже на клеточный лист, где каждая клеточка будет обозначать один пиксель (см. рис. 2.20). Если вы хотите одновременно видеть и увеличенное, и обычное изображение, используйте команду Вид ► Масштаб ► Показать эскиз.
2. 12. Что такое пиксель

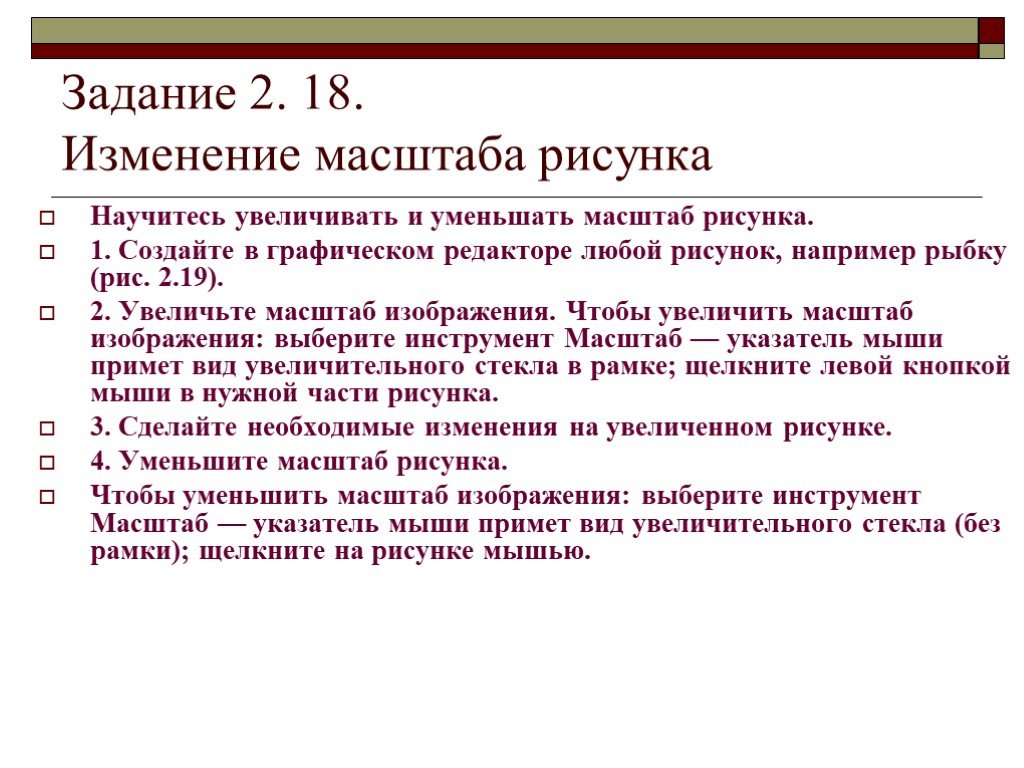
Слайд 33Задание 2. 18. Изменение масштаба рисунка
Научитесь увеличивать и уменьшать масштаб рисунка. 1. Создайте в графическом редакторе любой рисунок, например рыбку (рис. 2.19). 2. Увеличьте масштаб изображения. Чтобы увеличить масштаб изображения: выберите инструмент Масштаб — указатель мыши примет вид увеличительного стекла в рамке; щелкните левой кнопкой мыши в нужной части рисунка. 3. Сделайте необходимые изменения на увеличенном рисунке. 4. Уменьшите масштаб рисунка. Чтобы уменьшить масштаб изображения: выберите инструмент Масштаб — указатель мыши примет вид увеличительного стекла (без рамки); щелкните на рисунке мышью.
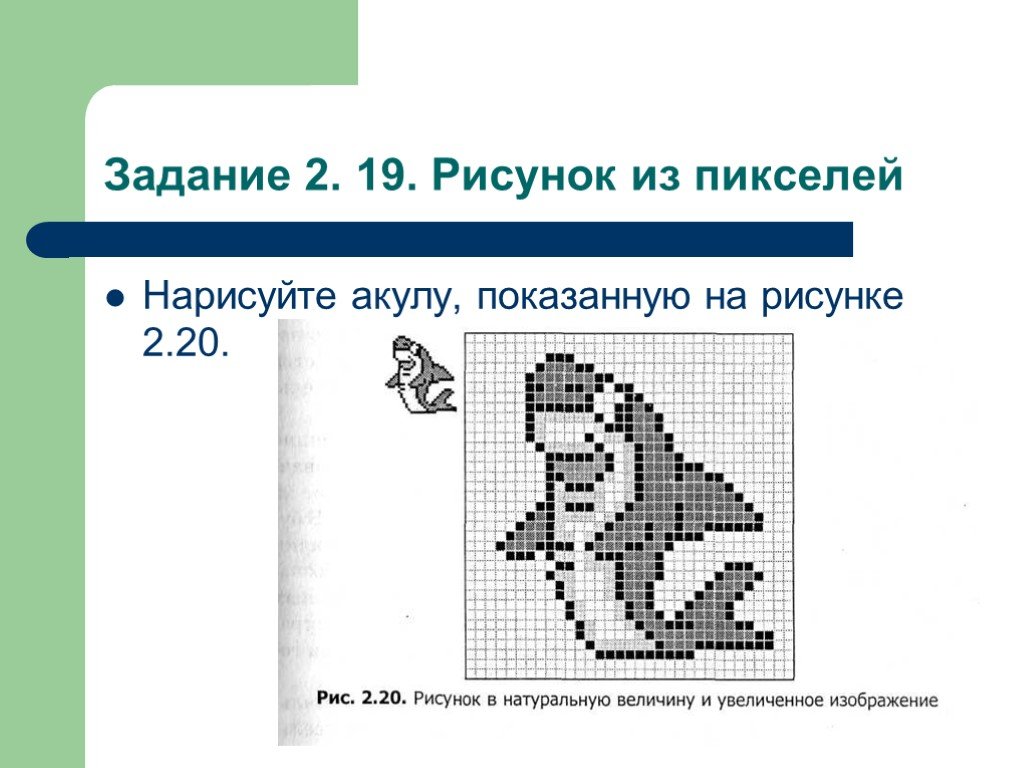
Слайд 34Задание 2. 19. Рисунок из пикселей
Нарисуйте акулу, показанную на рисунке 2.20.

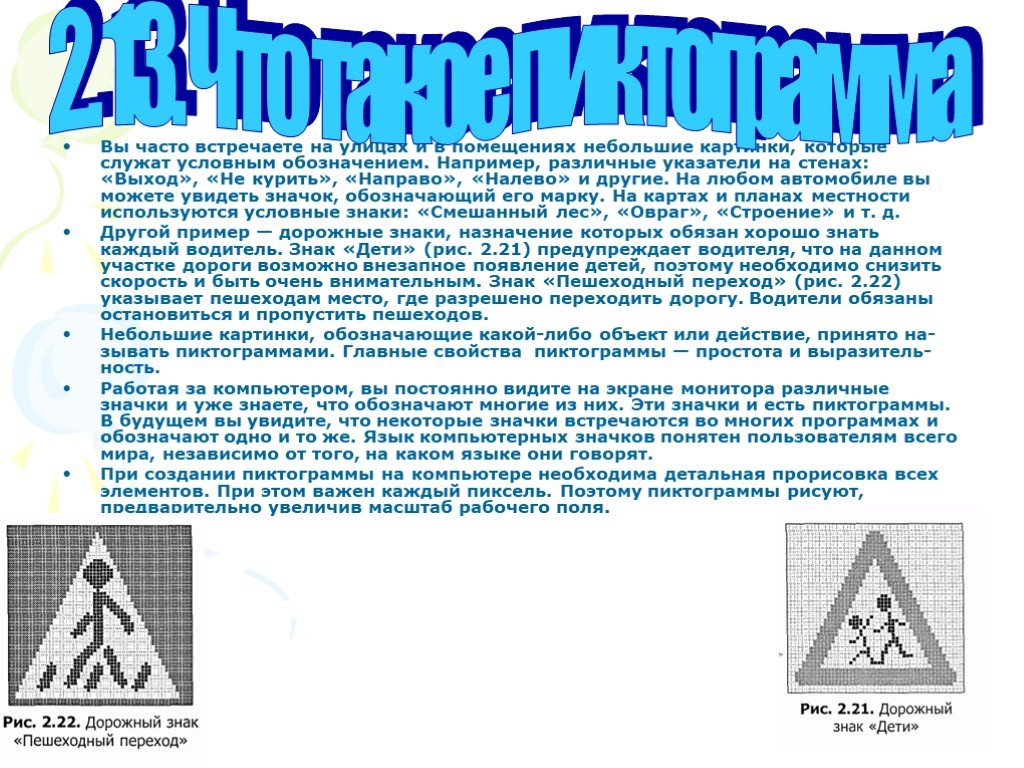
Слайд 35Вы часто встречаете на улицах и в помещениях небольшие картинки, которые служат условным обозначением. Например, различные указатели на стенах: «Выход», «Не курить», «Направо», «Налево» и другие. На любом автомобиле вы можете увидеть значок, обозначающий его марку. На картах и планах местности используются условные знаки: «Смешанный лес», «Овраг», «Строение» и т. д. Другой пример — дорожные знаки, назначение которых обязан хорошо знать каждый водитель. Знак «Дети» (рис. 2.21) предупреждает водителя, что на данном участке дороги возможно внезапное появление детей, поэтому необходимо снизить скорость и быть очень внимательным. Знак «Пешеходный переход» (рис. 2.22) указывает пешеходам место, где разрешено переходить дорогу. Водители обязаны остановиться и пропустить пешеходов. Небольшие картинки, обозначающие какой-либо объект или действие, принято называть пиктограммами. Главные свойства пиктограммы — простота и выразительность. Работая за компьютером, вы постоянно видите на экране монитора различные значки и уже знаете, что обозначают многие из них. Эти значки и есть пиктограммы. В будущем вы увидите, что некоторые значки встречаются во многих программах и обозначают одно и то же. Язык компьютерных значков понятен пользователям всего мира, независимо от того, на каком языке они говорят. При создании пиктограммы на компьютере необходима детальная прорисовка всех элементов. При этом важен каждый пиксель. Поэтому пиктограммы рисуют, предварительно увеличив масштаб рабочего поля.
2. 13. Что такое пиктограмма

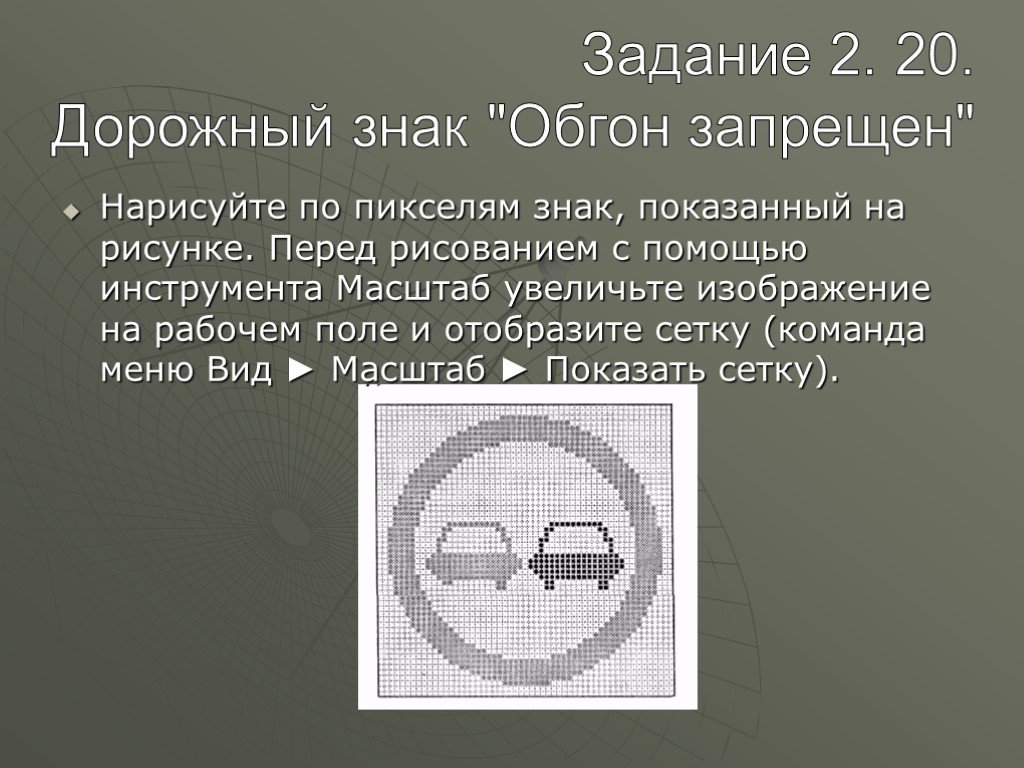
Слайд 36Нарисуйте по пикселям знак, показанный на рисунке. Перед рисованием с помощью инструмента Масштаб увеличьте изображение на рабочем поле и отобразите сетку (команда меню Вид ► Масштаб ► Показать сетку).
Задание 2. 20. Дорожный знак "Обгон запрещен"
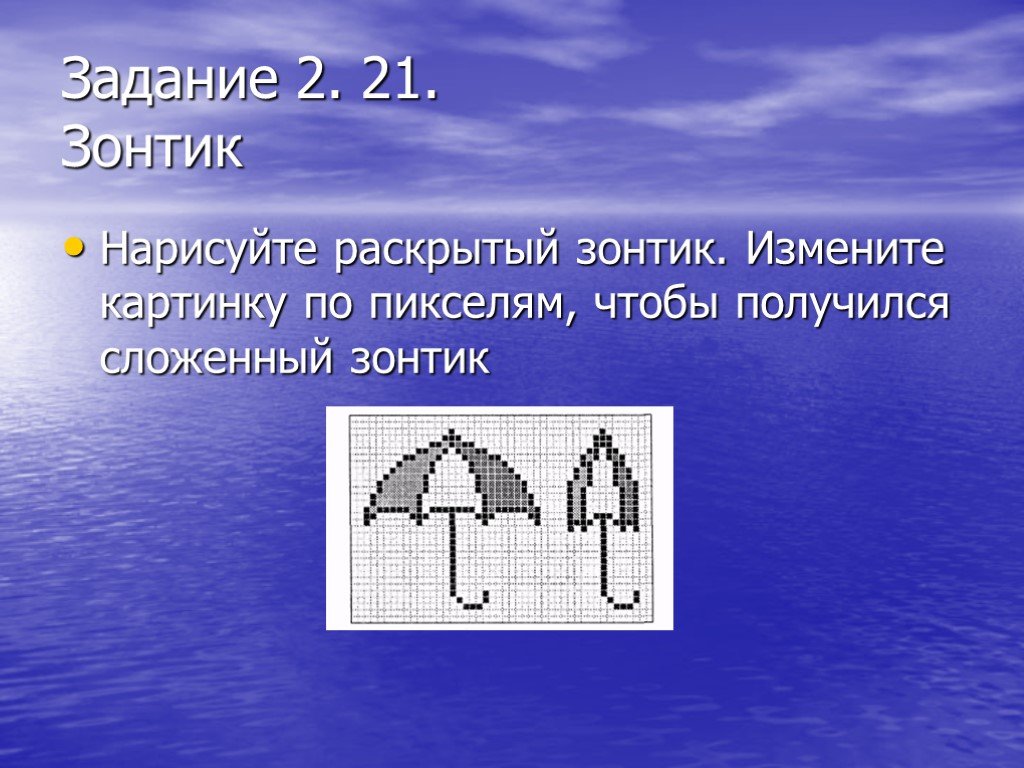
Слайд 37Задание 2. 21. Зонтик
Нарисуйте раскрытый зонтик. Измените картинку по пикселям, чтобы получился сложенный зонтик
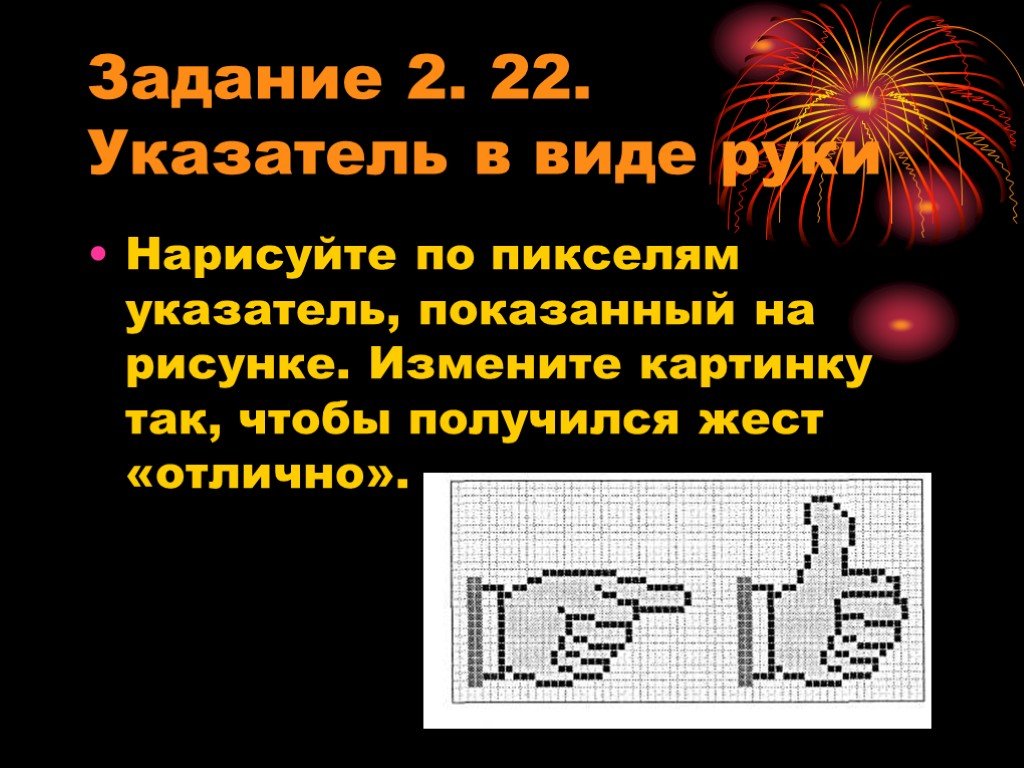
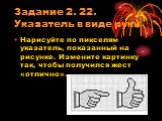
Слайд 38Задание 2. 22. Указатель в виде руки
Нарисуйте по пикселям указатель, показанный на рисунке. Измените картинку так, чтобы получился жест «отлично».

Слайд 392. 14. Алгоритмы в нашей жизни
Чтобы выполнить некоторое дело, вы сначала продумываете последовательность действий. Чтобы научить кого-то выполнить эту же работу, надо описать последовательность действий так, чтобы она была понятна другому исполнителю. Например, чтобы пришить пуговицу, надо выполнить следующие действия. 1. Достать швейные принадлежности. 2. Выбрать катушку с нитью, цвет которой подходит к пуговице. 3. Отрезать от катушки нить нужной длины. 4. Вдеть нить в иголку. 5. Завязать на конце нити узелок. 6. Продеть иглу через ткань (с изнаночной стороны) и через отверстие пуговицы. 7. Продеть иглу через другое отверстие пуговицы и ткань. 8. Повторить пункты 6 и 7 пять раз. 9. Отрезать ножницами остатки нити. 10. Убрать швейные принадлежности. Наверное, кто-то из вас, пришивая пуговицу, действует по собственному плану. Можно, например, сначала завязать узелок, а потом вдеть нить в иголку, или отрезать уже продетую в иглу нить. Это говорит о том, что одну и ту же задачу можно решить разными способами. Но перестановка некоторых пунктов этого плана делает его неразумным или вовсе бессмысленным. Например, «пришивать» пуговицу, не вдев нить в иглу, бесполезно. Описание последовательности действий, строгое исполнение которых приведет к задуманному результату, называется алгоритмом. Любой алгоритм можно изобразить графически или описать словами. И словесный, и графический алгоритмы должны быть понятны исполнителю. Составление алгоритма работы особенно важно при работе на компьютере, даже если надо выполнить несложную задачу.

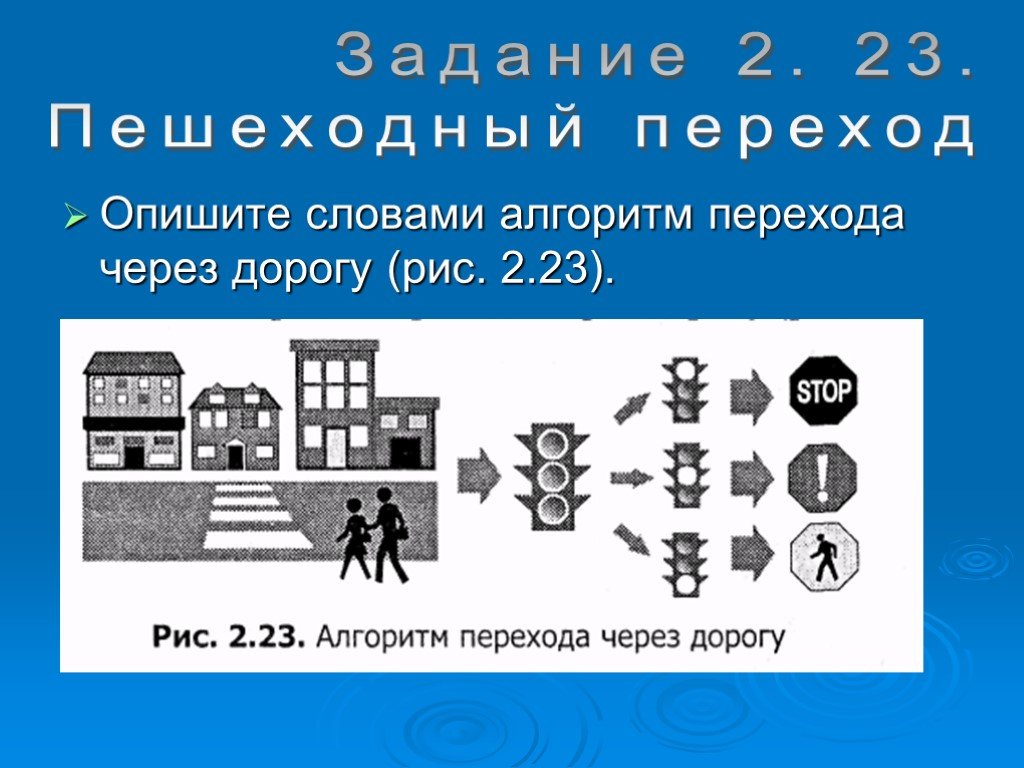
Слайд 40Опишите словами алгоритм перехода через дорогу (рис. 2.23).
Задание 2. 23. Пешеходный переход
Слайд 41Задание 2. 24. Витраж
Изображения, составленные из цветных кусочков стекла, называются витражами. Их используют для украшения окон, дверей. Создайте узор для витража, представленный на рисунке. Алгоритм создания орнамента 1. Выбрать инструмент Прямоугольник. Вменю настройки инструментов выбрать тип закраски «только границы». 2. Используя алгоритм из задания 2.14 (§ 2.10),построить четыре одинаковых квадрата, соприкасающихся сторонами (рис. 2.24, а). 3. Выбрать инструмент Линия. 4. Соединить середину верхней стороны полученного большого квадрата с его противоположными углами (рис. 2.24, б). 5. Повторить пункт 4 для всех сторон большого квадрата (рис. 2.24, в). 6. Раскрасить элементы орнамента разными цветами в соответствии с приведенным выше образцом.

Слайд 422. 15. Откуда слово «Алгоритм»
Происхождение слова «алгоритм» связано с именем великого математика Мухаммеда аль-Хорезми. Мухаммед аль-Хорезми был родом из Хорезма, на что указывает его имя. Основной период его творчества приходится на первую половину IX века нашей эры и связан с Багдадом, крупным научным центром Востока. Перу этого ученого принадлежит книга по математике, которая в течение нескольких столетий пользовалась широкой популярностью. В ней аль-Хорезми сформулировал правила выполнения четырех арифметических действий над многозначными числами. Этим учебником люди пользовались несколько столетий. При переводе на латынь имя автора писали так: Algorithmi [алгорйтми]. Ссылаясь на его книгу, европейцы упоминали: «Так говорил Алгорйтми...» Со временем способы решения разнообразных задач стали называть алгоритмами. Сами того не замечая, мы используем в повседневной жизни алгоритмы, составленные самостоятельно или другими людьми. Алгоритмом можно назвать и рецепт приготовления блюда, и инструкцию по использованию бытового прибора, и процесс шитья платья, описанный в журнале мод. Например, выполняя инструкции, указанные в рецепте пирога, человек может не знать, что должно получиться в итоге и не иметь кулинарного опыта, но, тем не менее, он достигнет конечного результата, то есть испечет пирог, возможно даже съедобный.

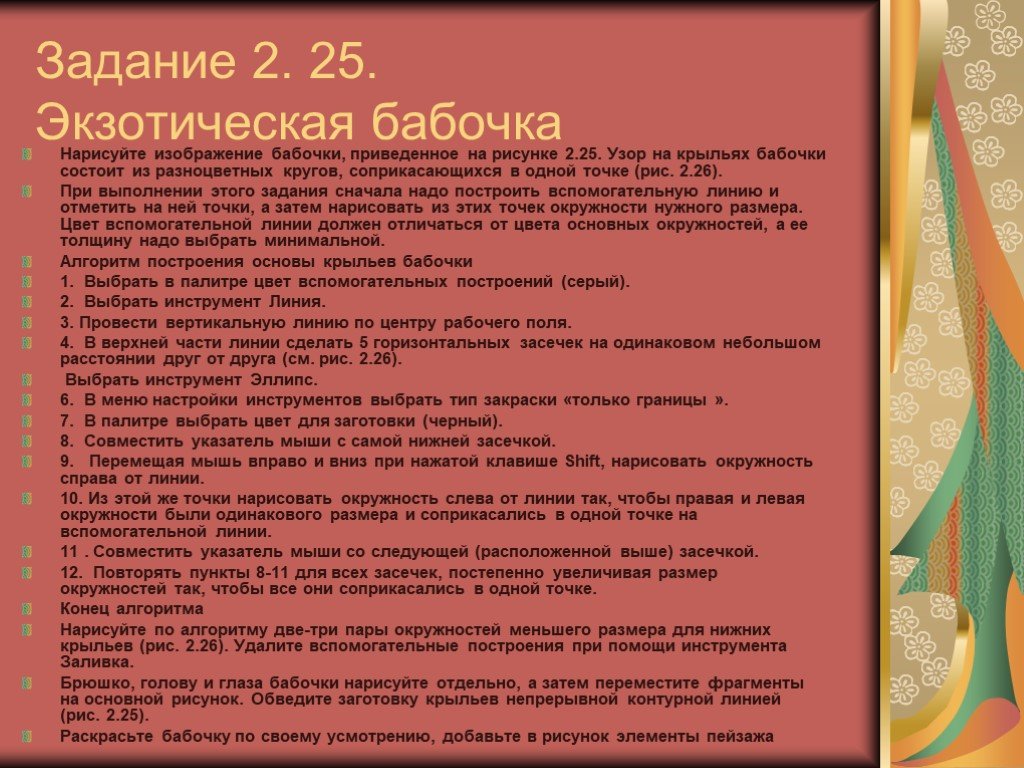
Слайд 43Задание 2. 25. Экзотическая бабочка
Нарисуйте изображение бабочки, приведенное на рисунке 2.25. Узор на крыльях бабочки состоит из разноцветных кругов, соприкасающихся в одной точке (рис. 2.26). При выполнении этого задания сначала надо построить вспомогательную линию и отметить на ней точки, а затем нарисовать из этих точек окружности нужного размера. Цвет вспомогательной линии должен отличаться от цвета основных окружностей, а ее толщину надо выбрать минимальной. Алгоритм построения основы крыльев бабочки 1. Выбрать в палитре цвет вспомогательных построений (серый). 2. Выбрать инструмент Линия. 3. Провести вертикальную линию по центру рабочего поля. 4. В верхней части линии сделать 5 горизонтальных засечек на одинаковом небольшом расстоянии друг от друга (см. рис. 2.26). Выбрать инструмент Эллипс. 6. В меню настройки инструментов выбрать тип закраски «только границы ». 7. В палитре выбрать цвет для заготовки (черный). 8. Совместить указатель мыши с самой нижней засечкой. 9. Перемещая мышь вправо и вниз при нажатой клавише Shift, нарисовать окружность справа от линии. 10. Из этой же точки нарисовать окружность слева от линии так, чтобы правая и левая окружности были одинакового размера и соприкасались в одной точке на вспомогательной линии. 11 . Совместить указатель мыши со следующей (расположенной выше) засечкой. 12. Повторять пункты 8-11 для всех засечек, постепенно увеличивая размер окружностей так, чтобы все они соприкасались в одной точке. Конец алгоритма Нарисуйте по алгоритму две-три пары окружностей меньшего размера для нижних крыльев (рис. 2.26). Удалите вспомогательные построения при помощи инструмента Заливка. Брюшко, голову и глаза бабочки нарисуйте отдельно, а затем переместите фрагменты на основной рисунок. Обведите заготовку крыльев непрерывной контурной линией (рис. 2.25). Раскрасьте бабочку по своему усмотрению, добавьте в рисунок элементы пейзажа

Слайд 442.16. Компьютерная среда и алгоритмы
Исполнитель, для которого составлен алгоритм, должен понимать и уметь выполнять описанную последовательность Действий. Если вы не знаете, что такое иголка или катушка ниток и как ими пользоваться, то не сможете выполнить алгоритм пришивания пуговицы. Вы можете придумать несколько алгоритмов для достижения одного и того же результата, но для выполнения выберете тот, который вам кажется наиболее разумным и быстрым. Исполнителю для успешной работы необходимы различные приспособления и материалы. Например, повару для приготовления блюда надо знать рецепт и иметь нужные продукты и кухонные принадлежности. Столяр при изготовлении стола должен не только знать последовательность работы, но и иметь деревянные заготовки и инструменты. Таким образом, алгоритм можно выполнить только при определенных условиях. В частности, необходимо иметь подходящие инструменты и материалы. Эти условия называются средой исполнителя. Запуская программу при работе на компьютере, вы попадаете в особую, компьютерную среду. Среда каждой программы имеет свои инструменты и допускает определенный набор действий, которые можно выполнять. Например, с помощью программы Калькулятор вы можете считать. Среда калькулятора имеет набор кнопок-инструментов, с помощью которых вы набираете числа и задаете математические действия. Однако набрать текст или нарисовать рисунок в этой среде вы не можете. БЛОКНОТ — это компьютерная среда для набора текстов. Инструменты для работы с текстом в этой среде представлены командами в меню. Компьютерная игра погружает вас в фантастическую, виртуальную среду, в которой можно отправиться на поиски клада или сразиться с чудовищем и спасти принцессу. Инструментом здесь может быть, например, выбранное вами оружие или средство передвижения. Что же такое программа? Оказывается, программа — это тоже алгоритм, записанный на специальном языке, понятном компьютеру, — на языке программирования.

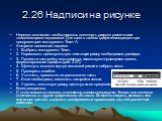
Слайд 452.26 Надписи на рисунке
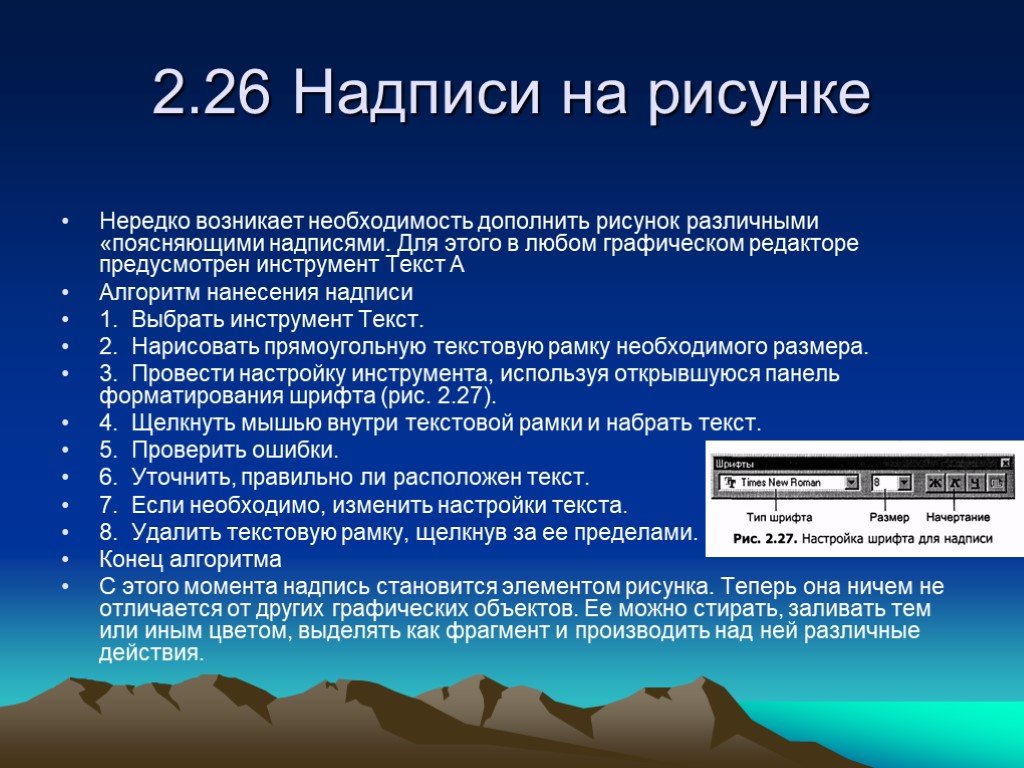
Нередко возникает необходимость дополнить рисунок различными «поясняющими надписями. Для этого в любом графическом редакторе предусмотрен инструмент Текст А Алгоритм нанесения надписи 1. Выбрать инструмент Текст. 2. Нарисовать прямоугольную текстовую рамку необходимого размера. 3. Провести настройку инструмента, используя открывшуюся панель форматирования шрифта (рис. 2.27). 4. Щелкнуть мышью внутри текстовой рамки и набрать текст. 5. Проверить ошибки. 6. Уточнить, правильно ли расположен текст. 7. Если необходимо, изменить настройки текста. 8. Удалить текстовую рамку, щелкнув за ее пределами. Конец алгоритма С этого момента надпись становится элементом рисунка. Теперь она ничем не отличается от других графических объектов. Ее можно стирать, заливать тем или иным цветом, выделять как фрагмент и производить над ней различные действия.

Слайд 46Задание 2.27. Подарок на день рождения
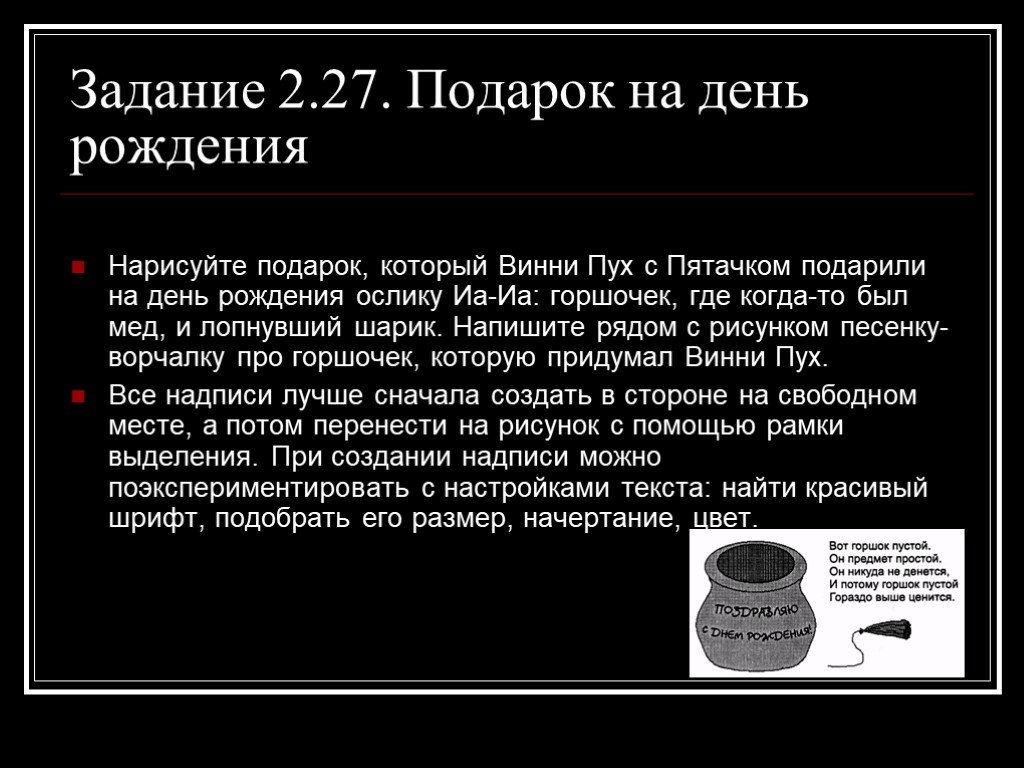
Нарисуйте подарок, который Винни Пух с Пятачком подарили на день рождения ослику Иа-Иа: горшочек, где когда-то был мед, и лопнувший шарик. Напишите рядом с рисунком песенку-ворчалку про горшочек, которую придумал Винни Пух. Все надписи лучше сначала создать в стороне на свободном месте, а потом перенести на рисунок с помощью рамки выделения. При создании надписи можно поэкспериментировать с настройками текста: найти красивый шрифт, подобрать его размер, начертание, цвет.

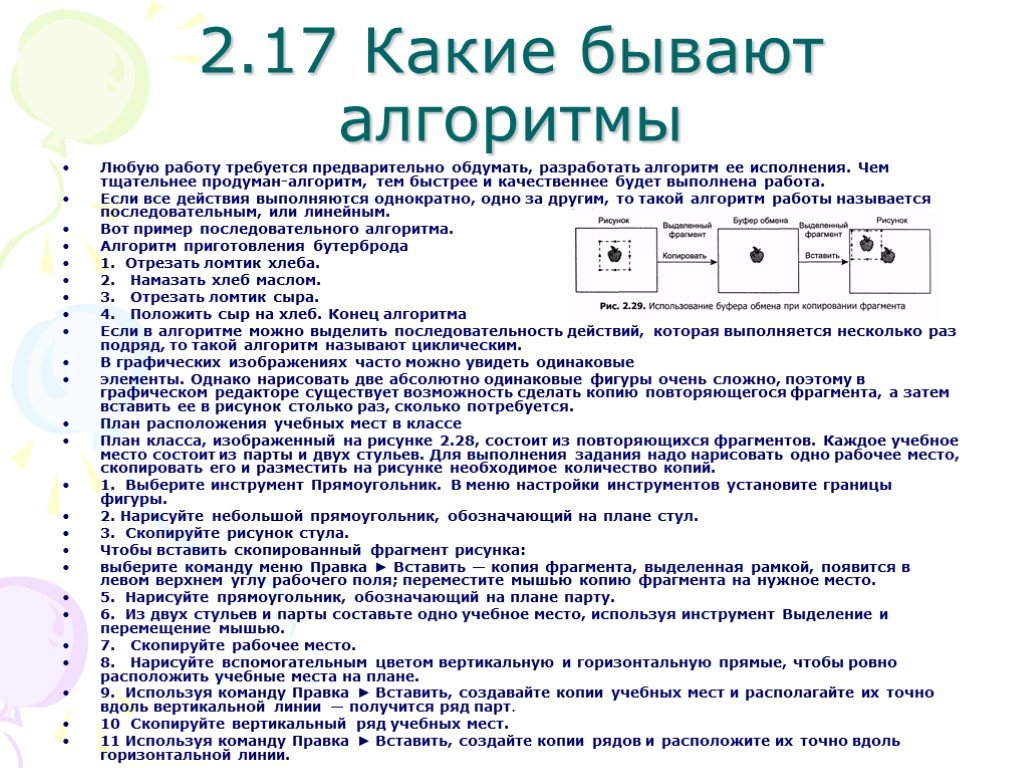
Слайд 47Любую работу требуется предварительно обдумать, разработать алгоритм ее исполнения. Чем тщательнее продуман-алгоритм, тем быстрее и качественнее будет выполнена работа. Если все действия выполняются однократно, одно за другим, то такой алгоритм работы называется последовательным, или линейным. Вот пример последовательного алгоритма. Алгоритм приготовления бутерброда 1. Отрезать ломтик хлеба. 2. Намазать хлеб маслом. 3. Отрезать ломтик сыра. 4. Положить сыр на хлеб. Конец алгоритма Если в алгоритме можно выделить последовательность действий, которая выполняется несколько раз подряд, то такой алгоритм называют циклическим. В графических изображениях часто можно увидеть одинаковые элементы. Однако нарисовать две абсолютно одинаковые фигуры очень сложно, поэтому в графическом редакторе существует возможность сделать копию повторяющегося фрагмента, а затем вставить ее в рисунок столько раз, сколько потребуется. План расположения учебных мест в классе План класса, изображенный на рисунке 2.28, состоит из повторяющихся фрагментов. Каждое учебное место состоит из парты и двух стульев. Для выполнения задания надо нарисовать одно рабочее место, скопировать его и разместить на рисунке необходимое количество копий. 1. Выберите инструмент Прямоугольник. В меню настройки инструментов установите границы фигуры. 2. Нарисуйте небольшой прямоугольник, обозначающий на плане стул. 3. Скопируйте рисунок стула. Чтобы вставить скопированный фрагмент рисунка: выберите команду меню Правка ► Вставить — копия фрагмента, выделенная рамкой, появится в левом верхнем углу рабочего поля; переместите мышью копию фрагмента на нужное место. 5. Нарисуйте прямоугольник, обозначающий на плане парту. 6. Из двух стульев и парты составьте одно учебное место, используя инструмент Выделение и перемещение мышью. 7. Скопируйте рабочее место. 8. Нарисуйте вспомогательным цветом вертикальную и горизонтальную прямые, чтобы ровно расположить учебные места на плане. 9. Используя команду Правка ► Вставить, создавайте копии учебных мест и располагайте их точно вдоль вертикальной линии — получится ряд парт. 10 Скопируйте вертикальный ряд учебных мест. 11 Используя команду Правка ► Вставить, создайте копии рядов и расположите их точно вдоль горизонтальной линии.
2.17 Какие бывают алгоритмы

Слайд 48Задание 2.29. Клеточное поле
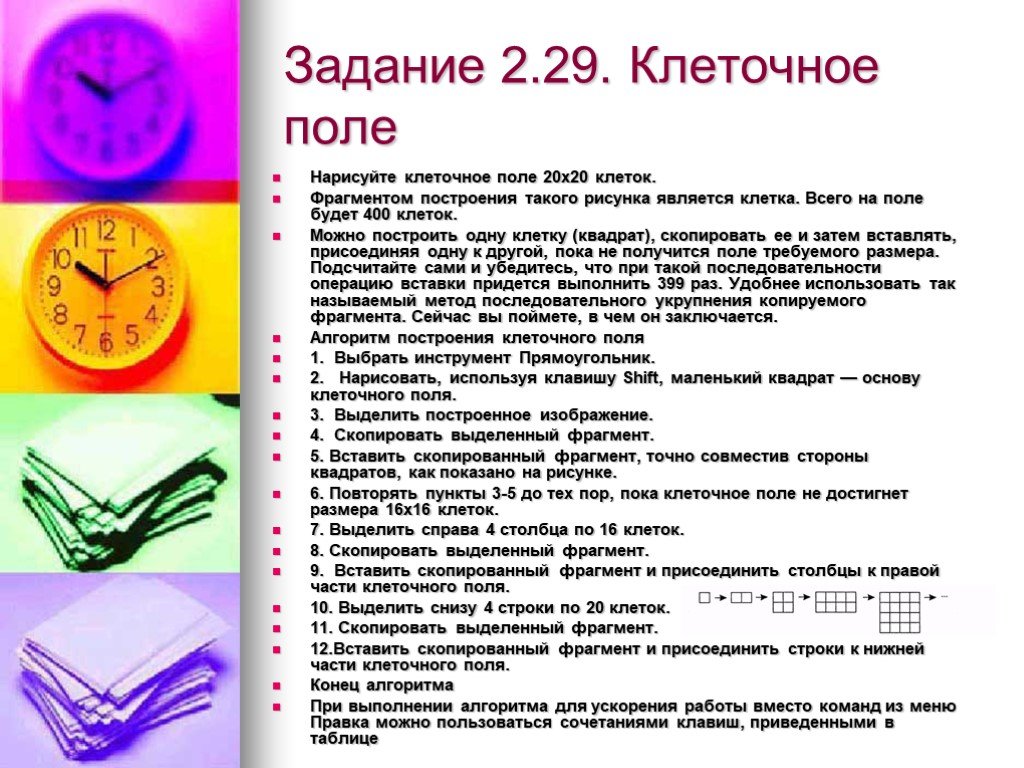
Нарисуйте клеточное поле 20x20 клеток. Фрагментом построения такого рисунка является клетка. Всего на поле будет 400 клеток. Можно построить одну клетку (квадрат), скопировать ее и затем вставлять, присоединяя одну к другой, пока не получится поле требуемого размера. Подсчитайте сами и убедитесь, что при такой последовательности операцию вставки придется выполнить 399 раз. Удобнее использовать так называемый метод последовательного укрупнения копируемого фрагмента. Сейчас вы поймете, в чем он заключается. Алгоритм построения клеточного поля 1. Выбрать инструмент Прямоугольник. 2. Нарисовать, используя клавишу Shift, маленький квадрат — основу клеточного поля. 3. Выделить построенное изображение. 4. Скопировать выделенный фрагмент. 5. Вставить скопированный фрагмент, точно совместив стороны квадратов, как показано на рисунке. 6. Повторять пункты 3-5 до тех пор, пока клеточное поле не достигнет размера 16x16 клеток. 7. Выделить справа 4 столбца по 16 клеток. 8. Скопировать выделенный фрагмент. 9. Вставить скопированный фрагмент и присоединить столбцы к правой части клеточного поля. 10. Выделить снизу 4 строки по 20 клеток. 11. Скопировать выделенный фрагмент. 12.Вставить скопированный фрагмент и присоединить строки к нижней части клеточного поля. Конец алгоритма При выполнении алгоритма для ускорения работы вместо команд из меню Правка можно пользоваться сочетаниями клавиш, приведенными в таблице

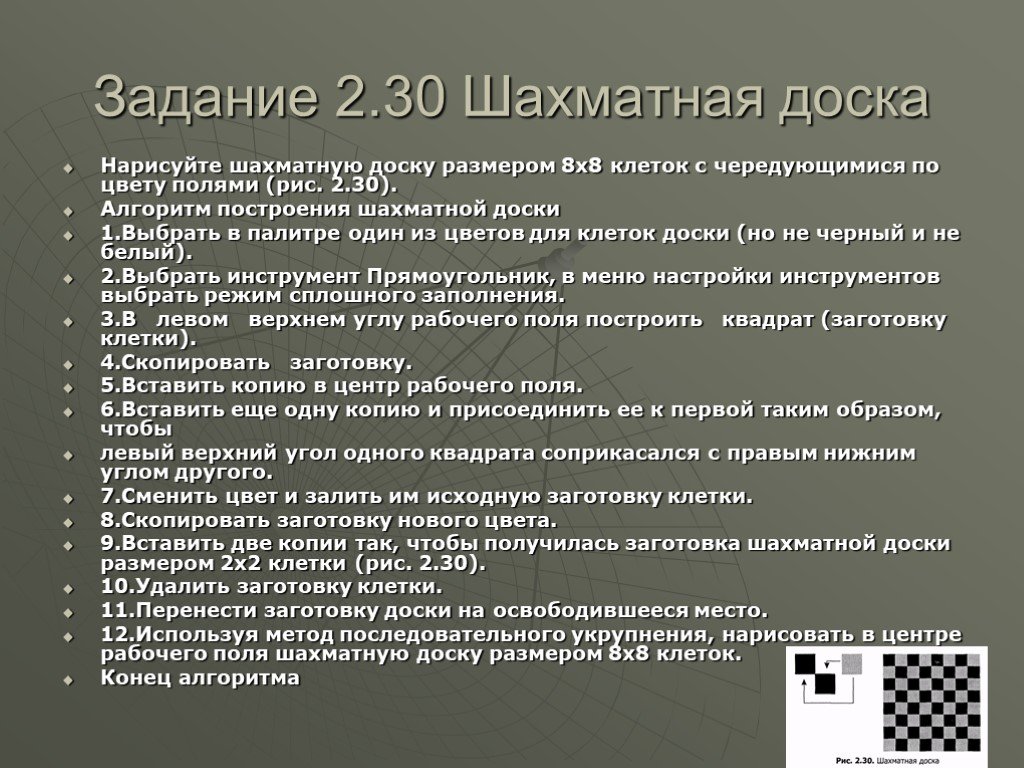
Слайд 49Задание 2.30 Шахматная доска
Нарисуйте шахматную доску размером 8x8 клеток с чередующимися по цвету полями (рис. 2.30). Алгоритм построения шахматной доски 1.Выбрать в палитре один из цветов для клеток доски (но не черный и не белый). 2.Выбрать инструмент Прямоугольник, в меню настройки инструментов выбрать режим сплошного заполнения. 3.В левом верхнем углу рабочего поля построить квадрат (заготовку клетки). 4.Скопировать заготовку. 5.Вставить копию в центр рабочего поля. 6.Вставить еще одну копию и присоединить ее к первой таким образом, чтобы левый верхний угол одного квадрата соприкасался с правым нижним углом другого. 7.Сменить цвет и залить им исходную заготовку клетки. 8.Скопировать заготовку нового цвета. 9.Вставить две копии так, чтобы получилась заготовка шахматной доски размером 2x2 клетки (рис. 2.30). 10.Удалить заготовку клетки. 11.Перенести заготовку доски на освободившееся место. 12.Используя метод последовательного укрупнения, нарисовать в центре рабочего поля шахматную доску размером 8x8 клеток. Конец алгоритма

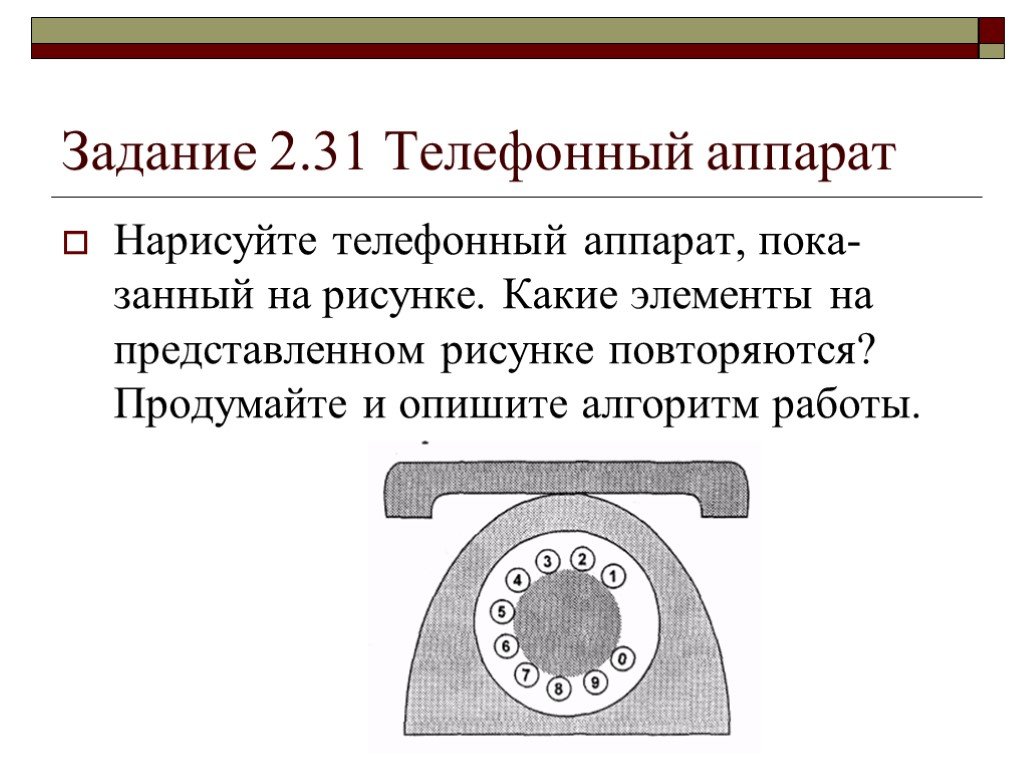
Слайд 50Задание 2.31 Телефонный аппарат
Нарисуйте телефонный аппарат, показанный на рисунке. Какие элементы на представленном рисунке повторяются? Продумайте и опишите алгоритм работы.