Презентация "Разработка Web-сайта и web-страницы" (10 класс) по информатике – проект, доклад
Презентацию на тему "Разработка Web-сайта и web-страницы" (10 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 31 слайд(ов).
Слайды презентации
Список похожих презентаций
Разработка электронной таблицы в MS Excel
Маркер заполнения – служит для копирования данных или закона изменения данных в соседние ячейки. Вид:. Маркер заполнения. Варианты заполнения:. копирование ...Составляющие элементы среды программирования Visual Basic. Разработка первого проекта
Постановка целей урока. Обучающие Общеобразовательные. Образовательные цели. Учащиеся должны знать составляющие среды Visual Basic. Учащиеся должны ...Разработка плана действий и его запись
Цель урока: закрепить знания учащихся о задачах обработки информации; расширить представления о способах записи плана действий; продолжить формирование ...Разработка ПО автоматизированной информационной системы учета продажи канцелярских товаров
РАЗРАБОТКА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ АВТОМАТИЗИРОВАННОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ УЧЕТА ПРОДАЖИ КОНЦЕЛЯРСКИХ ТОВАРОВ В ОПТОВО-РОЗНИЧНОМ МАГАЗИНЕ. Дипломник: ...Разработка многофункционального устройства
Задание: построить многофункциональное устройство заданной разрядности, выполняющее функцию согласно варианту. Устройство должно иметь шинную архитектуру, ...Разработка на Yii
Yii – PHP Framework. ООП Модульность Простота Высокое быстродействие. Основные характеристики:. Prado Ruby on Rails jQuery Symfony Joomla. Истоки ...Разработка компьютерного сурдопереводчика
Суть проекта. Впервые в мировой практике ставится задача разработать программу компьютерного сурдопереводчика непрерывной русской речи на разговорный ...Разработка архитектуры многопоточного приложения
Описание задачи. клиент SmartKupon платформа: iPhone OS Objective-C Cocoa Touch. Цели. быстродействие отказоустойчивость стабильность. Результат. ...Разработка бота
СОСТАВ КОМАНДЫ КОТ КОТАНОВ Разработчик Дизайнер Питчер “ПРИВЕТ”. Краткое описание бота (ИДЕЯ?). Это бот, с помощью которого можно узнать о новых промо-акциях ...Разработка алгоритма (программы), содержащей оператор цикла
Какому виду циклов соответствует блок-схема:.Цикл - ПОКА. Цикл - ДО. Цикл - ДЛЯ. Сколько раз выполняется цикл? Чему равно значение переменной а ...
Разработка Web-сайтов
Содержание:. 1.Web -страницы и Web – сайты Для создания Web-страниц Создание Web-страниц с использованием НТМL-тэгов Web-сайты. Основные моменты Размещение ...Разработка WEB - сайтов
Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ отображения ...Разработка WEB - приложения для фирмы по продаже мебели "Линия интерьера"
Цели и задачи дипломного проекта:. Задача: формирование у поставщиков и потенциальных клиентов правильного представления об оказываемых услугах и ...Разработка (составление) алгоритмов по управлению исполнителем Робот
Проверка знаний:. Самопроверка От 1 до 5 баллов. Управление. Разгадай ключевые термины урока:. Исполнитель Робот Разработка Алгоритм. Последовательность. ...Информация и ее кодирование
ИНФОРМАЦИЯ – ЭТО СВЕДЕНИЯ ОБ ОКРУЖАЮЩЕМ НА СМИРЕ. +. Зачем человек преобразовал информацию? Цель - сохранить информацию. Сохранение информации - кодирование ...Информатика и информация
Информатика - это техническая наука, систематизирующая приёмы создания, хранения, обработки и передачи информации средствами вычислительной техники, ...Использование гипертекста html
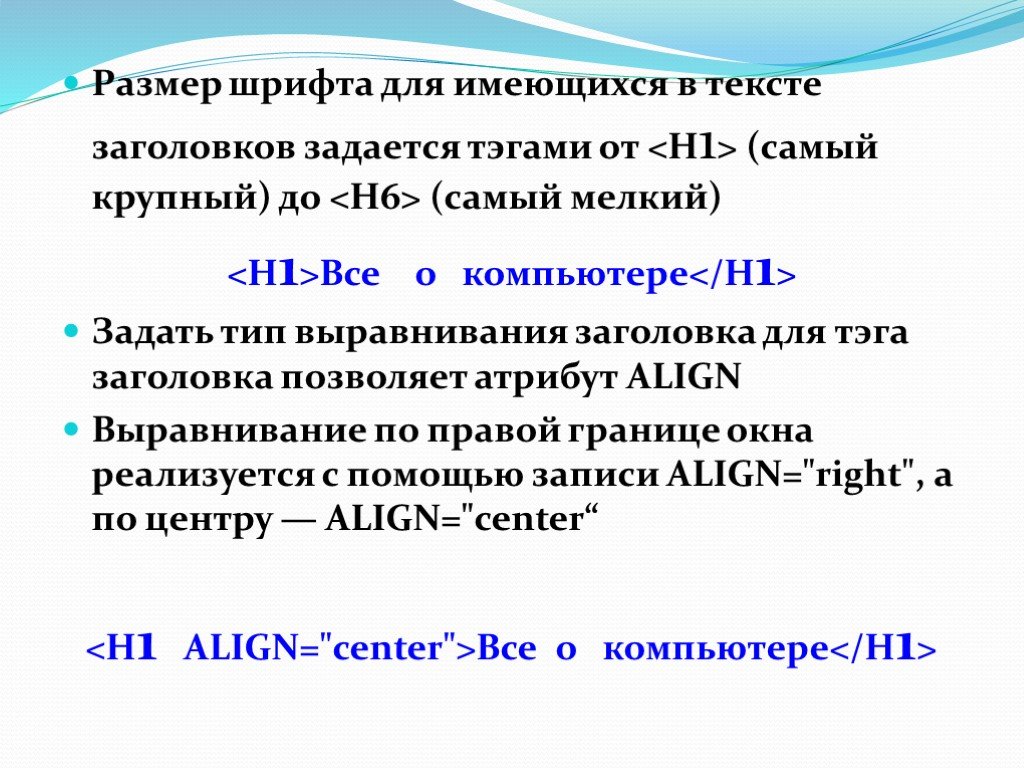
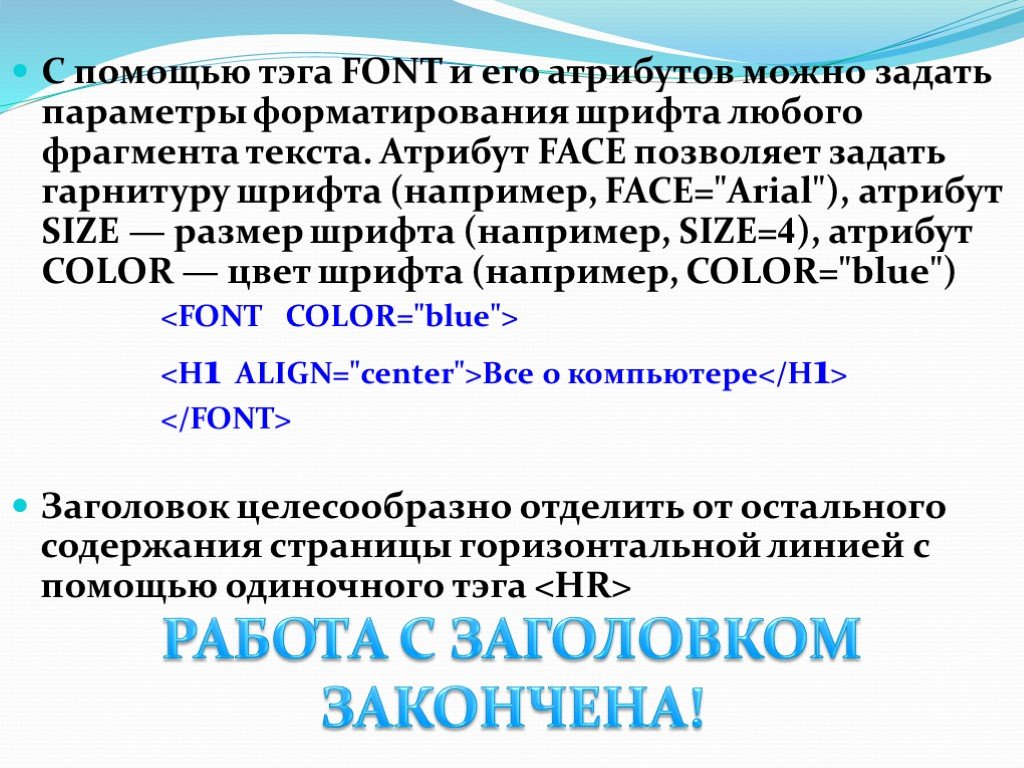
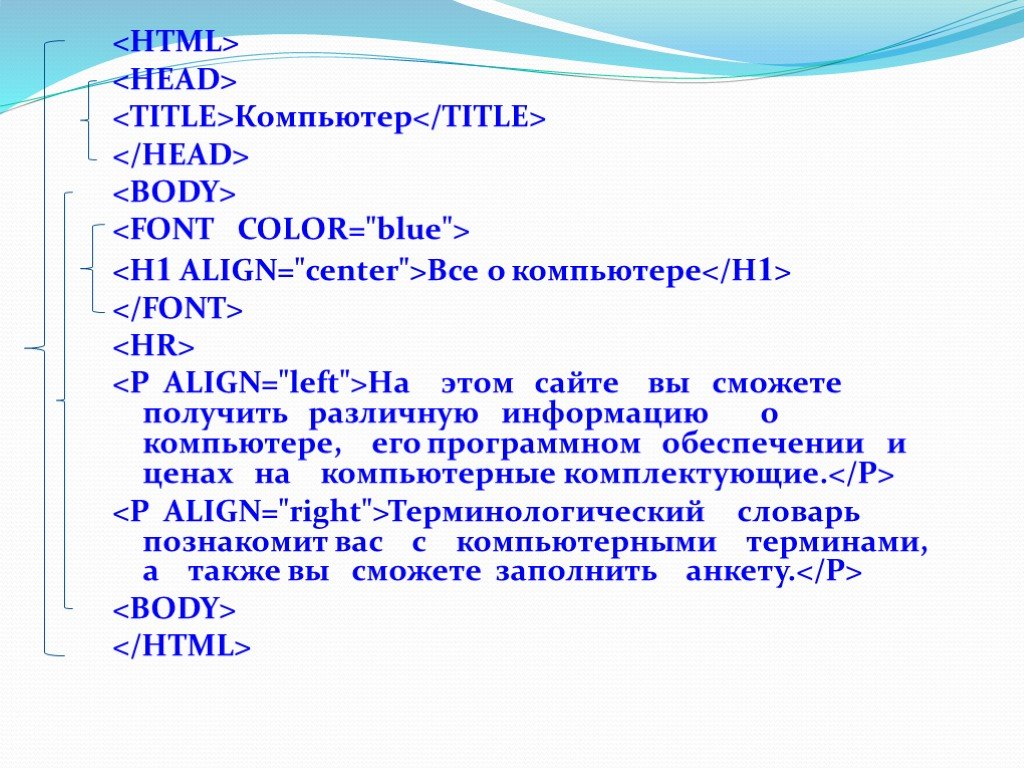
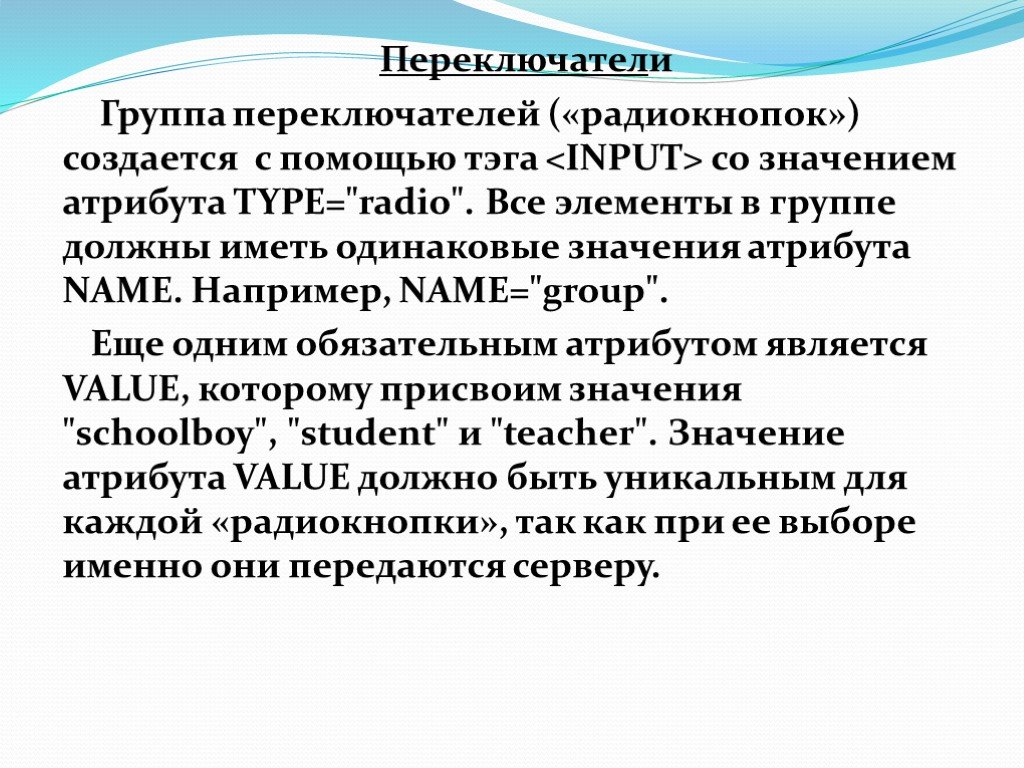
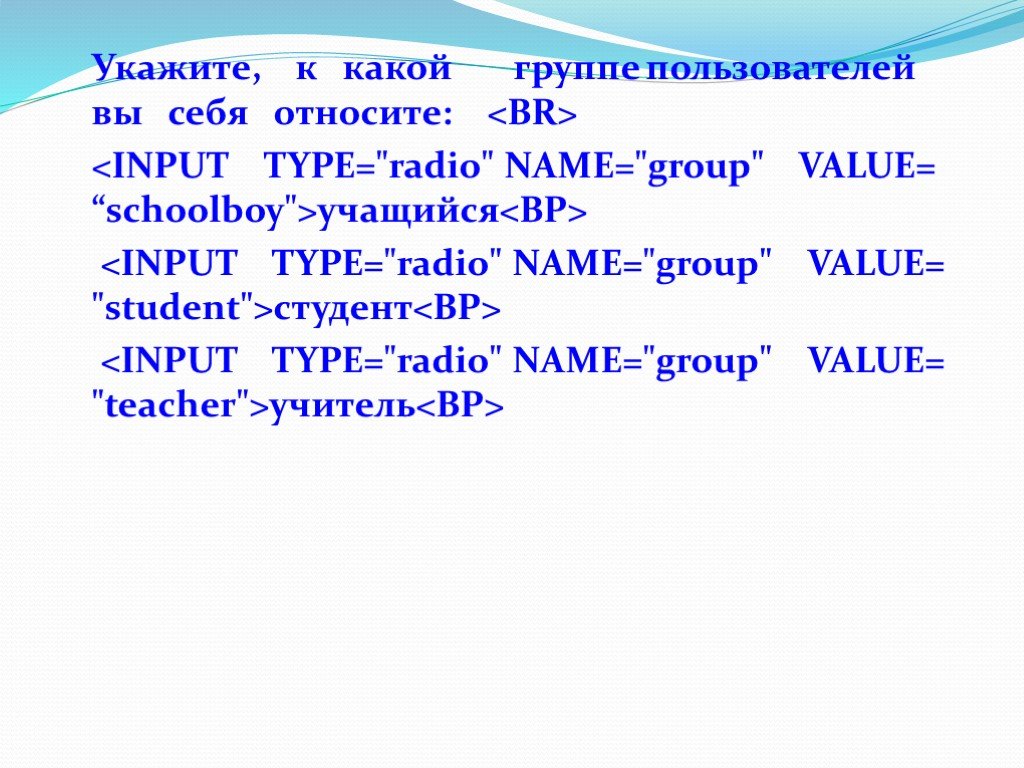
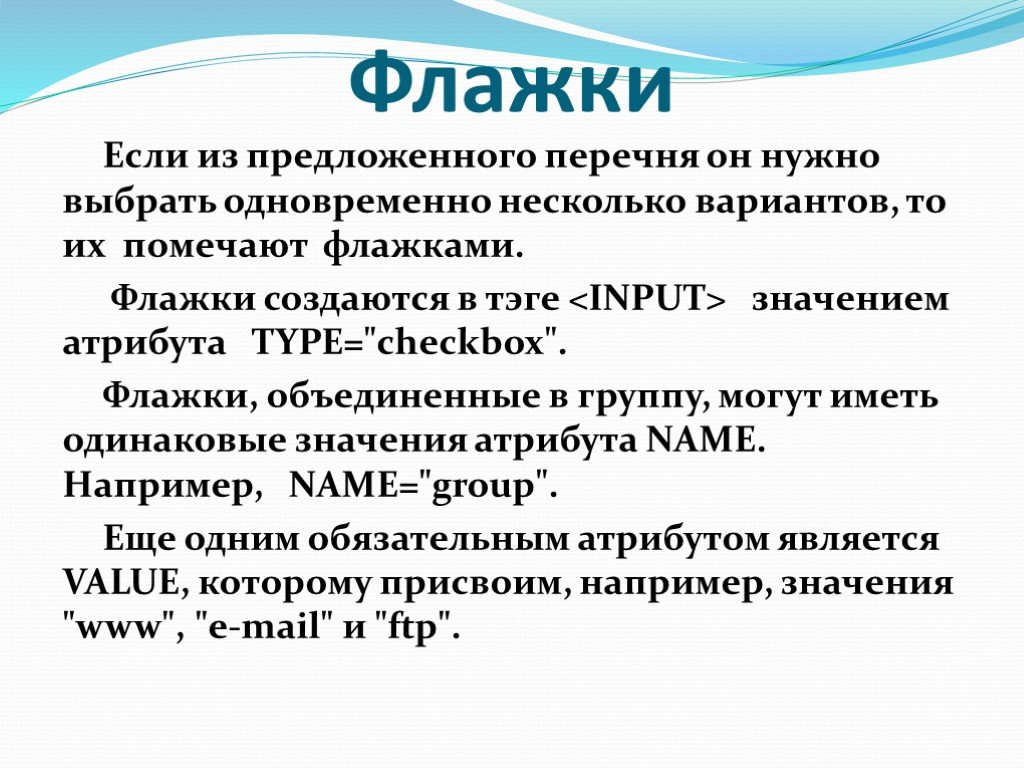
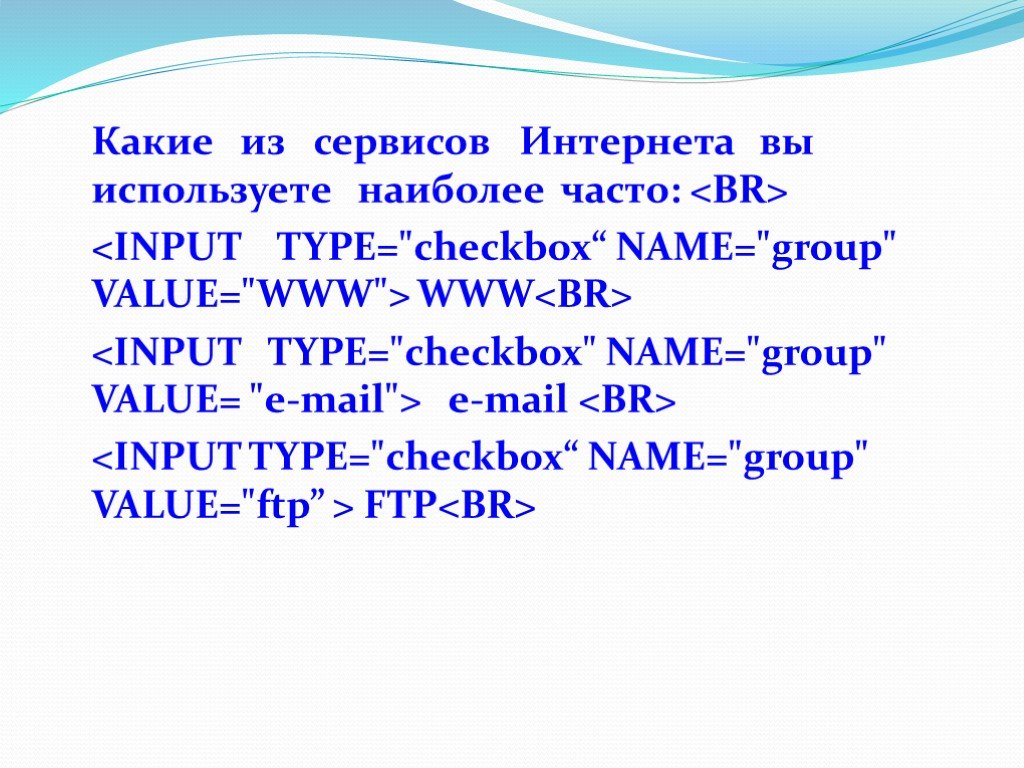
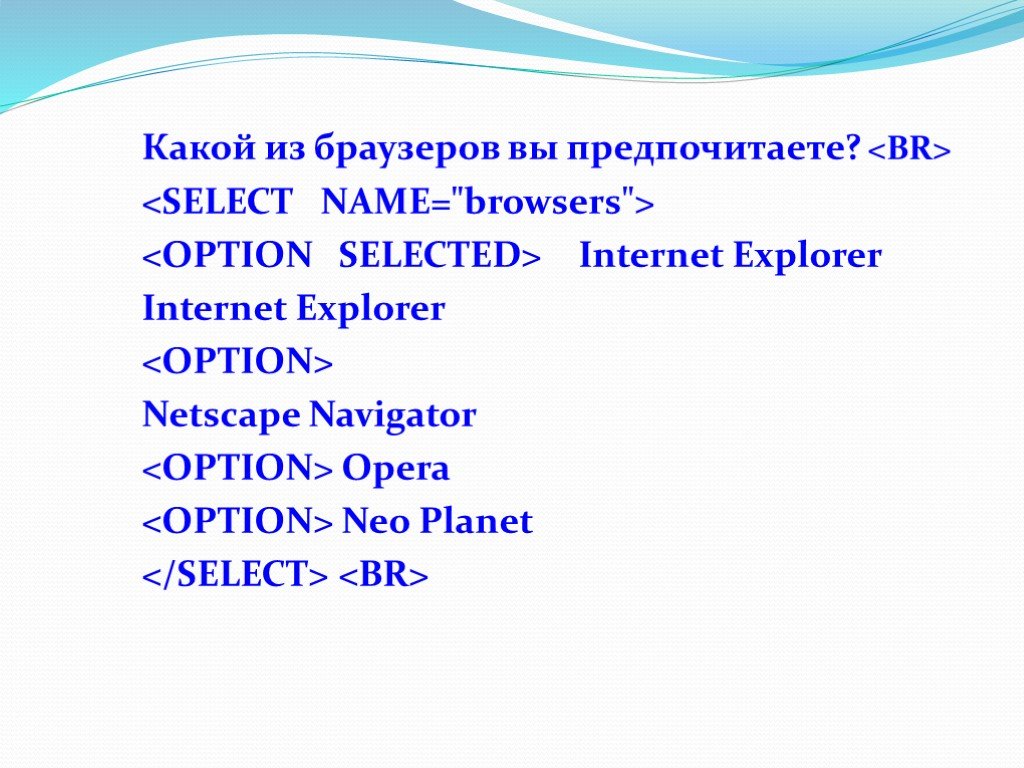
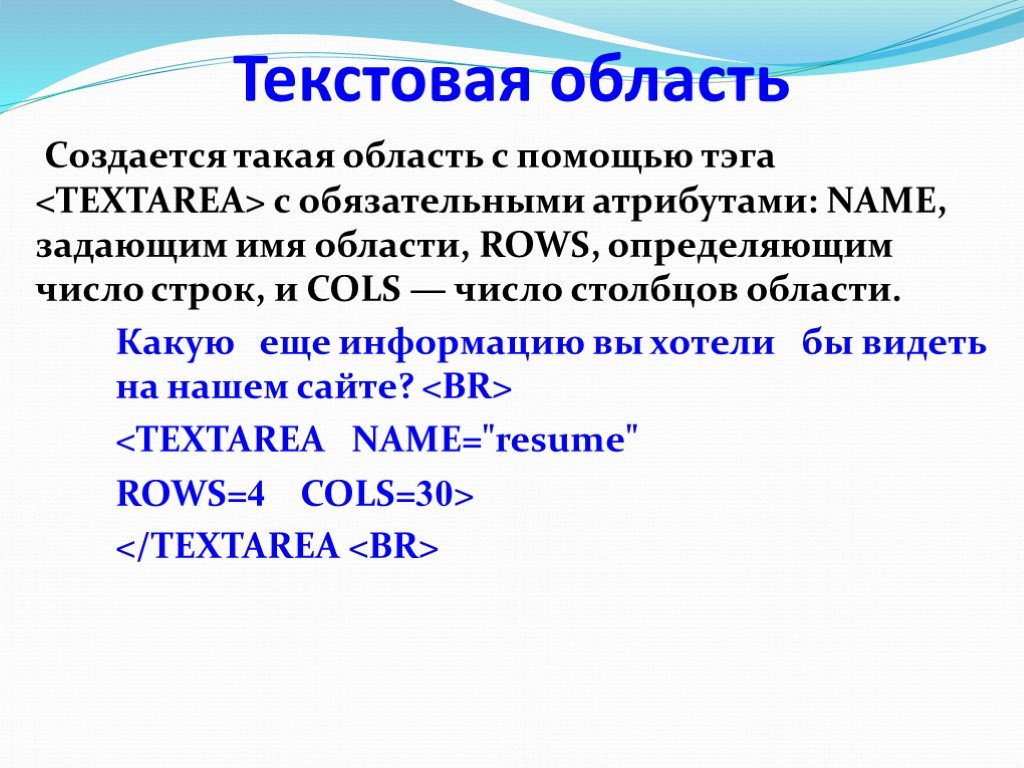
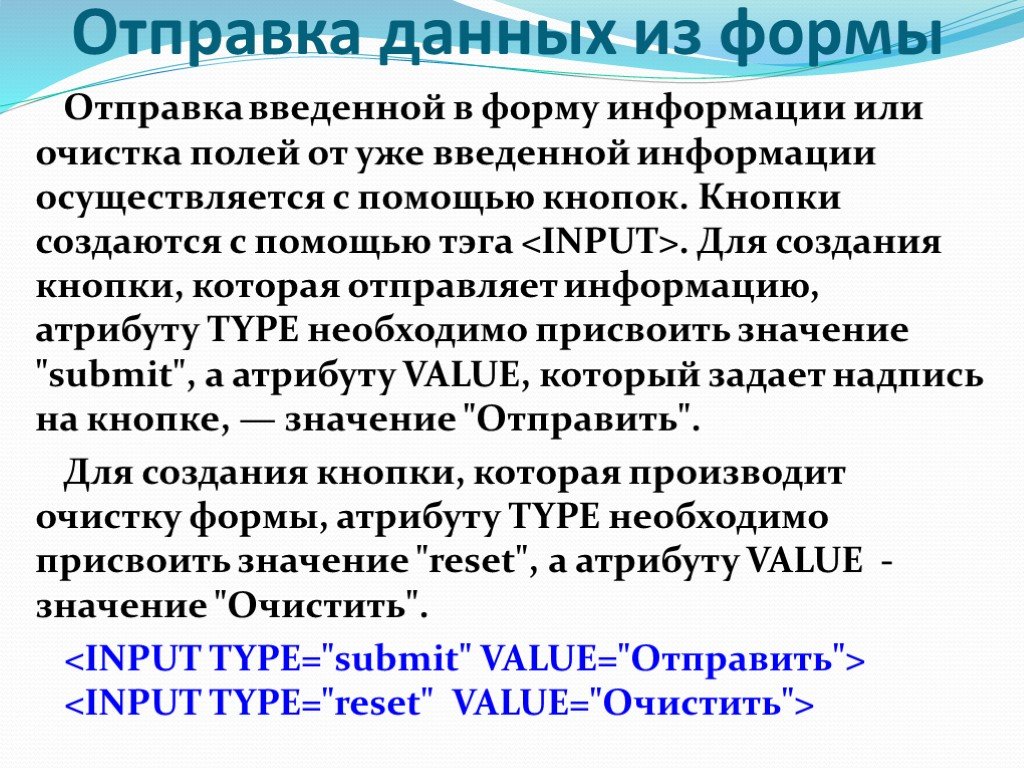
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Алгоритмический язык Паскаль
Язык программирования Паскаль. Относительно прост в изучении, ясен и логичен В настоящее время используется в основном как язык обучения программированию ...Звуковая информация на ПК
Звуковая карта -. Основное устройство для работы со звуком. На большинстве имеется: 2 входа (для микрофона и др. устройства), 1 – 2 выхода (для наушников ...Конспекты
Разработка эскиза перекидного календаря в текстовом редакторе Word
Муниципальное бюджетное образовательное учреждение центр дополнительного образования детей «Радуга». пгт. Новоаганск. Конспект открытого ...Разработка урока Информационные процессы: передача информации
Муниципальное бюджетное общеобразовательное учреждение средняя общеобразовательная школа № 46 Орджоникидзевского района г. Екатеринбурга. ...Разработка урока по кибербезопасности для учащихся коррекционной школы 8 вида
Единый урок по безопасности в сети Интернет. Составитель:. учитель ГКСКОУ СКОШ №8 VIII вида г.Кургана Селиверстова Элина Юрьевна. Форма проведения. ...Разработка презентации в Microsoft Power Point
Тувинский Государственный Университет. Кызылский Педагогический Колледж. Методическая разработка занятия по информатике. Тема:. ...Разработка программ на языке Turbo Pascal
Урок. Разработка программ на языке. Turbo. . Pascal. . Цель урока:. . . 1. . Повторить и обобщить знания, полученные по теме. “Алгоритм. Свойства ...Разработка плана действий и его запись
Муниципальное общеобразовательное учреждение. Гимназия г. Навашино. Навашинского района Нижегородской области. Урок по информатике ...Разработка плана действий и его запись
Технологическая карта урока. Босова Л.Л. Информатика . 5 класс. ФГОС. Урок 28. Разработка плана действий и его запись. . . Планируемые учебные ...Разработка плана действий и его запись
Тема:. Разработка плана действий и его запись. Тип урока:. комбинированный. . Цели урока:. дать представление о разработке плана действий ...Разработка и создание компьютерной презентации средствами программы Power Point
Конспект занятия по информатике(внеурочная деятельность) «Разработка и создание компьютерной презентации средствами программы Power Point». Внеурочное ...Разработка базы данных и работа с ней
Кононенко Александра Владимировна. учителя информатики и ИКТ. МБОУ СОШ № 14, г.о. Коломна МО. Урок для 9 класса по теме «Разработка базы данных ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:11 декабря 2018
Категория:Информатика
Содержит:31 слайд(ов)
Поделись с друзьями:
Скачать презентацию















































![Панель навигации. Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): [Программы]   [Словарь]   [Комплектующие]   [Анкета] Панель навигации. Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): [Программы]   [Словарь]   [Комплектующие]   [Анкета]](https://prezentacii.org/upload/cloud/18/12/101745/images/thumbs/screen15.jpg)
![[Программы]   [Словарь]   [Комплектующие]   [Aнкетa] [Программы]   [Словарь]   [Комплектующие]   [Aнкетa]](https://prezentacii.org/upload/cloud/18/12/101745/images/thumbs/screen16.jpg)