Конспект урока «Добавление таблиц, оформление рисунков на Web-страницах» по информатике для 10 класса
Конспект урока по информатике
Дата: 02.10.2010
Класс: 10
Учитель: Мкртчян Оксана Владимировна
Тема: Добавление таблиц, оформление рисунков на Web-страницах
Тип урока: закрепление знаний
Цели урока:
-
Образовательная:
-
Выработать умения по применению знаний, полученных на прошлом занятии, научить каждого ученика создавать Web-страницы с использованием таблиц и рисунков.
-
Развивающая:
-
Учить строить аналогии, выделять главное, ставить и решать проблемы.
-
-
Воспитательная:
-
Воспитывать аккуратность, внимательность, дисциплинированность.
Оборудование, материалы, используемая литература: учебник Н. Угринович «Информатика и ИКТ» 9 кл., интерактивная доска, компьютеры, задания для самостоятельной работы за ПК, словарь основных тегов.
План урока:
| Наименование этапов урока | Отведенное время | |
| 1. | Организационный момент | 2 мин. |
| 2. | Проверка домашнего задания | 6 мин. |
| 3. | Сообщение темы | 1 мин. |
| 4. |
| 3 мин. |
| 5. | Разъяснение хода практической работы | 3 мин. |
| 6. | Практическая рабата за компьютерами | 25 мин. |
| 7. | Оценивание выполнения работы | 2 мин. |
| 8. | Сообщение домашнего задания | 1 мин. |
| 9. | Подведение итогов урока | 2 мин. |
Ход урока:
| Решаемая дидактическая задача | Деятельность учителя | Деятельность учащихся | Результат выполнения дидактической задачи | |
| Орг. момент | Подготовка учащихся к работе на уроке | Приветствие, установление дисциплины на уроке, определение отсутствующих в классе | Подготовка учащихся к учебной деятельности | Кратковременность организации начала урока, быстрое включение учащихся в диалоговый режим |
| Проверка домашнего задания | Установление правильности и осознанности выполнения домашнего задание всеми учащимися, выявление пробелов с целью их коррекции | К сегодняшнему уроку вы должны были знать все определения, выучить основные теги которые мы изучали на прошлом уроке. Ответьте устно на вопросы: 1. Какой тег отвечает за вставку изображений в веб-документ? 2. Какой атрибут тега img> определяет альтернативный текст, который появляется на месте картинки в окне браузера, если вывод картинки невозможен или заблокирован пользователем? 3. За выравнивание изображения отвечает атрибут…? 4.Как задать размеры вставляемой картинки? 5. Какой тег создает таблицу? 6. Формирует строки тег…? 7. Формирует столбцы тег …? 8. Какой атрибут отвечает за выравнивание таблицы относительно документа? 9. Какой атрибут для тега | Примерные ответы учащихся: 1. Тег IMG> 2.alt=”подсказка” 3.align 4. height, width – высота и ширина изображения в пикселях 5.Тег 6. |
|
| … | Сочетание контроля, самоконтроля для установления правильности выполнения задания и коррекции пробелов | |||
| Сообщение темы | Нацеливание учащихся на решение учебной задачи | На прошлом уроке вы познакомились с основами языка гипертекстовой разметки документа. Сегодня будем учиться создавать Web-страницы в текстовом редакторе Блокнот с использованием рисунков и таблиц | Понимание и осмысление целей урока и учебной задачи | Прогнозируемый результат достижения цели урока |
| Техника безопасности при работе с компьютером | Информирование учащихся о техники безопасности при работе с компьютерами | Ребята, далее вы будем работать за компьютерами. Вы уже знакомы с техникой безопасности при работе с компьютером? Если нет, то рядом с каждым монитором есть памятка, прежде чем начать работу, пожалуйста, прочитайте ее | Слушают учителя, читают памятки, расположенные рядом с компьютерами | Знание и понимание учащихся техники безопасности при работе с компьютерами |
| Разъяснение хода практической работы | Пояснение как будет проходить практическая работа | Разбейтесь на группы по 2-3 человека и садитесь за компьютеры. Задания вы получили на листочках. Вам необходимо создать Web-страницы, используя программу Блокнот по образцу, а также последовательно выполняя пункты заданий. Для этого необходимо применить знания, полученные на прошлом уроке. А затем откройте созданный файл в Internet Explorer | Слушают учителя, формируют группы, садятся за компьютеры | Понимание как будет проходить практическая работа |
| Практическая рабата за компьютерами | Развитие навыков создания HTML-документа, создания таблиц и добавление рисунков на веб-страницы, формирование навыков групповой деятельности | Наблюдение за ходом практической работы, помощь ученикам в затруднительных ситуациях, проверка выполненных заданий | Выполнение заданий практической работы |
|
| Оценивание выполнения работы | Оценить работу каждого учащегося | Молодцы, все хорошо работали на уроке и заслужили оценки …… | Выставление оценок в дневники и подача их на роспись учителю | Каждый ученик получает оценку |
| Сообщение домашнего задания | Домашнее задание направлено на подготовку к последующему обучению | Запишите домашнее задание: с. 53, з.3.1, знать определения по HTML, выучить основные теги | Фиксирование в дневниках домашнее задание | Работа по инструктированию в рамках урока |
| Подведение итогов урока | Анализ успешности овладения пройденной темы | Сегодня на уроке вы научились создавать на Web-страницах таблицы и добавлять рисунки в текстовом редакторе Блокнот, работать с тегами языка HTML. Спасибо за работу на уроке, можете быть свободны | Проведение самоанализа своей учебной работы на уроке | Краткость и емкость анализа, определение мер для последующей работы |
-
Организационный момент.
Здравствуйте! Прошу всех садиться. Дежурный назовите тех, кто сегодня отсутствует.
-
Проверка домашнего задания
К сегодняшнему уроку вы должны были знать все определения, которые мы изучали на прошлом уроке. Ответьте устно на вопросы:
1. Какой тег отвечает за вставку изображений в веб-документ? (Тег IMG>)
2. Какой атрибут тега img> определяет альтернативный текст, который появляется на месте картинки в окне браузера, если вывод картинки невозможен или заблокирован пользователем? (alt=”подсказка”)
3. За выравнивание изображения отвечает атрибут…? (align)
4.Как задать размеры вставляемой картинки? (height, width – высота и ширина изображения в пикселях)
5. Какой тег создает таблицу? (Тег
6. Формирует строки тег…? (
7. Формирует столбцы тег …? (
8. Какой атрибут отвечает за выравнивание таблицы относительно документа? (Align)
9. Какой атрибут для тега
3. Сообщение темы
На прошлом уроке вы познакомились с основами языка гипертекстовой разметки документа. Сегодня будем учиться создавать Web-страницы в текстовом редакторе Блокнот с использованием рисунков и таблиц.
4. Техника безопасности при работе с компьютером.
Ребята, далее вы будем работать за компьютерами. Вы уже знакомы с техникой безопасности при работе с компьютером? Если нет, то рядом с каждым монитором есть памятка, прежде чем начать работу, пожалуйста, прочитайте ее.
-
Разъяснение хода практической работы.
Разбейтесь на группы по 2-3 человека и садитесь за компьютеры. Задания вы получили на листочках. Вам необходимо создать Web-страницы, используя программу Блокнот
по образцу, а также последовательно выполняя пункты заданий. Для этого необходимо применить знания, полученные на прошлом уроке. А затем откройте созданный файл в Internet Explorer.
6. Практическая рабата за компьютерами.
Вам необходимо создать Web-страницу, используя стандартную программу Блокнот, используя примеры приведенной ниже таблицы. Откройте созданный файл в Internet Explorer
Задание№1
- Создать документ, в котором, в заголовке окна браузера должна быть надпись «Практическая работа» (
- Фон и текст документа задать цветом: bgcolor="#9900CC" text="#CCCCCC">
- Заголовок первого уровня (h1) выровнять по центру (align=center)
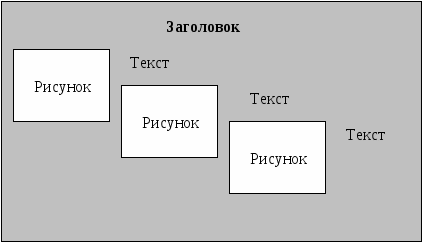
- Добавить три картинки со следующими параметрами: выравнивание слева (align=left), ширина: 200 пикселей (Width=200), высота: 200 пикселей (height=200), расстояние между картинкой и текстом по вертикали и горизонтали 20 пикселей (hspace=20 vspace=20)
-Подписать название рисунка (Текст)
-Создать всплывающую подсказку-текст при наведении мыши на картинку (alt=”Рисунок1”)
- Между картинками вставить тегbr>-разрыв строки
Результат:

Задание №2
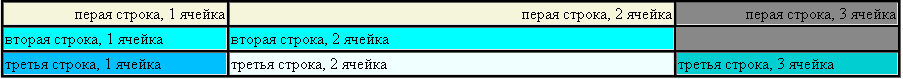
Построить таблицу из трех строк, содержащих по три ячейки. Ширина в 90% от ширины окна браузера, выравнивание по правому краю, цвет рамки #00CED1 и рамка толщиной в 1 пиксель.
1ст.: bgcolor=#F5F5DC align=right
3 ячейка 1ст.:bgcolor=#888888
2ст.1я. td bgcolor=#00FFFF height=20>. 2я.bgcolor=#00FFFF width=50%
3я. bgcolor=#888888
3ст.1я. bgcolor=#00BFFF 2я. bgcolor=#F0FFFF
3я. bgcolor=#00CED1
Результат:

Задание № 3
COLSPAN - Указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки.
ROWSPAN - Указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки.
Построить таблицу. Толщина внешней рамки5 пикселей(border=5).
Заголовок таблицы задать внизу таблицы (CAPTION ALIGN=bottom>)
TR>TD ROWSPAN=2>TD>TH COLSPAN=2>Среднее значениеTH>TR>
TR>TH>РостTH>TH>ВесTH>TR>
Мужчины
174
78
Женщины
165
56
Результат:
| Среднее значение | ||
| Рост | Вес | |
| Мужчины | 174 | 78 |
| Женщины | 165 | 56 |
| Таблица №1 | ||
Задание № 4
Построить таблицу по образцу.
Результат:

7. Оценивание выполнения работы
Молодцы, все хорошо работали на уроке и заслужили оценки ……
-
Сообщение домашнего задания.
Запишите домашнее задание: с. 53, з.3.1, знать определения по HTML, выучить основные теги 9. Подведение итогов урока.
Сегодня на уроке вы научились создавать на Web-страницах таблицы и добавлять рисунки в текстовом редакторе Блокнот, работать с тегами языка HTML. Спасибо за работу на уроке, можете быть свободны.
Здесь представлен конспект к уроку на тему «Добавление таблиц, оформление рисунков на Web-страницах», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (10 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

