Слайд 2Технология совершенствования вида сайта при изучении графики
Цели урока: создание изображения для веб-страниц; размещение графического изображения на веб-странице;
Слайд 3Вопросы на повторение
Какие знания нам необходимы для того, чтобы создать web-страницу?
Зачем используются web – редакторы, в частности, МS FrontPage?
Назовите форматы графических файлов.
Перечислите достоинства и недостатки растрового и векторного форматов.
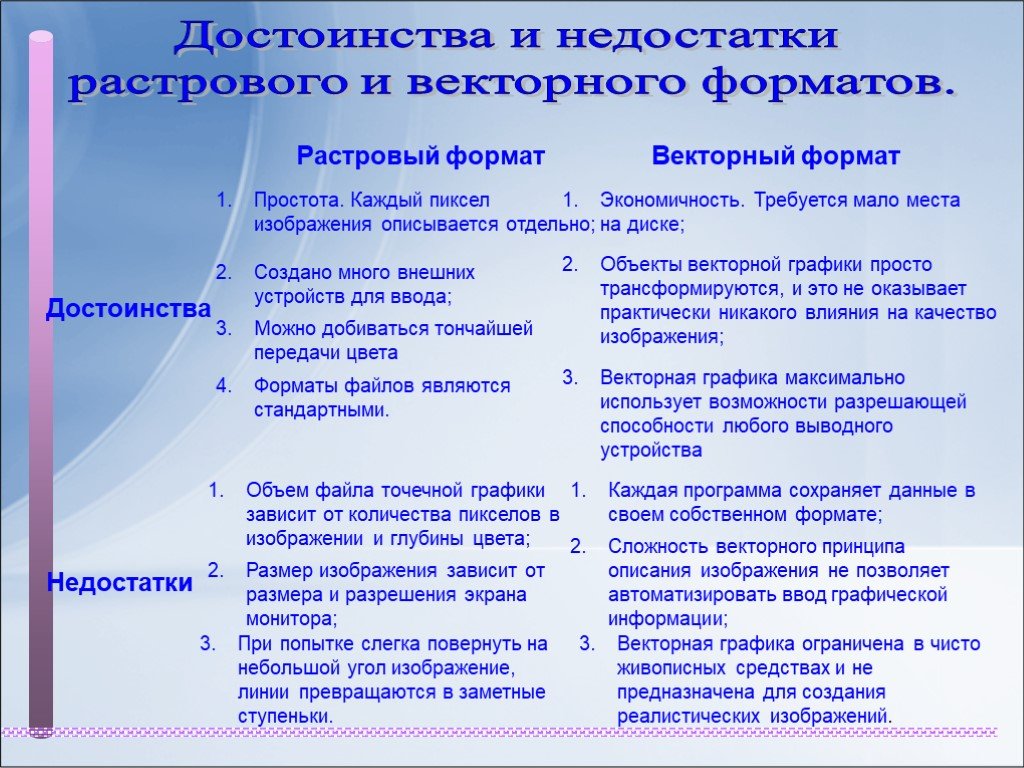
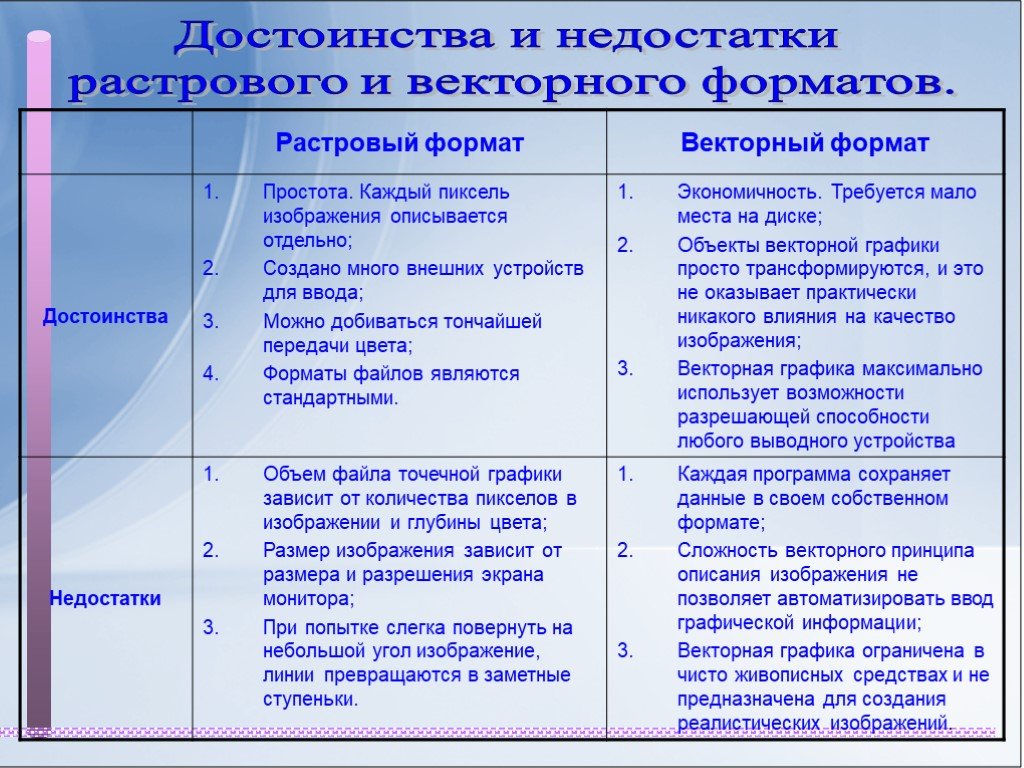
Слайд 4Достоинства и недостатки растрового и векторного форматов.
Растровый формат Векторный формат Достоинства Недостатки
Простота. Каждый пиксел изображения описывается отдельно;
Создано много внешних устройств для ввода;
Можно добиваться тончайшей передачи цвета
Форматы файлов являются стандартными.
Экономичность. Требуется мало места на диске;
Объекты векторной графики просто трансформируются, и это не оказывает практически никакого влияния на качество изображения;
Векторная графика максимально использует возможности разрешающей способности любого выводного устройства
Объем файла точечной графики зависит от количества пикселов в изображении и глубины цвета;
Размер изображения зависит от размера и разрешения экрана монитора;
При попытке слегка повернуть на небольшой угол изображение, линии превращаются в заметные ступеньки.
Каждая программа сохраняет данные в своем собственном формате;
Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации;
Векторная графика ограничена в чисто живописных средствах и не предназначена для создания реалистических изображений.
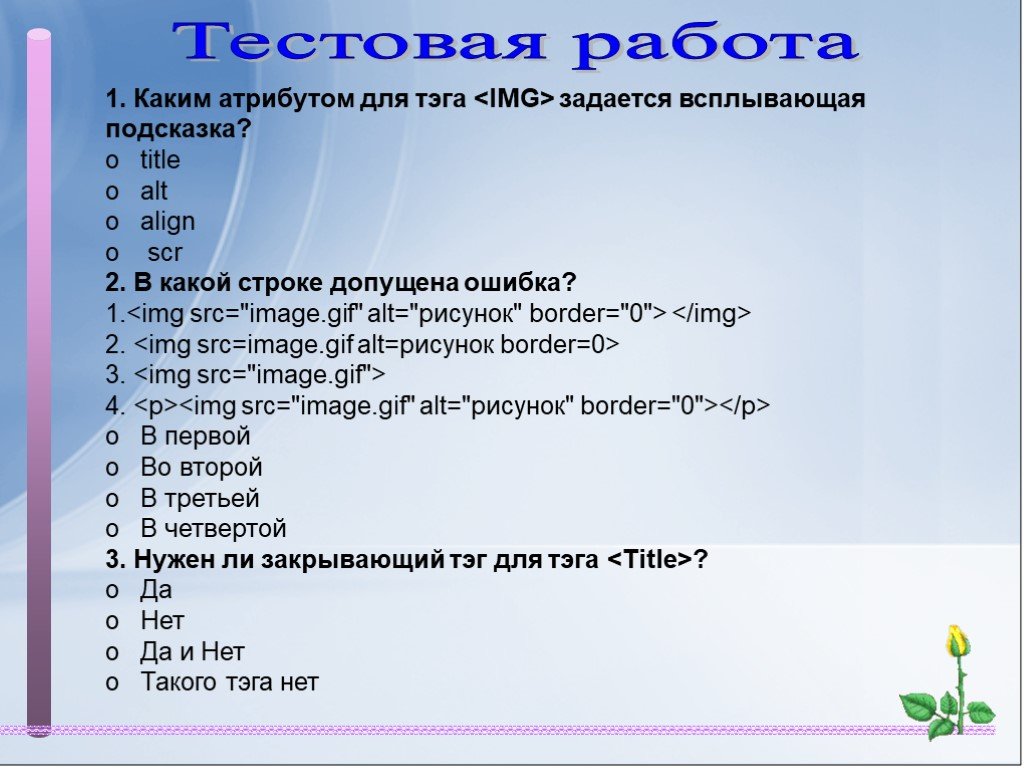
Слайд 6Тестовая работа
1. Каким атрибутом для тэга ![]() задается всплывающая подсказка? title alt align scr 2. В какой строке допущена ошибка?
задается всплывающая подсказка? title alt align scr 2. В какой строке допущена ошибка?  2.
2.  3.
3.  4.
4.

В первой Во второй В третьей В четвертой 3. Нужен ли закрывающий тэг для тэга
? Да Нет Да и Нет Такого тэга нет</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen7.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen7.jpg" alt="4. Между какими тэгами должно быть видимое наполнение сайта? Нет правильного ответа 5. Какой атрибут задает цвет фона таблицы? background back fill bgcolor 6. Какой элемент не может содержать таблица? текст иллюстрации фреймы таблицы 7. Может ли элемент ссылаться на ресурс, не являющийся докумен" title="4. Между какими тэгами должно быть видимое наполнение сайта? Нет правильного ответа 5. Какой атрибут задает цвет фона таблицы? background back fill bgcolor 6. Какой элемент не может содержать таблица? текст иллюстрации фреймы таблицы 7. Может ли элемент ссылаться на ресурс, не являющийся докумен" ></a></div><div class="slide_right"><span>Слайд 7</span><p>4. Между какими тэгами должно быть видимое наполнение сайта? <Html></Html> <Head></Head> <Body></Body> Нет правильного ответа 5. Какой атрибут задает цвет фона таблицы? background back fill bgcolor 6. Какой элемент не может содержать таблица? текст иллюстрации фреймы таблицы 7. Может ли элемент <A> ссылаться на ресурс, не являющийся документом HTML? Да Нет Только с применением атрибута "file" Только с применением атрибута "onfile"</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen8.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen8.jpg" alt="8. Какое значение атрибута "align" в тэге. задает выранивание по ширине? left justify top spase 9. Какой параметр для атрибута ссылки target задается автоматически? blank parent self Нет верных 10. Какой из тэгов не относится к изменению стиля текста?" title="8. Какое значение атрибута "align" в тэге. задает выранивание по ширине? left justify top spase 9. Какой параметр для атрибута ссылки target задается автоматически? blank parent self Нет верных 10. Какой из тэгов не относится к изменению стиля текста?" ></a></div><div class="slide_right"><span>Слайд 8</span><p class="slide_title">8. Какое значение атрибута "align" в тэге</p><p>задает выранивание по ширине? left justify top spase 9. Какой параметр для атрибута ссылки target задается автоматически? blank parent self Нет верных 10. Какой из тэгов не относится к изменению стиля текста? <i></i> <u></u> <tr></tr> <b></b></p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen9.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen9.jpg" alt="Проектная деятельность" title="Проектная деятельность" ></a></div><div class="slide_right"><span>Слайд 9</span><p>Проектная деятельность</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen10.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen10.jpg" alt="Демонстрация лучших проектов" title="Демонстрация лучших проектов" ></a></div><div class="slide_right"><span>Слайд 10</span><p>Демонстрация лучших проектов</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen11.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen11.jpg" alt="Критерии оценок web-страницы" title="Критерии оценок web-страницы" ></a></div><div class="slide_right"><span>Слайд 11</span><p>Критерии оценок web-страницы</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen12.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen12.jpg" alt="Домашнее задание. Что вы дополнительно хотели бы изучить по этой теме? Опишите, что лично вы узнали при изучении темы «Графика». Как вы считаете, обязательно ли использовать графику на web-странице?" title="Домашнее задание. Что вы дополнительно хотели бы изучить по этой теме? Опишите, что лично вы узнали при изучении темы «Графика». Как вы считаете, обязательно ли использовать графику на web-странице?" ></a></div><div class="slide_right"><span>Слайд 12</span><p>Домашнее задание</p><p>Что вы дополнительно хотели бы изучить по этой теме?</p><p>Опишите, что лично вы узнали при изучении темы «Графика».</p><p>Как вы считаете, обязательно ли использовать графику на web-странице?</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/18/04/47628/images/screen13.jpg"><img src="https://prezentacii.org/upload/cloud/18/04/47628/images/thumbs/screen13.jpg" alt="До свидания. Спасибо за урок!" title="До свидания. Спасибо за урок!" ></a></div><div class="slide_right"><span>Слайд 13</span><p>До свидания. Спасибо за урок!</p></div> </div>
</div>
<div class="inside_page_rel_news">
<h2 id="same">Список похожих презентаций</h2>
<div class="inside_page_rel_news_wrapper">
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/83133-tehnologija-sozdanija-i-obrabotki-tekstovoj-informacii.html"><img border="0"
src="/upload/resize_cache/webp/iblock/d50/d50fd342aa676554b87edbf84034dbd9.webp" alt="Технология создания и обработки текстовой информации"
title="Технология создания и обработки текстовой информации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/83133-tehnologija-sozdanija-i-obrabotki-tekstovoj-informacii.html"
title="Технология создания и обработки текстовой информации">Технология создания и обработки текстовой информации</a>
</h3>
<span>Подготовка текстов — одна из самых распространенных сфер применения компьютеров. Программные средства, предназначенные для работы с текстами:. электронные ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/126218-tehnologija-sozdanija-prezentacij.html"><img border="0"
src="/upload/resize_cache/webp/iblock/697/697594b0fdf55a84ea09a8d6dcbd93c6.webp" alt="Технология создания презентаций"
title="Технология создания презентаций"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/126218-tehnologija-sozdanija-prezentacij.html"
title="Технология создания презентаций">Технология создания презентаций</a>
</h3>
<span>Презентация - интерактивная последовательность слайдов, содержащих текст, графику, звук, видео, анимацию. Этапы разработки презентации: Определение ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/141314-tehnologija-sozdanija-i-vedenija-bloga-v-zhivom-zhurnale-livejournalcom.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e10/e104dd0d0548ee92b3ebe9a0dc075069.webp" alt="Технология создания и ведения блога в Живом Журнале (livejournal.com)"
title="Технология создания и ведения блога в Живом Журнале (livejournal.com)"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/141314-tehnologija-sozdanija-i-vedenija-bloga-v-zhivom-zhurnale-livejournalcom.html"
title="Технология создания и ведения блога в Живом Журнале (livejournal.com)">Технология создания и ведения блога в Живом Журнале (livejournal.com)</a>
</h3>
<span>Содержание. Создание аккаунта Регистрация на сайте Создание новой записи Редактирование записей Работа с картинками Интерактивное общение в ЖЖ (комментарии). ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/116031-tehnologija-sozdanija-i-redaktirovanija-izobrazhenij-v-vektornom-redaktore.html"><img border="0"
src="/upload/resize_cache/webp/iblock/ddd/ddd3691496bf8a7b59ee6ab0ce7900f7.webp" alt="Технология создания и редактирования изображений в векторном редакторе"
title="Технология создания и редактирования изображений в векторном редакторе"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/116031-tehnologija-sozdanija-i-redaktirovanija-izobrazhenij-v-vektornom-redaktore.html"
title="Технология создания и редактирования изображений в векторном редакторе">Технология создания и редактирования изображений в векторном редакторе</a>
</h3>
<span>Области применения компьютерной графики. . Разнообразные методы для работы с объектами (создание, удаление, перемещение, масштабирование, зеркальное ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/3831-tehnologiya-poiska-informacii-v-internete.html"><img border="0"
src="/upload/resize_cache/webp/iblock/79a/79a534c5bfc1fb0a4e0c72b97813eac7.webp" alt="Технология поиска информации в Интернете"
title="Технология поиска информации в Интернете"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/3831-tehnologiya-poiska-informacii-v-internete.html"
title="Технология поиска информации в Интернете">Технология поиска информации в Интернете</a>
</h3>
<span>Поиск по адресам URL. Самый быстрый и надежный вид поиска информации в Интернете - поиск по адресам URL (Universal Resours Locator – универсальный ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/116029-tehnologija-viki-viki-i-ee-ispolzovanie-v-setevom-resurse-letopisi.html"><img border="0"
src="/upload/resize_cache/webp/iblock/fc4/fc48298d6dadc1a097812d53dc7c893a.webp" alt="Технология Вики-Вики и ее использование в сетевом ресурсе «Летописи»"
title="Технология Вики-Вики и ее использование в сетевом ресурсе «Летописи»"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/116029-tehnologija-viki-viki-i-ee-ispolzovanie-v-setevom-resurse-letopisi.html"
title="Технология Вики-Вики и ее использование в сетевом ресурсе «Летописи»">Технология Вики-Вики и ее использование в сетевом ресурсе «Летописи»</a>
</h3>
<span>Несколько слов о социальных сервисах…. Первоначальное использование Веб: человек ищет нужную ему информацию; человек (специалист) размещает информацию, ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/12918-tehnologiya-obrabotki-tekstovoy-informacii.html"><img border="0"
src="/upload/resize_cache/webp/iblock/b76/b76f70eb97bdb19a1519a3561cf57049.webp" alt="Технология обработки текстовой информации"
title="Технология обработки текстовой информации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/12918-tehnologiya-obrabotki-tekstovoy-informacii.html"
title="Технология обработки текстовой информации">Технология обработки текстовой информации</a>
</h3>
<span>Создание и редактирование документов Форматы текстовых файлов Форматирование документа Гипертекст Компьютерные словари и системы машинного перевода ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/44631-tekstovye-dokumenty-i-tehnologii-ih-sozdaniya-7-klass.html"><img border="0"
src="/upload/resize_cache/webp/iblock/6c8/6c843c0bf8add0c9e94f542c53496faf.webp" alt="Текстовые документы и технологии их создания"
title="Текстовые документы и технологии их создания"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/44631-tekstovye-dokumenty-i-tehnologii-ih-sozdaniya-7-klass.html"
title="Текстовые документы и технологии их создания">Текстовые документы и технологии их создания</a>
</h3>
<span>174 175 176 177 источники. 174. Сравните «бумажную» и «компьютерную» технологии создания текстовых документов, разместив на схеме описание их достоинств ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/118029-tehnologija-flash-v-sovremennom-internete.html"><img border="0"
src="/upload/resize_cache/webp/iblock/b57/b57718d5a7aaaa88ee483b84c16edfdc.webp" alt="Технология FLASH в современном Интернете"
title="Технология FLASH в современном Интернете"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/118029-tehnologija-flash-v-sovremennom-internete.html"
title="Технология FLASH в современном Интернете">Технология FLASH в современном Интернете</a>
</h3>
<span>Adobe Flash (ранее Macromedia Flash), или просто Flash (по-русски часто пишут флеш или флэш) – мультимедийная платформа компании Adobe для создания ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/65264-istorija-sozdanija-kompjutera.html"><img border="0"
src="/upload/resize_cache/webp/iblock/3cf/3cf6e7046d8500a009e160afbc698b32.webp" alt="История создания компьютера"
title="История создания компьютера"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/65264-istorija-sozdanija-kompjutera.html"
title="История создания компьютера">История создания компьютера</a>
</h3>
<span>Абак Суан-пан Серобян "Дощатый счет". Первые попытки создания вычислительно техники. Подтверждение найдено в рукописях художника. Леонардо да Винчи ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/81124-instrumentalnye-sredstva-sozdanija-gipertekstovyh-sistem.html"><img border="0"
src="/upload/resize_cache/webp/iblock/291/291474a8f3f0b060b8c4c062f6655bbe.webp" alt="Инструментальные средства создания гипертекстовых систем"
title="Инструментальные средства создания гипертекстовых систем"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/81124-instrumentalnye-sredstva-sozdanija-gipertekstovyh-sistem.html"
title="Инструментальные средства создания гипертекстовых систем">Инструментальные средства создания гипертекстовых систем</a>
</h3>
<span>Инструментальные средства создания гипертекстовых систем. Благодаря широкому использованию ГТ в ИС практически любой инструментарий разработки ИС ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/76241-klassifikacija-sajtov.html"><img border="0"
src="/upload/resize_cache/webp/iblock/fd4/fd4de8c171ee562ff04fd7b1c7e5bf59.webp" alt="Классификация сайтов"
title="Классификация сайтов"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/76241-klassifikacija-sajtov.html"
title="Классификация сайтов">Классификация сайтов</a>
</h3>
<span>Сайт - визитка. Сайт-визитка – обычно состоит из нескольких страниц и имеет уникальный, но простой и функциональный дизайн; идеально подходит для ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/145460-ispolzovanie-programmnogo-obespechenija-dlja-sozdanija-publikacii.html"><img border="0"
src="/upload/resize_cache/webp/iblock/8ff/8fff28977792dce9fe87afa198b85941.webp" alt="Использование программного обеспечения для создания публикации"
title="Использование программного обеспечения для создания публикации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/145460-ispolzovanie-programmnogo-obespechenija-dlja-sozdanija-publikacii.html"
title="Использование программного обеспечения для создания публикации">Использование программного обеспечения для создания публикации</a>
</h3>
<span>Отдельный человек слаб, как покинутый Робинзон: лишь в сообществе с другими он может сделать многое. Артур Шопенгауэр. 1 этап: «Разминка». I тур: ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/136293-istorija-sozdanija-sredstv-kommunikacij.html"><img border="0"
src="/upload/resize_cache/webp/iblock/20c/20cfbdb11bc950f3f9a8bd98588f88e2.webp" alt="История создания средств коммуникаций"
title="История создания средств коммуникаций"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/136293-istorija-sozdanija-sredstv-kommunikacij.html"
title="История создания средств коммуникаций">История создания средств коммуникаций</a>
</h3>
<span>1800 год. Алессандро Вольта изобретает источник постоянного тока-гальванический элемент. 1832 год. 21 октября состоялась первая публичная демонстрация ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/86956-istorija-sozdanija-jevm.html"><img border="0"
src="/upload/resize_cache/webp/iblock/450/450d85b5935f3ddca70e3a29e9701b75.webp" alt="История создания ЭВМ"
title="История создания ЭВМ"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/86956-istorija-sozdanija-jevm.html"
title="История создания ЭВМ">История создания ЭВМ</a>
</h3>
<span>1.1 Предыстория У истоков изобретения арифметической машины стоят трое великих: Леонардо да Винчи (1452-1519 гг.), Блез Паскаль (1623-1662 гг.), Иоганн ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/95455-istorija-sozdanija-seti-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/ae4/ae441d27fc8815b3723f9edf4c145136.webp" alt="История создания сети Интернет"
title="История создания сети Интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/95455-istorija-sozdanija-seti-internet.html"
title="История создания сети Интернет">История создания сети Интернет</a>
</h3>
<span>Введение. Я решила выбрать данную тему, потому что считаю Интернет неотъемлемой частb современной жизни. Он помогает не только общаться с людьми, ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/42585-istoriya-sozdaniya-seti-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e05/e05de68abc1272732213518dde93a1f9.webp" alt="История создания сети Интернет"
title="История создания сети Интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/42585-istoriya-sozdaniya-seti-internet.html"
title="История создания сети Интернет">История создания сети Интернет</a>
</h3>
<span>Агентство по научно-исследовательским проектам ARPA. В этом же 1957 году, при департаменте обороны США было создано Агентство по научно-исследовательским ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/114352-istorija-sozdanija-os-semejstvo-os-ms-windows.html"><img border="0"
src="/upload/resize_cache/webp/iblock/8d7/8d7af2741607f9e642800cdc7b0f3ac1.webp" alt="История создания ОС. Семейство ОС MS Windows"
title="История создания ОС. Семейство ОС MS Windows"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/114352-istorija-sozdanija-os-semejstvo-os-ms-windows.html"
title="История создания ОС. Семейство ОС MS Windows">История создания ОС. Семейство ОС MS Windows</a>
</h3>
<span>Операционная система — базовый комплекс компьютерных программ, обеспечивающий управление аппаратными средствами компьютера, работу с файлами, ввод ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/81168-tehnologija-razrabotki-i-zaschity-baz-dannyh.html"><img border="0"
src="/upload/resize_cache/webp/iblock/7b2/7b269092f9ecbabf0fbf3046720779eb.webp" alt="Технология разработки и защиты баз данных."
title="Технология разработки и защиты баз данных."></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/81168-tehnologija-razrabotki-i-zaschity-baz-dannyh.html"
title="Технология разработки и защиты баз данных.">Технология разработки и защиты баз данных.</a>
</h3>
<span>Системы управления базами данных (СУБД) – это комплекс программных средств, реализующих создание баз данных, их поддержание в актуальном состоянии, ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/85171-tehnologija-hranenija-poiska-i-sortirovki-informacii.html"><img border="0"
src="/upload/resize_cache/webp/iblock/840/840d7e4c2e8a3bd7536da681ac2ee89b.webp" alt="Технология хранения, поиска и сортировки информации"
title="Технология хранения, поиска и сортировки информации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/85171-tehnologija-hranenija-poiska-i-sortirovki-informacii.html"
title="Технология хранения, поиска и сортировки информации">Технология хранения, поиска и сортировки информации</a>
</h3>
<span>База данных является организованной на машинном носителе совокупностью (сочетание) взаимосвязанных данных и содержит сведения из разных источников, ...</span>
</div>
</div>
</div>
</div>
</div>
<div class="inside_page_rel_news">
<h2 id="konspekty">Конспекты</h2>
<div class="inside_page_rel_news_wrapper">
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/44644-urok-informatiki-i-ikt-po-teme-tehnologiya-sozdaniya-tekstovogo-dokumenta.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Технология создания текстового документа"
title="Технология создания текстового документа"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/44644-urok-informatiki-i-ikt-po-teme-tehnologiya-sozdaniya-tekstovogo-dokumenta.html"
title="Технология создания текстового документа">Технология создания текстового документа</a>
</h3>
<span>МОУ СОШ №7 Усть-Кутского муниципального образования Иркутской области. учитель информатики и ИКТ Валенкова Светлана Александровна. Урок информатики ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/41033-urok-na-temu-tehnologiya-obrabotki-tekstovoy-informacii.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Технология обработки текстовой информации"
title="Технология обработки текстовой информации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/41033-urok-na-temu-tehnologiya-obrabotki-tekstovoy-informacii.html"
title="Технология обработки текстовой информации">Технология обработки текстовой информации</a>
</h3>
<span>МИНИСТТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ ВОЛГОГРАДСКОЙ ОБЛАСТИ. Государственное бюджетное образовательное учреждение. среднего профессионального образования. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/15395-konspekt-uroka-po-informatike-tehnologiya-resheniya-fizicheskih-zadach-v-elektronnyh-tablicah.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Технология решения физических задач в электронных таблицах"
title="Технология решения физических задач в электронных таблицах"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/15395-konspekt-uroka-po-informatike-tehnologiya-resheniya-fizicheskih-zadach-v-elektronnyh-tablicah.html"
title="Технология решения физических задач в электронных таблицах">Технология решения физических задач в электронных таблицах</a>
</h3>
<span>4. . . Конспект урока. Тема: Технология решения физических задач в электронных таблицах. Учитель информатики Ковалева Галина Федоровна. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/42950-urok-dlya-9-klassa-po-teme-primenenie-funkciy-inputbox-msgbox-i-metoda-print-dlya-sozdaniya-proekta.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Применение функций InputBox, MsgBox и метода Print для создания проекта"
title="Применение функций InputBox, MsgBox и метода Print для создания проекта"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/42950-urok-dlya-9-klassa-po-teme-primenenie-funkciy-inputbox-msgbox-i-metoda-print-dlya-sozdaniya-proekta.html"
title="Применение функций InputBox, MsgBox и метода Print для создания проекта">Применение функций InputBox, MsgBox и метода Print для создания проекта</a>
</h3>
<span>Автор: Екимова Ирина Викторовна. Место работы: МБОУ «СОШ №36» г.Норильск. Должность: учитель информатики. Урок для 9 класса по теме «Применение ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/19333-konspekt-uroka-po-informatike-stadii-sozdaniya-algoritma.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Стадии создания алгоритма"
title="Стадии создания алгоритма"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/19333-konspekt-uroka-po-informatike-stadii-sozdaniya-algoritma.html"
title="Стадии создания алгоритма">Стадии создания алгоритма</a>
</h3>
<span>Урок по теме. : Стадии создания алгоритма». Цель урока. : познакомить учащихся с процессом разработки алгоритма; рассказать о проблемах, возникающих ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/15455-konspekt-uroka-po-informatike-primenenie-graficheskogo-redaktora-dlya-sozdaniya-reklamy-8-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Применение графического редактора для создания рекламы"
title="Применение графического редактора для создания рекламы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/15455-konspekt-uroka-po-informatike-primenenie-graficheskogo-redaktora-dlya-sozdaniya-reklamy-8-klass.html"
title="Применение графического редактора для создания рекламы">Применение графического редактора для создания рекламы</a>
</h3>
<span>Урок информатики в 8 классе. МБОУ «Козьмодемьянская средняя общеобразовательная школа». Карагайского района Пермского края. Учитель:. Кузьминых ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/15336-konspekt-uroka-po-informatike-praktikum-tehnologiya-nakopleniya-dannyh-i-ih-obrabotki-v-excel-10-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Практикум. Технология накопления данных и их обработки в Excel"
title="Практикум. Технология накопления данных и их обработки в Excel"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/15336-konspekt-uroka-po-informatike-praktikum-tehnologiya-nakopleniya-dannyh-i-ih-obrabotki-v-excel-10-klass.html"
title="Практикум. Технология накопления данных и их обработки в Excel">Практикум. Технология накопления данных и их обработки в Excel</a>
</h3>
<span>Информатика и ИКТ 10 класс. Урок №. Дата проведения. . . Тема урока. Практикум. Технология накопления данных и их обработки в Excel. Ход урока:. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/43000-urok-po-teme-osnovy-sozdaniya-html---stranic.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Основы создания HTML - страниц"
title="Основы создания HTML - страниц"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/43000-urok-po-teme-osnovy-sozdaniya-html---stranic.html"
title="Основы создания HTML - страниц">Основы создания HTML - страниц</a>
</h3>
<span>Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/40912-konspekt-uroka-informatiki-komp-yuternaya-animaciya-primer-programmy-dlya-sozdaniya-komp-yuternoy-animacii.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Компьютерная анимация. Пример программы для создания компьютерной анимации"
title="Компьютерная анимация. Пример программы для создания компьютерной анимации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/40912-konspekt-uroka-informatiki-komp-yuternaya-animaciya-primer-programmy-dlya-sozdaniya-komp-yuternoy-animacii.html"
title="Компьютерная анимация. Пример программы для создания компьютерной анимации">Компьютерная анимация. Пример программы для создания компьютерной анимации</a>
</h3>
<span>Устьянцева Ольга Сергеевна. МАОУ лицей №5 камышловского городского округа. учитель начальных классов. Тема:. Компьютерная анимация. Пример программы ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/41072-konspekt-uroka-dlya-7-klassa-blokirovanie-navyazchivoy-reklamy-i-saytov-somnitel-nogo-soderzhaniya.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Блокирование навязчивой рекламы и сайтов сомнительного содержания"
title="Блокирование навязчивой рекламы и сайтов сомнительного содержания"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/41072-konspekt-uroka-dlya-7-klassa-blokirovanie-navyazchivoy-reklamy-i-saytov-somnitel-nogo-soderzhaniya.html"
title="Блокирование навязчивой рекламы и сайтов сомнительного содержания">Блокирование навязчивой рекламы и сайтов сомнительного содержания</a>
</h3>
<span>10 класс. Физико-математический профиль. ОС Alt Linux «Школьный мастер 5.0.2». . Конспект урока для 7 класса «Блокирование навязчивой рекламы и ...</span>
</div>
</div>
</div>
</div>
</div>
<div class="inside_page_tips">
<h2 id="tips">Советы как сделать хороший доклад презентации или проекта</h2>
<ol>
<li>Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих
вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
</li>
<li>Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно
просто читать информацию со слайдов, ее аудитория может прочитать и сама.
</li>
<li>Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста
позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая
информация, остальное лучше рассказать слушателям устно.
</li>
<li>Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет
сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для
этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации,
а также правильно подобрать сочетание фона и текста.
</li>
<li>Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете
первым, как закончите презентацию. Все приходит с опытом.
</li>
<li>Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его
выступления.
</li>
<li>Старайтесь говорить уверенно, плавно и связно.</li>
<li>Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете
меньше волноваться.
</li>
</ol>
</div>
</div>
<div class="right_info">
<div class="info_grid">
<h2>Информация о презентации</h2>
<div class="info_grid_element_rating">
<span>Ваша оценка:</span>
<span class="rating_tip">Оцените презентацию по шкале от 1 до 5 баллов</span>
<!--'start_frame_cache_dv_17341'--> <div class="rating">
<div class="iblock-vote" id="vote_17341" itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="5" />
<meta itemprop="reviewCount" content="1" />
<meta itemprop="bestRating" content="5" />
<meta itemprop="worstRating" content="0" />
<script type="text/javascript">
if(!window.voteScript) window.voteScript =
{
trace_vote: function(div, flag)
{
var my_div;
var r = div.id.match(/^vote_(\d+)_(\d+)$/);
for(var i = r[2]; i >= 0; i--)
{
my_div = document.getElementById('vote_'+r[1]+'_'+i);
if(my_div)
{
if(flag)
{
if(!my_div.saved_class)
my_div.saved_className = my_div.className;
if(my_div.className!='star-active star-over')
my_div.className = 'star-active star-over';
}
else
{
if(my_div.saved_className && my_div.className != my_div.saved_className)
my_div.className = my_div.saved_className;
}
}
}
i = r[2]+1;
while(my_div = document.getElementById('vote_'+r[1]+'_'+i))
{
if(my_div.saved_className && my_div.className != my_div.saved_className)
my_div.className = my_div.saved_className;
i++;
}
},
do_vote: function(div, parent_id, arParams)
{
var r = div.id.match(/^vote_(\d+)_(\d+)$/);
var vote_id = r[1];
var vote_value = r[2];
function __handler(data)
{
var obContainer = document.getElementById(parent_id);
if (obContainer)
{
var obResult = document.createElement("DIV");
obResult.innerHTML = data;
obContainer.parentNode.replaceChild(obResult, obContainer);
}
}
arParams['vote'] = 'Y';
arParams['vote_id'] = vote_id;
arParams['rating'] = vote_value;
BX.ajax.post(
'/bitrix/components/bitrix/iblock.vote/component.php',
arParams,
__handler
);
}
}
</script>
<table>
<tr>
<td><div id="vote_17341_0" class="star-active star-voted" title="1" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_17341', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'17341'},'sessid':'34ea066461cc51d670753a5699684e4c','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_17341_1" class="star-active star-voted" title="2" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_17341', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'17341'},'sessid':'34ea066461cc51d670753a5699684e4c','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_17341_2" class="star-active star-voted" title="3" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_17341', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'17341'},'sessid':'34ea066461cc51d670753a5699684e4c','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_17341_3" class="star-active star-voted" title="4" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_17341', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'17341'},'sessid':'34ea066461cc51d670753a5699684e4c','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_17341_4" class="star-active star-voted" title="5" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_17341', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'17341'},'sessid':'34ea066461cc51d670753a5699684e4c','AJAX_CALL':'Y'})"></div></td>
</tr>
</table>
</div> </div>
<!--'end_frame_cache_dv_17341'--> </div>
<div class="info_grid_element">
<span>Дата добавления:</span>2 апреля 2018 </div>
<div class="info_grid_element"><span>Категория:</span><a
href="/prezentacii/prezentacii-po-informatike/"
title="Смотреть другие презентации из категории Информатика">Информатика</a>
</div>
<div class="info_grid_element">
<span>Содержит:</span>13 слайд(ов)
</div>
<div class="info_grid_element_2"><span>Поделись с друзьями:</span><span>
<script src="https://yastatic.net/share2/share.js" async></script>
<div class="ya-share2" data-curtain data-shape="round" data-services="vkontakte,odnoklassniki,telegram,twitter,whatsapp"></div>
</span>
</div>
<a class="file_link" href="/download/17341/" rel="nofollow">Скачать презентацию</a>
</div>
<div class="same_block">
<h2>Презентации из категории</h2>
<div class="inside_page_same_news_wrapper">
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/3669-adresaciya-v-internet.html"><img border="0"
src="/upload/resize_cache/webp/iblock/fd4/fd4b3e9b112998e6ef2cf683f5991031.webp" alt="Адресация в Интернет"
title="Адресация в Интернет"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/3669-adresaciya-v-internet.html"
title="Адресация в Интернет">Адресация в Интернет</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/45971-komp-yuternaya-pamyat-8-klass.html"><img border="0"
src="/upload/resize_cache/webp/iblock/c7c/c7c2a785ed50468ff4d6f13feeb4aa60.webp" alt="Компьютерная память"
title="Компьютерная память"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/45971-komp-yuternaya-pamyat-8-klass.html"
title="Компьютерная память">Компьютерная память</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/49524-informatika-v-shkole-wwwklyaksanetwwwklyaksanet-kompyuternye-seti-kommunikacionnye-tehnologii-prezentaciya.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e9b/e9be2e10cf0df7f910e550d3f3eca37c.webp" alt="Компьютерные сети"
title="Компьютерные сети"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/49524-informatika-v-shkole-wwwklyaksanetwwwklyaksanet-kompyuternye-seti-kommunikacionnye-tehnologii-prezentaciya.html"
title="Компьютерные сети">Компьютерные сети</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/85195-geograficheskie-informacionnye-sistemy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/f0e/f0e003da560744981ff85086b0c7ca25.webp" alt="Географические информационные системы"
title="Географические информационные системы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/85195-geograficheskie-informacionnye-sistemy.html"
title="Географические информационные системы">Географические информационные системы</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/136261-potokovyj-vvod-vyvod.html"><img border="0"
src="/upload/resize_cache/webp/iblock/29a/29a716d52c61345df5b8aa2a59d0f740.webp" alt="Потоковый ввод/вывод"
title="Потоковый ввод/вывод"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/136261-potokovyj-vvod-vyvod.html"
title="Потоковый ввод/вывод">Потоковый ввод/вывод</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/109021-kodirovanie-tekstovoj-informacii.html"><img border="0"
src="/upload/resize_cache/webp/iblock/c35/c3574cda083377071e2af8b489e2b507.webp" alt="Кодирование текстовой информации"
title="Кодирование текстовой информации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/109021-kodirovanie-tekstovoj-informacii.html"
title="Кодирование текстовой информации">Кодирование текстовой информации</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/90070-istorija-pervyh-noutbukov.html"><img border="0"
src="/upload/resize_cache/webp/iblock/c34/c34a3d33265344a62375d25956bc9758.webp" alt="История первых ноутбуков"
title="История первых ноутбуков"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/90070-istorija-pervyh-noutbukov.html"
title="История первых ноутбуков">История первых ноутбуков</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/81107-razvitie-informacionno-kommunikacionnyh-tehnologij.html"><img border="0"
src="/upload/resize_cache/webp/iblock/896/896d646eb8f6724a71d2b2058adceddc.webp" alt="Развитие информационно-коммуникационных технологий"
title="Развитие информационно-коммуникационных технологий"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/81107-razvitie-informacionno-kommunikacionnyh-tehnologij.html"
title="Развитие информационно-коммуникационных технологий">Развитие информационно-коммуникационных технологий</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/41199-komp-yuternaya-grafika-tehnologii-3d-grafiki-directx-opengl-glide-physx.html"><img border="0"
src="/upload/resize_cache/webp/iblock/a43/a43293f38b09f7ca876a56ba42d852d2.webp" alt="Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX"
title="Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/41199-komp-yuternaya-grafika-tehnologii-3d-grafiki-directx-opengl-glide-physx.html"
title="Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX">Компьютерная графика. Технологии 3D графики. DirectX, OpenGL, Glide, PhysX</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/117455-osnovy-programmirovanija-na-s.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e14/e14468c96612299f98112ccb8c18457f.webp" alt="Основы программирования на С++"
title="Основы программирования на С++"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/117455-osnovy-programmirovanija-na-s.html"
title="Основы программирования на С++">Основы программирования на С++</a>
</h3>
</div>
</div>
</div>
</div>
</div>
<a class="tips_link" href="#tips" rel="nofollow">Смотреть советы по подготовке презентации</a>
</div>
</div>
<script>
slideShow('.slider', {
isAutoplay: false
});
</script>
<div id="bxdynamic_CxqOHg_end" style="display:none"></div>
</div>
</div>
</div>
</div>
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter29672320 = new Ya.Metrika({
id:29672320,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
x = "https://mc.yandex.ru/metrika/watch.js",
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
for (var i = 0; i < document.scripts.length; i++) {
if (document.scripts[i].src === x) { return; }
}
s.type = "text/javascript";
s.async = true;
s.src = x;
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<!-- /Yandex.Metrika counter -->
</body>
</html><!--9536ef2c41708f6f1eff32eea37812f7--> задается всплывающая подсказка? title alt align scr 2. В какой строке допущена ошибка?
 2.
2.  3.
3.  4.
4.