Презентация "Web - сайты и web - страницы" (9 класс) по информатике – проект, доклад
Презентацию на тему "Web - сайты и web - страницы" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 31 слайд(ов).
Слайды презентации
Список похожих презентаций
Web-сайты и Web-страницы
Публикация во Всемирной паутине реализуется в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную ...Web-страницы и Web-сайты
Достоинства Web-страницы: Малый информационный объём; Возможность просмотра в различных ОС HTML – Hyper Text Markup Language – язык разметки гипертекстовых ...Создание Web - документов
Web-документ (или Web-страница) - это гипертекстовый документ, содержащий в себе ссылки на различные информационные ресурсы: другие Web-документы, ...Сервисы Web 2.0
Технологии, определяющие будущее образования. Международный консорциум New Media Consortium (NMC) опубликовал отчет, посвященный компьютерным технологиям, ...Сервис и ресурсы WEB
Уважаемый друг! Эта презентация создана как упражнение при освоении возможностей различных интернет-сервисов. Ресурс — количественная мера возможности ...Разработка WEB - сайтов
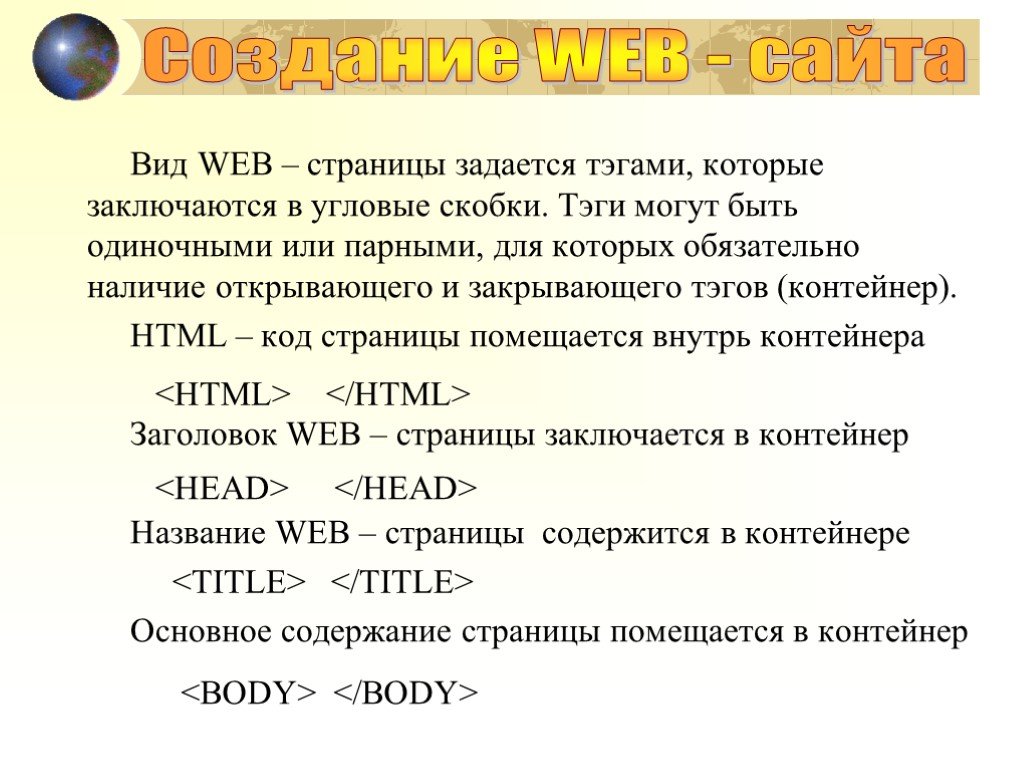
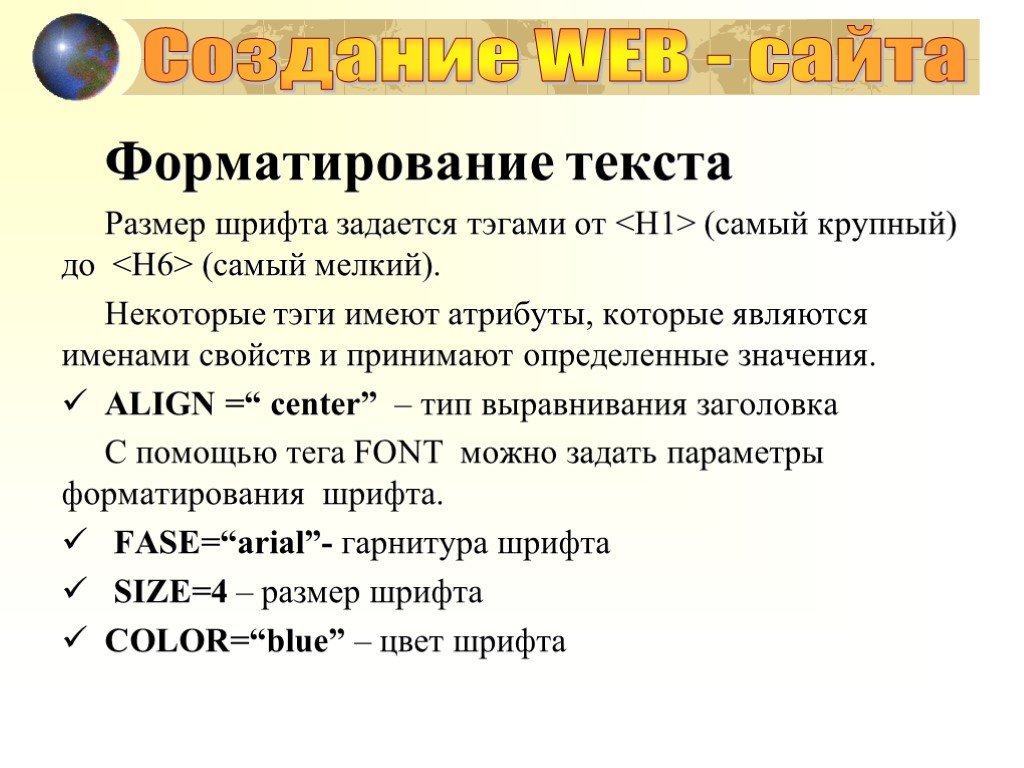
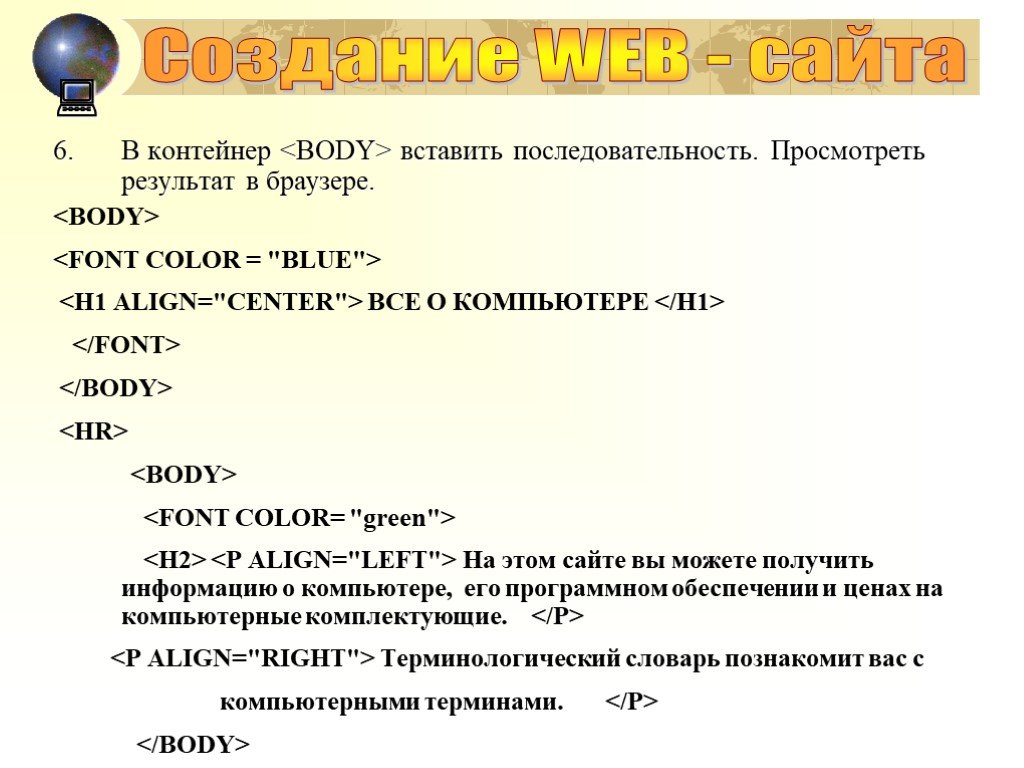
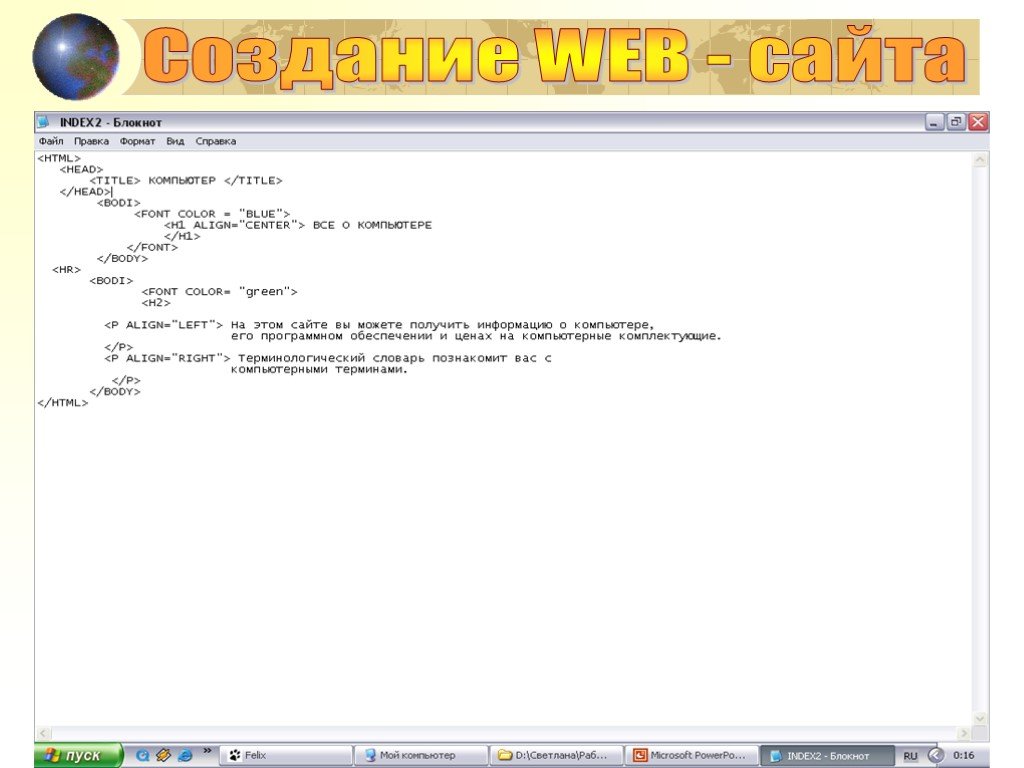
Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ отображения ...Разработка WEB - приложения для фирмы по продаже мебели "Линия интерьера"
Цели и задачи дипломного проекта:. Задача: формирование у поставщиков и потенциальных клиентов правильного представления об оказываемых услугах и ...Поддержка социальной и творческой активности педагогов средствами сетевых сервисов Web 2.0
YouTube * Wikipedia * Flickr * MySpace. Социальные сервисы – новые возможности удовлетворения потребностей:. социальных; в самоуважении; в самореализации. ...Коммуникационные технологии и разработка Web - сайтов
Web – страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ ...Кларис – Web система контроля поручений
Кларис – контроль поручений: возможности. Регистрация, контроль поручений руководителя Отчеты о выполнении, учет рабочего времени Календарь, диаграмма ...История Интернета и WEB
Что такое «Интернет»? Интернет – сумма технологий и решений. Интернет состоит из многих тысяч корпоративных, научных, правительственных и домашних компьютерных сетей. ...Использование технологий web 2.0. в корпоративном обучении
10 лет безупречной репутации на рынке обучения и развития персонала. Услуги и продукты: Открытые семинары и тренинги Корпоративные тренинговые программы ...World wide web - всемирная паутина
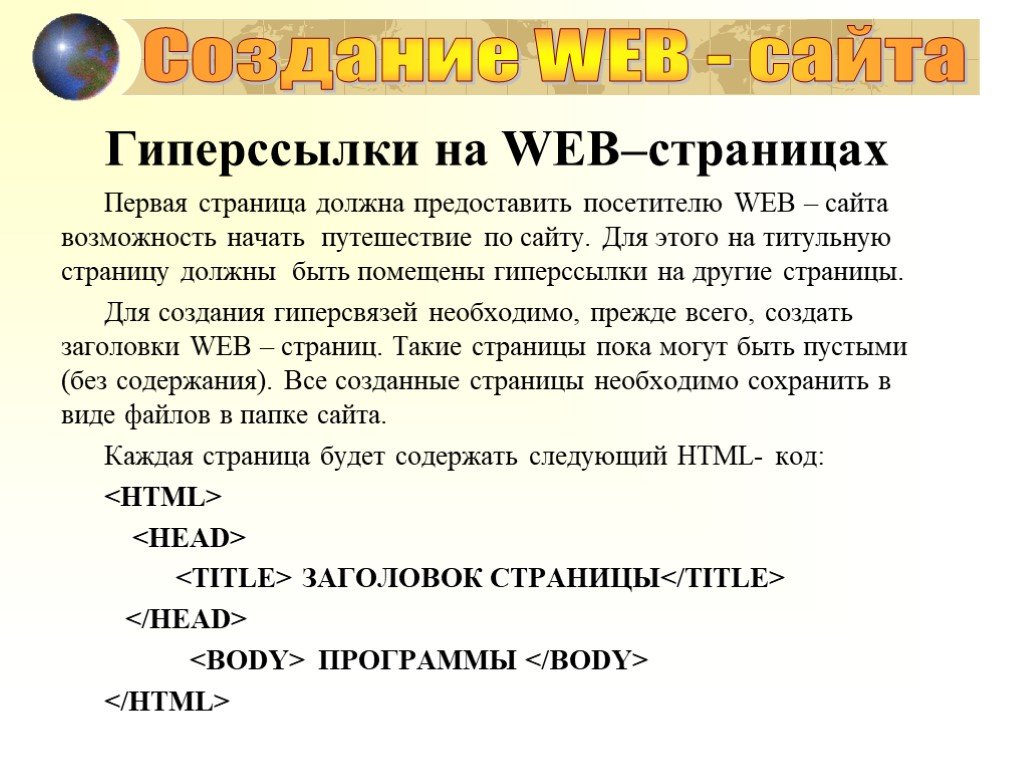
Основные понятия. WORLD WIDE WEB (WWW) WEB-страница WEB-сервер Гиперссылка Протокол WEB-сайт URL-адрес WEB-браузер Пример схемы компьютерной сети ...Создание WEB - сайтов
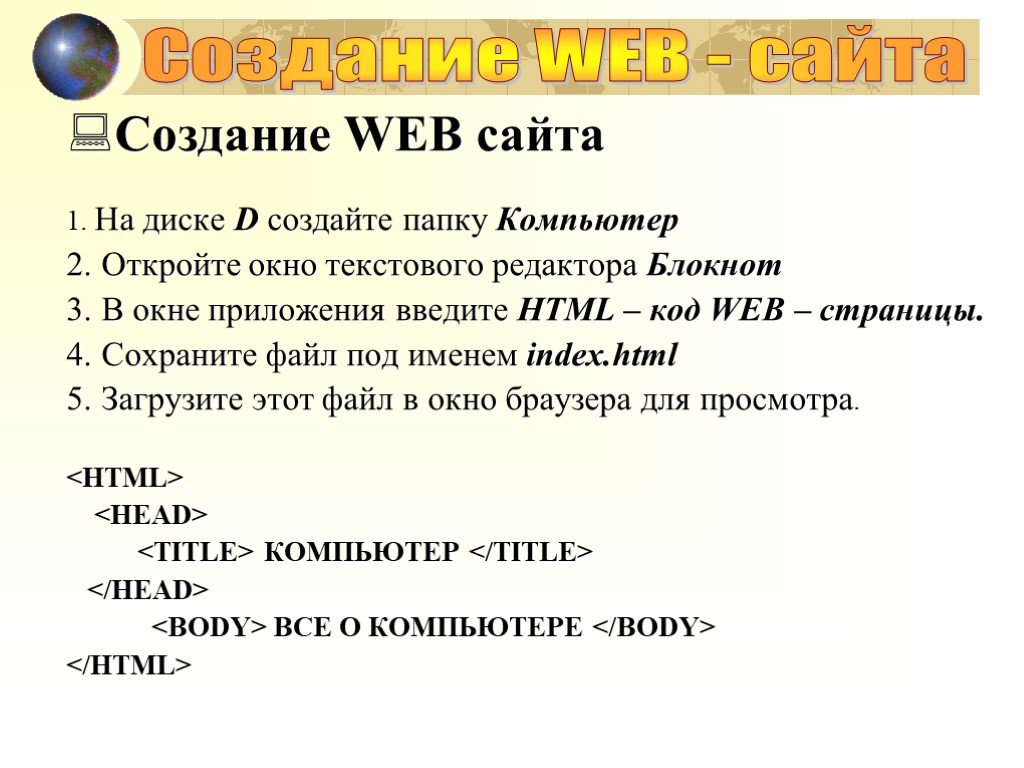
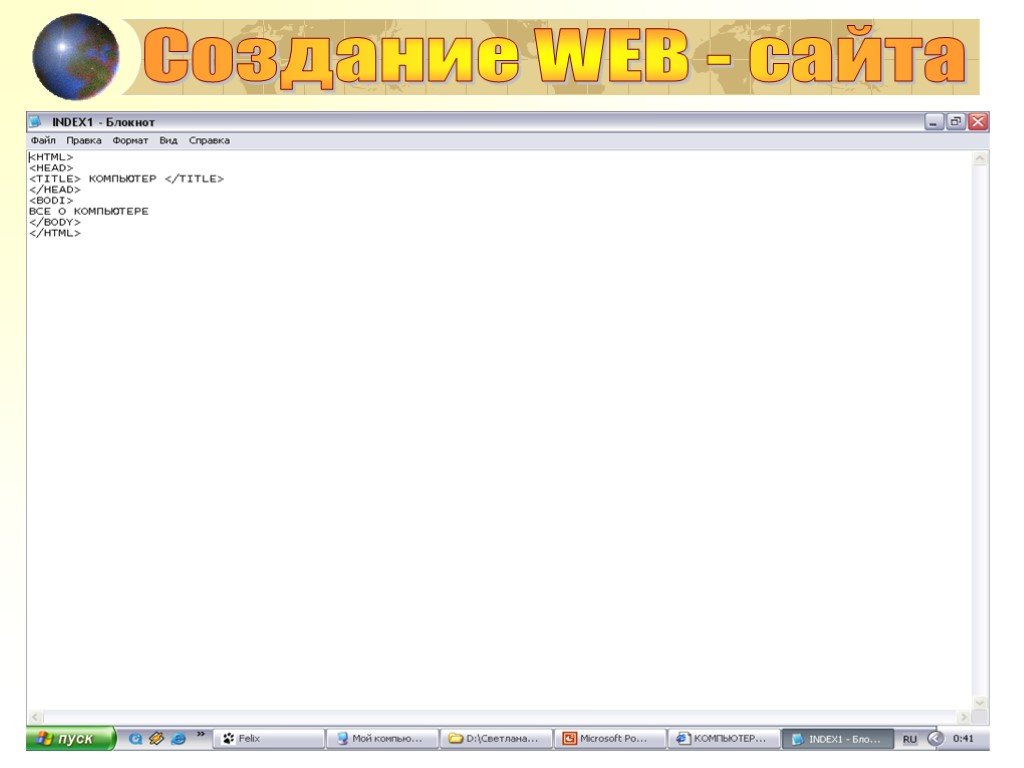
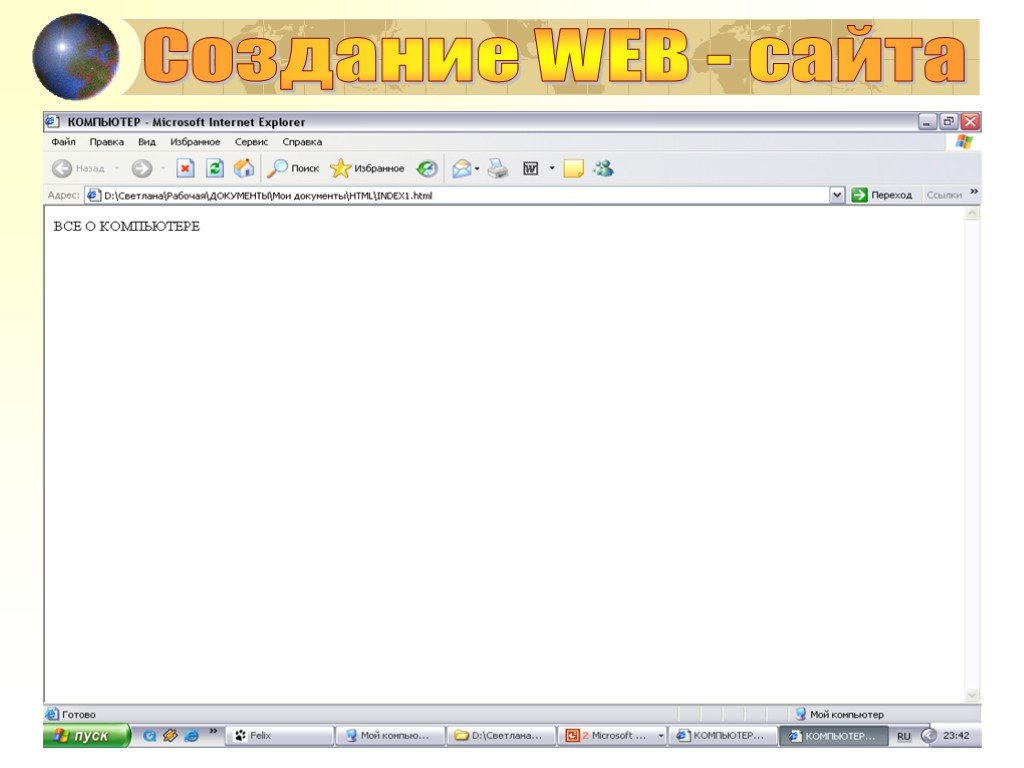
СОДЕРЖАНИЕ. Введение История HTML Создание HTML-сайта Описание основных тэгов HTML Основные принципы HTML Полезные советы по созданию HTML-сайта Стоимость ...Google Web Toolkit. Безопасность бизнес-приложений
Появление GWT. Google Web Toolkit (GWT) был неожиданно открыт для публики 18 мая 2006 года на ежегодной конференции JavaOne в Сан-Франциско. Цель, ...WEB 2.0
ЧТО ТАКоЕ Web 2.0? Часто упоминаемое словосочетание Web 2.0 является причиной разночтений и разных спекуляций. Давайте попытаемся выяснить, что же ...Настройка параметров страницы Word 2007
О параметрах страницы. К основным параметрам страницы относятся размер страницы, поля и ориентация страницы. Параметры страницы можно устанавливать ...Доступ в интернет
Варианты доступа в интернет. Через существующие коммуникации. Dial-up xDSL Кабельное ТВ Wi-Fi, Wi-Max Электропровода. Не требующие коммуникаций. GPRS, ...Весёлая информатика
Эпиграф. Ты лишь на старте, длинен путь. Но к цели он ведет. И мир компьютеров тебя, Быть может, увлечет. А. М. Хайт. Цель:. развитие интереса к предмету, ...Конспекты
Форматирование WEB – документа
Урок по теме «Форматирование. WEB. – документа» (8 класс). Автор: Коршунова Наталья Алексеевна. МБОУ «СОШ №44» г.Владимир. Урок по ...Форматирование WEB – документа
1)Общие сведения. Фамилия, имя, отчество. . Коршунова Наталья Алексеевна. . Образовательное учреждение. . МБОУ «СОШ №44» г. Владимира. ...Списки на Web -страницах
Муниципальное бюджетное общеобразовательное учреждение. . «Северная средняя общеобразовательная школа». Тема. : «Списки на Web ...WEB- программирование
Коммунальное Государственное Учреждение. «Первомайский комплекс «Общеобразовательная средняя школа – детский сад имени Д.М. Карбышева» отдела образования ...Установка параметров страницы, редактирование
Тема урока. Установка параметров страницы, редактирование. Цели урока:. Образовательная – обобщить и систематизировать знания об установке параметров ...Листая школьные страницы
Тема внеурочной деятельности. «Листая школьные страницы». Цель:. познакомить учащихся с историей школы, вспомнить основные этапы построения презентации, ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:21 января 2019
Категория:Информатика
Содержит:31 слайд(ов)
Поделись с друзьями:
Скачать презентацию


























































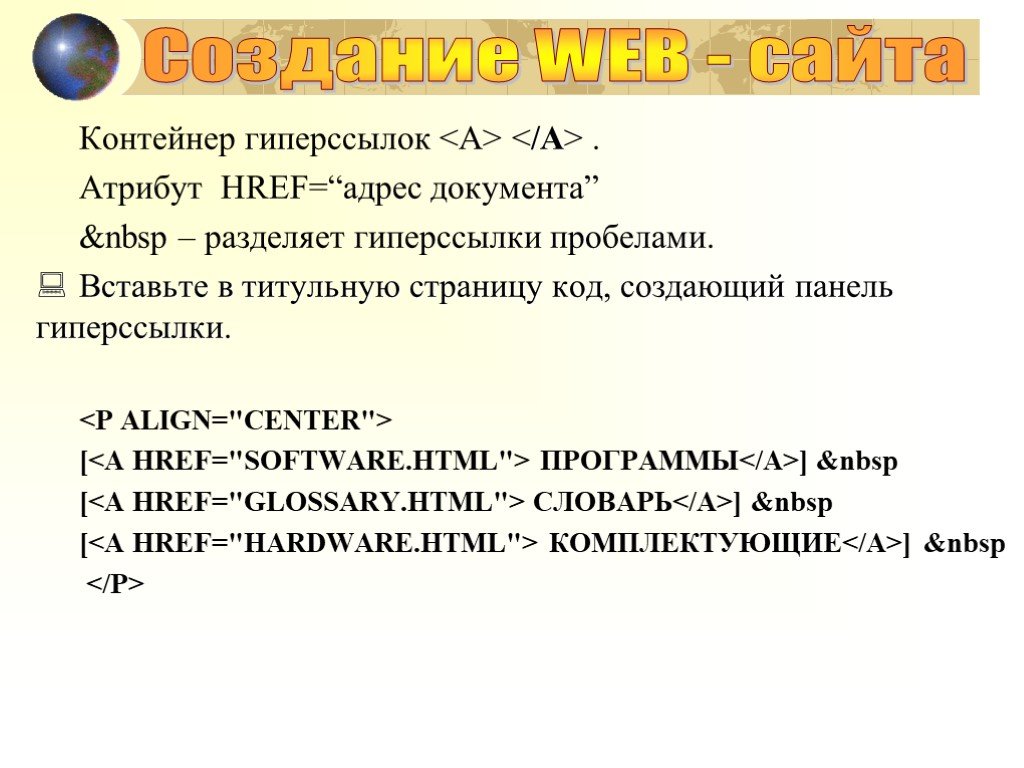
![Контейнер гиперссылок . Атрибут HREF=“адрес документа”   – разделяет гиперссылки пробелами. Вставьте в титульную страницу код, создающий панель гиперссылки. [ ПРОГРАММЫ]   [ СЛОВАРЬ]   [ КОМПЛЕКТУЮЩИЕ]   Контейнер гиперссылок . Атрибут HREF=“адрес документа”   – разделяет гиперссылки пробелами. Вставьте в титульную страницу код, создающий панель гиперссылки. [ ПРОГРАММЫ]   [ СЛОВАРЬ]   [ КОМПЛЕКТУЮЩИЕ]  ](https://prezentacii.org/upload/cloud/19/01/118070/images/thumbs/screen26.jpg)