Презентация "Графическое представление информации" (11 класс) по информатике – проект, доклад
Презентацию на тему "Графическое представление информации" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 34 слайд(ов).
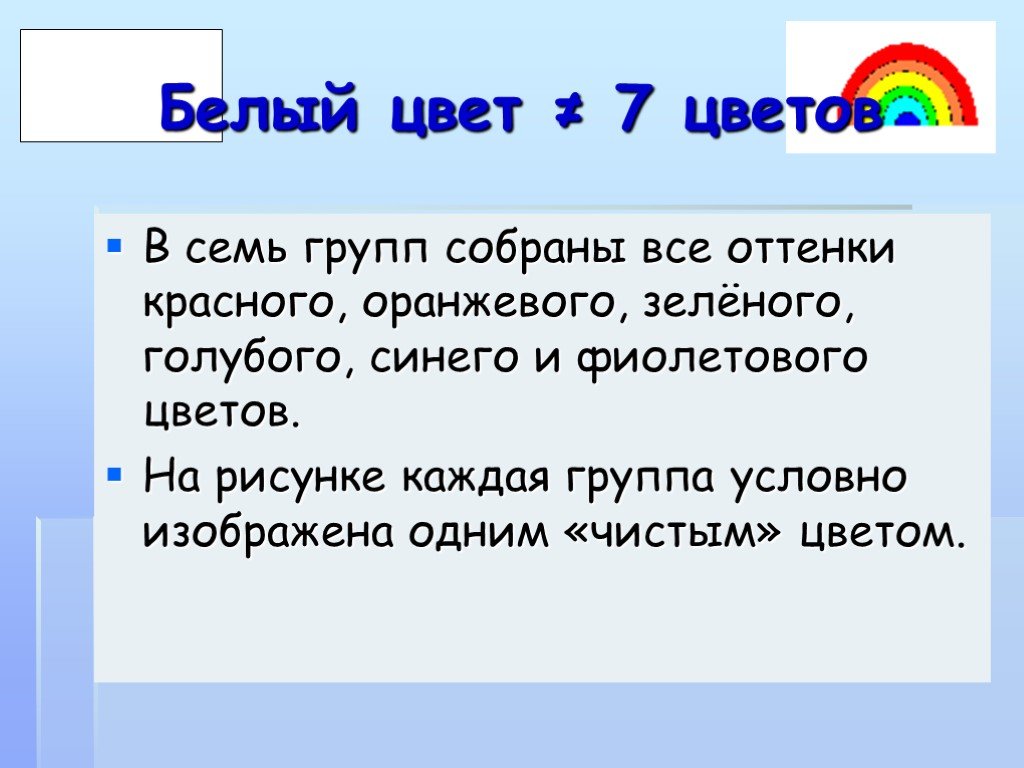
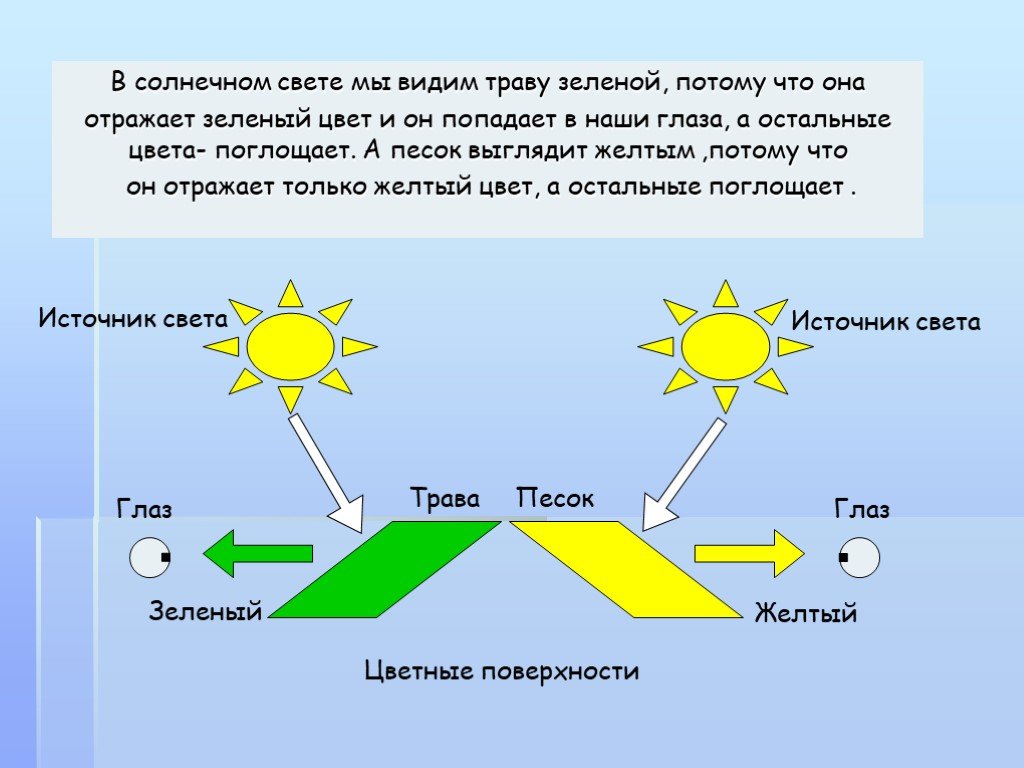
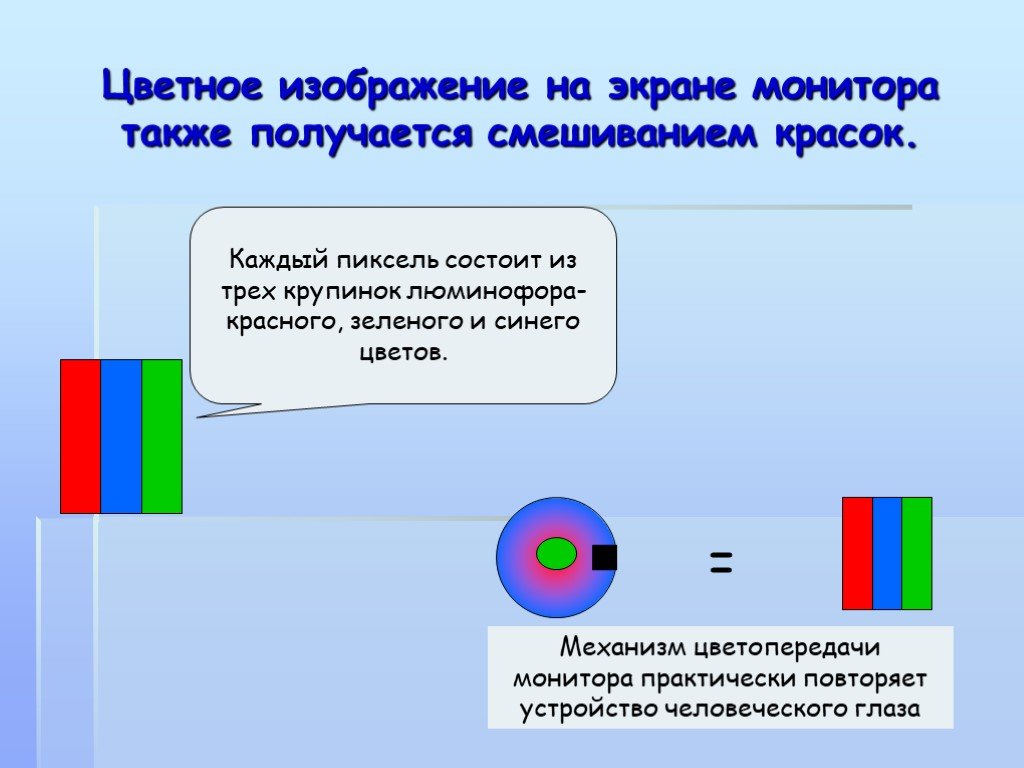
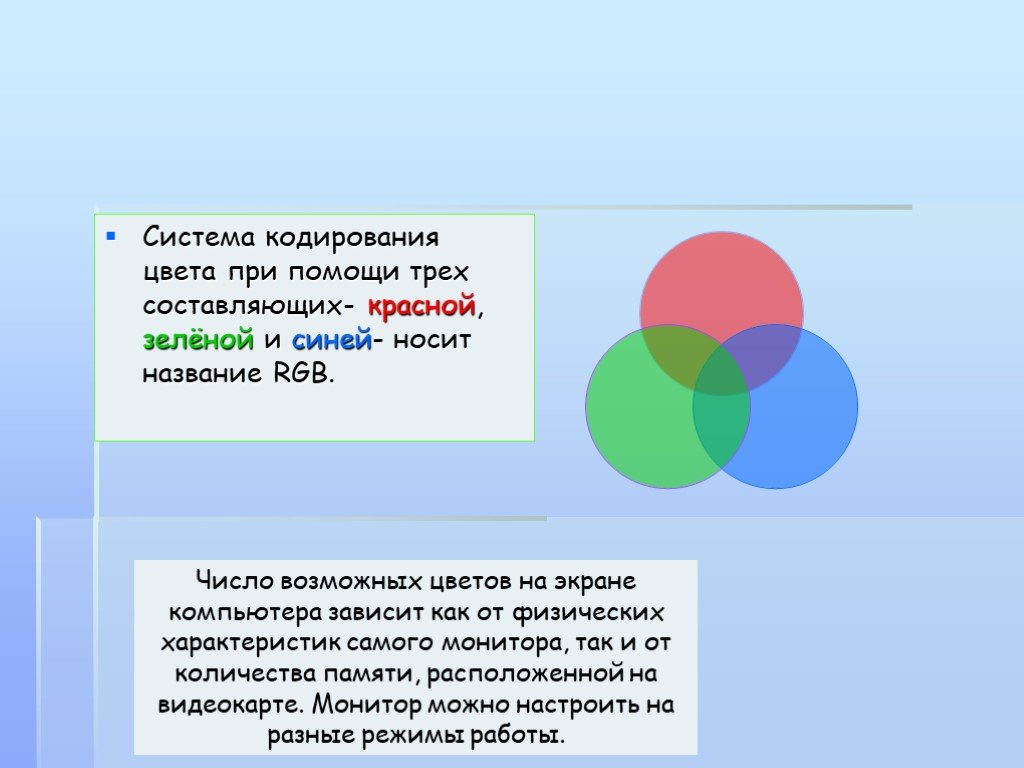
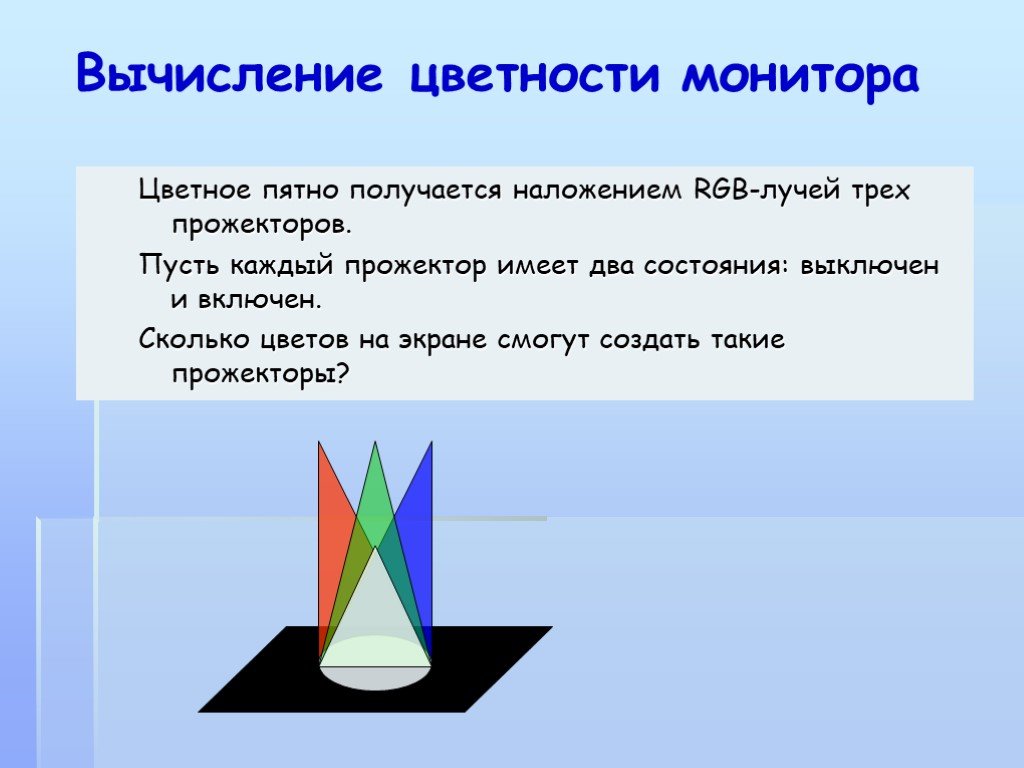
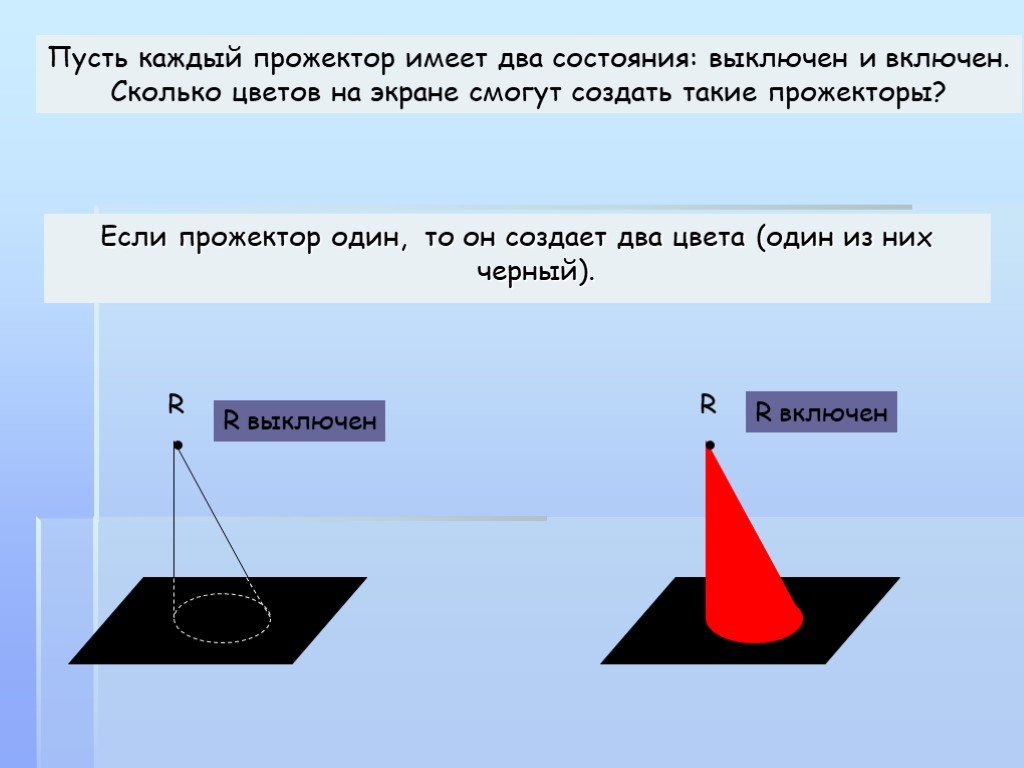
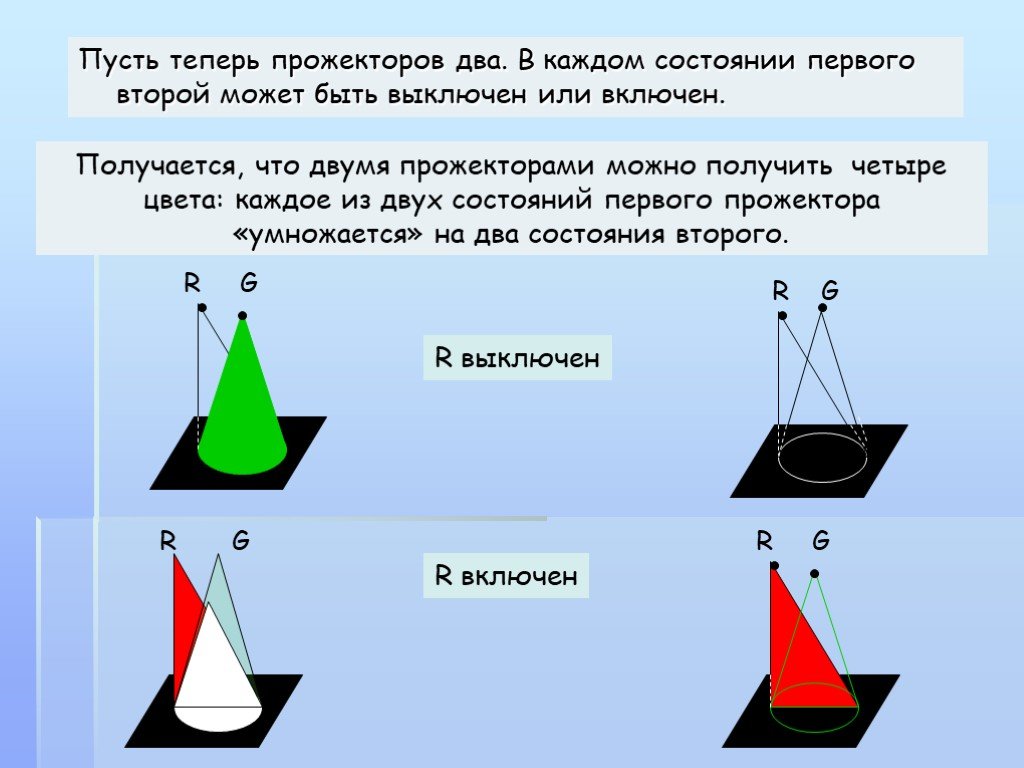
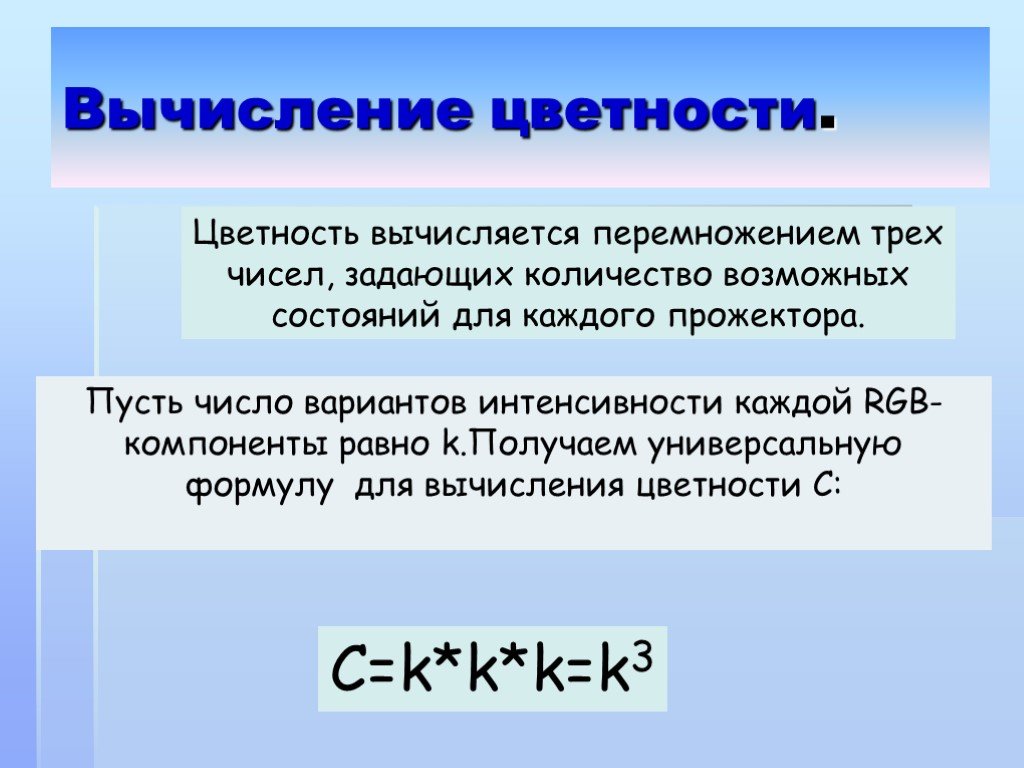
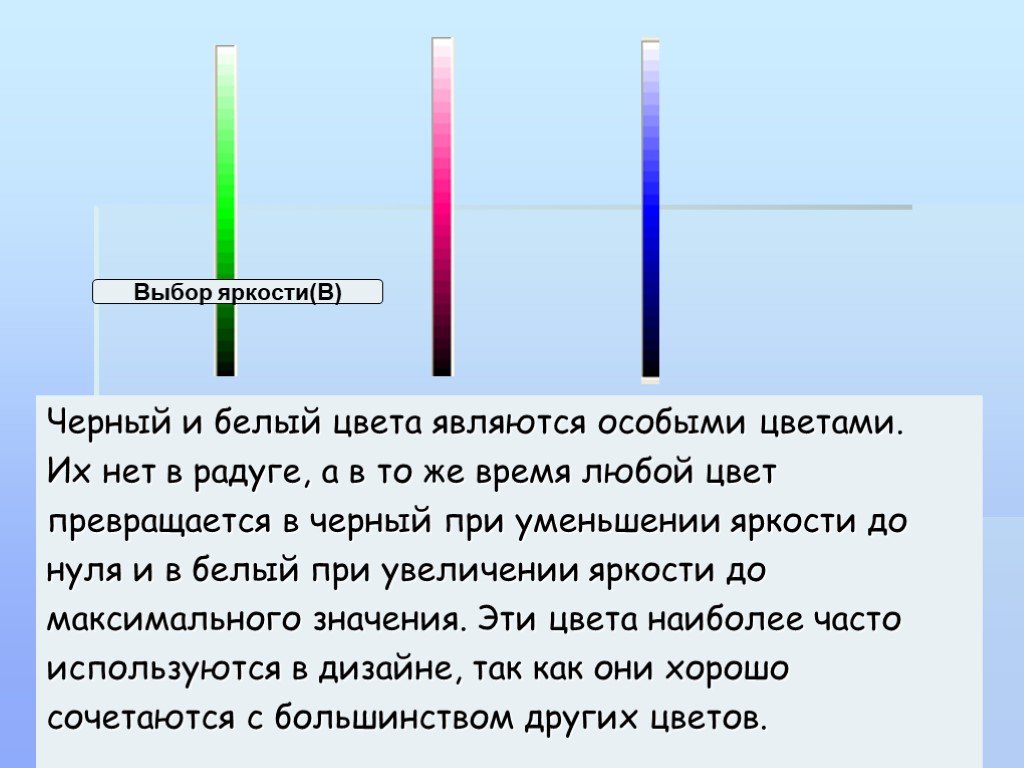
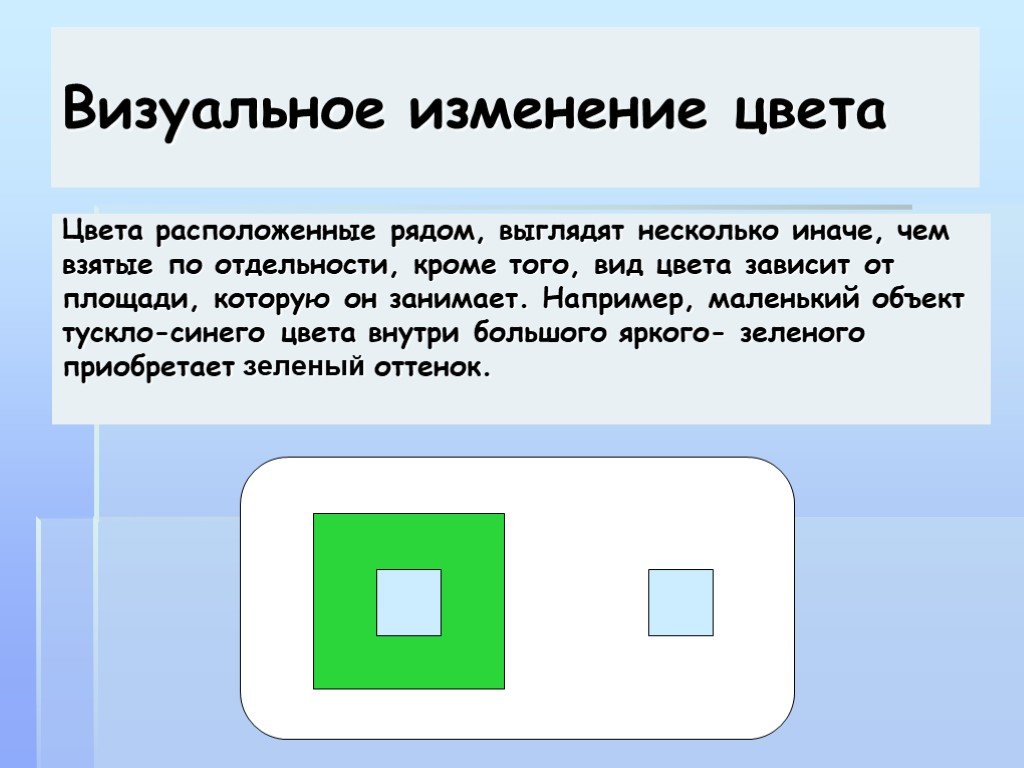
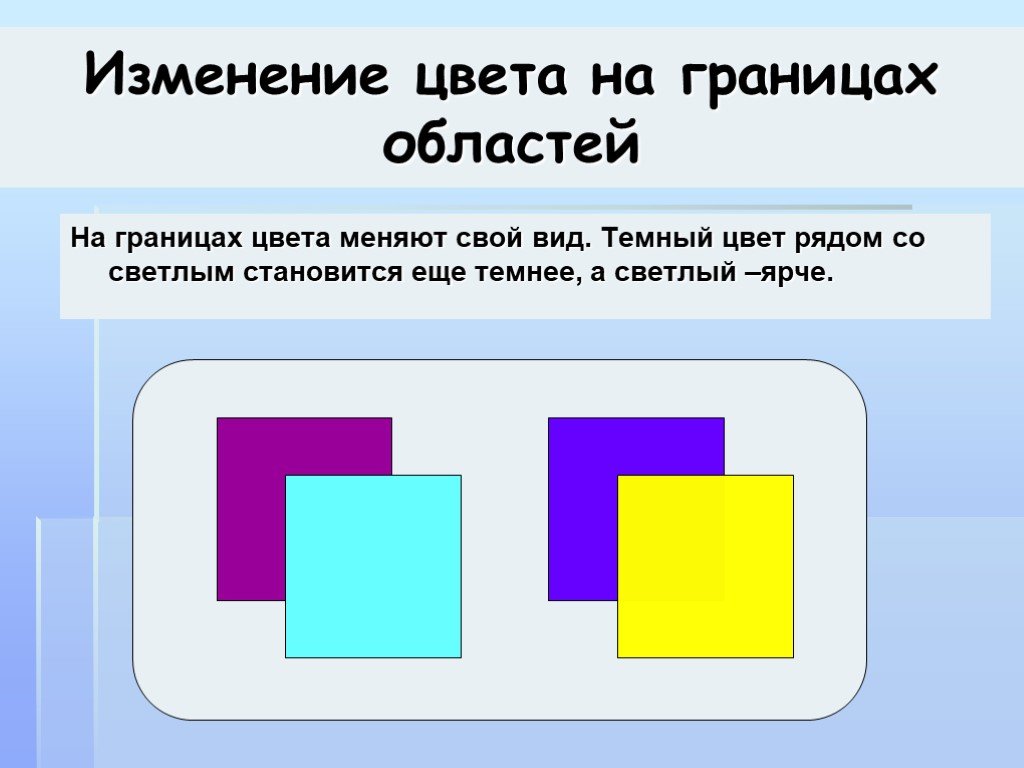
Слайды презентации
Список похожих презентаций
Восприятие и представление информации
Восприятие информации Информация и письменность Языки естественные и формальные Формы представления информации. ВОСПРИЯТИЕ ИНФОРМАЦИИ. Человек воспринимает ...Кодирование и обработка графической информации
Графическая информация. Дискретная (цифровая). Аналоговая (непрерывная). Пространственная дискретизация. Пространственная дискретизация – это такое ...Кодирование звуковой информации
Звук. Звук представляет собой распространяющуюся чаще всего в воздухе, воде или другой среде волну с непрерывно изменяющейся интенсивностью и частотой. ...Классификация и кодирование информации
ИСУ. Классификация и кодирование информации Система классификации. Важным понятием при работе с информацией является классификация объектов. Классификация ...Инженерно-технические методы и средства защиты информации
Это физические объекты, механические, электрические и электронные устройства, элементы конструкций зданий, средства пожаротушения и др. обеспечивают: ...Обработка информации в системе управления базами данных
База данных. База данных- это совокупность взаимосвязанных и организованных определенным образом данных,отражающих состояние объектов и отношений ...Методы защиты информации
Утечка информации. Цифровая информация – это информация, хранение, передача и обработка которой осуществляются средствами ИКТ. Защищаемая информация ...Кодирование текстовой информации
Термины:. Знаковая система - это набор знаков определенного типа (алфавита) и правил выполнения операций над знаками. Алфавит - это набор всех допустимых ...Анализ информации представленной в виде схем
Задача:. На схеме нарисованы дороги между четырьмя населёнными пунктами А, В, С, Д и указаны протяжённости данных дорог:. А С Д В 3 6. Определите. ...Алфавитный подход к определению количества информации
Сколько символов в компьютерном алфавите? Каков объем информации, содержащейся в книге, на аудиокассете, на компакт-диске, в библиотеке? Для передачи ...Алфавитный подход к определению количества информации
Ответьте на вопросы:. Что такое АЛФАВИТ? Приведите примеры АЛФАВИТОВ. Что такое МОЩНОСТЬ алфавита? Какова МОЩНОСТЬ … Русского алфавита? Числового ...Алфавитный подход к измерению количества информации
Измерение информации. Алфавитный подход Алфавит – набор букв, знаков, цифр и других символов, используемых в тексте. Полное число символов называется ...Алфавитный подход к измерению информации
Бит – наименьшая единица измерения информации (от англ. binary digit – двоичный знак). 1 байт = 8 битов. Алфавит – множество символов, используемых ...Адресация и передача информации в сети Интернет
Роль протоколов при обмене информацией:. Протоколы – это единые правила передачи данных в сети. Файл Блок 1 Блок 2 … Блок n Начало Конец. В сети Интернет ...Кодирование информации
Рабочий стол 18 1 2 16 25 10 11 19 20 16 13. . Тема урока: "Кодирование информации". Код – это система условных знаков для представления информации. ...Кодирование информации с помощью знаковых систем
Знаки используются человеком для долговременного хранения информации и ее передачи на большие расстояния. В соответствии со способом восприятия знаки ...Безопасность и защита информации
Темы курса:. Правовая информация, система и информатика. Информационная безопасность. Информатизация и глобализация общества. Электронное правительство. ...Количество информации и вероятность
В коробке имеется 50 шаров. Из них 40 белых и 10 черных. Если тащить «не глядя», какой шар вероятнее всего попадется: белый или черный? Сережа – лучший ...Безопасность информации
Защита экономической информации. Системы защиты информации представляют собой комплекс специальных мер законодательного и административного характера, ...Обработка графической информации
Основные понятия. Графический объект – это картина, рисунок, чертеж. Редактирование графического объекта – процесс изменения графического объекта. ...Конспекты
Представление информации в ЭВМ. Кодирование информации
Тема: " Представление информации в ЭВМ. Кодирование информации". Цель урока:. Формирование первоначальных представлений о кодировке информации, ...Представление текстовой информации в компьютере
Урок по теме:. Представление текстовой информации в компьютере (8 класс). Цель урока. :. . сформировать у учащихся представление о том, как ...Представление нечисловой информации в компьютере
Тема: Представление нечисловой информации в компьютере. . Цель урока. : сформировать у учащихся представление о том, как в компьютере кодируется ...Представление информации
Технологическая карта урока. Учитель:. Скрыленко Е.В., МБОУ «СОШ №12» г. Ноябрьска. Предмет. Информатика и ИКТ. . Класс. . 7. . . ...Представление информации в форме таблиц
Информатика . 5 класс. Урок 15. Представление информации в форме таблиц. Планируемые образовательные результаты:. . предметные – представление ...Представление информации
Конспект урока для 3 класса по теме:. . «Представление информации». Автор урока:. учитель высшей категории информатики и ИКТ МОУ «Лицей математики ...Графическое представление числовых данных. Построение диаграмм
Тема урока: «Графическое представление числовых данных. Построение диаграмм». Цели урока:. способствовать освоению способов визуализации числовых ...Представление информации
Технологическая карта урока. Матвеева. Информатика . 3 класс. ФГОС. Урок 8. Представление информации. Цели урока:. - формирование информационной ...Графическое представление числовых данных в программе Exsel
План урока 9 класса по учебнику Н.Угриновича, где рассматриваются графические возможности MS EXCEL, техника построения и редактирования различных ...Кодирование числовой информации. Представление информации с помощью систем счисления
6. . ПЛАН-КОНСПЕКТ УРОКА «Кодирование числовой информации. Представление информации с помощью систем счисления.». . ФИО. . Макшанцев ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:17 ноября 2018
Категория:Информатика
Классы:
Содержит:34 слайд(ов)
Поделись с друзьями:
Скачать презентацию