Презентация "HTML-вчера и сегодня" (9 класс) по информатике – проект, доклад
Презентацию на тему "HTML-вчера и сегодня" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 9 слайд(ов).
Слайды презентации
Список похожих презентаций
Инженерная графика - вчера, сегодня, завтра
ИСТОРИЯ ИНЖЕНЕРНОЙ ГРАФИКИ В КОНТЕКСТЕ КУЛЬТУРЫ. "Совершенно невозможно определить место науки в нашей культуре, минуя ее историю". С.П.Капица. Инженерная ...Дисплейные технологии: сегодня и завтра
Положение света при технологии TN(слева) зависит от поданного на электроды напряжения Технология FSTN(справа) отличается углом закручивания спирали ...Информация и ее кодирование
ИНФОРМАЦИЯ – ЭТО СВЕДЕНИЯ ОБ ОКРУЖАЮЩЕМ НА СМИРЕ. +. Зачем человек преобразовал информацию? Цель - сохранить информацию. Сохранение информации - кодирование ...Информатика и информация
Информатика - это техническая наука, систематизирующая приёмы создания, хранения, обработки и передачи информации средствами вычислительной техники, ...Файловая система компьютера. Как хранится информация в компьютере
Создание и именование файлов. Файл (англ. File- папка)-место постоянного хранения информации ( программ, данных, текстов и т.д.) Существуют два основных ...Текстовая информация и компьютер
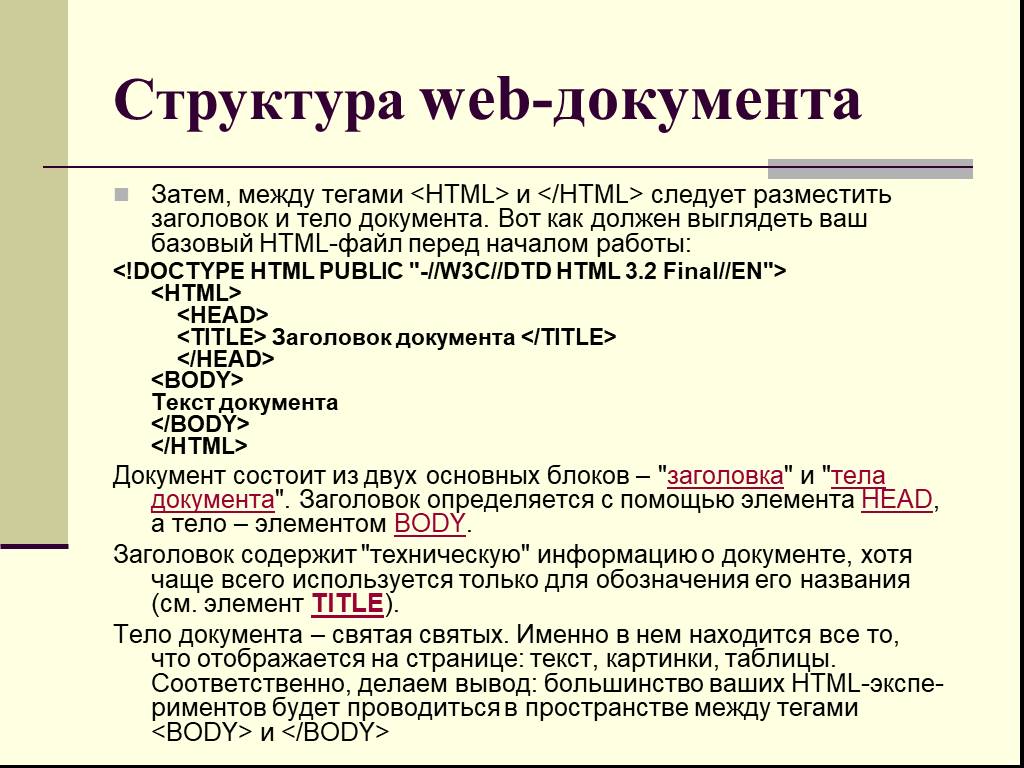
Повторение. Компьютер – это универсальное устройство для обработки информации. Компьютер работает со следующими видами информации: текстовая; графическая; ...Структура HTML документа
HTML (Hyper Text Makeup Language) – это язык разметки гипертекста. Просмотреть HTML-код страницы, на которой вы находитесь в Интернете можно при помощи ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Растровое кодирование графической информации
Растровое кодирование графической информации. 2710 = 110112. Совокупность точечных строк образует графическую сетку или. Кодирование растровых изображений. ...Прикладная информатика
Профессиональный стандарт. Исследователь в сфере ИТ - Computer and Information Scientist, Research Программист - Computer Programmer Системный архитектор ...Правовая информатика
Исполнение и цели. Правовая информатика – это междисциплинарная отрасль знания о закономерностях и особенностях информационных процессов в сфере юридической ...Двоичное кодирование графической информации
Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. изображение разбивается на отдельные ...Двоичное кодирование графической информации
Двоичное кодирование в компьютере. Вся информация, которую обрабатывает компьютер должна быть представлена двоичным кодом с помощью двух цифр: 0 и ...Двоичное кодирование графической и звуковой информации
Аналоговый и дискретный способы представления графической информации. Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, ...Время и числовая информация
Давайте подумаем Что такое время? Течение времени прошлое Луч времени настоящее будущее. Время. Древние календари. Первый простейший прибор для измерения ...Весёлая информатика
Эпиграф. Ты лишь на старте, длинен путь. Но к цели он ведет. И мир компьютеров тебя, Быть может, увлечет. А. М. Хайт. Цель:. развитие интереса к предмету, ...Вероятность и информация
Раздел математики, в котором изучаются случайные события и закономерности, которым они подчиняются, называется теорией вероятности. Теория вероятностей. ...Человек и информация
Природа одарила человека пятью органами чувств. Органы чувств человека. Это нужно для того, чтобы он мог воспринимать информацию. Рассмотрим несколько ...HTML мультимедиа
Вставка комментария и изображения. Вставка изображения формата .gif. Вставка звукового файла. Вставка видеоролика. Вставка повторяющегося видеоролика. ...Двоичное кодирование графической информации
Способы представления изображений. Аналоговый (непрерывное изображение) Дискретный (цифровой). Дискретизация –это преобразование графической информации ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:15 марта 2019
Категория:Информатика
Содержит:9 слайд(ов)
Поделись с друзьями:
Скачать презентацию