Презентация "Форматирование символов" (7 класс) по информатике – проект, доклад
Презентацию на тему "Форматирование символов" (7 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 15 слайд(ов).
Слайды презентации
Список похожих презентаций
Форматирование текста в текстовом редакторе MS Word
Элементы форматирования текста:. Страница Абзац Раздел Символ. 1. Форматирование страницы. Файл. Параметры страницы. 2. Форматирование абзаца. Формат. ...Форматирование текста в MS Word
План урока:. Форматирование символов. Форматирование абзацев. Форматирование страниц. Форматирование списков. Под форматированием понимают операции, ...Форматирование текста в текстовом процессоре
Что же такое форматирование? Форматирование – это значения параметров, которые определяют внешний вид документа: страницы, абзаца, символа. Форматирование ...Форматирование текста
Форматирование текста. Для представления содержания документа в более понятной и выразительной форме применяется форматирование. На этапе форматирования ...Форматирование текста в HTML-документах
Заголовок. Компьютер Компьютер. Выравнивание текста. ALIGN=” ”. Размер шрифта . Цвет шрифта . Базовые стили форматирования текста. Верхние и нижние ...Форматирование текста на Web-страницах
г. Саянск. Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвёртого уровня Заголовок пятого уровня Заголовок ...Форматирование
Форматирование символов производится кнопками на панели инструментов. Шрифт Размер Начертание Выравнивание. Формат – Шрифт. Внимание! Перед форматированием ...Форматирование документа в Microsoft Word
Содержание:. Текстовый процессор Word. Структура окна. Правила работы. Шрифт и его характеристики. Параметры страницы. Объекты, символы. Текстовый ...Форматирование текста
После того, как текст ввели с клавиатуры и выполнили редактирование с ним совершаются различные операции по его оформлению. (по приданию документу ...Форматирование документа
Что такое форматирование документа? форматирования символов; форматирования абзацев. Для создания понятного и выразительного документа используется ...Форматирование документа
Отгадай кроссворд:. 1. Часть названия программного приложения, в состав которого входит текстовый редактор. 2. Создание документа с помощью набора ...Форматирование документа
5. Наименьшая единица текстового редактора. 6. В окне текстового редактора есть маленькая мигающая черта - … 7. Для ввода заглавной буквы нужно удерживать ...Форматирование диаграммы
Форматирование диаграмм и графиков. Элементы диаграммы. Форматирование диаграмм. Форматирование графиков. Элементы диаграммы (графика). Область диаграммы. ...Форматирование web-страницы
Цели и задачи урока:. Иметь представление о первичных основах языка HTML. Научиться создавать, сохранять и открывать HTML – файлы. Научиться оформлять ...Форматирование текста в текстовом редакторе MS Word
Форматирование текста – оформление по каким либо правилам различных участков текста, при этом изменяется не сам текст, а его внешний вид. Способы ...Форматирование текста
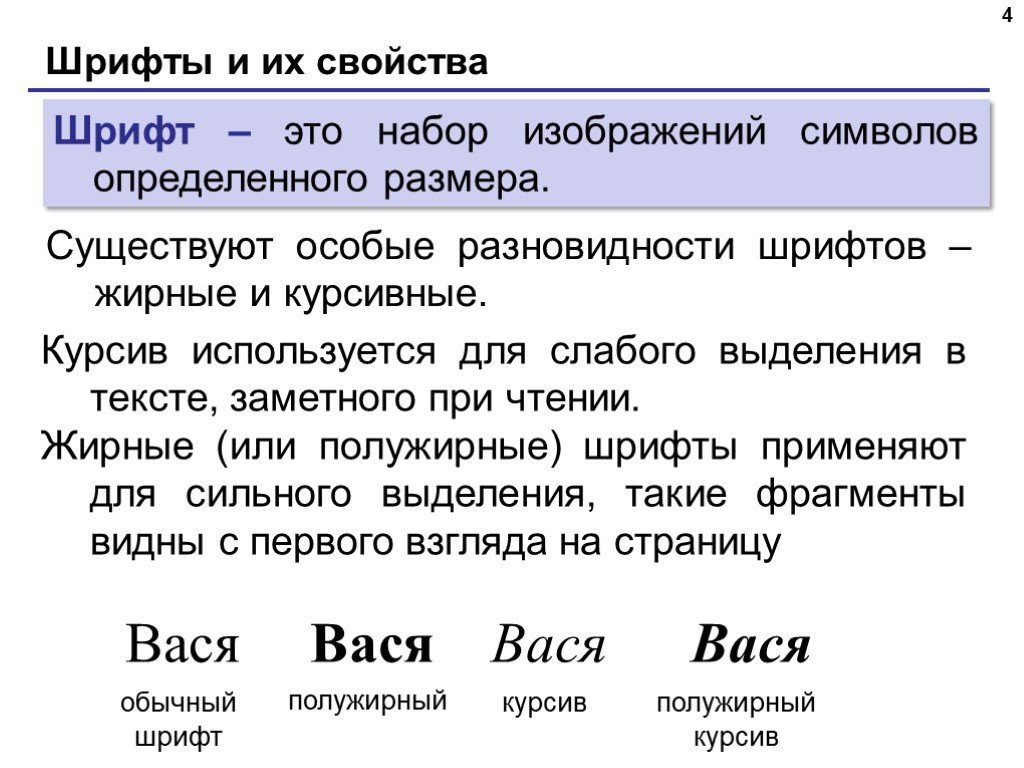
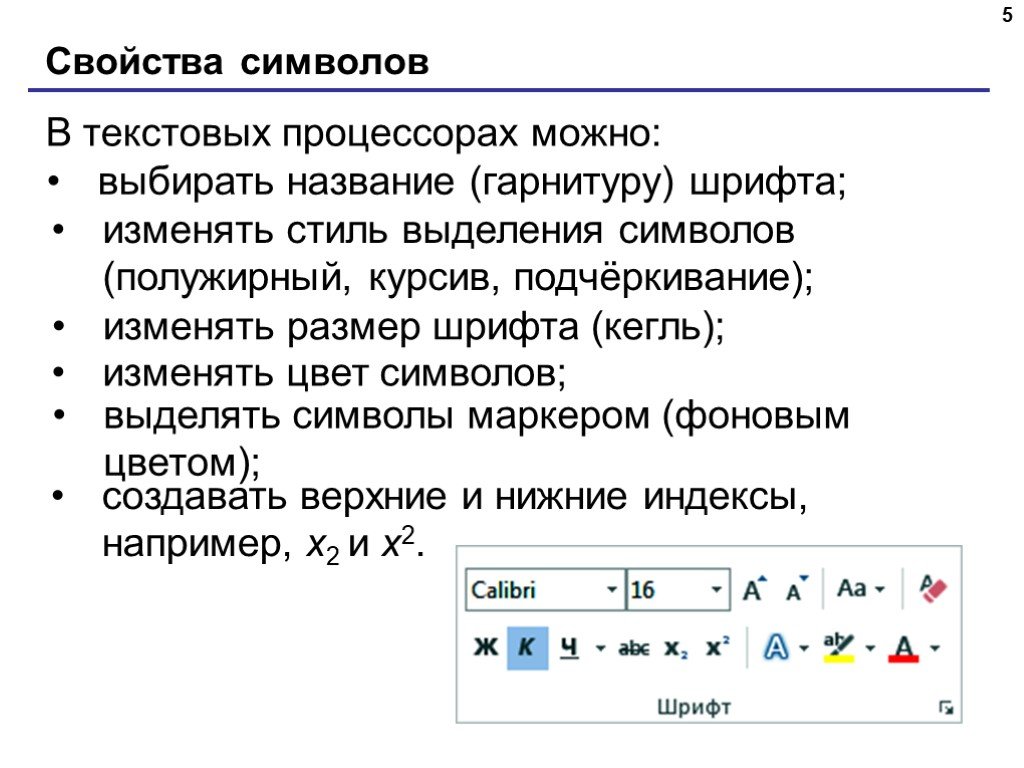
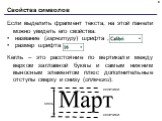
Форматирование символов. Символ – минимальная графическая единица текста Свойства символов: 1) шрифт 2) размер шрифта 3) начертание 4) цвет Меню шрифт ...Форматирование текста и размещение графики
Заголовок. Компьютер Компьютер. Выравнивание текста. ALIGN=” ”. Размер шрифта . Цвет шрифта . Базовые стили форматирования текста. Верхние и нижние ...Форматирование текста
После того, как текст ввели с клавиатуры и выполнили редактирование с ним совершаются различные операции по его оформлению. (по приданию документу ...Форматирование текстового документа
Принудительный конец строки Shift+Enter Неразрывный (нерастяжимый) пробел Ctrl+ Shift+Пробел. Новые понятия:. Между инициалами и фамилией (И.И.Иванов) ...История символов электронной почты
Проблема: найти ответ на вопрос, в какой области человеческой деятельности сосуд для измерения жидкостей, использовавшийся венецианскими купцами, ...Конспекты
Форматирование текста в ТП MS Word. Форматирование символов
Учитель информатики и ИКТ Милютина Ольга Степановна. МОАУ СОШ с углубленным изучением отдельных предметов №10. . им. К.Э. Циолковского г.Кирова. ...Форматирование страниц, символов и абзацев
Урок информатики в 8-м классе по теме. «Форматирование страниц, символов и абзацев». с применением обучающих структур. РЕЛЛИ РОБИН, ДЖОТ ТОТС, ...Форматирование страниц документа. Виды форматов текстовых документов
3. . 8 класс Информатика и ИКТ Урок 24. . . Тема урока. : Форматирование страниц документа. Виды форматов текстовых документов. Цели урока. ...Форматирование рисунка
Тема:. . «Форматирование рисунка». Цели урока:. . образовательные:. систематизировать и закрепить изученный материал по теме «Работа с компьютерной ...Форматирование листа
Форматирование листа. ВАРИАНТ 1. Контрольные вопросы. Задание 1. . Ответьте на контрольные вопросы. Как обратится к командам форматирования ...Выделение фрагмента текста. Форматирование текста
Выделение фрагмента текста. Форматирование текста. Цели: 1Узнать способы выделения текста при помощи мыши и клавиатуры. Узнать параметры форматирования ...Форматирование текстового документа
Форматирование текстового документа. Цели урока:. ознакомление учащихся с возможностями форматирования объектов текстового документа и формирование ...Форматирование текста в ТП Word. Жанры устного народного творчества в миниатюрах озерской поэтессы Клавдии Додоновой
. Муниципальное бюджетное общеобразовательное учреждение. «Специальная (коррекционная) общеобразовательная школа № 36 III. -IV. видов». Ул. ...Форматирование текста
Самоанализ урока информатики по теме «Форматирование текста». Раздел программы. : Информация вокруг нас. . . Общая тема. : Получение новой информации. ...Форматирование WEB – документа
1)Общие сведения. Фамилия, имя, отчество. . Коршунова Наталья Алексеевна. . Образовательное учреждение. . МБОУ «СОШ №44» г. Владимира. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:30 октября 2018
Категория:Информатика
Классы:
Содержит:15 слайд(ов)
Поделись с друзьями:
Скачать презентацию