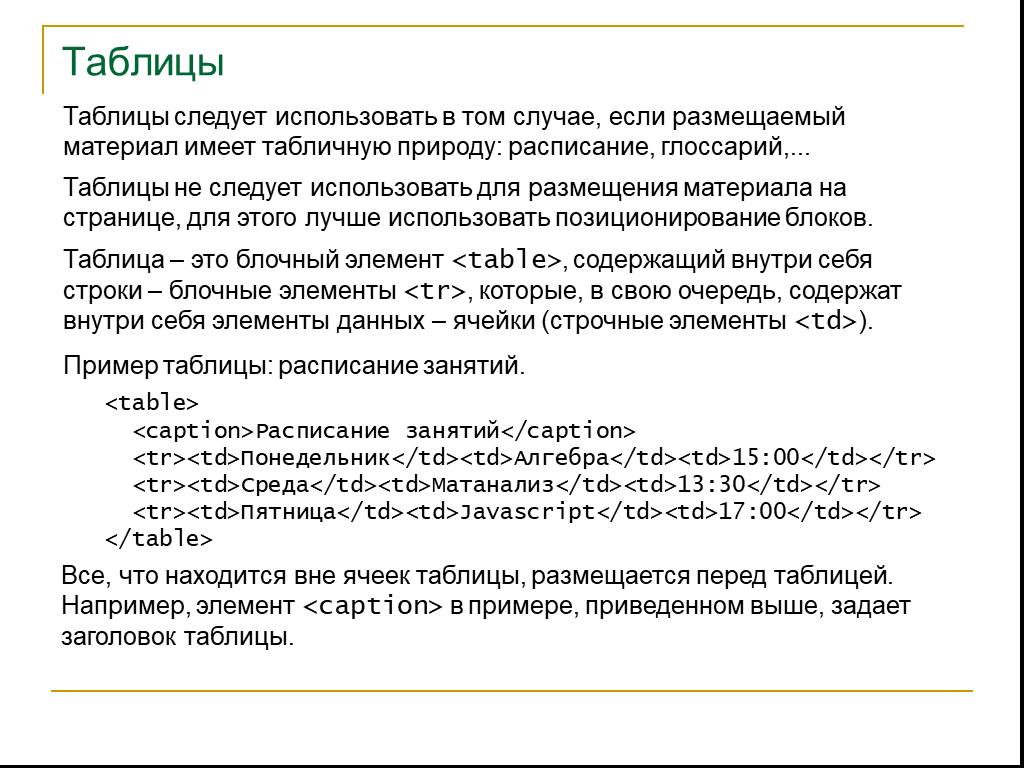
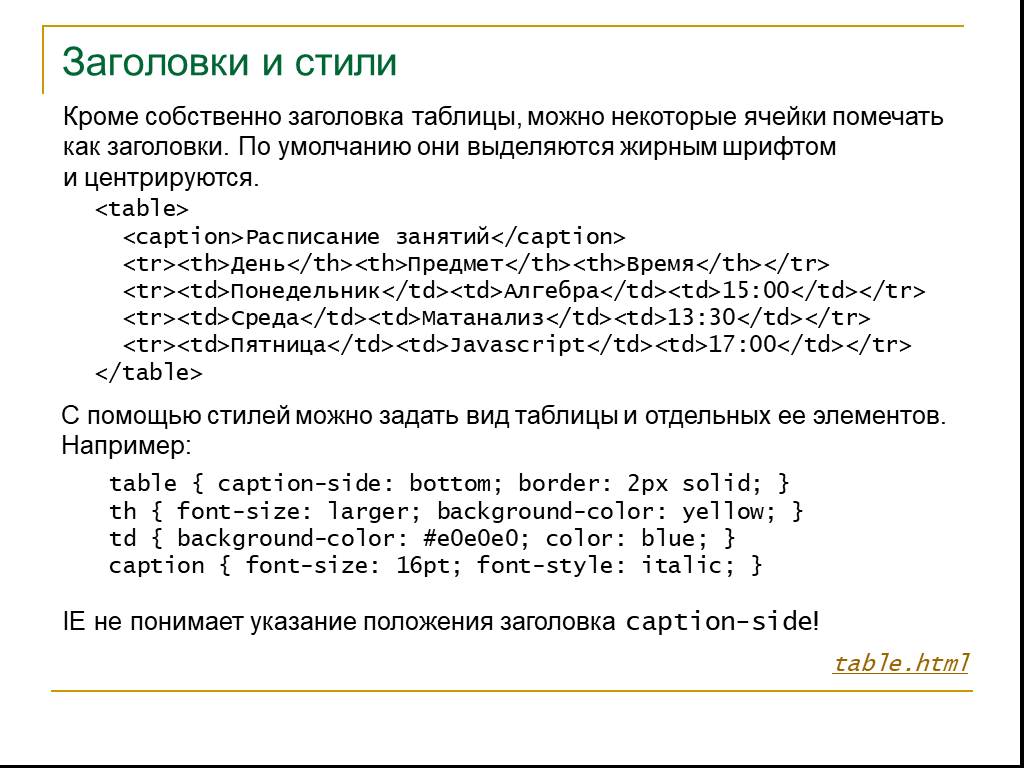
, которые, в свою очередь, содержат внутри себя элементы данных – ячейки (строчные элементы | ). Все, что находится вне ячеек таблицы, размещается перед таблицей. Например, элемент в примере, приведенном выше, задает заголовок таблицы.Слайд 3Заголовки и стили Кроме собственно заголовка таблицы, можно некоторые ячейки помечать как заголовки. По умолчанию они выделяются жирным шрифтом и центрируются. Расписание занятий | День | Предмет | Время |
|---|
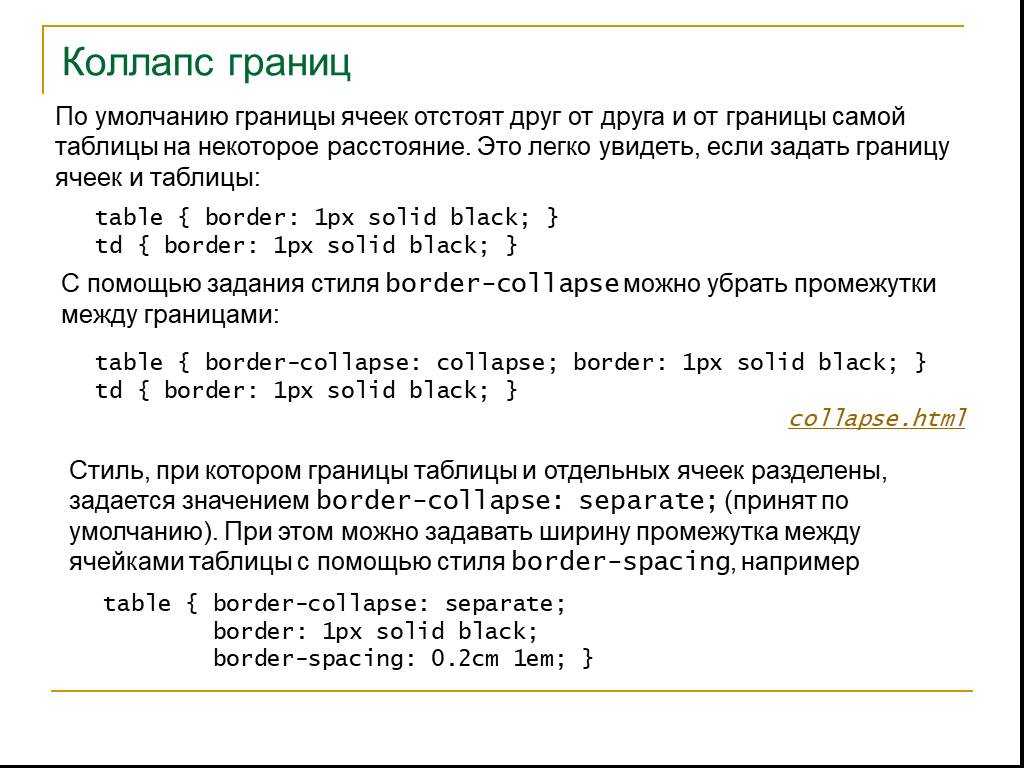
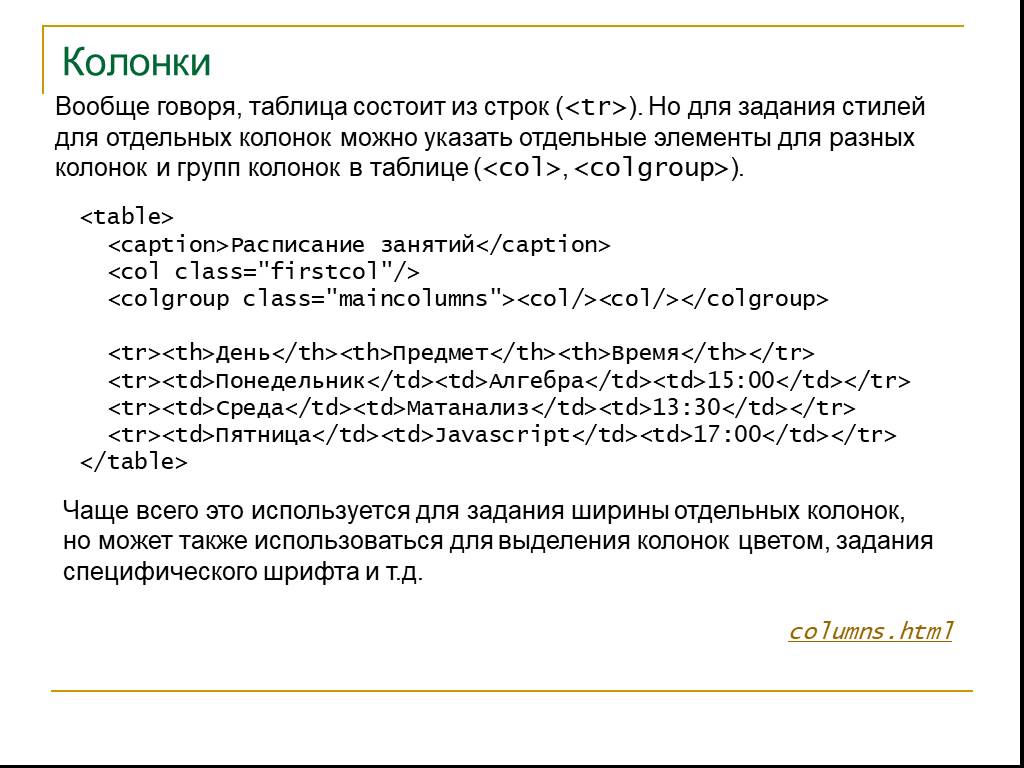
| Понедельник | Алгебра | 15:00 | | Среда | Матанализ | 13:30 | | Пятница | Javascript | 17:00 | С помощью стилей можно задать вид таблицы и отдельных ее элементов. Например: table { caption-side: bottom; border: 2px solid; } th { font-size: larger; background-color: yellow; } td { background-color: #e0e0e0; color: blue; } caption { font-size: 16pt; font-style: italic; } IE не понимает указание положения заголовка caption-side! table.html  Слайд 4Коллапс границ По умолчанию границы ячеек отстоят друг от друга и от границы самой таблицы на некоторое расстояние. Это легко увидеть, если задать границу ячеек и таблицы: С помощью задания стиля border-collapse можно убрать промежутки между границами: table { border: 1px solid black; } td { border: 1px solid black; } collapse.html table { border-collapse: collapse; border: 1px solid black; } td { border: 1px solid black; } Стиль, при котором границы таблицы и отдельных ячеек разделены, задается значением border-collapse: separate; (принят по умолчанию). При этом можно задавать ширину промежутка между ячейками таблицы с помощью стиля border-spacing, например table { border-collapse: separate; border: 1px solid black; border-spacing: 0.2cm 1em; }  Слайд 5Колонки Вообще говоря, таблица состоит из строк ( ). Но для задания стилей для отдельных колонок можно указать отдельные элементы для разных колонок и групп колонок в таблице (, ).columns.html Расписание занятий | День | Предмет | Время |
|---|
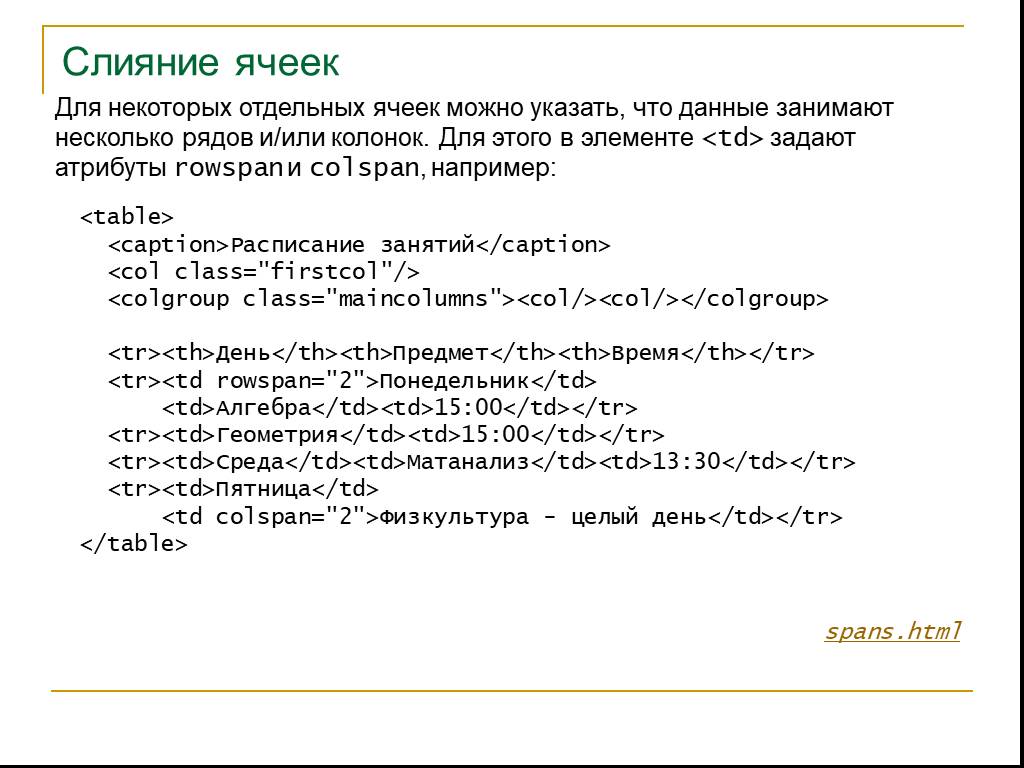
| Понедельник | Алгебра | 15:00 | | Среда | Матанализ | 13:30 | | Пятница | Javascript | 17:00 | Чаще всего это используется для задания ширины отдельных колонок, но может также использоваться для выделения колонок цветом, задания специфического шрифта и т.д.  Слайд 6Слияние ячеек Для некоторых отдельных ячеек можно указать, что данные занимают несколько рядов и/или колонок. Для этого в элементе задают атрибуты rowspan и colspan, например: spans.html Расписание занятий | День | Предмет | Время |
|---|
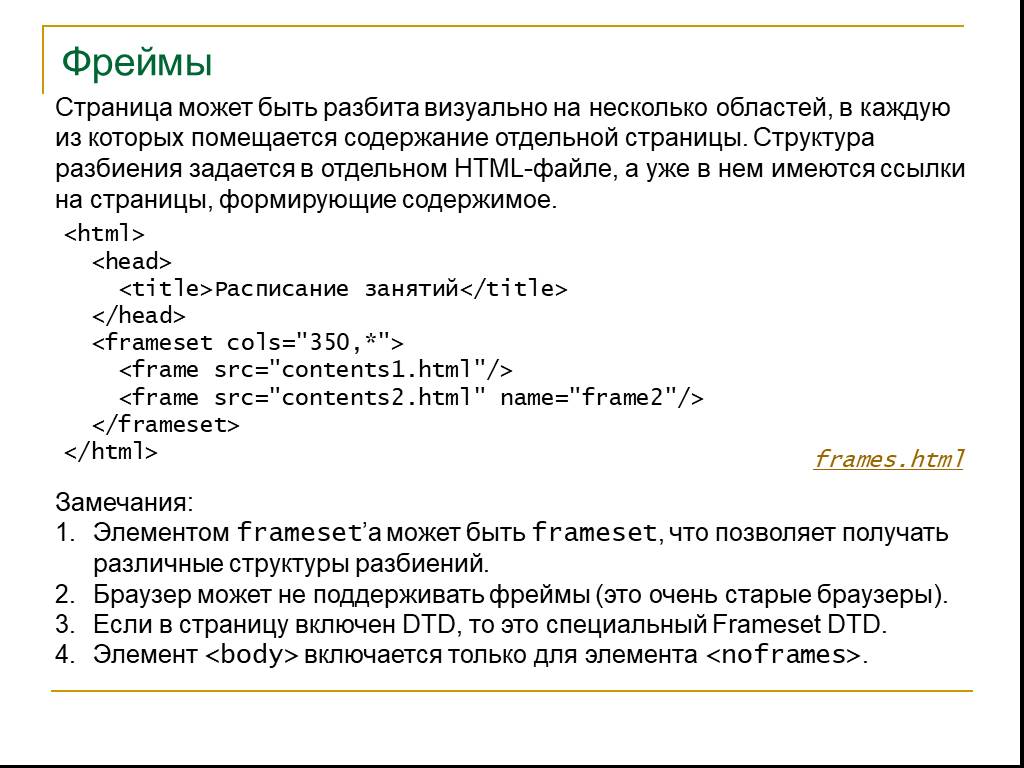
| Понедельник | Алгебра | 15:00 | | Геометрия | 15:00 | | Среда | Матанализ | 13:30 | | Пятница | Физкультура - целый день |  Слайд 7Фреймы Страница может быть разбита визуально на несколько областей, в каждую из которых помещается содержание отдельной страницы. Структура разбиения задается в отдельном HTML-файле, а уже в нем имеются ссылки на страницы, формирующие содержимое. frames.html Расписание занятий Замечания: Элементом frameset’а может быть frameset, что позволяет получать различные структуры разбиений. Браузер может не поддерживать фреймы (это очень старые браузеры). Если в страницу включен DTD, то это специальный Frameset DTD. Элемент включается только для элемента .</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/19/01/117453/images/screen8.jpg"><img src="https://prezentacii.org/upload/cloud/19/01/117453/images/thumbs/screen8.jpg" alt="Управление поведением и видом фреймов. По умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars). frames-attr.html." title="Управление поведением и видом фреймов. По умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars). frames-attr.html." ></a></div><div class="slide_right"><span>Слайд 8</span><p>Управление поведением и видом фреймов</p><p>По умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars).</p><p>frames-attr.html</p><p><frameset rows=“200,*"> <frame src="frame1.html" frameborder="0" noresize="noresize"/> <frameset cols="25%,75%"> <frame src="frame2.html" name="frame2" scrolling="no"/> <frame src="frame3.html" name="frame3" marginwidth="50"/> </frameset> </frameset></p><p>Все это можно задавать с помощью атрибутов элемента <frame> (не CSS!)</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/19/01/117453/images/screen9.jpg"><img src="https://prezentacii.org/upload/cloud/19/01/117453/images/thumbs/screen9.jpg" alt="Загрузка страниц во фреймы. При переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target. targets.html . Загружает страницу в новое окно. . Загружает страницу в текущее окно. . Загружает страницу на место главной («вырваться» из фреймов). . Загруж" title="Загрузка страниц во фреймы. При переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target. targets.html . Загружает страницу в новое окно. . Загружает страницу в текущее окно. . Загружает страницу на место главной («вырваться» из фреймов). . Загруж" ></a></div><div class="slide_right"><span>Слайд 9</span><p>Загрузка страниц во фреймы</p><p>При переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target.</p><p>targets.html <a href="..." target="_blank"></p><p>Загружает страницу в новое окно</p><p><a href="..." target="_self"></p><p>Загружает страницу в текущее окно</p><p><a href="..." target="_top"></p><p>Загружает страницу на место главной («вырваться» из фреймов)</p><p><a href="..." target="name"></p><p>Загружает страницу в окно (фрейм) с именем name</p><p>Того же эффекта можно добиться, используя метод open в программах на Javascript.</p><p>window.open(url, name);</p><p>где аргумент url соответствует атрибуту href, а аргумент name – атрибуту target.</p><p>buttons.html</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/19/01/117453/images/screen10.jpg"><img src="https://prezentacii.org/upload/cloud/19/01/117453/images/thumbs/screen10.jpg" alt="Особенности программирования. Программы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой. window.parent; Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок». Если хотим изнутр" title="Особенности программирования. Программы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой. window.parent; Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок». Если хотим изнутр" ></a></div><div class="slide_right"><span>Слайд 10</span><p>Особенности программирования</p><p>Программы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой.</p><p>window.parent;</p><p>Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок».</p><p>Если хотим изнутри фрейма получить ссылку на «родительское» окно:</p><p>Если хотим из «родительского» окна получить доступ к документу фрейма:</p><p>window.document.getElementById(frameId).contentDocument;</p><p>IE не поддерживает этот W3C стандарт! Но в нем документ имеет массив фреймов, а у них есть атрибут document:</p><p>window.document.frames[frameId].document;</p></div><div class="slide_left"><a data-fancybox="gallery" href="https://prezentacii.org/upload/cloud/19/01/117453/images/screen11.jpg"><img src="https://prezentacii.org/upload/cloud/19/01/117453/images/thumbs/screen11.jpg" alt="Пример программирования. Напишем функцию, которая работает в одном фрейме, и при этом определяет цвет фона для тела документа в другом фрейме. function findColor(frameName) { var frame = parent.document.getElementById(frameName); if (!frame) return 'white'; var color = frame.contentDocument.body.sty" title="Пример программирования. Напишем функцию, которая работает в одном фрейме, и при этом определяет цвет фона для тела документа в другом фрейме. function findColor(frameName) { var frame = parent.document.getElementById(frameName); if (!frame) return 'white'; var color = frame.contentDocument.body.sty" ></a></div><div class="slide_right"><span>Слайд 11</span><p>Пример программирования</p><p>Напишем функцию, которая работает в одном фрейме, и при этом определяет цвет фона для тела документа в другом фрейме.</p><p>function findColor(frameName) { var frame = parent.document.getElementById(frameName); if (!frame) return 'white'; var color = frame.contentDocument.body.style.backgroundColor; if (!color) color = 'white'; return color; }</p><p>js-frames.html</p><p>Вот как подобная функция используется в примере (реальный пример сделан чуть-чуть сложнее, чем приведенная выше функция, чтобы обеспечить совместимость с IE):</p></div> </div>
</div>
<div class="inside_page_rel_news">
<h2 id="same">Список похожих презентаций</h2>
<div class="inside_page_rel_news_wrapper">
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/99165-tablicy-na-veb-stranicah.html"><img border="0"
src="/upload/resize_cache/webp/iblock/ee7/ee7e82f1643d53e87d64deabc33906e0.webp" alt="Таблицы на веб-страницах"
title="Таблицы на веб-страницах"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/99165-tablicy-na-veb-stranicah.html"
title="Таблицы на веб-страницах">Таблицы на веб-страницах</a>
</h3>
<span>Вопросы. Каковы основные элементы таблиц? Какой атрибут в HTML отвечает за выравнивание? Как задать фоновый цвет веб-страницы? Таблицы. Для создания ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/97292-tablicy-i-diagrammy-v-microsoft-word.html"><img border="0"
src="/upload/resize_cache/webp/iblock/d0e/d0ec6cfca7a4b0dc183b5c9a8a6d6e3e.webp" alt="Таблицы и диаграммы в Microsoft Word"
title="Таблицы и диаграммы в Microsoft Word"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/97292-tablicy-i-diagrammy-v-microsoft-word.html"
title="Таблицы и диаграммы в Microsoft Word">Таблицы и диаграммы в Microsoft Word</a>
</h3>
<span>Оглавление:. Создание таблицы; Добавление границ к таблице; Добавление заливки к таблице; Удаление ячеек и таблиц; Диаграмма; Типы диаграмм; Создание ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/48746-1-tablicy-istinnosti-logicheskie-shemy-urok-informatiki-10-klass-prezentaciya.html"><img border="0"
src="/upload/resize_cache/webp/iblock/77c/77cf646ac8d353fdb4acdb06f3890fa7.webp" alt="Таблицы истинности. Логические схемы"
title="Таблицы истинности. Логические схемы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/48746-1-tablicy-istinnosti-logicheskie-shemy-urok-informatiki-10-klass-prezentaciya.html"
title="Таблицы истинности. Логические схемы">Таблицы истинности. Логические схемы</a>
</h3>
<span>Построим таблицу истинности для выражения F = &#40;AvB&#41;&&#40;¬Av¬B&#41;. Количество строк = 22 &#40;2 переменных&#41; &#43; 1 &#40;заголовки столбцов&#41; = 5. Количество столбцов ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/3826-tablicy-v-excel.html"><img border="0"
src="/upload/resize_cache/webp/iblock/8ac/8ac34bd52bbbe2e1437c690f960394ea.webp" alt="Таблицы в Excel"
title="Таблицы в Excel"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/3826-tablicy-v-excel.html"
title="Таблицы в Excel">Таблицы в Excel</a>
</h3>
<span>ячейка С4 номера строк. В Excel-2003: от1 до 65 536 В Excel-2007: до 1 048 576. названия столбцов. А...Z, AA, AB, ...IV В Excel-2003 всего 256 ст. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/83160-tablicy-v-tekstovom-redaktore.html"><img border="0"
src="/upload/resize_cache/webp/iblock/847/84729454325b0ebe23e68bfaf5c2d647.webp" alt="Таблицы в текстовом редакторе"
title="Таблицы в текстовом редакторе"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/83160-tablicy-v-tekstovom-redaktore.html"
title="Таблицы в текстовом редакторе">Таблицы в текстовом редакторе</a>
</h3>
<span>Таблицы. На пересечении строки и столбца находится ячейка – минимальный элемент таблицы. Таблица – это данные, расположенные по строкам и столбцам. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/139538-tablicy-v-ms-word.html"><img border="0"
src="/upload/resize_cache/webp/iblock/00e/00e92bb7867703d549c914b6d7dd5231.webp" alt="Таблицы в MS Word"
title="Таблицы в MS Word"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/139538-tablicy-v-ms-word.html"
title="Таблицы в MS Word">Таблицы в MS Word</a>
</h3>
<span>Примечание: Данная презентация является адаптированной программой для учащихся с нарушением слуха. Цели: Обучающие: обеспечить усвоение учащимися ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/12934-tablicy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/5a5/5a58cf6037d97ce98189a9976cb3804e.webp" alt="Таблицы"
title="Таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/12934-tablicy.html"
title="Таблицы">Таблицы</a>
</h3>
<span>«В характере, в манерах, в стиле, во всем самое прекрасное - это простота». Лонгфелло Генри. Т Е К С Т О П Е Р А Т И В Н А Я Б И Т Ч И С Л О В О Й ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/115978-tablicy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/9eb/9eba7145611660bd44c45ec080999c86.webp" alt="Таблицы"
title="Таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/115978-tablicy.html"
title="Таблицы">Таблицы</a>
</h3>
<span>Внимательно прочтите текст «Оценки за год»:. У Мухина по литературе оценка за год – «3». У Алексеевой по математике оценка за год – «5». У Дроздова ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/126178-logicheskie-operacii-tablicy-istinnosti.html"><img border="0"
src="/upload/resize_cache/webp/iblock/659/65974952097f4b50ce883f74ca6f56d6.webp" alt="Логические операции. Таблицы истинности"
title="Логические операции. Таблицы истинности"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/126178-logicheskie-operacii-tablicy-istinnosti.html"
title="Логические операции. Таблицы истинности">Логические операции. Таблицы истинности</a>
</h3>
<span>Цели: Образовательная: Закрепить понятия: логическая переменная, логические операции, сформировать умения применения логических операций, умение составлять ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/116017-word-i-tablicy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/17f/17f64c38d195485c08e49a2e6b93b514.webp" alt="Word и Таблицы"
title="Word и Таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/116017-word-i-tablicy.html"
title="Word и Таблицы">Word и Таблицы</a>
</h3>
<span>Показать разнообразие вставляемых объектов. Научить составлять красивый, гармонично оформленный документ. Создавать таблицы и корректировать их. Оборудование. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/136244-microsoft-excel-jelektronnye-tablicy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/d49/d4956d2cc9ed841c41bcdc3005e902fd.webp" alt="Microsoft Excel-электронные таблицы"
title="Microsoft Excel-электронные таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/136244-microsoft-excel-jelektronnye-tablicy.html"
title="Microsoft Excel-электронные таблицы">Microsoft Excel-электронные таблицы</a>
</h3>
<span>В детстве, когда мы начинаем изучать окружающий мир, первым делом сталкиваемся с числами, учимся считать, решать самые простые задачи: у тебя было ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/136274-primer-razrabotki-wbs-tablicy-i-seti-rabot.html"><img border="0"
src="/upload/resize_cache/webp/iblock/f92/f924dbda1711e0682133c93dc3a506b8.webp" alt="Пример разработки WBS таблицы и сети работ"
title="Пример разработки WBS таблицы и сети работ"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/136274-primer-razrabotki-wbs-tablicy-i-seti-rabot.html"
title="Пример разработки WBS таблицы и сети работ">Пример разработки WBS таблицы и сети работ</a>
</h3>
<span>Мета та загальна характеристика розглянутого в РГР проекту. У відповідності до стану квартири слід: Укласти угоди й договори з виконавцями робіт. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/90770-logicheskie-operacii-i-tablicy-istinnosti.html"><img border="0"
src="/upload/resize_cache/webp/iblock/5c9/5c9fff3a3847ce86c4c39aa8e9faf097.webp" alt="Логические операции и таблицы истинности"
title="Логические операции и таблицы истинности"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/90770-logicheskie-operacii-i-tablicy-istinnosti.html"
title="Логические операции и таблицы истинности">Логические операции и таблицы истинности</a>
</h3>
<span>Таблица истинности — это таблица, устанавливающая соответствие между возможными наборами значений логических переменных и значениями функций. При ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/11543-predstavlenie-bazy-dannyh-v-elektronnyh-tablicah-v-vide-tablicy-i-formy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/614/614f9ca68eb3c63a4c1826cedf91f3e6.webp" alt="Представление базы данных в электронных таблицах в виде таблицы и формы"
title="Представление базы данных в электронных таблицах в виде таблицы и формы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/11543-predstavlenie-bazy-dannyh-v-elektronnyh-tablicah-v-vide-tablicy-i-formy.html"
title="Представление базы данных в электронных таблицах в виде таблицы и формы">Представление базы данных в электронных таблицах в виде таблицы и формы</a>
</h3>
<span>Проверь себя. Какие типы данных изображены на рисунках? Линейчатый Круговой. Базы данных. По характеру хранимой информации По способу хранения БД ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/79258-grafiki-tablicy-i-diagrammy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e4c/e4ca23936f071b64d692a5b4f313181e.webp" alt="Графики, таблицы и диаграммы"
title="Графики, таблицы и диаграммы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/79258-grafiki-tablicy-i-diagrammy.html"
title="Графики, таблицы и диаграммы">Графики, таблицы и диаграммы</a>
</h3>
<span>Интегрированный урок в 10 классе. Для наглядного представления числовых данных используются такие средства графики, как таблицы, диаграммы, графики. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/45450-informatika-i-informaciya.html"><img border="0"
src="/upload/resize_cache/webp/iblock/df2/df2bea4e775d07c3311ffa7b9f30d746.webp" alt="Информатика и информация"
title="Информатика и информация"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/45450-informatika-i-informaciya.html"
title="Информатика и информация">Информатика и информация</a>
</h3>
<span>Информатика - это техническая наука, систематизирующая приёмы создания, хранения, обработки и передачи информации средствами вычислительной техники, ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/41204-vychislitel-nye-tablicy-7-klass.html"><img border="0"
src="/upload/resize_cache/webp/iblock/0a8/0a82433b075da803235d568917bc0bac.webp" alt="Вычислительные таблицы"
title="Вычислительные таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/41204-vychislitel-nye-tablicy-7-klass.html"
title="Вычислительные таблицы">Вычислительные таблицы</a>
</h3>
<span>Цели урока:. расширить представления учащихся о табличных информационных моделях; сформировать представление о вычислительных таблицах; сформировать ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/118055-giperssylki-tablicy-sozdanie-web-sajtov.html"><img border="0"
src="/upload/resize_cache/webp/iblock/8b5/8b59fa91673d2b3adb3e7d65c2a8d9dc.webp" alt="Гиперссылки, таблицы «Создание Web-сайтов»"
title="Гиперссылки, таблицы «Создание Web-сайтов»"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/118055-giperssylki-tablicy-sozdanie-web-sajtov.html"
title="Гиперссылки, таблицы «Создание Web-сайтов»">Гиперссылки, таблицы «Создание Web-сайтов»</a>
</h3>
<span>Гиперссылки.&nbsp;&nbsp;Текст ссылки . Переход на новую страницу сайта. Башня десятиэтажная, три из которых, занимают Куранты - часы с боем. Переход на другой ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/145430-informacija-i-ee-kodirovanie.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e76/e766fb4854a69b0241fb94f1d57481e5.webp" alt="Информация и ее кодирование"
title="Информация и ее кодирование"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/145430-informacija-i-ee-kodirovanie.html"
title="Информация и ее кодирование">Информация и ее кодирование</a>
</h3>
<span>ИНФОРМАЦИЯ – ЭТО СВЕДЕНИЯ ОБ ОКРУЖАЮЩЕМ НА СМИРЕ. &#43;. Зачем человек преобразовал информацию? Цель - сохранить информацию. Сохранение информации - кодирование ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_rel_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/76279-logicheskie-operacii-i-tablicy-istinnosti.html"><img border="0"
src="/upload/resize_cache/webp/iblock/e13/e13bcf62582c23e60c283b8838b3d69e.webp" alt="Логические операции и таблицы истинности"
title="Логические операции и таблицы истинности"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/76279-logicheskie-operacii-i-tablicy-istinnosti.html"
title="Логические операции и таблицы истинности">Логические операции и таблицы истинности</a>
</h3>
<span>КОНЪЮНКЦИЯ. F = A & B. Логическое умножение КОНЪЮНКЦИЯ - это новое сложное выражение будет истинным только тогда, когда истинны оба исходных простых ...</span>
</div>
</div>
</div>
</div>
</div>
<div class="inside_page_rel_news">
<h2 id="konspekty">Конспекты</h2>
<div class="inside_page_rel_news_wrapper">
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/33199-konspekt-uroka-po-informatike-tablicy-istinnosti-11-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы истинности"
title="Таблицы истинности"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/33199-konspekt-uroka-po-informatike-tablicy-istinnosti-11-klass.html"
title="Таблицы истинности">Таблицы истинности</a>
</h3>
<span>Сахапова Гульнара Магдановна. МБОУ «СОШ №21» г.Альметьевска РТ. Учитель информатики. Тема ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/42907-konspekt-uroka-po-teme-tablicy-v-tekstovom-dokumente-formatirovanie-tablic.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы в текстовом документе. Форматирование таблиц"
title="Таблицы в текстовом документе. Форматирование таблиц"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/42907-konspekt-uroka-po-teme-tablicy-v-tekstovom-dokumente-formatirovanie-tablic.html"
title="Таблицы в текстовом документе. Форматирование таблиц">Таблицы в текстовом документе. Форматирование таблиц</a>
</h3>
<span>Конспект урока по теме «Таблицы в текстовом документе. Форматирование таблиц».
. Цели:. Обучающие:. . .
научить учащихся создавать и форматировать ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/19324-konspekt-uroka-po-informatike-tablicy-istinnosti.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы истинности"
title="Таблицы истинности"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/19324-konspekt-uroka-po-informatike-tablicy-istinnosti.html"
title="Таблицы истинности">Таблицы истинности</a>
</h3>
<span>Урок решения задач раздела. «Основы логики». Тема:. «Таблицы истинности». Цели:. закрепить понятия логическое высказывание, логические операции; ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/26979-plan-konspekt-uroka-po-informatike-dlya-7-klassa-po-teme-tablicy-v-publikacii.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы в публикации"
title="Таблицы в публикации"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/26979-plan-konspekt-uroka-po-informatike-dlya-7-klassa-po-teme-tablicy-v-publikacii.html"
title="Таблицы в публикации">Таблицы в публикации</a>
</h3>
<span>План-конспект урока по информатике. . для 7 класса по теме. . «Таблицы в публикации». Составила:. учитель информатики. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/44621-konspekt-uroka-po-teme-tablicy-v-html.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы в HTML"
title="Таблицы в HTML"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/44621-konspekt-uroka-po-teme-tablicy-v-html.html"
title="Таблицы в HTML">Таблицы в HTML</a>
</h3>
<span>Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА.
. Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/38732-otkrytyy-urok-po-teme-tablicy.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы"
title="Таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/38732-otkrytyy-urok-po-teme-tablicy.html"
title="Таблицы">Таблицы</a>
</h3>
<span>Тема урока: «Таблицы». Цели урока:. обучающие:. .
научить создавать и форматировать таблицы;. .
развивающие:. .
развитие мышления;. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/19455-konspekt-uroka-po-informatike-tablicy-5-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы"
title="Таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/19455-konspekt-uroka-po-informatike-tablicy-5-klass.html"
title="Таблицы">Таблицы</a>
</h3>
<span>Урок информатики в 5 классе по теме «Таблицы». Структура урока:.
Организационный этап. .
Актуализация изученного с подведением к теме урока. ...</span>
</div>
</div>
</div>
<div class="relate_block_item_wrapper">
<div class="inside_page_kon_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/konspekty/konspekty-po-informatike/19359-konspekt-uroka-po-informatike-tablicy-3-klass.html"><img border="0"
src="https://prezentacii.org/word_logo.png" alt="Таблицы"
title="Таблицы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/konspekty/konspekty-po-informatike/19359-konspekt-uroka-po-informatike-tablicy-3-klass.html"
title="Таблицы">Таблицы</a>
</h3>
<span>Гимназия №15 им. Н.Н. Белоусова. Учитель информатики Варельджян Гаянэ Искандеровна. Урок информатики в 3 классе. Тема. :. Таблицы. . Цель. ...</span>
</div>
</div>
</div>
</div>
</div>
<div class="inside_page_tips">
<h2 id="tips">Советы как сделать хороший доклад презентации или проекта</h2>
<ol>
<li>Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих
вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
</li>
<li>Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно
просто читать информацию со слайдов, ее аудитория может прочитать и сама.
</li>
<li>Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста
позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая
информация, остальное лучше рассказать слушателям устно.
</li>
<li>Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет
сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для
этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации,
а также правильно подобрать сочетание фона и текста.
</li>
<li>Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете
первым, как закончите презентацию. Все приходит с опытом.
</li>
<li>Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его
выступления.
</li>
<li>Старайтесь говорить уверенно, плавно и связно.</li>
<li>Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете
меньше волноваться.
</li>
</ol>
</div>
</div>
<div class="right_info">
<div class="info_grid">
<h2>Информация о презентации</h2>
<div class="info_grid_element_rating">
<span>Ваша оценка:</span>
<span class="rating_tip">Оцените презентацию по шкале от 1 до 5 баллов</span>
<!--'start_frame_cache_dv_19422'--> <div class="rating">
<div class="iblock-vote" id="vote_19422" itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="5" />
<meta itemprop="reviewCount" content="1" />
<meta itemprop="bestRating" content="5" />
<meta itemprop="worstRating" content="0" />
<script type="text/javascript">
if(!window.voteScript) window.voteScript =
{
trace_vote: function(div, flag)
{
var my_div;
var r = div.id.match(/^vote_(\d+)_(\d+)$/);
for(var i = r[2]; i >= 0; i--)
{
my_div = document.getElementById('vote_'+r[1]+'_'+i);
if(my_div)
{
if(flag)
{
if(!my_div.saved_class)
my_div.saved_className = my_div.className;
if(my_div.className!='star-active star-over')
my_div.className = 'star-active star-over';
}
else
{
if(my_div.saved_className && my_div.className != my_div.saved_className)
my_div.className = my_div.saved_className;
}
}
}
i = r[2]+1;
while(my_div = document.getElementById('vote_'+r[1]+'_'+i))
{
if(my_div.saved_className && my_div.className != my_div.saved_className)
my_div.className = my_div.saved_className;
i++;
}
},
do_vote: function(div, parent_id, arParams)
{
var r = div.id.match(/^vote_(\d+)_(\d+)$/);
var vote_id = r[1];
var vote_value = r[2];
function __handler(data)
{
var obContainer = document.getElementById(parent_id);
if (obContainer)
{
var obResult = document.createElement("DIV");
obResult.innerHTML = data;
obContainer.parentNode.replaceChild(obResult, obContainer);
}
}
arParams['vote'] = 'Y';
arParams['vote_id'] = vote_id;
arParams['rating'] = vote_value;
BX.ajax.post(
'/bitrix/components/bitrix/iblock.vote/component.php',
arParams,
__handler
);
}
}
</script>
<table>
<tr>
<td><div id="vote_19422_0" class="star-active star-voted" title="1" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_19422', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'19422'},'sessid':'065c40c4ec2d7089391b003b00311c9b','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_19422_1" class="star-active star-voted" title="2" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_19422', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'19422'},'sessid':'065c40c4ec2d7089391b003b00311c9b','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_19422_2" class="star-active star-voted" title="3" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_19422', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'19422'},'sessid':'065c40c4ec2d7089391b003b00311c9b','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_19422_3" class="star-active star-voted" title="4" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_19422', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'19422'},'sessid':'065c40c4ec2d7089391b003b00311c9b','AJAX_CALL':'Y'})"></div></td>
<td><div id="vote_19422_4" class="star-active star-voted" title="5" onmouseover="voteScript.trace_vote(this, true);" onmouseout="voteScript.trace_vote(this, false)" onclick="voteScript.do_vote(this, 'vote_19422', {'SESSION_PARAMS':'2b698cfbc00a4634d41468854b4bd2aa','PAGE_PARAMS':{'ELEMENT_ID':'19422'},'sessid':'065c40c4ec2d7089391b003b00311c9b','AJAX_CALL':'Y'})"></div></td>
</tr>
</table>
</div> </div>
<!--'end_frame_cache_dv_19422'--> </div>
<div class="info_grid_element">
<span>Дата добавления:</span>29 января 2019 </div>
<div class="info_grid_element"><span>Категория:</span><a
href="/prezentacii/prezentacii-po-informatike/"
title="Смотреть другие презентации из категории Информатика">Информатика</a>
</div>
<div class="info_grid_element">
<span>Содержит:</span>11 слайд(ов)
</div>
<div class="info_grid_element_2"><span>Поделись с друзьями:</span><span>
<script src="https://yastatic.net/share2/share.js" async></script>
<div class="ya-share2" data-curtain data-shape="round" data-services="vkontakte,odnoklassniki,telegram,twitter,whatsapp"></div>
</span>
</div>
<a class="file_link" href="/download/19422/" rel="nofollow">Скачать презентацию</a>
</div>
<div class="same_block">
<h2>Презентации из категории</h2>
<div class="inside_page_same_news_wrapper">
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/108997-kompleks-tehnicheskih-sredstv-asup.html"><img border="0"
src="/upload/resize_cache/webp/iblock/438/438bf6f90b1e98c75a202917323310d7.webp" alt="Комплекс технических средств АСУП"
title="Комплекс технических средств АСУП"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/108997-kompleks-tehnicheskih-sredstv-asup.html"
title="Комплекс технических средств АСУП">Комплекс технических средств АСУП</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/45374-mashina-t-yuringa.html"><img border="0"
src="/upload/resize_cache/webp/iblock/333/333310359abebe8d0027322e512fcd2a.webp" alt="Машина Тьюринга"
title="Машина Тьюринга"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/45374-mashina-t-yuringa.html"
title="Машина Тьюринга">Машина Тьюринга</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/141326-jelektronnye-tablicy-excel.html"><img border="0"
src="/upload/resize_cache/webp/iblock/567/56772d6fc03549cebd9144eacc852aad.webp" alt="Электронные таблицы Excel"
title="Электронные таблицы Excel"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/141326-jelektronnye-tablicy-excel.html"
title="Электронные таблицы Excel">Электронные таблицы Excel</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/85327-gimnaziya-24.html"><img border="0"
src="/upload/resize_cache/webp/iblock/ba1/ba1f83c897d6f80ce720c3f23897db72.webp" alt="Гимназия 24"
title="Гимназия 24"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/85327-gimnaziya-24.html"
title="Гимназия 24">Гимназия 24</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/108971-mediabezopasnost.html"><img border="0"
src="/upload/resize_cache/webp/iblock/4f5/4f5808e62a1bf4723cc199537d9efbba.webp" alt="Медиабезопасность"
title="Медиабезопасность"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/108971-mediabezopasnost.html"
title="Медиабезопасность">Медиабезопасность</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/3694-vneshnie-ustroystva-evm.html"><img border="0"
src="/upload/resize_cache/webp/iblock/811/811672926e92fe7e5b81eeed5552818d.webp" alt="Внешние устройства ЭВМ"
title="Внешние устройства ЭВМ"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/3694-vneshnie-ustroystva-evm.html"
title="Внешние устройства ЭВМ">Внешние устройства ЭВМ</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/95420-istorija-kompjutera.html"><img border="0"
src="/upload/resize_cache/webp/iblock/f5e/f5efe86de04501353f5053e34293f842.webp" alt="История компьютера"
title="История компьютера"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/95420-istorija-kompjutera.html"
title="История компьютера">История компьютера</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/139536-diskretnaja-optimizacija-v-mscnastran.html"><img border="0"
src="/upload/resize_cache/webp/iblock/dff/dff89b9232568aacf9dd648dd5ac2380.webp" alt="Дискретная оптимизация в MSC.Nastran"
title="Дискретная оптимизация в MSC.Nastran"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/139536-diskretnaja-optimizacija-v-mscnastran.html"
title="Дискретная оптимизация в MSC.Nastran">Дискретная оптимизация в MSC.Nastran</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/53198-igra-puteshestvie-v-stranu-informatika.html"><img border="0"
src="/upload/resize_cache/webp/iblock/8d0/8d02d817c5f90b4bdeb3e423995ee778.webp" alt="ИГРА «ПУТЕШЕСТВИЕ В СТРАНУ ИНФОРМАТИКА»"
title="ИГРА «ПУТЕШЕСТВИЕ В СТРАНУ ИНФОРМАТИКА»"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/53198-igra-puteshestvie-v-stranu-informatika.html"
title="ИГРА «ПУТЕШЕСТВИЕ В СТРАНУ ИНФОРМАТИКА»">ИГРА «ПУТЕШЕСТВИЕ В СТРАНУ ИНФОРМАТИКА»</a>
</h3>
</div>
</div>
</div>
<div class="same_block_item_wrapper">
<div class="inside_page_same_news_item">
<div class="inside_page_rel_news_item_img">
<a href="/prezentacii/prezentacii-po-informatike/115256-kompjuternye-virusy.html"><img border="0"
src="/upload/resize_cache/webp/iblock/911/911091318189348aca8e25120c60f7ab.webp" alt="Компьютерные вирусы"
title="Компьютерные вирусы"></a>
</div>
<div class="inside_page_rel_news_item_content">
<h3><a href="/prezentacii/prezentacii-po-informatike/115256-kompjuternye-virusy.html"
title="Компьютерные вирусы">Компьютерные вирусы</a>
</h3>
</div>
</div>
</div>
</div>
</div>
<a class="tips_link" href="#tips" rel="nofollow">Смотреть советы по подготовке презентации</a>
</div>
</div>
<script>
slideShow('.slider', {
isAutoplay: false
});
</script>
<div id="bxdynamic_CxqOHg_end" style="display:none"></div>
</div>
</div>
</div>
</div>
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter29672320 = new Ya.Metrika({
id:29672320,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
x = "https://mc.yandex.ru/metrika/watch.js",
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
for (var i = 0; i < document.scripts.length; i++) {
if (document.scripts[i].src === x) { return; }
}
s.type = "text/javascript";
s.async = true;
s.src = x;
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<!-- /Yandex.Metrika counter -->
</body>
</html><!--106b328a2f5b9e0cdb872b256ac174de--> | |