Конспект урока «Растровое кодирование графической информации» по информатике для 6 класса
Бегалиев Рустам Нурманбетович
учитель информатики
МКОУ Таежнинская СОШ №7
Конспект урока информатики в 6 классе
по теме «Растровое кодирование графической информации»
Цели:
-
образовательная: познакомить учащихся с растровым способом представления изображений в цифровом виде;
-
развивающая: актуализировать и развивать основной материал по двоичному кодированию информации, изученный ранее;
-
воспитательная: воспитывать у учащихся компьютерную грамотность и интерес к предмету.
Тип урока: урок изучения нового материала.
Оборудование: компьютеры, проектор, презентация к уроку (Приложение 1), карточки с заданиями (Приложение 2).
Использованная литература:
-
Антошин М. К. Учимся рисовать на компьютере / М. К. Антошин. – М.: Айрис-пресс, 2007.
-
Босова Л. Л. Информатика: Учебник для 6 класса / Л. Л. Босова. – М.: БИНОМ. Лаборатория знаний, 2006.
-
Босова Л. Л. Уроки информатики в 5-6 классах: Методическое пособие / Л. Л. Босова, А. Ю. Босова. – М.: БИНОМ. Лаборатория знаний, 2004.
-
Информатика и ИКТ. Рабочая тетрадь для 6 класса / Босова Л.Л. – М.: БИНОМ. Лаборатория знаний, 2011.
Ход урока
| Приветствие. Выявление отсутствующих. Объявление и запись темы урока. | |
| II. Проверка домашнего задания | На дом учащимся было задано: записать какую-либо пословицу в виде двоичного кода с использованием кодовой таблицы символов (стр. 22 учебника). Проверку домашнего задания желательно организовать таким образом, чтобы двое-трое учащихся вышли к доске и выписали коды своих пословиц, а остальные ученики их расшифровали по принципу «кто быстрее» с помощью той же кодовой таблицы символов. Какое количество учащихся вызвать к доске, решает учитель, ориентируясь по времени и скорости работы класса. |
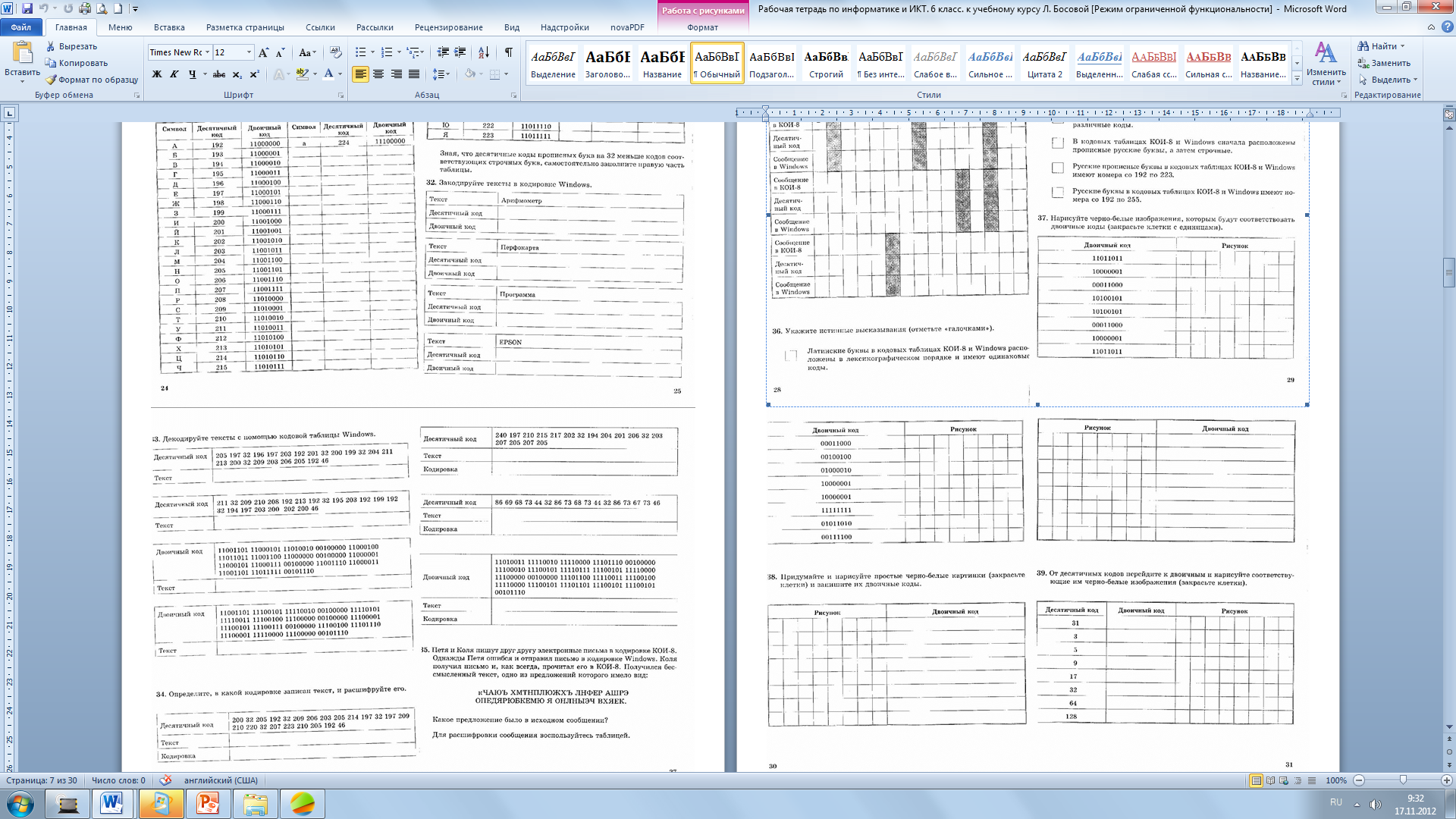
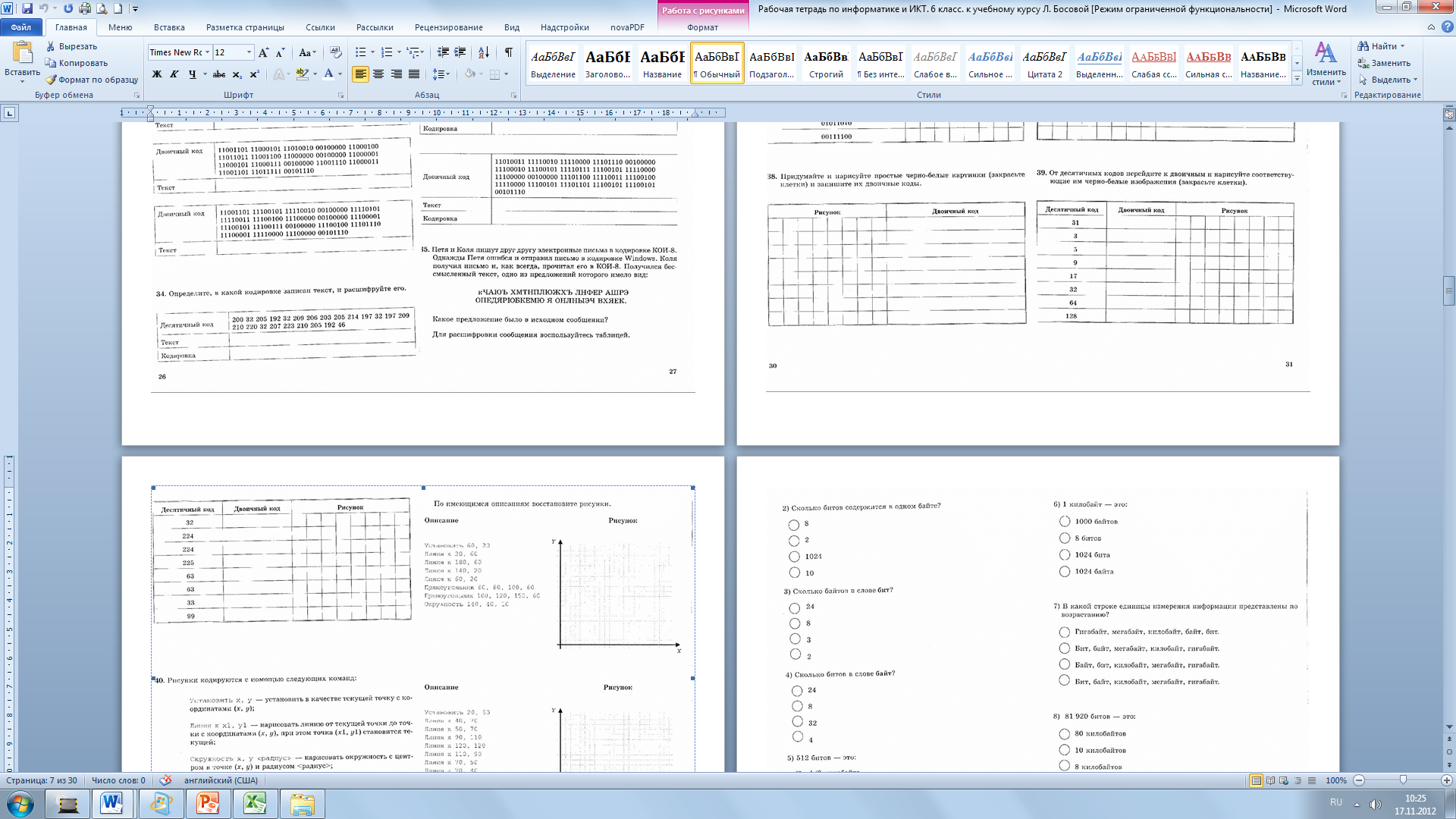
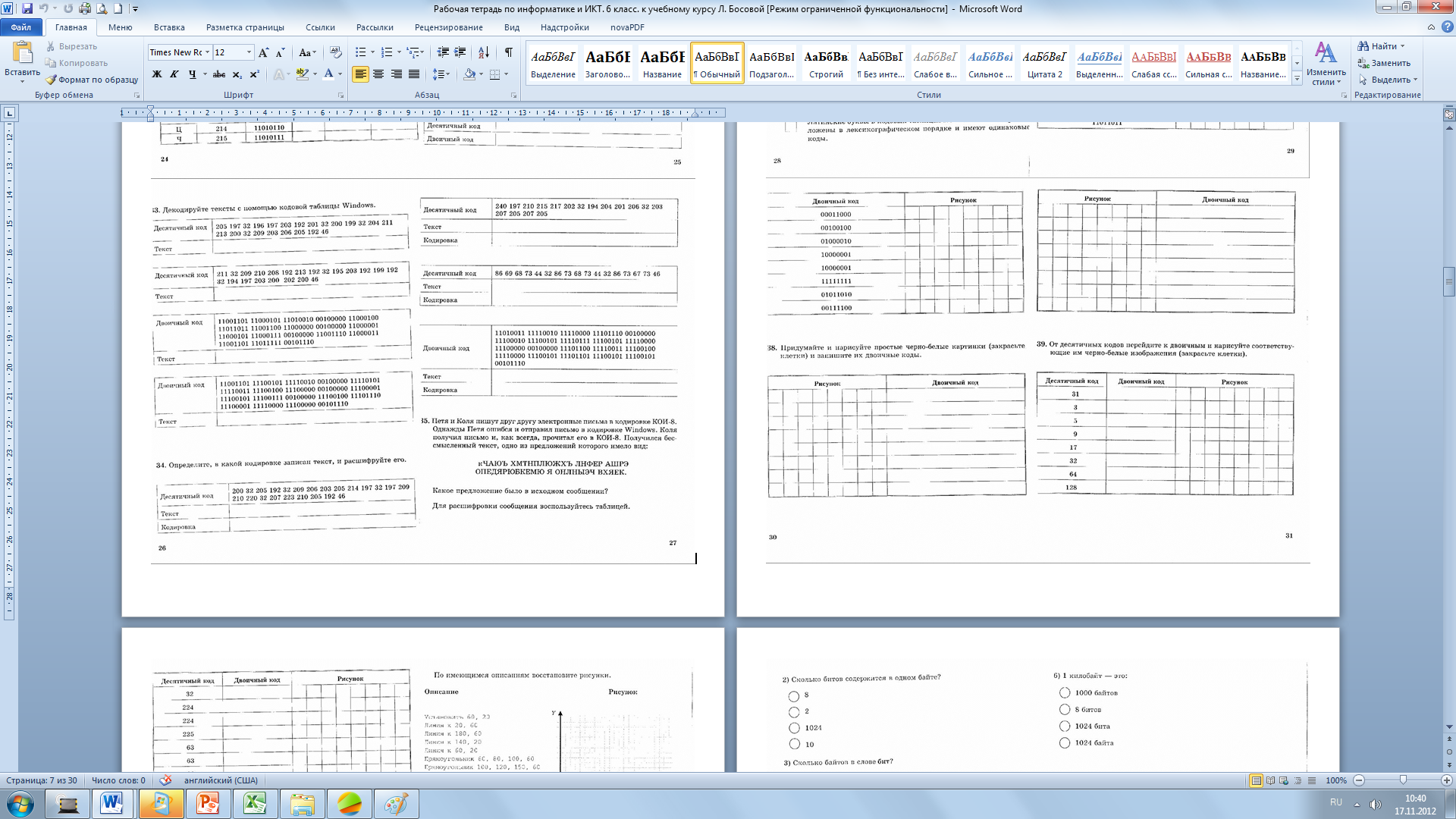
| III. Изучение нового материала | Вступительная беседа. - Ребята, давайте вспомним: из каких основных устройств состоит компьютер? (Системный блок, монитор, клавиатура, мышь…) - Что хранится в компьютере? (Программы, файлы, данные…) - Где компьютер хранит всю эту информацию? (В памяти.) - А в каком виде он хранит эту информацию? (В виде двоичного кода, в виде последовательностей нулей и единиц.) Рассказ учителя с элементами беседы. - А ведь и правда, любая информация (будь то текст, программа, звук, видео или изображения) представляется в компьютере в виде двоичного, или еще говорят – машинного, цифрового, кода. Об этом мы говорили на прошлых уроках. Память компьютера можно представить, как множество клеточек-ячеек, в каждой из которых находится 0 или 1. На предыдущем уроке мы с вами узнали, что одна такая клеточка называется бит, и для того чтобы можно было закодировать больше информации, эти ячейки памяти объединяются по восемь клеточек в одну. Восемь ячеек памяти, то есть восемь бит, составляют 1 байт. Вы помните, что для каждого символа (буквы, знака препинания, цифры) в памяти компьютера выделяется 1 байт, то есть 8 битов, цепочка из 8-ми маленьких клеточек-ячеек. Когда мы нажимаем какую-нибудь клавишу, например, букву «ю», от клавиатуры по контактам и проводкам побежал электрический сигнал, который в компьютере незаметно для нас превращается в нулики и единички. Так компьютер определяет, какую мы нажали клавишу, и выведет нашу букву на экран монитора. Так компьютер обрабатывает текстовую информацию. Но как же он кодирует графическую информацию? - Кстати, ребята, напомните мне, что мы понимаем под «графической информацией»? Что такое «графика»? (Это изображения, картинки, рисунки, фотографии.) Правильно! Так как же компьютер хранит и обрабатывает графическую информацию?! Чтобы ответить на этот вопрос, давайте вспомним, как играют в игру «Морской бой». Кто расскажет, как в нее играть? (Какой-нибудь ученик рассказывает, а в это время учитель демонстрирует слайды презентации, при необходимости дополняя ответ учащегося.) - В игре «Морской бой» рисунок корабля можно получить по координатам закрашенных квадратиков. Координаты в данном случае – это местоположение квадратика. Так и в компьютере растровые изображения хранятся в памяти компьютера разбитыми на большое количество маленьких квадратиков, которые мы будем теперь называть пикселями. Компьютер запоминает расположение каждого квадратика - пикселя. Слово «пи́ксель» произошло от двух английских слов: picture (пикче), или сокращенно-разговорное pic – «картинка, изображение» и element («элемент»), позаимствовав у второго слова только первый слог el. Так получился пиксель. Значит, пиксель – это элемент картинки, маленькая частичка изображения. Однако пиксели, эти маленькие квадратики, настолько малы, что их не увидеть невооруженным глазом, только при большом увеличении. Рисунок как бы разделяется вертикальными и горизонтальными линиями на крошечные фрагменты, которые мы уже назвали пикселями. Такой способ кодирования изображений называется ра́стровым. Растр – это решётка, сетка (от лат. слова rastrum – «грабли»), а растровая графика – это изображения, построенные при помощи растровой сетки. Работа с учебником. - Откройте стр. 24. Давайте вместе рассмотрим простую черно-белую картинку. Что на ней изображено? (Котенок.) Посмотрите. Слева от картинки расположен какой-то двоичный код. Для чего его нам показали? А всё дело в том, что компьютер считает так: если в клеточке 0 (нуль), пиксель не закрашен, а если 1 – то закрашен. Первичное закрепление. 1. Учащимся предлагается выполнить задание 37 в рабочей тетради: 2. Задание с обратным действием (по вариантам). На основе готового рисунка необходимо составить его двоичный код и записать в тетрадь. По выполнении задания учащимся предлагается дома аккуратно вклеить карточку с картинкой в тетрадь рядом с ее кодом. Данное задание обычно выполняется учащимися быстро, поэтому возможно предложить им обменяться вариантами рисунков. Работа с учебником. - Сейчас внимательно рассмотрите еще одну картинку, которая расположена чуть ниже. Попробуем решить другую задачу – восстановим рисунок по его десятичному, а не двоичному коду. Это будет чуток посложнее. Как вы думаете, для того чтобы перевести этот десятичный код в рисунок, что нам нужно сделать сначала? (Преобразовать десятичный код в двоичный.) Верно. Такую работу по переводу из десятичной системы счисления в двоичную компьютер производит постоянно, потому что он воспринимает только двоичные числа и в виде двоичного кода хранит и обрабатывает всякую разную информацию. Вообще, для компьютера нет никакой разницы, какие папки и файлы, какие программы и данные в нем находятся и как они называются, потому что независимо от вида данных все они представляются в двоичной форме. И нам тоже только после такого перевода удастся раскрасить нужные квадратики. Но такое упражнение вам будет задано попозже в качестве домашнего задания. |
| IV. Практическая работа | I. Практическая работа будет состоять из двух частей – экспериментов, предложенных в учебнике на стр. 25, 26. Перед началом проведения первого эксперимента учащиеся перечерчивают таблицу основных цветов со страницы 25 в свою тетрадь, заполняя последний столбец «Цвет» в процессе работы за компьютером. Самостоятельную работу учащихся учитель предваряет небольшим, но нужным рассказом-объяснением и демонстрацией слайдов презентации: - В простых черно-белых рисунках, какие мы рассматривали, каждый пиксель кодируется 1 битом, а это значит, что один такой квадратик содержит 1 бит информации. Каждый пиксель такого графического файла может передавать один оттенок цвета. Для кодирования такого файла используется специальная таблица, в которой у каждого из 256 оттенков есть свой номерок. И с цветными изображениями, которые просматриваются на экране монитора компьютера, дело обстоит точно так же. Разница лишь в том, что при цифровом представлении цветных картинок каждый пиксель кодируется уже не восемью битами, как в черно-белых рисунках, а цепочкой, состоящей из 24-х нулей и единиц, что позволяет различать более 16 миллионов оттенков цветов! И здесь вместо таблицы используются уже числовые значения оттенков трех цветов: красного, зеленого и синего. То есть цвет каждого пикселя кодируется тремя числами, которые обозначают яркость оттенков красного, зеленого и синего. Смешивая их в разных пропорциях, можно получить оттенки любых других цветов. Кстати, способом смешивания цветов пользуются и художники, рисующие картины на бумаге и полотнах. В детстве мы все на уроках рисования составляли разные нужные нам оттенки. Например, смешивая желтый с белым и зеленым, получали салатовую краску. Или брали желтый и красный, чтобы получить оранжевый оттенок. И так далее. Компьютер работает с цветами почти так же. Сейчас мы проведем небольшой эксперимент в графическом редакторе Paint и выясним, каким образом изменяются цветовые оттенки в компьютерном представлении. Для школ, использующих операционную систему Windows 7, эксперименты, данные в учебнике, будут несколько изменены (см. Приложение 3-1 и Приложение 3-2). II. Второй эксперимент, данный на стр. 26 учебника (или приложение 3-2 для Windows 7), по желанию учителя можно заменить на подобное задание, но более творческое (Приложение 3-3). |
| V. Домашнее задание (пояснить) | С. 22-25; задание из рабочей тетради № 39 (1 или 2 - по выбору): и №38 (придумать 1 рисунок): |
| VI. Подведение итогов | - Какой способ представления изображений называется растровым? - Что такое пиксель? - Как в памяти компьютера различаются оттенки цветов? Из каких трех цветов составляются все другие цвета и оттенки? - Всё ли вам сегодня было понятно? - Скажу по секрету, что сегодня мы изучили с вами один из способов обработки изображений в памяти компьютера, а ведь их два! О втором способе мы поговорим на следующем уроке. |
Здесь представлен конспект к уроку на тему «Растровое кодирование графической информации», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (6 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.




 .
.