Презентация "Кодирование изображения" по информатике – проект, доклад
Презентацию на тему "Кодирование изображения" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 20 слайд(ов).
Слайды презентации
Список похожих презентаций
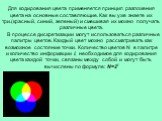
Кодирование цветовой информации
В каких формах может быть представлена графическая информация? Что такое пиксель? Чем определяется разрешающая способность ? Что такое глубина цвета? ...Что такое пиксель. Масштаб изображения
Что такое пиксель. Масштаб изображения. 27.04.2019. Автор: Ермолаева Ирина Алексеевна учитель информатики МОУ «Павловская сош» с. Павловск Алтайский ...Кодирование текстовой информации
Автор презентации «Кодирование текстовой информации» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация ...Кодирование текстовой информации
Информация, выраженная с помощью естественных и формальных языков в письменной форме, обычно называется текстовой информацией. Для обработки текстовой ...Кодирование информации с помощью знаковых систем
Информация и информационные процессы (повторение). Наибольший объем информации человек получает при помощи: органов слуха; органов зрения; органов ...Кодирование информации. Языки кодирования
Кодирование информации. Кодирование – операция преобразования символов или группы символов одного кода в символы или группу символов другого кода. ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Кодирование информации с помощью знаковых систем
Повторение. Какие способы и органы чувств использует человек при воспроизведении информации? Каковы должны быть свойства информации, представленной ...Кодирование видео
Содержание. Определение видео. Характеристики видеосигнала. Аналоговые видео стандарты. Объем цифрового видеоматериала. - частота. - цветовое разрешение. ...Кодирование графики
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных ...Кодирование вещественных чисел
Для представления вещественных чисел (конечных и бесконечных десятичных дробей) используют формат с плавающей точкой (запятой).Форма с плавающей ...
Кодирование алгоритмических структур
Автор презентации Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация сделана как учебно-наглядное пособие ...Кодирование
Оглавление. Цель работы: Задачи: Актуальность: Новизна: Глава 1.История кодирования Глава 2.Теория кодирования 2.1.Основные задачи и опреде... Основные ...Кодирование и обработка текстовой информации
24.08.2018. Информация, выраженная с помощью естественных и формальных языков в письменной форме, называется текстовой информацией. Кодирование информации ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Кодирование информации
ЧТОБЫ УЗНАТЬ ЗАШИФРОВАННОЕ СЛОВО , ВОЗЬМИТЕ ТОЛЬКО ПЕРВЫЕ СЛОГИ, ВТОРЫЕ СЛОГИ, ПОСЛЕДНИЕ СЛОГИ ИЗ КАЖДОГО СЛОВА:. КОЛОС,МЕБЕЛЬ,ТАРАКАН------------------- ...Кодирование графической информации
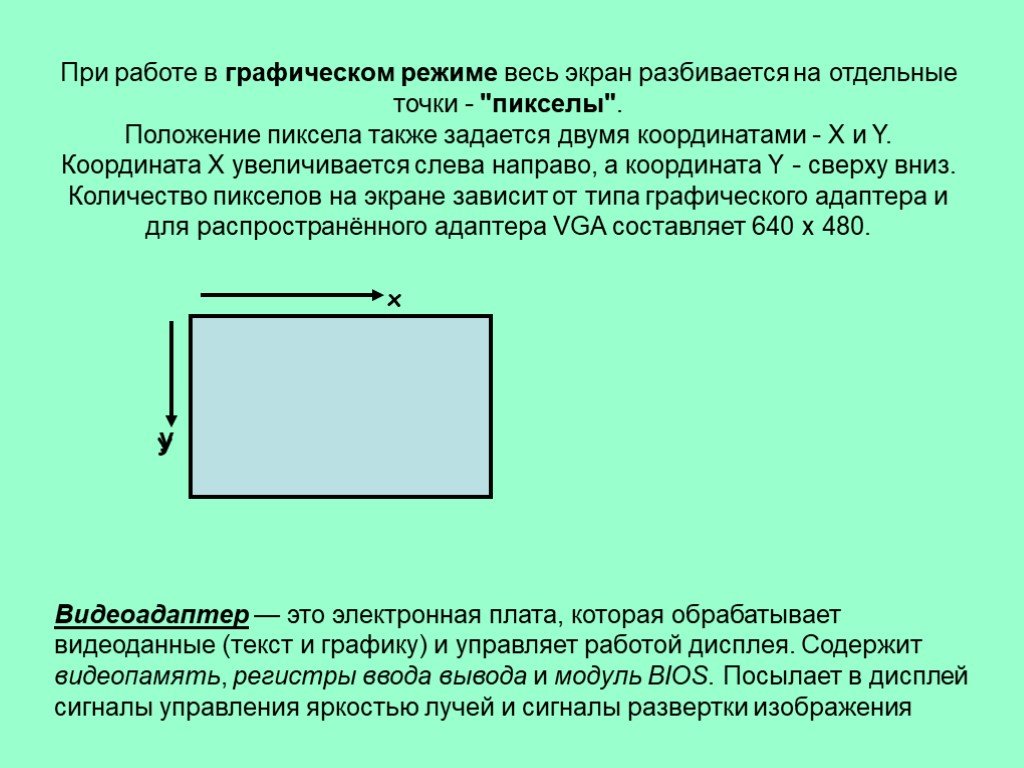
Графическая информация. Аналоговая форма Дискретная форма. Пространственная дискретизация. сканирование. ПИКСЕЛЬ – это минимальный участок изображения, ...Кодирование информации с помощью знаковых систем
Кодирование информации - это специально выработанная система приемов (правил) фиксирования информации. Основные атрибуты кодирования - код, знак, ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Кодирование информации УМК Л.Л.Босовой
Разминка. В каждой из двух клеток сидело по одинаковому количеству кроликов. С одной клетки один кролик ушел в другую клетку. На сколько кроликов ...Конспекты
Кодирование изображения
Конспект урока. . по информатике для 8 класса. по теме:. «Кодирование изображения». Предмет: Информатика и ИКТ. Класс 8. . Тема урока:. ...Кодирование изображения
Муниципальное бюджетное общеобразовательное учреждение. «Учхозская средняя общеобразовательная школа». Краснослободского района Республики Мордовия. ...Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в системах цветопередачи RGB, CMYK и HSB. Растровые и векторные изображения
ПЛАН-КОНСПЕКТ УРОКА Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в ...Кодирование информации
Учитель информатики Назарова Елена Владимировна. МБОУ «СОШ № 20» имени И.И. Наймушина г. Братска. электронный адрес:. lenaprokopenko. @. yandex. ...Кодирование информации
Урок 13. «Кодирование информации». Цели урока:. -. развивать первоначальные представления о компьютерной грамотности;. - формировать умение формулировать ...Кодирование информации
Урок – Кодирование информации. Кодирование. – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код. Декодирование. ...Представление информации в ЭВМ. Кодирование информации
Тема: " Представление информации в ЭВМ. Кодирование информации". Цель урока:. Формирование первоначальных представлений о кодировке информации, ...Кодирование числовой информации. Представление чисел в формате с фиксированной запятой
МОУ СОШ № 18 г.Пензы. . Кодирование числовой информации. Представление чисел в формате с фиксированной запятой (числа со знаком). Цели:. . ...Кодирование числовой информации
Разработка урока по информатике. . «Кодирование числовой информации». Цели урока. :. - Познакомиться с системами счисления. - Иметь представление ...Кодирование как способ изменения формы представления информации
Технологическая карта урока. Информатика . 5 класс. ФГОС. учитель: Бурмакина А.М. Тема: Кодирование как способ изменения формы представления информации. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:4 ноября 2018
Категория:Информатика
Содержит:20 слайд(ов)
Поделись с друзьями:
Скачать презентацию