Презентация "Шаблоны в Quanta Plus" по информатике – проект, доклад
Презентацию на тему "Шаблоны в Quanta Plus" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 12 слайд(ов).
Слайды презентации
Список похожих презентаций
Шаблоны функций, специализация
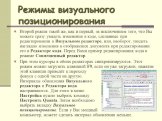
Шаблоны функций. template void sort(vector&); void f (vector& vi, vector &vs){ sort(vi); //sort(vector&) sort(vs); //sort(vector&) } При вызове шаблона ...Шаблоны классов
11.1. Контейнеры. Контейнер – хранилище некоторой совокупности данных Операции с контейнером не зависят от типа данных, размещенных в контейнере Пример: ...Шаблоны и темы презентаций PowerPoint
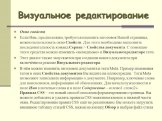
Шаблоны, шаблоны оформления, темы…. Не следует путать шаблоны Power Point 2007 с шаблонами оформления, которые использовались только в предыдущих ...Шаблоны безопасности
Удалённое управление рабочей станцией. Active Directory – пользователи и компьютеры -> … -> -> Управление. Администраторы домена \Администратор -> ...Microsoft Word: стили, шаблоны, оглавление
Оглавление. 1. Шаблоны Microsoft Word 2.. Создание документа на базе стандартного шаблона Word 3. Создание шаблона 4. Изменение шаблона 5. Стили Microsoft ...Урок 2. Элементы HTML
HTML документы представляют собой текстовые файлы, состоящие из HTML элементов. HTML элементы определяются с помощью HTML-тэгов. Тэги HTML. HTML-тэги ...Текстовый редактор MS Word
Назовите координаты геометрического элемента. Задание 1 Pset (200, 250),8. Найдите различие в операторах. Задание 2 Line (x,y)-(x,y), C Line (x,y)-(x,y),C,BF. ...Текстовый редактор
Текстовый редактор-это. самостоятельная компьютерная программа или компонента программного комплекса (например, редактор исходного кода интегрированной ...Структура HTML документа
HTML (Hyper Text Makeup Language) – это язык разметки гипертекста. Просмотреть HTML-код страницы, на которой вы находитесь в Интернете можно при помощи ...Социальная информатика
Социальная информатика - это наука, изучающая комплекс проблем, связанных с прохождением информационных процессов в социуме. Один из основоположников ...Работа с текстом в HTML
Размер и форма шрифта. Тег - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times ...Правовая информатика
Исполнение и цели. Правовая информатика – это междисциплинарная отрасль знания о закономерностях и особенностях информационных процессов в сфере юридической ...Графический редактор
Графический редактор -. - это компьютерная программа для обработки графической информации, которая предназначена для создания и редактирования виртуальных ...Весёлая информатика
Эпиграф. Ты лишь на старте, длинен путь. Но к цели он ведет. И мир компьютеров тебя, Быть может, увлечет. А. М. Хайт. Цель:. развитие интереса к предмету, ...Векторный редактор Inkscape
Самостоятельная работа №1. +. Самостоятельная работа №2. ++. Самостоятельная работа №3. +++. Самостоятельная работа №4. Самостоятельная работа №5. ...Векторный редактор CorelDraw
О программе. CorelDRAW —векторный редактор, разработанный канадской корпорацией Corel. Начиная с версии12 пакета изменилось маркетинговое официальное ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Бизнес информатика
Бизнес-информатика — междисциплинарное направление практической и теоретической деятельности, исследований и обучения, затрагивающее вопросы бизнес-управления, ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Графический редактор Adobe Photoshop
Применяется. Для создания фотореалистических изображений Для ретуширования Для работы с цветными отсканированными изображениями Цветокоррекции Коллажирования ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:5 мая 2019
Категория:Информатика
Содержит:12 слайд(ов)
Поделись с друзьями:
Скачать презентацию