Презентация "Интерфейс Inkscape" (6 класс) по информатике – проект, доклад
Презентацию на тему "Интерфейс Inkscape" (6 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 16 слайд(ов).
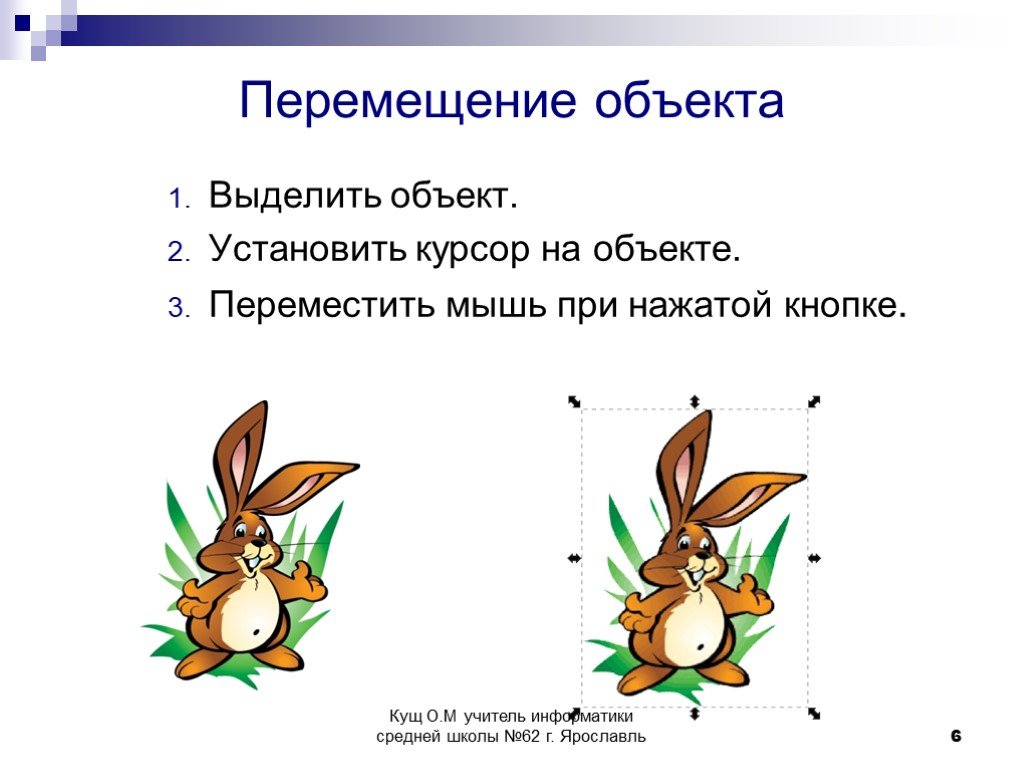
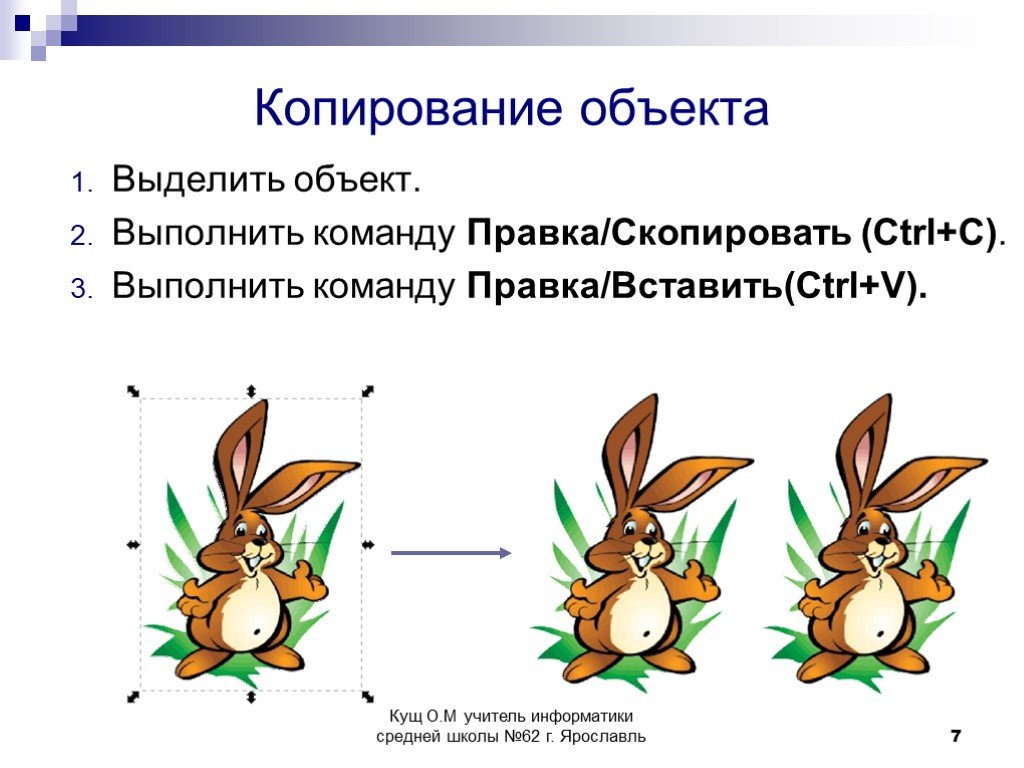
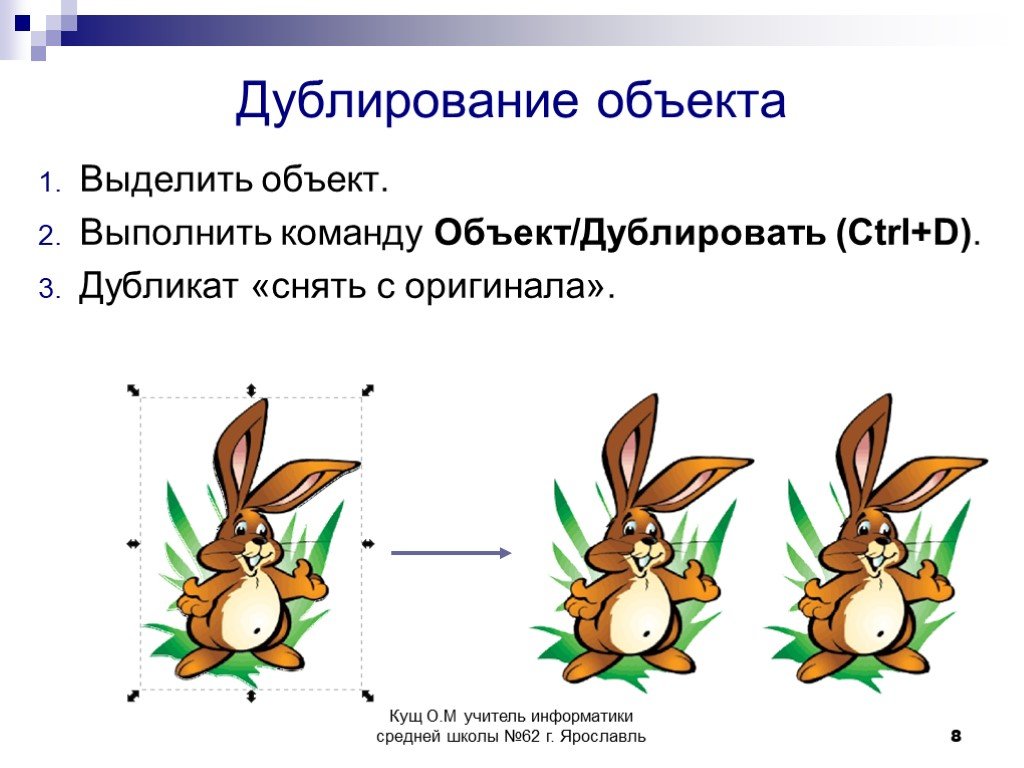
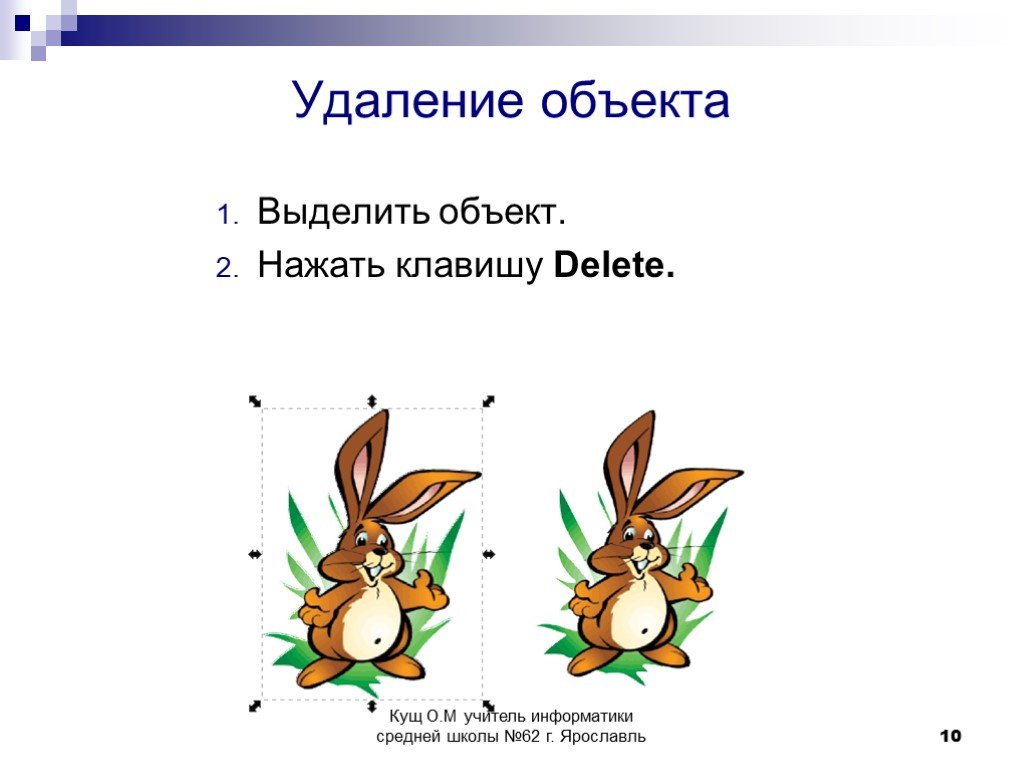
Слайды презентации
Список похожих презентаций
Интерфейс программы Adobe Flash CS3
Рабочее поле. панель инструментов. Панель действий библиотека Панель свойств Главное меню Слои Цвета Кадры. File – работа с файлами проекта Edit – ...Интерфейс пользователя MSC.Fatigue
. Изначально три источника информации. Анализ Ответ. БЛОК-СХЕМА АНАЛИЗА ДОЛГОВЕЧНОСТИ. Нагру- жение Геометрия. Усталостные характеристики материалов. ...Интерфейс ОС
Введение. Что такое Windows – если быть точным и перевести с английского языка – это будет слово окна. Windows – это не совсем обычные окна. Это операционная ...Интерфейс SATA
Serial ATA (SATA). SATA (англ. Serial ATA) – последовательный интерфейс обмена данными с накопителями информации. SATA является развитием параллельного ...Интерфейс MS Visual Basic 6.0 Professional Edition
Visual Basic представляет собой интегрированную среду разработки, которая содержит набор инструментов, облегчающих и ускоряющих процесс разработки ...Векторный редактор Inkscape
Самостоятельная работа №1. +. Самостоятельная работа №2. ++. Самостоятельная работа №3. +++. Самостоятельная работа №4. Самостоятельная работа №5. ...Графический интерфейс пользователя UNIX в MSC
Значок указателя мыши изменяется в зависимости от расположения мыши относительно окна Курсор мыши должен быть где-нибудь в окне прежде, чем Вы сможете ...Графический интерфейс операционной системы
Автор презентации «Графический интерфейс операционной системы» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. ...Графический интерфейс операционных систем и приложений
Задачи урока:. познакомить с графическим интерфейсом операционных систем и приложений; дать представление о диалоговых панелях, меню и окон. Графический ...Графический интерфейс операционных систем и приложений
Графический интерфейс операционных систем и приложений. Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме ...Графический интерфейс Windows
Определение. Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов ...Графический интерфейс Windows
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления ...Графический интерфейс ОС Windows
Графический интерфейс Windows. Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием ...Графический интерфейс Windows
Назовите элементы Рабочего стола. Чем отличаются эти значки? Правильно назовите эти виды меню. За какие действия отвечают эти кнопки? Назовите правильно ...Компьютерные вирусы и антивирусные программы
Что такое вирус? Компьютерный вирус – это программа, которая может создавать свои копии и внедрять их в файлы, загрузочные секторы дисков, сети. При ...Компьютерные вирусы и антивирусные программы
Понятие компьютерного вируса. Массовое использование ПК в автономном и сетевом режиме, включая выход в глобальную сеть Интернет, породило проблему ...Компьютерные вирусы и антивирусные программы
Что же это за программы ? Компью́терный ви́рус — вид вредоносного программного обеспечения, способного создавать копии самого себя и внедряться в ...Компьютерная графика в школе
Вопросы, решаемые с помощью компьютерной графики:. Основы диалога ученик – компьютер. Работа с элементами окна, главным меню и инструментальными панелями. ...Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой
Виды компьютерной графики. Растровая Векторная Фрактальная точка линия треугольник. Наименьший элемент. Растр. Растр (от англ. raster) – представление ...Антивирусные программы
Введение. Компьютеры в наше время выполняют множество задач. Практически никто сейчас не работает без компьютера. Рынок IT процветает и развивается, ...Конспекты
Обзор и настройка интерфейса программы Inkscape
Тема:. Лабораторная работа №1 «Обзор и настройка интерфейса программы Ink. scape». Цель:. закрепить представление студентов об интерфейсе программы ...Табличный процессор. Общие сведения. Интерфейс
Краткосрочное планирование. Предмет:. информатика. Раздел:. Электронные таблицы. . Microsoft. . Office. . Excel. . Тема:. Табличный процессор. ...Создание текстовых блоков программе Inkscape
14.03.2014 Урок № 26 учитель Махаева Ермек Жаксылыковна. Тема урока «Создание текстовых блоков программе. Inkscape. ». Цели урока:. создать ...Интерфейс программы 3D Blender
10 класс. Тема урока: Интерфейс программы 3D Blender. . . Цели урока:. . А) обучающая –. обеспечить усвоение учащимися. интерфейса. Blender. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:28 октября 2018
Категория:Информатика
Содержит:16 слайд(ов)
Поделись с друзьями:
Скачать презентацию