Презентацию на тему "Разработка Web-сайтов"
можно скачать абсолютно бесплатно на нашем сайте. Предмет
проекта: Информатика. Красочные слайды и иллюстрации помогут вам
заинтересовать своих одноклассников или аудиторию.
Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на
соответствующий текст под плеером. Презентация
содержит 54 слайд(ов).
Слайд 1Разработка Web-сайтов с использованием языка разметки гипертекста НТМL
Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл.
30.12.2017
Слайд 2Содержание:
1.Web -страницы и Web – сайты Для создания Web-страниц Создание Web-страниц с использованием НТМL-тэгов Web-сайты. Основные моменты Размещение в Интернет Контрольные вопросы 2.Структура Web-страницы ТЭГИ Разработка заготовка Контрольные вопросы 3.Форматирование текста на Web-странице Шрифт Выравнивание текста Абзацы. Горизонтальная линия Контрольные вопросы 4.Вставка изображений в Web-страницы Положение рисунка относительно текста Вставка альтернативного текста Контрольные вопросы

Слайд 35.Гиперссылки на Web-страницах Панель навигации по сайту. ссылка на адрес электронный почты Пример 6. Списки на Web-страницах нумерованные списки маркированные списки списки определений Контрольные вопросы 7. Интерактивные формы на Web-страницах Форма Текстовые поля. Текстовые поля.HTML –код Переключатели. Переключатели. HTML-код Флажки. Флажки. HTML-код Раскрывающиеся списки. Раскрывающиеся списки.HTML код Текстовая область. Отправка данных из формы. Контрольные вопросы Что должно получиться Основные HTML -тэги
Слайд 41.Web -страницы и Web - сайты
Web -страницы создаются с использованием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере. Основными достоинствами Web-страниц являются: • малый информационный объем; • возможность просмотра в различных операционных системах.
Слайд 5Для создания Web-страниц
Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.
Слайд 6Создание Web-страниц с использованием НТМL-тэгов
требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG (от англ. «What You See Is What You Get - Что видишь, то и получишь»).
Слайд 7Web-сайты. Основные моменты
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.
Сайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.
Слайд 8Размещение в Интернет
Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета. Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
Слайд 9Контрольные вопросы
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами? 2. Каким образом Web -страницы объединяются в Web-сайты?
Слайд 102. Структура Web-страницы
НТМL-код страницы помещается внутрь контейнера <НТМL>. Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание. Заголовок Web-страницы заключается в контейнер <НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.
Слайд 11Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).
i
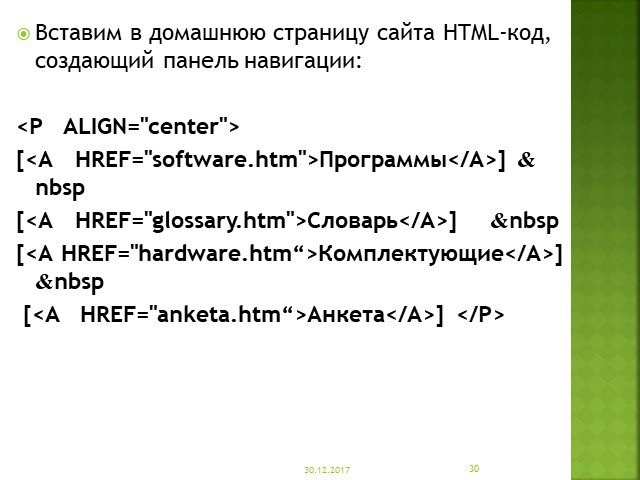
<НЕАD> <НТМL>
Слайд 12ТЭГИ
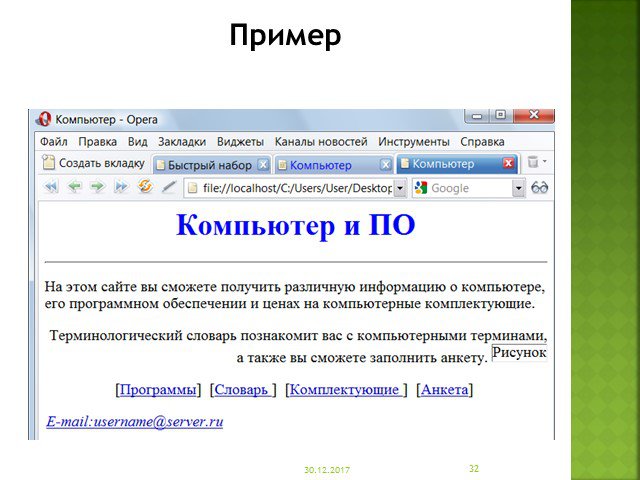
Закрывающий тэг содержит прямой слэш (/) перед обозначением. Название страницы помещается в контейнер
и при просмотре отображается в верхней строке окна браузера. Отображаемое в браузере содержание страницы помещается в контейнер

Слайд 13Разработка заготовка
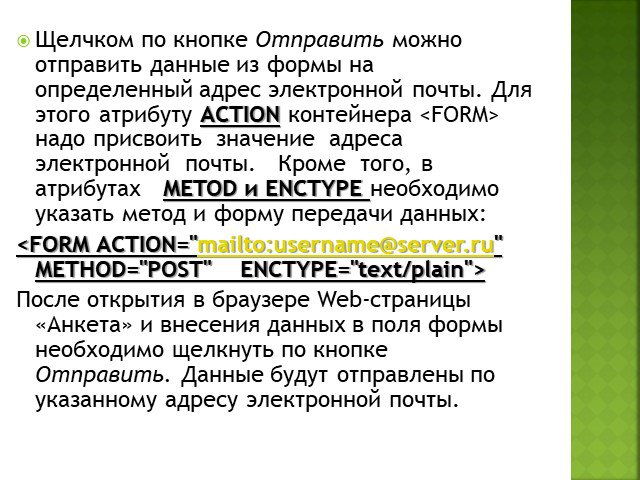
Компьютер </ТIТLЕ> </HEAD> <BODY> Компьютер и ПО </BODY> </HTML></p><p>Созданную Web-страницу необходимо сохранить в виде файла под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen14.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen14.jpg" alt="Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера. Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковы" title="Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера. Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковы" ></a></div><div class="slide_right"><span>Слайд 14</span><p>Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера. Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen15.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen15.jpg" alt="Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание. Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере." title="Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание. Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере." ></a></div><div class="slide_right"><span>Слайд 15</span><p>Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание. Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen16.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen16.jpg" alt="3. Форматирование текста на Web-странице. С помощью тэгов можно задать различные параметры форматирования текста. Заголовки. Размеры шрифтов заголовков задаются параметрами тэгов от (самый крупный) до (самый мелкий)." title="3. Форматирование текста на Web-странице. С помощью тэгов можно задать различные параметры форматирования текста. Заголовки. Размеры шрифтов заголовков задаются параметрами тэгов от (самый крупный) до (самый мелкий)." ></a></div><div class="slide_right"><span>Слайд 16</span><p class="slide_title">3. Форматирование текста на Web-странице</p><p>С помощью тэгов можно задать различные параметры форматирования текста. Заголовки. Размеры шрифтов заголовков задаются параметрами тэгов от <Н1></Н1> (самый крупный) до <H6></H6> (самый мелкий).</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen17.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen17.jpg" alt="Шрифт. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), Атрибут SIZE — размер " title="Шрифт. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), Атрибут SIZE — размер " ></a></div><div class="slide_right"><span>Слайд 17</span><p>Шрифт.</p><p>Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), Атрибут SIZE — размер шрифта (например, SIZE=4). Атрибут COLOR позволяет задавать цвет шрифта (например, COLOR="blue"). Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen18.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen18.jpg" alt="Выравнивание текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALIGN="left", выравнивание по правой границе: ALIGN="right", выравнивание по центру: ALIGN= "center". Таким образом, синий цвет заголовка, выров" title="Выравнивание текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALIGN="left", выравнивание по правой границе: ALIGN="right", выравнивание по центру: ALIGN= "center". Таким образом, синий цвет заголовка, выров" ></a></div><div class="slide_right"><span>Слайд 18</span><p class="slide_title">Выравнивание текста.</p><p>Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALIGN="left", выравнивание по правой границе: ALIGN="right", выравнивание по центру: ALIGN= "center". Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом: <FONT COLOR="blue"> <Н1 ALIGN="center">компьютер и П0</Н1> </FONT></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen19.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen19.jpg" alt="Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга . Абзацы. Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абз" title="Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга . Абзацы. Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абз" ></a></div><div class="slide_right"><span>Слайд 19</span><p>Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга <HR>. Абзацы. Разделение текста на абзацы производится с помощью контейнера <р></р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen20.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen20.jpg" alt="Домашняя страница сайта. На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием: Ha этом сайте вы сможете получить различную информацию о компьютере, его программном" title="Домашняя страница сайта. На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием: Ha этом сайте вы сможете получить различную информацию о компьютере, его программном" ></a></div><div class="slide_right"><span>Слайд 20</span><p class="slide_title">Домашняя страница сайта.</p><p>На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием: <Р ALIGN="left"> Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </Р> <Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. </Р></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen21.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen21.jpg" alt="Компьютер и ПО Ha этом сайте... Терминологический словарь ..." title="Компьютер и ПО Ha этом сайте... Терминологический словарь ..." ></a></div><div class="slide_right"><span>Слайд 21</span><p><FONT COLOR="blue"> <Н1 ALIGN="center"> Компьютер и ПО </Н1> </FONT> <HR> <Р ALIGN="left">Ha этом сайте...</Р> <Р ALIGN ="right"> Терминологический словарь ...</Р></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen22.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen22.jpg" alt="Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере." title="Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере." ></a></div><div class="slide_right"><span>Слайд 22</span><p>Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen23.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen23.jpg" alt="4.Вставка изображений в Web-страницы. На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG. Вставка изображений. Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в" title="4.Вставка изображений в Web-страницы. На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG. Вставка изображений. Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в" ></a></div><div class="slide_right"><span>Слайд 23</span><p class="slide_title">4.Вставка изображений в Web-страницы</p><p>На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG. Вставка изображений. Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР: <IMG SRC="computer.gif"> <IMG SRC="C:\computer\computer.gif"> <IMG SRC="http://www.server.ru/computer.gif"></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen24.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen24.jpg" alt="Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа). НАПРИМЕР:" title="Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа). НАПРИМЕР:" ></a></div><div class="slide_right"><span>Слайд 24</span><p class="slide_title">Положение рисунка относительно текста</p><p>Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа). НАПРИМЕР: <IMG SRC="computer.gif" ALIGN="right"></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen25.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen25.jpg" alt="Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Альтернативный текст выводится с помощью атрибута ALT, " title="Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Альтернативный текст выводится с помощью атрибута ALT, " ></a></div><div class="slide_right"><span>Слайд 25</span><p class="slide_title">Вставка альтернативного текста</p><p>Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст. Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке: <IMG SRC="computer.gif" ALIGN="right» ALT="Компьютер"></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen26.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen26.jpg" alt="1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание. Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере." title="1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание. Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере." ></a></div><div class="slide_right"><span>Слайд 26</span><p>1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание. Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen27.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen27.jpg" alt="5. Гиперссылки на Web-страницах. Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки. Гиперссылка создается с помощью универсального" title="5. Гиперссылки на Web-страницах. Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки. Гиперссылка создается с помощью универсального" ></a></div><div class="slide_right"><span>Слайд 27</span><p class="slide_title">5. Гиперссылки на Web-страницах</p><p>Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки. Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница: <А HREF="Адрес">Указатель ссылки</А></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen28.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen28.jpg" alt="Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могу" title="Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могу" ></a></div><div class="slide_right"><span>Слайд 28</span><p>Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen29.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen29.jpg" alt="панель навигации. На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход. Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их" title="панель навигации. На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход. Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их" ></a></div><div class="slide_right"><span>Слайд 29</span><p class="slide_title">панель навигации</p><p>На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход. Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen30.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen30.jpg" alt="Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [Программы] & nbsp [Словарь]   [Анкетa]" title="Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [Программы] & nbsp [Словарь]   [Анкетa]" ></a></div><div class="slide_right"><span>Слайд 30</span><p>Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: <Р ALIGN="center"> [<А HREF="software.htm">Программы</A>] & nbsp [<А HREF="glossary.htm">Словарь</A>] [<А HREF="hardware.htm“>Комплектующие</A>] [<A HREF="anketa.htm“>Анкетa</A>] </P></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen31.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen31.jpg" alt="Гиперссылка на адрес электронной почты. Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер , который задает " title="Гиперссылка на адрес электронной почты. Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер , который задает " ></a></div><div class="slide_right"><span>Слайд 31</span><p class="slide_title">Гиперссылка на адрес электронной почты.</p><p>Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса: <ADDRESS> <А HREF="mailto:username@server.ru">E-mail: username@server.ru</A> </ADDRESS></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen32.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen32.jpg" alt="Пример" title="Пример" ></a></div><div class="slide_right"><span>Слайд 32</span><p>Пример</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen33.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen33.jpg" alt="6. Списки на Web-страницах. нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда элементы списка идентифицируются с помощью специальных символов (маркеров); списки определений, позволяющие составлять перечни определений в так называемой словарной ф" title="6. Списки на Web-страницах. нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда элементы списка идентифицируются с помощью специальных символов (маркеров); списки определений, позволяющие составлять перечни определений в так называемой словарной ф" ></a></div><div class="slide_right"><span>Слайд 33</span><p class="slide_title">6. Списки на Web-страницах</p><p>нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда элементы списка идентифицируются с помощью специальных символов (маркеров); списки определений, позволяющие составлять перечни определений в так называемой словарной форме.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen34.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen34.jpg" alt="Нумерованные списки. Нумерованный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута TYPE тэга можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) Системные программы Прикладн" title="Нумерованные списки. Нумерованный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута TYPE тэга можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) Системные программы Прикладн" ></a></div><div class="slide_right"><span>Слайд 34</span><p class="slide_title">Нумерованные списки.</p><p>Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) <OL> <LI>Системные программы <LI>Прикладные программы <LI>Системы программирования </0L></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen35.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen35.jpg" alt="Маркированные списки. Маркированный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута TYPE тэга можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность): текстовые редакторы; гр" title="Маркированные списки. Маркированный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута TYPE тэга можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность): текстовые редакторы; гр" ></a></div><div class="slide_right"><span>Слайд 35</span><p class="slide_title">Маркированные списки.</p><p>Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность): <UL TYPE="square"> <LI>текстовые редакторы; <LI>графические редакторы; <LI>электронные таблицы; <LI>системы управления базами данных. </UL></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen36.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen36.jpg" alt="Список определений. Список определений располагается внутри контейнера /. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами и определений, которые следуют за одинарными тэгами . Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов Процессор Ц" title="Список определений. Список определений располагается внутри контейнера /. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами и определений, которые следуют за одинарными тэгами . Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов Процессор Ц" ></a></div><div class="slide_right"><span>Слайд 36</span><p class="slide_title">Список определений.</p><p>Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>. Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов <DL> <DТ>Процессор <DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде. <DТ>Оперативная память <DD>Устройство, в котором хранятся программы и данные. </DL></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen37.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen37.jpg" alt="Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком. Создать Web-страницу «Словарь» со списком терминов." title="Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком. Создать Web-страницу «Словарь» со списком терминов." ></a></div><div class="slide_right"><span>Слайд 37</span><p>Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком. Создать Web-страницу «Словарь» со списком терминов.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen38.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen38.jpg" alt="Разработка Web-сайтов Слайд: 38" title="Разработка Web-сайтов Слайд: 38" ></a></div><div class="slide_right"><span>Слайд 38</span></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen39.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen39.jpg" alt="7. Интерактивные формы на Web-страницах. Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: текстовые поля, раскрывающиеся" title="7. Интерактивные формы на Web-страницах. Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: текстовые поля, раскрывающиеся" ></a></div><div class="slide_right"><span>Слайд 39</span><p class="slide_title">7. Интерактивные формы на Web-страницах</p><p>Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели, текстовые области и т. д.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen40.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen40.jpg" alt="Форма. Вся форма заключается в контейнер . В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта." title="Форма. Вся форма заключается в контейнер . В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта." ></a></div><div class="slide_right"><span>Слайд 40</span><p>Форма</p><p>Вся форма заключается в контейнер <F0RM></F0RM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen41.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen41.jpg" alt="Текстовые поля. Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тэга со значением атрибута TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атри" title="Текстовые поля. Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тэга со значением атрибута TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атри" ></a></div><div class="slide_right"><span>Слайд 41</span><p class="slide_title">Текстовые поля.</p><p>Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen42.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen42.jpg" alt="Текстовые поля.HTML -код. Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки Пожалуйста, введите ваше имя: E-mail:" title="Текстовые поля.HTML -код. Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки Пожалуйста, введите ваше имя: E-mail:" ></a></div><div class="slide_right"><span>Слайд 42</span><p class="slide_title">Текстовые поля.HTML -код</p><p>Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки <BR> <FORM> Пожалуйста, введите ваше имя: <BR> <INPUT TYPE="text" NАМЕ="ФИ0" SIZE=30> <BR> E-mail: <BR> <INPUT TYPE="text" NAME="e-mail" SIZE=30> <BR> </FORM></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen43.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen43.jpg" alt="Переключатели. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group". Еще одним обязательным атрибутом" title="Переключатели. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group". Еще одним обязательным атрибутом" ></a></div><div class="slide_right"><span>Слайд 43</span><p class="slide_title">Переключатели.</p><p>Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group". Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки». Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки <BR></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen44.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen44.jpg" alt="Переключатели. HTML-код. Укажите, к какой группе пользователей вы себя относите: учащийся студент учитель" title="Переключатели. HTML-код. Укажите, к какой группе пользователей вы себя относите: учащийся студент учитель" ></a></div><div class="slide_right"><span>Слайд 44</span><p class="slide_title">Переключатели. HTML-код</p><p>Укажите, к какой группе пользователей вы себя относите: <BR> <INPUT TYPE="radio" NAME="group" VALUE="учащийся">учащийся <BR> <INPUT TYPE="radio" NAME="group" VALUE="студент">студент <BR> <INPUT TYPE="radio" NAME="group" VALUЕ="учитель">учитель <BR></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen45.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen45.jpg" alt="Флажки. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME=&q" title="Флажки. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME=&q" ></a></div><div class="slide_right"><span>Слайд 45</span><p>Флажки.</p><p>Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д. Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка. Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки <BR> :</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen46.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen46.jpg" alt="Флажки. HTML-код. Какие из сервисов Интернета вы используете наиболее часто: WWW e-mail FTP" title="Флажки. HTML-код. Какие из сервисов Интернета вы используете наиболее часто: WWW e-mail FTP" ></a></div><div class="slide_right"><span>Слайд 46</span><p class="slide_title">Флажки. HTML-код</p><p>Какие из сервисов Интернета вы используете наиболее часто: <BR> <INPUT TYPE="checkbox" NAME="box1" VALUE="WWW">WWW <BR> <INPUT TYPE="checkbox" NAME="box2" VALUE="e-mail">e-mail <BR> <INPUT TYPE="checkbox" NAME="box3" VALUE="FTP">FTP <BR></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen47.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen47.jpg" alt="Раскрывающиеся списки. Для реализации раскрывающегося списка используется контейнер , в котором каждый элемент списка определяется тэгом . B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED." title="Раскрывающиеся списки. Для реализации раскрывающегося списка используется контейнер , в котором каждый элемент списка определяется тэгом . B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED." ></a></div><div class="slide_right"><span>Слайд 47</span><p class="slide_title">Раскрывающиеся списки.</p><p>Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <0PTI0N>. B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen48.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen48.jpg" alt="Раскрывающиеся списки.HTML код. Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla" title="Раскрывающиеся списки.HTML код. Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla" ></a></div><div class="slide_right"><span>Слайд 48</span><p class="slide_title">Раскрывающиеся списки.HTML код</p><p><BR> Какой браузер вы используете наиболее часто: <br> <SELECT NAMЕ="Браузер"> <OPTION SELECTED>Internet Explorer <OPTION>Netscape Navigator <OPTION>Opera <OPTION>Mozilla </SELECT></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen49.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen49.jpg" alt="Текстовая область. В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области. Вставим в HTML-код текстовую область : Какую еще информацию вы х" title="Текстовая область. В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области. Вставим в HTML-код текстовую область : Какую еще информацию вы х" ></a></div><div class="slide_right"><span>Слайд 49</span><p class="slide_title">Текстовая область.</p><p>В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области. Вставим в HTML-код текстовую область : Какую еще информацию вы хотели бы видеть на сайте? <BR> <TEXTAREA NAME="Ваши предложения" ROWS=4 COLS=30> </TEXTAREA></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen50.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen50.jpg" alt="Отправка данных из формы. Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка создается с помощью тэга . Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить"" title="Отправка данных из формы. Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка создается с помощью тэга . Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить"" ></a></div><div class="slide_right"><span>Слайд 50</span><p class="slide_title">Отправка данных из формы.</p><p>Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка создается с помощью тэга <INPUT>. Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить" <INPUT TYPE=" submit" VALUЕ="Отправить"></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen51.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen51.jpg" alt="Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных: После открытия в бра" title="Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных: После открытия в бра" ></a></div><div class="slide_right"><span>Слайд 51</span><p>Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных: <FORM ACTION="mailto:username@server.ru" METHOD="POST" ENCTYPE="text/plain"> После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen52.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen52.jpg" alt="Контрольные вопросы: Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей? Какие значения необходимо присвоить атрибутам тэга для отправки введенной в форму информации Практическое задание: Создать страницу «Анкета», соде" title="Контрольные вопросы: Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей? Какие значения необходимо присвоить атрибутам тэга для отправки введенной в форму информации Практическое задание: Создать страницу «Анкета», соде" ></a></div><div class="slide_right"><span>Слайд 52</span><p class="slide_title">Контрольные вопросы:</p><p>Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей? Какие значения необходимо присвоить атрибутам тэга <FORM> для отправки введенной в форму информации Практическое задание: Создать страницу «Анкета», содержащую форму для ввода данных</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen53.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen53.jpg" alt="Разработка Web-сайтов Слайд: 53" title="Разработка Web-сайтов Слайд: 53" ></a></div><div class="slide_right"><span>Слайд 53</span></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/14/09/3805/images/screen54.jpg"><img src="https://prezentacii.org/upload/cloud/14/09/3805/images/thumbs/screen54.jpg" alt="Сайт" title="Сайт" ></a></div><div class="slide_right"><span>Слайд 54</span><p>Сайт</p></div> </div>
</div>
<div class="inside_page_rel_news">
<h2 id="same">Список похожих презентаций</h2>
<div class="inside_page_rel_news_wrapper">
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
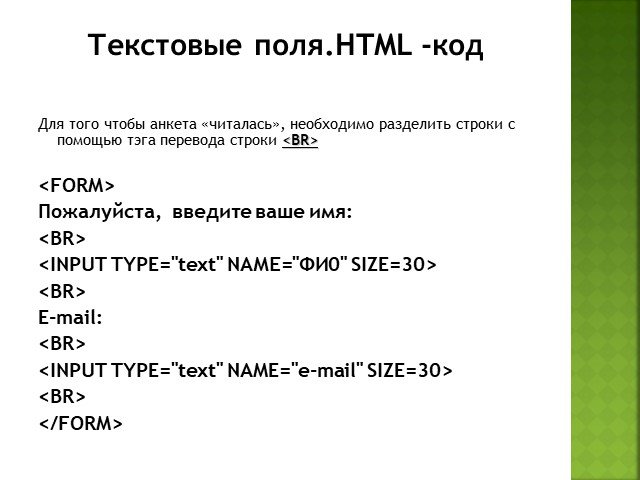
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/107292-razrabotka-plana-dejstvij-i-ego-zapis.html"><img border="0"
src="/upload/resize_cache/webp/iblock/d81/d8110d0fa02c1fd51784aba7bdaa50d2.webp" alt="Разработка плана действий и его запись"
title="Разработка плана действий и его запись"></a>
</div>
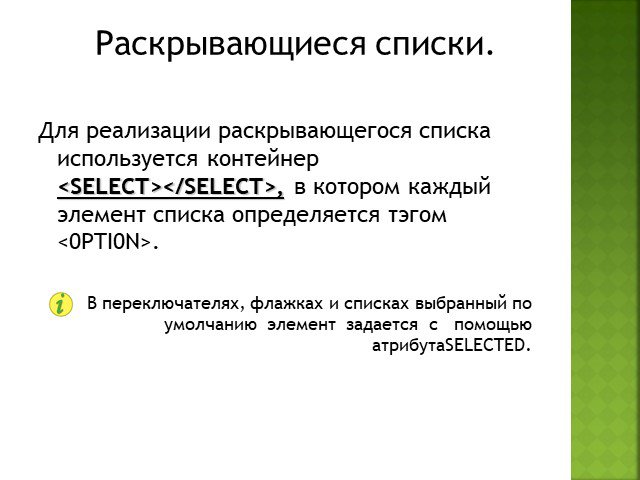
<div class="inside_page_rel_news_item_content">
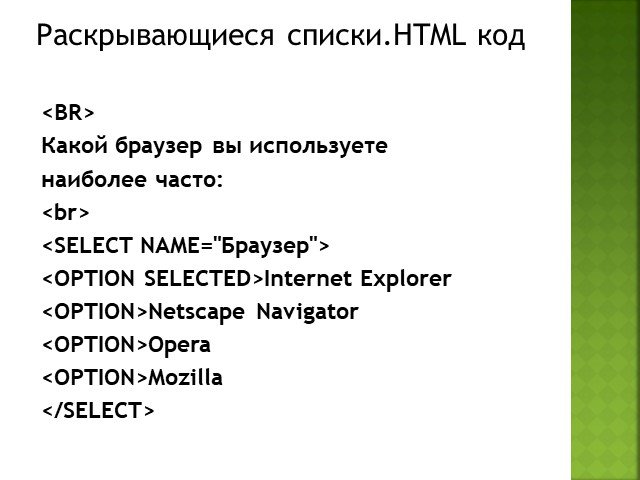
<h3><a href="/prezentacii/prezentacii-po-informatike/107292-razrabotka-plana-dejstvij-i-ego-zapis.html"
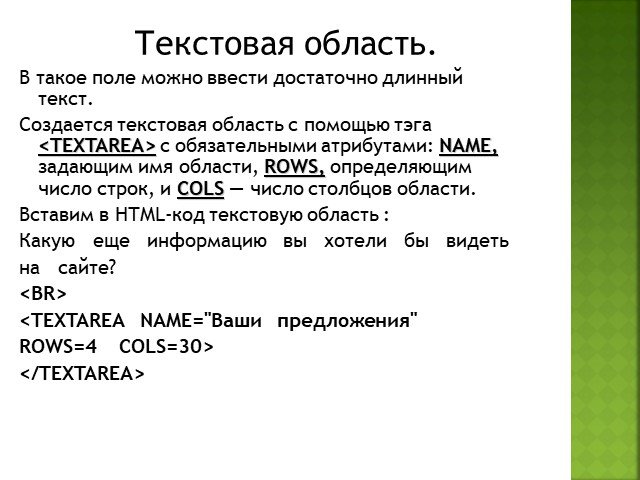
title="Разработка плана действий и его запись">Разработка плана действий и его запись</a>
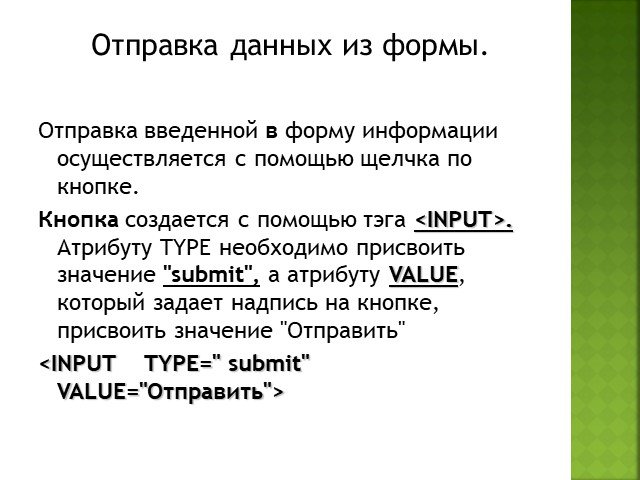
</h3>
<span>Цель урока: закрепить знания учащихся о задачах обработки информации; расширить представления о способах записи плана действий; продолжить формирование ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/108949-razrabotka-po-avtomatizirovannoj-informacionnoj-sistemy-ucheta-prodazhi-kanceljarskih-tovarov.html"><img border="0"
src="/upload/resize_cache/webp/iblock/448/4481e2aadf28f9f0a93217ed9f01b556.webp" alt="Разработка ПО автоматизированной информационной системы учета продажи канцелярских товаров"
title="Разработка ПО автоматизированной информационной системы учета продажи канцелярских товаров"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/108949-razrabotka-po-avtomatizirovannoj-informacionnoj-sistemy-ucheta-prodazhi-kanceljarskih-tovarov.html"
title="Разработка ПО автоматизированной информационной системы учета продажи канцелярских товаров">Разработка ПО автоматизированной информационной системы учета продажи канцелярских товаров</a>
</h3>
<span>РАЗРАБОТКА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ АВТОМАТИЗИРОВАННОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ УЧЕТА ПРОДАЖИ КОНЦЕЛЯРСКИХ ТОВАРОВ В ОПТОВО-РОЗНИЧНОМ МАГАЗИНЕ. Дипломник: ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/128254-razrabotka-mnogofunkcionalnogo-ustrojstva.html"><img border="0"
src="/upload/resize_cache/webp/iblock/c69/c69933386336c84e18411cdb00d099e5.webp" alt="Разработка многофункционального устройства"
title="Разработка многофункционального устройства"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/128254-razrabotka-mnogofunkcionalnogo-ustrojstva.html"
title="Разработка многофункционального устройства">Разработка многофункционального устройства</a>
</h3>
<span>Задание: построить многофункциональное устройство заданной разрядности, выполняющее функцию согласно варианту. Устройство должно иметь шинную архитектуру, ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/139522-razrabotka-na-yii.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e1e/e1e0c5a76f1453be65a05a65802a5db5.webp" alt="Разработка на Yii"
title="Разработка на Yii"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/139522-razrabotka-na-yii.html"
title="Разработка на Yii">Разработка на Yii</a>
</h3>
<span>Yii – PHP Framework. ООП Модульность Простота Высокое быстродействие. Основные характеристики:. Prado Ruby on Rails jQuery Symfony Joomla. Истоки ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/134066-razrabotka-graficheskogo-redaktora-v-delphi.html"><img border="0"
src="/upload/resize_cache/webp/iblock/0f3/0f3ccb2b80a7ac5c83849b036c471737.webp" alt="Разработка графического редактора в Delphi"
title="Разработка графического редактора в Delphi"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/134066-razrabotka-graficheskogo-redaktora-v-delphi.html"
title="Разработка графического редактора в Delphi">Разработка графического редактора в Delphi</a>
</h3>
<span> ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/145979-razrabotka-kompjuternogo-surdoperevodchika.html"><img border="0"
src="/upload/resize_cache/webp/iblock/db2/db2a21e85ffcffb9cf5293bee5cb66da.webp" alt="Разработка компьютерного сурдопереводчика"
title="Разработка компьютерного сурдопереводчика"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/145979-razrabotka-kompjuternogo-surdoperevodchika.html"
title="Разработка компьютерного сурдопереводчика">Разработка компьютерного сурдопереводчика</a>
</h3>
<span>Суть проекта. Впервые в мировой практике ставится задача разработать программу компьютерного сурдопереводчика непрерывной русской речи на разговорный ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/146382-razrabotka-arhitektury-mnogopotochnogo-prilozhenija.html"><img border="0"
src="/upload/resize_cache/webp/iblock/f15/f1525a301a7b60e1c4943d574db5b0b6.webp" alt="Разработка архитектуры многопоточного приложения"
title="Разработка архитектуры многопоточного приложения"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/146382-razrabotka-arhitektury-mnogopotochnogo-prilozhenija.html"
title="Разработка архитектуры многопоточного приложения">Разработка архитектуры многопоточного приложения</a>
</h3>
<span>Описание задачи. клиент SmartKupon платформа: iPhone OS Objective-C Cocoa Touch. Цели. быстродействие отказоустойчивость стабильность. Результат. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/121823-razrabotka-bota.html"><img border="0"
src="/upload/resize_cache/webp/iblock/ab0/ab001e0020ae0ee81259d2d570f7855f.webp" alt="Разработка бота"
title="Разработка бота"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/121823-razrabotka-bota.html"
title="Разработка бота">Разработка бота</a>
</h3>
<span>СОСТАВ КОМАНДЫ КОТ КОТАНОВ Разработчик Дизайнер Питчер “ПРИВЕТ”. Краткое описание бота (ИДЕЯ?). Это бот, с помощью которого можно узнать о новых промо-акциях ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/11190-razrabotka-algoritma-programmy-soderzhaschey-operator-cikla.html"><img border="0"
src="/upload/resize_cache/webp/iblock/a9f/a9f82be36a04f83fe5103f635d38fcb4.webp" alt="Разработка алгоритма (программы), содержащей оператор цикла"
title="Разработка алгоритма (программы), содержащей оператор цикла"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/11190-razrabotka-algoritma-programmy-soderzhaschey-operator-cikla.html"
title="Разработка алгоритма (программы), содержащей оператор цикла">Разработка алгоритма (программы), содержащей оператор цикла</a>
</h3>
<span>Какому виду циклов соответствует блок-схема:. <br />
Цикл - ПОКА. Цикл - ДО. Цикл - ДЛЯ. Сколько раз выполняется цикл? Чему равно значение переменной а ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/101745-razrabotka-web-sajta-i-web-stranicy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/d6f/d6f5a966e7fbd797789e5a45fe59db91.webp" alt="Разработка Web-сайта и web-страницы"
title="Разработка Web-сайта и web-страницы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/101745-razrabotka-web-sajta-i-web-stranicy.html"
title="Разработка Web-сайта и web-страницы">Разработка Web-сайта и web-страницы</a>
</h3>
<span>Web-сайты и Web-страницы. Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/105531-razrabotka-web-sajtov.html"><img border="0"
src="/upload/resize_cache/webp/iblock/737/73766ad4bd2eb65c50f7e09be82ea0b9.webp" alt="Разработка WEB - сайтов"
title="Разработка WEB - сайтов"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/105531-razrabotka-web-sajtov.html"
title="Разработка WEB - сайтов">Разработка WEB - сайтов</a>
</h3>
<span>Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ отображения ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/145463-razrabotka-jelektronnoj-tablicy-v-ms-excel.html"><img border="0"
src="/upload/resize_cache/webp/iblock/963/9635d3ee2cf9e84e4c372b4af56e8cea.webp" alt="Разработка электронной таблицы в MS Excel"
title="Разработка электронной таблицы в MS Excel"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/145463-razrabotka-jelektronnoj-tablicy-v-ms-excel.html"
title="Разработка электронной таблицы в MS Excel">Разработка электронной таблицы в MS Excel</a>
</h3>
<span>Маркер заполнения – служит для копирования данных или закона изменения данных в соседние ячейки. Вид:. Маркер заполнения. Варианты заполнения:. копирование ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/50127-sostavlyayuschie-elementy-sredy-programmirovaniya-visual-basic-razrabotka-pervogo-proekta.html"><img border="0"
src="/upload/resize_cache/webp/iblock/bd1/bd135e629e56ff27341bbe4dcad6a1ad.webp" alt="Составляющие элементы среды программирования Visual Basic. Разработка первого проекта"
title="Составляющие элементы среды программирования Visual Basic. Разработка первого проекта"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/50127-sostavlyayuschie-elementy-sredy-programmirovaniya-visual-basic-razrabotka-pervogo-proekta.html"
title="Составляющие элементы среды программирования Visual Basic. Разработка первого проекта">Составляющие элементы среды программирования Visual Basic. Разработка первого проекта</a>
</h3>
<span>Постановка целей урока. Обучающие Общеобразовательные. Образовательные цели. Учащиеся должны знать составляющие среды Visual Basic. Учащиеся должны ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/47267-razrabotka-sostavlenie-algoritmov-po-upravleniyu-ispolnitelem-robot.html"><img border="0"
src="/upload/resize_cache/webp/iblock/4a3/4a31cf4e54fa9a32ea5b4657475df940.webp" alt="Разработка (составление) алгоритмов по управлению исполнителем Робот"
title="Разработка (составление) алгоритмов по управлению исполнителем Робот"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/47267-razrabotka-sostavlenie-algoritmov-po-upravleniyu-ispolnitelem-robot.html"
title="Разработка (составление) алгоритмов по управлению исполнителем Робот">Разработка (составление) алгоритмов по управлению исполнителем Робот</a>
</h3>
<span>Проверка знаний:. Самопроверка От 1 до 5 баллов. Управление. Разгадай ключевые термины урока:. Исполнитель Робот Разработка Алгоритм. Последовательность. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/143748-razrabotka-web-prilozhenija-dlja-firmy-po-prodazhe-mebeli-linija-interera.html"><img border="0"
src="/upload/resize_cache/webp/iblock/888/888bf1cf150107c8de99c3938391b1d2.webp" alt="Разработка WEB - приложения для фирмы по продаже мебели "Линия интерьера""
title="Разработка WEB - приложения для фирмы по продаже мебели "Линия интерьера""></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/143748-razrabotka-web-prilozhenija-dlja-firmy-po-prodazhe-mebeli-linija-interera.html"
title="Разработка WEB - приложения для фирмы по продаже мебели "Линия интерьера"">Разработка WEB - приложения для фирмы по продаже мебели "Линия интерьера"</a>
</h3>
<span>Цели и задачи дипломного проекта:. Задача: формирование у поставщиков и потенциальных клиентов правильного представления об оказываемых услугах и ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/79246-mobilnyj-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/ab4/ab40b4b969d98d9f5b1adfd1753e01db.webp" alt="Мобильный интернет"
title="Мобильный интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/79246-mobilnyj-internet.html"
title="Мобильный интернет">Мобильный интернет</a>
</h3>
<span>Где используют мобильный Интернет? Мобильные устройства в высшем образовании. которое приводит к изменению поведения. Мобильное обучение. Признаки ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/90066-kompjuternye-kommunikacii-i-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/338/338d78394167e64e2ed6d297e6e78f6d.webp" alt="Компьютерные коммуникации и интернет"
title="Компьютерные коммуникации и интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/90066-kompjuternye-kommunikacii-i-internet.html"
title="Компьютерные коммуникации и интернет">Компьютерные коммуникации и интернет</a>
</h3>
<span>Телефон Радио Телевидение. Средства передачи информации. Текстовые Голосовые Видео. Режимы обмена сообщениями. Передача и прием разделены во времени. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/111612-dostup-v-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/dc8/dc8e57c8de749a6982cd216ef8dcd431.webp" alt="Доступ в интернет"
title="Доступ в интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/111612-dostup-v-internet.html"
title="Доступ в интернет">Доступ в интернет</a>
</h3>
<span>Варианты доступа в интернет. Через существующие коммуникации. Dial-up xDSL Кабельное ТВ Wi-Fi, Wi-Max Электропровода. Не требующие коммуникаций. GPRS, ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/3705-global-naya-set-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/5d9/5d94c31f76273d416276979a81423527.webp" alt="Глобальная сеть интернет"
title="Глобальная сеть интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/3705-global-naya-set-internet.html"
title="Глобальная сеть интернет">Глобальная сеть интернет</a>
</h3>
<span> ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/65474-bezopasnyj-internet-dlja-detej.html"><img border="0"
src="/upload/resize_cache/webp/iblock/b4d/b4d3dc7399c2c0f43188769d244a1edd.webp" alt="Безопасный интернет для детей"
title="Безопасный интернет для детей"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/65474-bezopasnyj-internet-dlja-detej.html"
title="Безопасный интернет для детей">Безопасный интернет для детей</a>
</h3>
<span>Интернет сегодня. Сегодня интернет, для многих людей моего возраста, стал информационной средой без которой они уже не могут жить. И это не удивительно, ...</span>
</div>
</div>
</div>
</div>
</div>
<div class="inside_page_rel_news">
<h2 id="konspekty">Конспекты</h2>
<div class="inside_page_rel_news_wrapper">
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/36146-konspekt-uroka-po-informatike-razrabotka-web-saytov-11-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка Web-сайтов"
title="Разработка Web-сайтов"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/36146-konspekt-uroka-po-informatike-razrabotka-web-saytov-11-klass.html"
title="Разработка Web-сайтов">Разработка Web-сайтов</a>
</h3>
<span>Разработка Web. -сайтов. Цель. : изучение основ языка разметки гипертекста HTML. и использование его при Web. -конструировании. Ход занятия. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/23472-konspekt-uroka-po-informatike-razrabotka-eskiza-perekidnogo-kalendarya-v-tekstovom-redaktore-word.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка эскиза перекидного календаря в текстовом редакторе Word"
title="Разработка эскиза перекидного календаря в текстовом редакторе Word"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/23472-konspekt-uroka-po-informatike-razrabotka-eskiza-perekidnogo-kalendarya-v-tekstovom-redaktore-word.html"
title="Разработка эскиза перекидного календаря в текстовом редакторе Word">Разработка эскиза перекидного календаря в текстовом редакторе Word</a>
</h3>
<span>Муниципальное бюджетное образовательное учреждение центр дополнительного образования детей «Радуга». пгт. Новоаганск. Конспект открытого ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/43006-razrabotka-uroka-po-kiberbezopasnosti-dlya-uchaschihsya-korrekcionnoy-shkoly-8-vida.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка урока по кибербезопасности для учащихся коррекционной школы 8 вида"
title="Разработка урока по кибербезопасности для учащихся коррекционной школы 8 вида"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/43006-razrabotka-uroka-po-kiberbezopasnosti-dlya-uchaschihsya-korrekcionnoy-shkoly-8-vida.html"
title="Разработка урока по кибербезопасности для учащихся коррекционной школы 8 вида">Разработка урока по кибербезопасности для учащихся коррекционной школы 8 вида</a>
</h3>
<span>Единый урок по безопасности в сети Интернет. Составитель:. учитель ГКСКОУ СКОШ №8 VIII вида г.Кургана Селиверстова Элина Юрьевна. Форма проведения. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/10037-razrabotka-uroka-informacionnye-processy-peredacha-informacii-8-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка урока Информационные процессы: передача информации"
title="Разработка урока Информационные процессы: передача информации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/10037-razrabotka-uroka-informacionnye-processy-peredacha-informacii-8-klass.html"
title="Разработка урока Информационные процессы: передача информации">Разработка урока Информационные процессы: передача информации</a>
</h3>
<span>Муниципальное бюджетное общеобразовательное учреждение средняя общеобразовательная школа № 46 Орджоникидзевского района г. Екатеринбурга. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/15401-konspekt-uroka-po-informatike-razrabotka-programm-na-yazyke-turbo-pascal.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка программ на языке Turbo Pascal"
title="Разработка программ на языке Turbo Pascal"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/15401-konspekt-uroka-po-informatike-razrabotka-programm-na-yazyke-turbo-pascal.html"
title="Разработка программ на языке Turbo Pascal">Разработка программ на языке Turbo Pascal</a>
</h3>
<span>Урок. Разработка программ на языке. Turbo. . Pascal. . Цель урока:. . . 1. . Повторить и обобщить знания, полученные по теме. “Алгоритм. Свойства ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/33257-konspekt-uroka-po-informatike-razrabotka-prezentacii-v-microsoft-power-point.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка презентации в Microsoft Power Point"
title="Разработка презентации в Microsoft Power Point"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/33257-konspekt-uroka-po-informatike-razrabotka-prezentacii-v-microsoft-power-point.html"
title="Разработка презентации в Microsoft Power Point">Разработка презентации в Microsoft Power Point</a>
</h3>
<span>Тувинский Государственный Университет. Кызылский Педагогический Колледж. Методическая разработка занятия по информатике. Тема:. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/38746-urok-informatiki-dlya-5-klassa-na-temu-razrabotka-plana-deystviy-i-ego-zapis.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка плана действий и его запись"
title="Разработка плана действий и его запись"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/38746-urok-informatiki-dlya-5-klassa-na-temu-razrabotka-plana-deystviy-i-ego-zapis.html"
title="Разработка плана действий и его запись">Разработка плана действий и его запись</a>
</h3>
<span>Технологическая карта урока. Босова Л.Л. Информатика . 5 класс. ФГОС. Урок 28. Разработка плана действий и его запись. . . Планируемые учебные ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/9929-konspekt-uroka-informatiki-v-5-klasse-razrabotka-plana-deystviy-i-ego-zapis.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка плана действий и его запись"
title="Разработка плана действий и его запись"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/9929-konspekt-uroka-informatiki-v-5-klasse-razrabotka-plana-deystviy-i-ego-zapis.html"
title="Разработка плана действий и его запись">Разработка плана действий и его запись</a>
</h3>
<span>Муниципальное общеобразовательное учреждение. Гимназия г. Навашино. Навашинского района Нижегородской области. Урок по информатике ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/36131-konspekt-uroka-po-informatike-razrabotka-plana-deystviy-i-ego-zapis-5-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка плана действий и его запись"
title="Разработка плана действий и его запись"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/36131-konspekt-uroka-po-informatike-razrabotka-plana-deystviy-i-ego-zapis-5-klass.html"
title="Разработка плана действий и его запись">Разработка плана действий и его запись</a>
</h3>
<span>Тема:. Разработка плана действий и его запись. Тип урока:. комбинированный. . Цели урока:. дать представление о разработке плана действий ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/19353-konspekt-uroka-po-informatike-razrabotka-i-sozdanie-komp-yuternoy-prezentacii-sredstvami-programmy-power-point-6-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Разработка и создание компьютерной презентации средствами программы Power Point"
title="Разработка и создание компьютерной презентации средствами программы Power Point"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/19353-konspekt-uroka-po-informatike-razrabotka-i-sozdanie-komp-yuternoy-prezentacii-sredstvami-programmy-power-point-6-klass.html"
title="Разработка и создание компьютерной презентации средствами программы Power Point">Разработка и создание компьютерной презентации средствами программы Power Point</a>
</h3>
<span>Конспект занятия по информатике(внеурочная деятельность) «Разработка и создание компьютерной презентации средствами программы Power Point». Внеурочное ...</span>
</div>
</div>
</div>
</div>
</div>
<div class="inside_page_tips">
<h2 id="tips">Советы как сделать хороший доклад презентации или проекта</h2>
<ol>
<li>Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих
вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
</li>
<li>Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно
просто читать информацию со слайдов, ее аудитория может прочитать и сама.
</li>
<li>Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста
позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая
информация, остальное лучше рассказать слушателям устно.
</li>
<li>Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет
сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для
этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации,
а также правильно подобрать сочетание фона и текста.
</li>
<li>Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете
первым, как закончите презентацию. Все приходит с опытом.
</li>
<li>Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его
выступления.
</li>
<li>Старайтесь говорить уверенно, плавно и связно.</li>
<li>Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете
меньше волноваться.
</li>
</ol>
</div>
</div>
<div class="right_info">
<div class="info_grid">
<h2>Информация о презентации</h2>
<div class="info_grid_element_rating">
<span>Ваша оценка:</span>
<span class="rating_tip">Оцените презентацию по шкале от 1 до 5 баллов</span>
<!--'start_frame_cache_dv_16844'--> <div class="rating">
<div class="iblock-vote" id="vote_16844" itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="5" />
<meta itemprop="reviewCount" content="1" />
<meta itemprop="bestRating" content="5" />
<meta itemprop="worstRating" content="0" />
<script type="text/javascript">
if(!window.voteScript) window.voteScript =
{
trace_vote: function(div, flag)
{
var my_div;
var r = div.id.match(/^vote_(\d+)_(\d+)$/);
for(var i = r[2]; i >= 0; i--)
{
my_div = document.getElementById('vote_'+r[1]+'_'+i);
if(my_div)
{
if(flag)
{
if(!my_div.saved_class)
my_div.saved_className = my_div.className;
if(my_div.className!='star-active star-over')
my_div.className = 'star-active star-over';
}
else
{
if(my_div.saved_className && my_div.className != my_div.saved_className)
my_div.className = my_div.saved_className;
}
}
}
i = r[2]+1;
while(my_div = document.getElementById('vote_'+r[1]+'_'+i))
{
if(my_div.saved_className && my_div.className != my_div.saved_className)
my_div.className = my_div.saved_className;
i++;
}
},
do_vote: function(div, parent_id, arParams)
{
var r = div.id.match(/^vote_(\d+)_(\d+)$/);
var vote_id = r[1];
var vote_value = r[2];
function __handler(data)
{
var obContainer = document.getElementById(parent_id);
if (obContainer)
{
var obResult = document.createElement("DIV");
obResult.innerHTML = data;
obContainer.parentNode.replaceChild(obResult, obContainer);
}
}
arParams['vote'] = 'Y';
arParams['vote_id'] = vote_id;
arParams['rating'] = vote_value;
BX.ajax.post(
'/bitrix/components/bitrix/iblock.vote/component.php',
arParams,
__handler
);
}
}
</script>
<table>
<tr>
<td><div id="vote_16844_0" class="star-active star-voted" title="1" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_16844', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'16844'},'sessid':'66fc5d8459654d691d6dc0116d74a744','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_16844_1" class="star-active star-voted" title="2" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_16844', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'16844'},'sessid':'66fc5d8459654d691d6dc0116d74a744','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_16844_2" class="star-active star-voted" title="3" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_16844', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'16844'},'sessid':'66fc5d8459654d691d6dc0116d74a744','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_16844_3" class="star-active star-voted" title="4" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_16844', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'16844'},'sessid':'66fc5d8459654d691d6dc0116d74a744','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_16844_4" class="star-active star-voted" title="5" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_16844', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'16844'},'sessid':'66fc5d8459654d691d6dc0116d74a744','AJAX_CALL':'Y'})"></div></td>
</tr>
</table>
</div> </div>
<!--'end_frame_cache_dv_16844'--> </div>
<div class="info_grid_element">
<span>Дата добавления:</span>14 сентября 2014 </div>
<div class="info_grid_element"><span>Категория:</span><a
href="/prezentacii/prezentacii-po-informatike/"
title="Смотреть другие презентации из категории Информатика">Информатика</a>
</div>
<div class="info_grid_element">
<span>Автор презентации:</span>Хайрулина Анастасия Владиславовна </div>
<div class="info_grid_element">
<span>Содержит:</span>54 слайд(ов)
</div>
<div class="info_grid_element_2"><span>Поделись с друзьями:</span><span>
<script src="https://yastatic.net/share2/share.js" async></script>
<div class="ya-share2" data-curtain data-shape="round" data-services="vkontakte,odnoklassniki,telegram,twitter,whatsapp"></div>
</span>
</div>
<a class="file_link" href="/download/16844/" rel="nofollow">Скачать презентацию</a>
</div>
<div class="same_block">
<h2>Презентации из категории</h2>
<div class="inside_page_same_news_wrapper">
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/121887-algoritmicheskoe-modelirovanie.html"><img border="0"
src="/upload/resize_cache/webp/iblock/3cd/3cda16f2e9949a0bb09f3140e932ede8.webp" alt="Алгоритмическое моделирование"
title="Алгоритмическое моделирование"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/121887-algoritmicheskoe-modelirovanie.html"
title="Алгоритмическое моделирование">Алгоритмическое моделирование</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/115994-kompjuter-i-ego-chasti.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e5a/e5a40edfd32aeaa8bd9387b7f422559b.webp" alt="Компьютер и его части"
title="Компьютер и его части"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/115994-kompjuter-i-ego-chasti.html"
title="Компьютер и его части">Компьютер и его части</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/68989-jekspertnaja-sistema.html"><img border="0"
src="/upload/resize_cache/webp/iblock/f95/f95358564a5610744b7722b6c4ce1fe8.webp" alt="Экспертная система"
title="Экспертная система"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/68989-jekspertnaja-sistema.html"
title="Экспертная система">Экспертная система</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/107266-graficheskij-redaktor-paint.html"><img border="0"
src="/upload/resize_cache/webp/iblock/b09/b09734c01815627f3e899ce71ca4ab65.webp" alt="Графический редактор Paint"
title="Графический редактор Paint"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/107266-graficheskij-redaktor-paint.html"
title="Графический редактор Paint">Графический редактор Paint</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/139555-znakomstvo-so-sredoj-programmirovanija-rassal.html"><img border="0"
src="/upload/resize_cache/webp/iblock/644/6446f2c94b8305481ae7420f07d82c85.webp" alt="Знакомство со средой программирования Раsсаl"
title="Знакомство со средой программирования Раsсаl"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/139555-znakomstvo-so-sredoj-programmirovanija-rassal.html"
title="Знакомство со средой программирования Раsсаl">Знакомство со средой программирования Раsсаl</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/76244-operacionnaja-sistema-ms-dos.html"><img border="0"
src="/upload/resize_cache/webp/iblock/fad/fad730af2c8889fbccdfd8244c55feca.webp" alt="Операционная система MS-DOS"
title="Операционная система MS-DOS"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/76244-operacionnaja-sistema-ms-dos.html"
title="Операционная система MS-DOS">Операционная система MS-DOS</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/116015-mezhsetevye-jekrany.html"><img border="0"
src="/upload/resize_cache/webp/iblock/b3d/b3dddb37f1c3163451ac9705a158df9b.webp" alt="Межсетевые экраны"
title="Межсетевые экраны"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/116015-mezhsetevye-jekrany.html"
title="Межсетевые экраны">Межсетевые экраны</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/125013-upravlenie-zhiznennym-ciklom-razrabotki-korporativnyh-prilozhenij.html"><img border="0"
src="/upload/resize_cache/webp/iblock/7ef/7efb90a50b122caf8a3eabb2886b1e62.webp" alt="Управление жизненным циклом разработки корпоративных приложений"
title="Управление жизненным циклом разработки корпоративных приложений"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/125013-upravlenie-zhiznennym-ciklom-razrabotki-korporativnyh-prilozhenij.html"
title="Управление жизненным циклом разработки корпоративных приложений">Управление жизненным циклом разработки корпоративных приложений</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/95434-pravila-bezopasnosti-povedenija-v-socialnyh-setjah.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e97/e97b3c9dd88cb0ebedc5194415847b88.webp" alt="Правила безопасности поведения в социальных сетях"
title="Правила безопасности поведения в социальных сетях"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/95434-pravila-bezopasnosti-povedenija-v-socialnyh-setjah.html"
title="Правила безопасности поведения в социальных сетях">Правила безопасности поведения в социальных сетях</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/145941-unificirovannyj-mnogofunkcionalnyj-mikrojelektronnyj-modul-2.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e4e/e4ec52f1049846b870564fd3609477f7.webp" alt="«Унифицированный многофункциональный микроэлектронный модуль -2»"
title="«Унифицированный многофункциональный микроэлектронный модуль -2»"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/145941-unificirovannyj-mnogofunkcionalnyj-mikrojelektronnyj-modul-2.html"
title="«Унифицированный многофункциональный микроэлектронный модуль -2»">«Унифицированный многофункциональный микроэлектронный модуль -2»</a>
</h3>
</div>
</div>
</div>
</div>
</div>
<a class="tips_link" href="#tips" rel="nofollow">Смотреть советы по подготовке презентации</a>
</div>
</div>
<script>
slideShow('.slider', {
isAutoplay: false
});
</script>
<div id="bxdynamic_CxqOHg_end" style="display:none"></div>
</div>
</div>
</div>
</div>
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter29672320 = new Ya.Metrika({
id:29672320,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
x = "https://mc.yandex.ru/metrika/watch.js",
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
for (var i = 0; i < document.scripts.length; i++) {
if (document.scripts[i].src === x) { return; }
}
s.type = "text/javascript";
s.async = true;
s.src = x;
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<!-- /Yandex.Metrika counter -->
</body>
</html><!--a16258f4f6deee079c3c64a0f1476716-->  Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17 Слайд 18
Слайд 18 Слайд 19
Слайд 19 Слайд 20
Слайд 20 Слайд 21
Слайд 21 Слайд 22
Слайд 22 Слайд 23
Слайд 23 Слайд 24
Слайд 24 Слайд 25
Слайд 25 Слайд 26
Слайд 26 Слайд 27
Слайд 27 Слайд 28
Слайд 28 Слайд 29
Слайд 29 Слайд 30
Слайд 30 Слайд 31
Слайд 31 Слайд 32
Слайд 32 Слайд 33
Слайд 33 Слайд 34
Слайд 34 Слайд 35
Слайд 35 Слайд 36
Слайд 36 Слайд 37
Слайд 37 Слайд 38
Слайд 38 Слайд 39
Слайд 39 Слайд 40
Слайд 40 Слайд 41
Слайд 41 Слайд 42
Слайд 42 Слайд 43
Слайд 43 Слайд 44
Слайд 44 Слайд 45
Слайд 45 Слайд 46
Слайд 46 Слайд 47
Слайд 47 Слайд 48
Слайд 48 Слайд 49
Слайд 49 Слайд 50
Слайд 50 Слайд 51
Слайд 51 Слайд 52
Слайд 52 Слайд 53
Слайд 53 Слайд 54
Слайд 54