Презентация "Создание веб-документов" по информатике – проект, доклад
Презентацию на тему "Создание веб-документов" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 20 слайд(ов).
Слайды презентации
Список похожих презентаций
История возникновения электронной почты. Создание собственного электронного ящика на yandex.ru
История возникновения электронной почты. В 1968 году под эгидой Министерства обороны США в компании Bolt Beranek and Newman (BBN) проходила работа ...Создание компьютерной презентации
Компьютерная презентация представляет собой последовательность слайдов, содержащих мультимедийные объекты: числа, текст, графику, анимацию, видео, ...Создание сайта в системе ucoz
Общая схема создания wiki-страниц. Регистрация на портале. Для того, чтобы работать с контентом на сайте «Делового квартала » необходимо зарегистрироваться. ...Создание текстового документа
Разминка. У порога плачет, коготки прячет, Тихо в комнату войдёт, Замурлычет, запоёт. Живёт в норке, грызёт корки. Короткие ножки; боится кошки. Гладишь ...Создание презентаций в среде Microsoft PowerPoint
Основные понятия:. Презентация – форма объединения различных видов информации в одном документе, предназначенном для показа на экране монитора. PowerPoint ...Создание простейшей веб-страницы
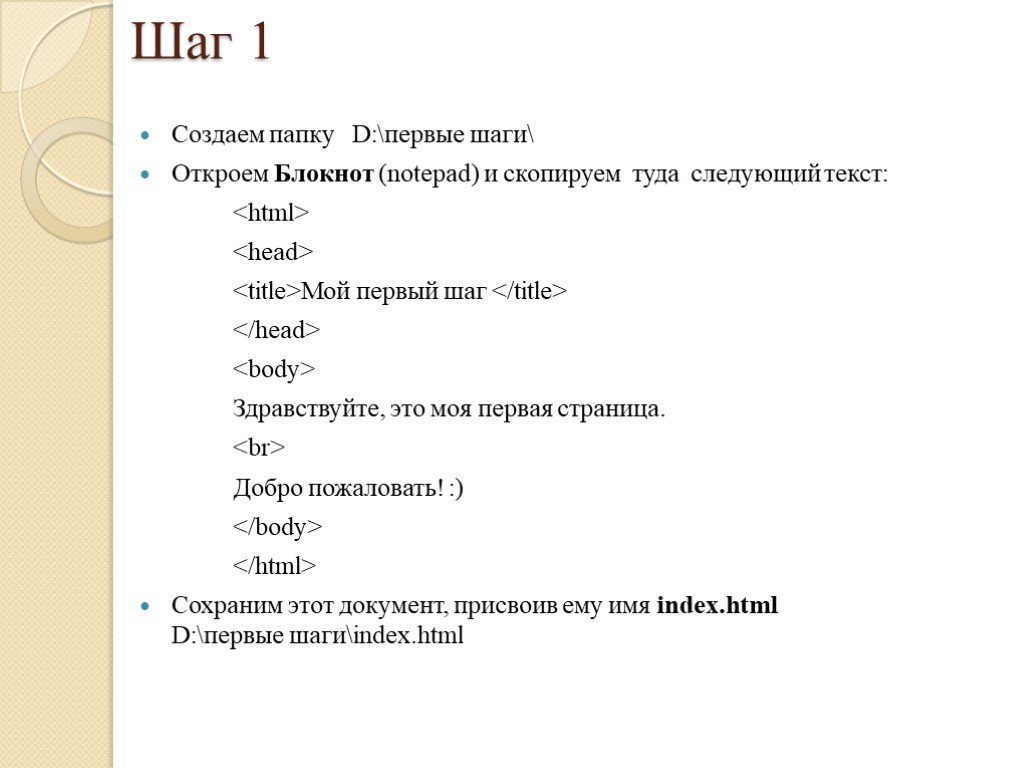
Откройте редактор Блокнот и наберите:. Тестовая страница Эта страница является тестовой Сохраните документ с расширением .html или .htm. Теги для ...Создание VRML документов
Практическая работа. Задания. Пользуясь изученными инструментами и командами языка VRML, создать виртуальное представление стула, стола, настольной ...Создание презентации в PowerPoint
Окно программы. Создание слайда. Порядок создания слайдов. Выбор разметки слайда Выбор шаблонов оформления слайда Настройка анимации Изменение фона ...Основы HTML. Создание таблиц
Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста ...Программа АRchiCAD. Создание ландшафта. 3d сетка
3D-сетка (Mesh Toll). служит для построения поверхностей произвольной формы путем задания контура поверхности и высоты ее определяющих точек. Вариант ...Методическая разработка Создание презентаций Элективный курс для 10 класса.
Элективный курс для 10 класса. Создание презентаций с помощью редактора POWERPOINT. ЦЕЛИ ЗАНЯТИЯ. Научиться: Использовать различные режимы просмотра ...Куб. Создание изображений в графическом редакторе Paint
Чему мы можем научиться на уроке? Познакомиться с понятием «куб» и с его измерениями и свойствами Научиться строить объемные изображения в графическом ...Команды работы с каталогами. Создание каталогов (папок)
Текущая папка Созданная папка Будущая папка. Т.д. D:, т.к. \ В текущем каталоге создать каталог Help D:\>_ md HELP Help сделать текущем каталогом ...Создание мультимедийной интерактивной презентации
Для чего нужны презентации? Что такое мультимедиа технологии? И их применение… Как создать презентацию? А на что они похожи? Интерактивная презентация- ...Создание Web - документов
Web-документ (или Web-страница) - это гипертекстовый документ, содержащий в себе ссылки на различные информационные ресурсы: другие Web-документы, ...Создание презантаций
Потребность в АВТОМЕХАНИКАХ на рынке труда г. Саки. Опыт и квалификационные навыки, требующиеся при трудоустройстве. «Водитель нажал на педаль тормоза, ...Создание WEB - сайтов
СОДЕРЖАНИЕ. Введение История HTML Создание HTML-сайта Описание основных тэгов HTML Основные принципы HTML Полезные советы по созданию HTML-сайта Стоимость ...Создание презентаций OpenOffice Impress
Что входит в OpenOffice.org? Состав программ OpenOffice.org :. Calc - Электронная таблица. Draw - Редактор векторной графики. Base - База данных. ...Создание Web-сайта
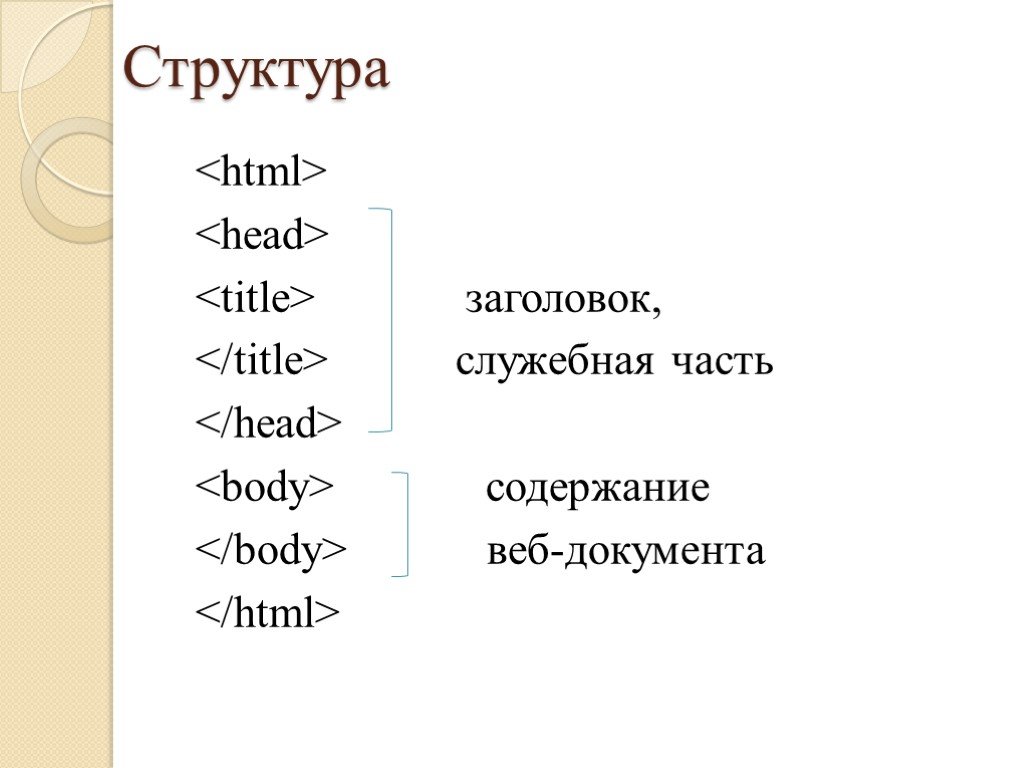
Создание Web-сайта «Компьютер». HTML-код страницы помещается внутрь контейнера Web-страница разделяется на две логические части: заголовок и содержание. ...Создание программ с использованием циклических конструкций
Создание программ с использованием циклических конструкций. Тема урока:. Н. Вирт Блез Паскаль. Дайте определение понятию алгоритм ? Расскажите о структуре ...Конспекты
Создание интерактивных презентаций
Тема: «Создание интерактивных презентаций». Цель урока: формирование у учащихся навыков создания интерактивных мультимедийных презентаций. Задачи:. ...Текстовый редактор Word. Создание коллективного творческого проекта «Книга поздравлений
Технология. Тема урока. :. . . Текстовый редактор. Word. . Создание коллективного творческого проекта «Книга поздравлений». Мартиросова Светлана ...Создание и сохранение файлов. Ввод и редактирование текста
Тема раздела: «Текстовая информация и компьютер». Тема занятия. : «Создание и сохранение файлов. Ввод и редактирование текста». Урок разработала ...Создание русской матрешки с использованием графического редактора PAINT
Районный семинар заместителей руководителей по учебной работе ОУ. . по теме:. «Личностно ориентированный подход в оценке достижений учащихся». ...Создание таблиц и списков
Практическая работа №14. «Создание таблиц и списков». . Цель: . Изучить создание и форматирование таблиц в текстовых документах, а также создание ...Создание кроссворда, используя программу Microsoft Excel
Конспект урока на тему. «Создание кроссворда, используя программу. Microsoft. . Excel. ». Автор: Карабанова Елена Александровна. Учитель географии ...Создание отчетов. (База данных Access)
информатика 9 класс. . Автор: Семейкин Евгений Викторович. Место работы: МОУ Старохворостанская СОШ, Воронежская область, Лискинский район, с. ...Общая характеристика текстовых редакторов. Создание и редактирование текстовых документов
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа №70 г. Липецка. Конспект урока по информатике и ...Практическая работа. Создание компьютерной презентации
8 класс. «Практическая работа. Создание компьютерной презентации». Цели:. Образовательные:. Обобщить изученный материал о компьютерных презентациях;. ...Моделирование. Понятие модели. Типы моделей. Создание моделей
Предмет: урок информатики. Класс: 9. Тема: Самостоятельная работа. «. Моделирование. Понятие модели. Типы моделей. Создание моделей». Учитель информатики ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:4 апреля 2019
Категория:Информатика
Содержит:20 слайд(ов)
Поделись с друзьями:
Скачать презентацию
































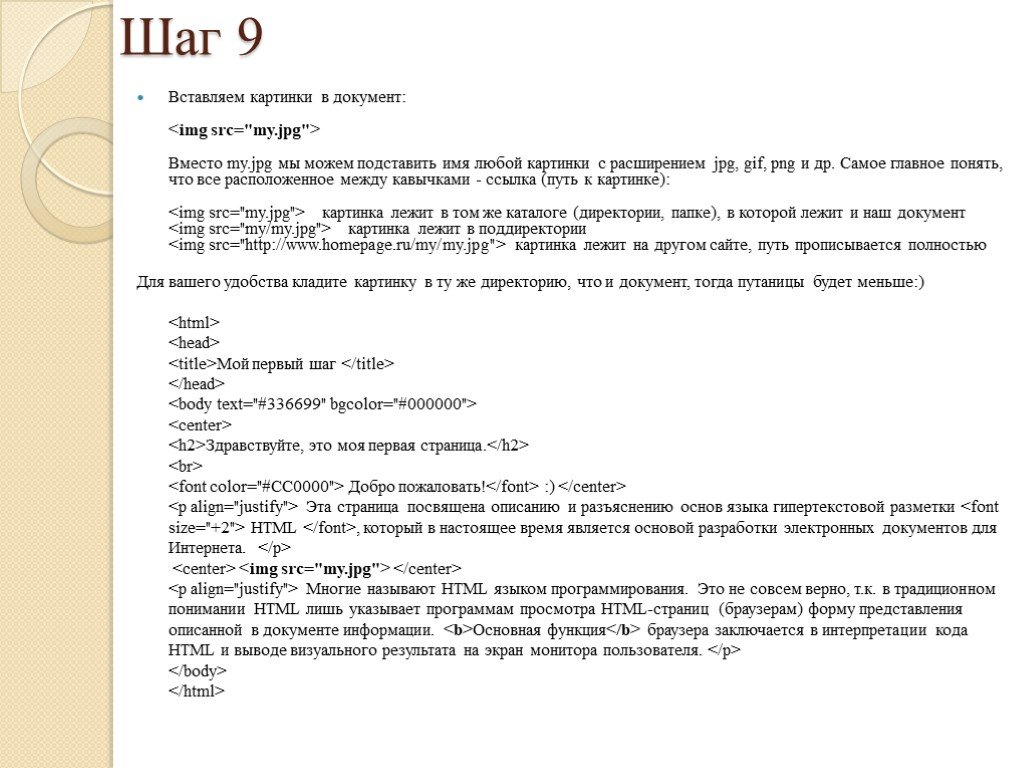
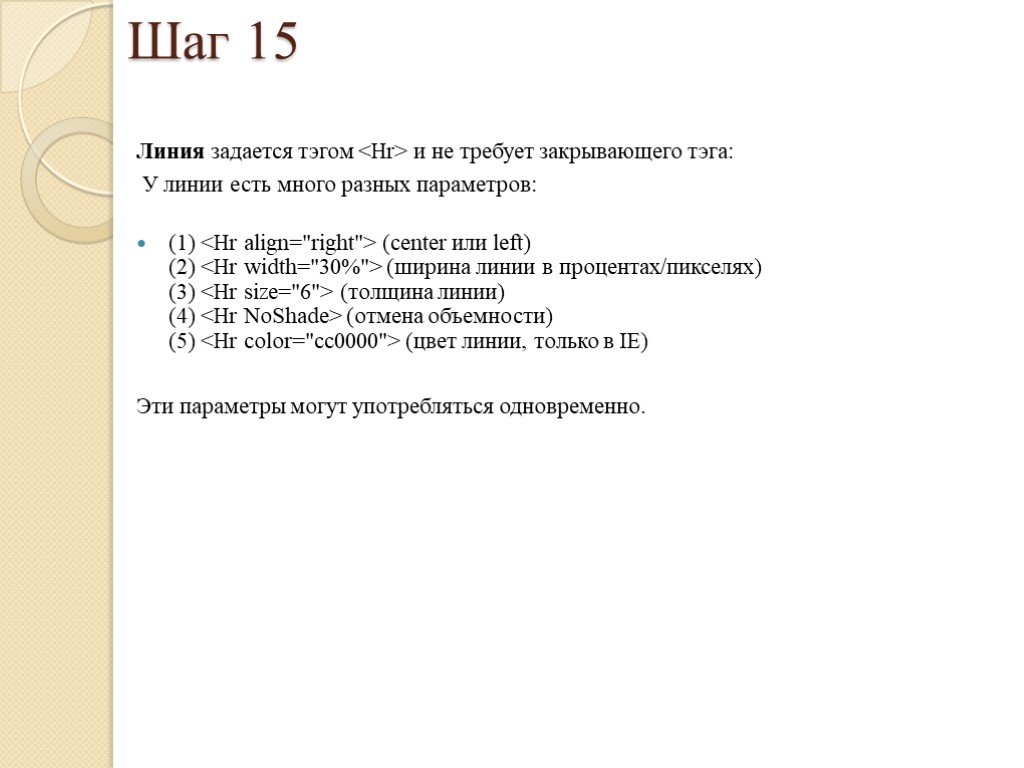
 Вместо my.jpg мы можем подставить имя любой картинки с расширением jpg, gif, png и др. Самое главное понять, что все расположенное между кавычками - ссылка (путь к картинке):
Вместо my.jpg мы можем подставить имя любой картинки с расширением jpg, gif, png и др. Самое главное понять, что все расположенное между кавычками - ссылка (путь к картинке):  картинка лежит в поддиректории
картинка лежит в поддиректории  картинка лежит на другом сайте, путь прописывается полностью Для вашего удобства кладите картинку в ту же директорию, что и документ, тогда путаницы будет меньше:)
картинка лежит на другом сайте, путь прописывается полностью Для вашего удобства кладите картинку в ту же директорию, что и документ, тогда путаницы будет меньше:) 
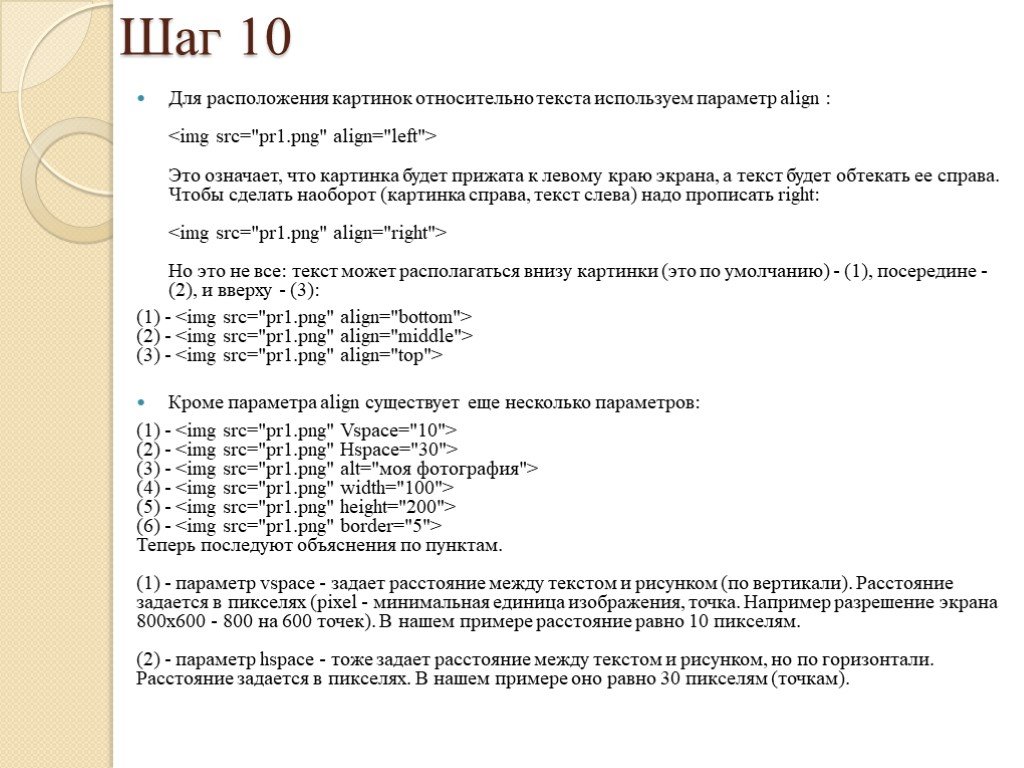
 Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right:
Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right: