Презентация "Ajax" – проект, доклад
Презентацию на тему "Ajax" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Разные. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 21 слайд(ов).
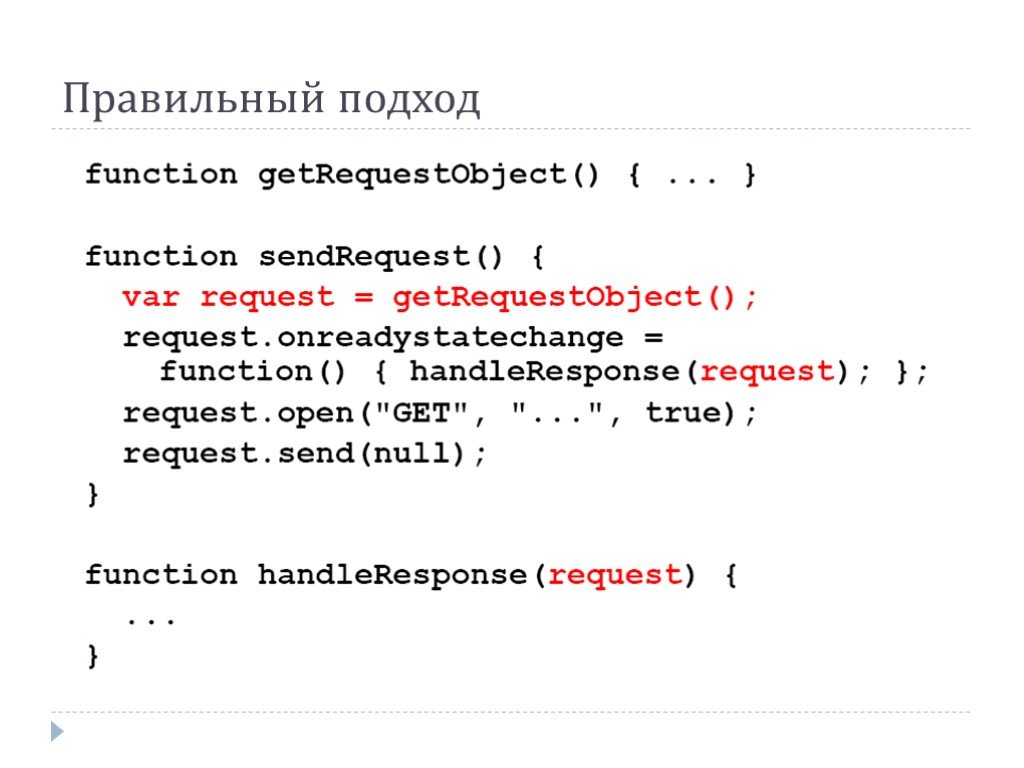
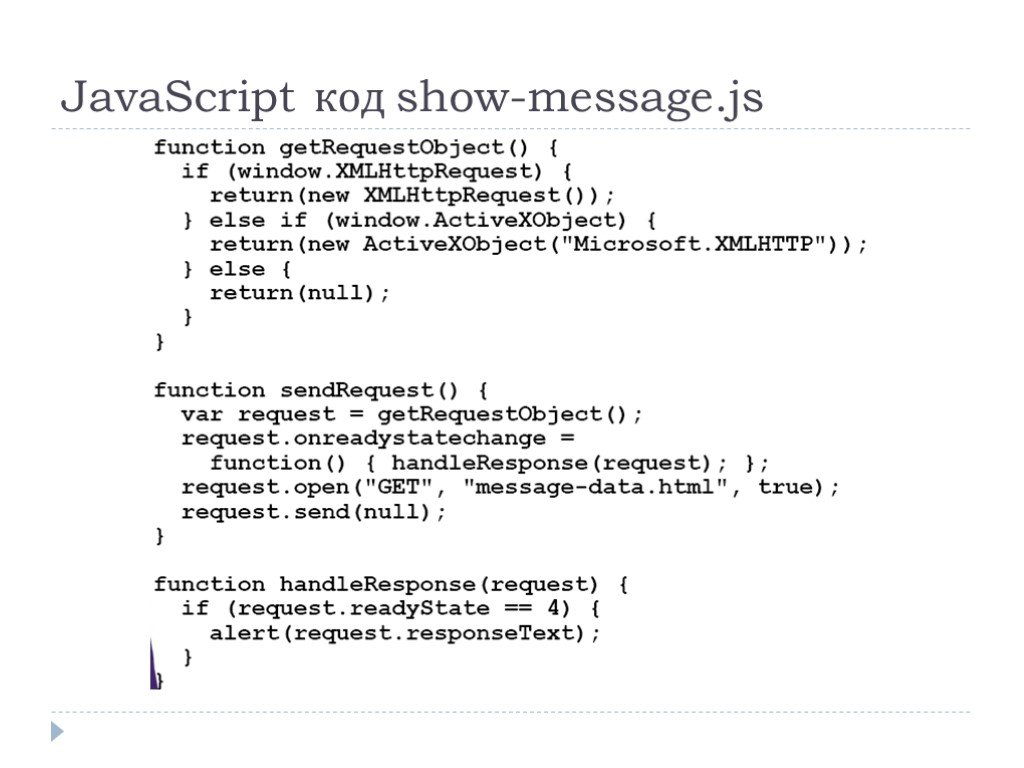
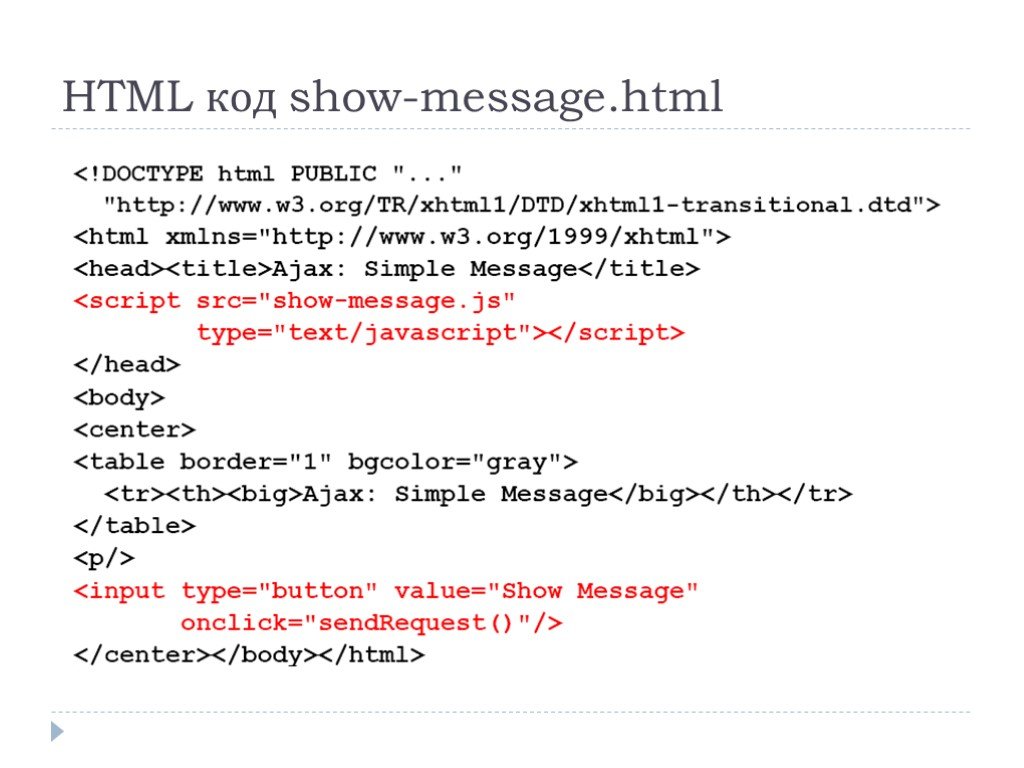
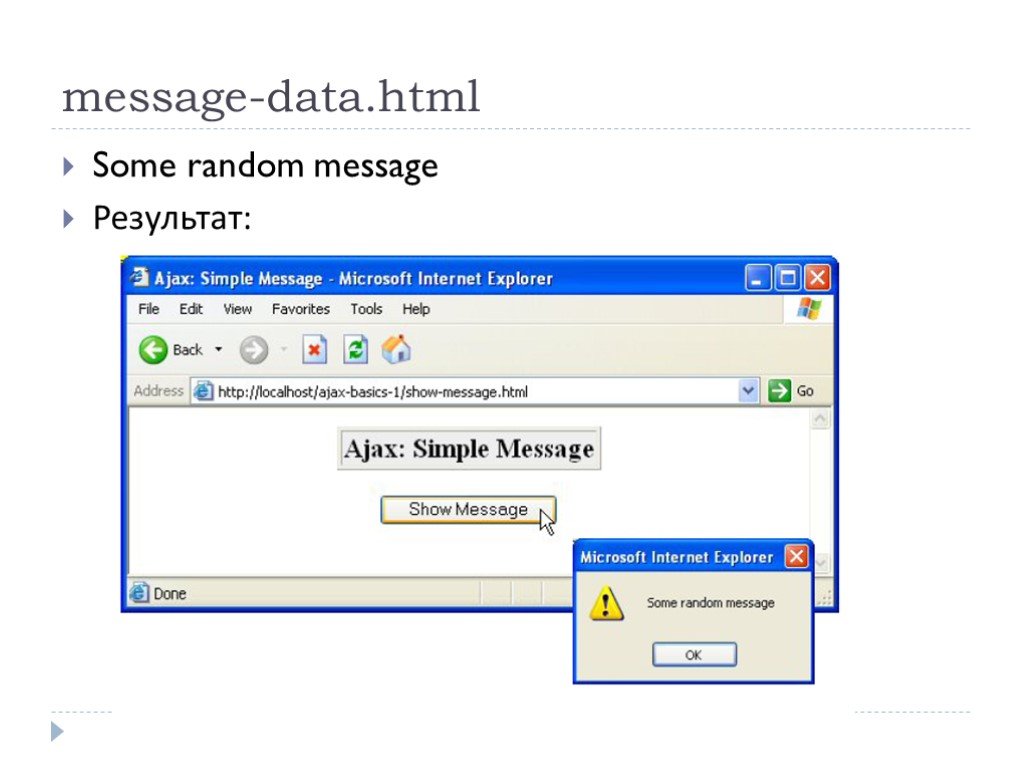
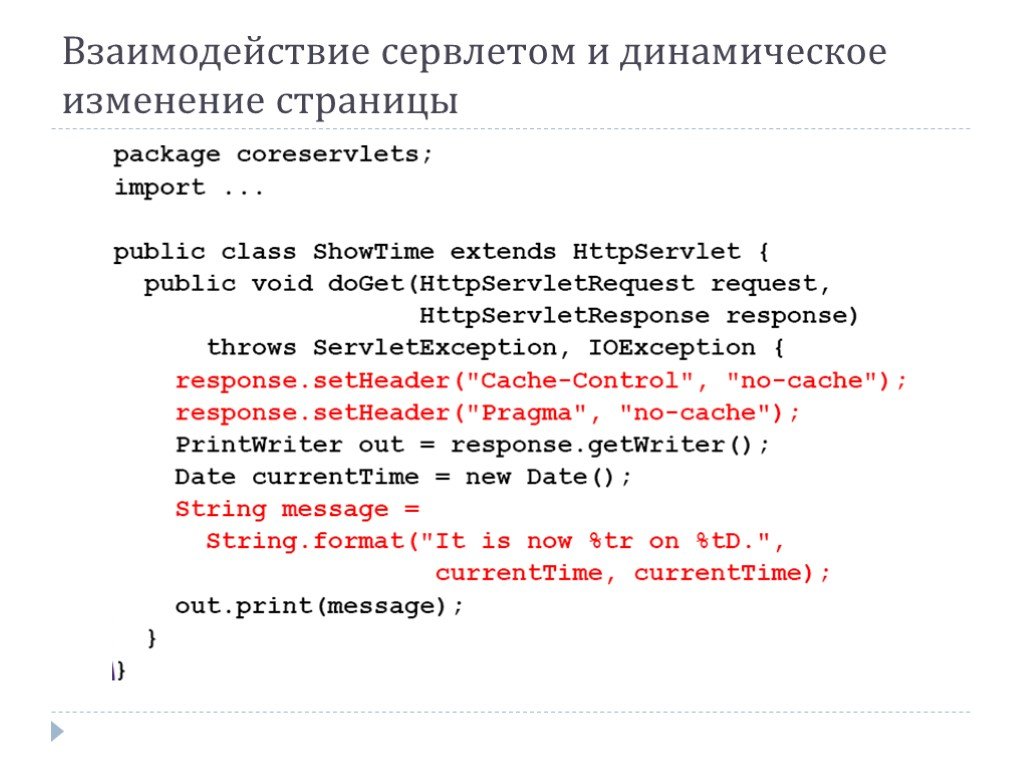
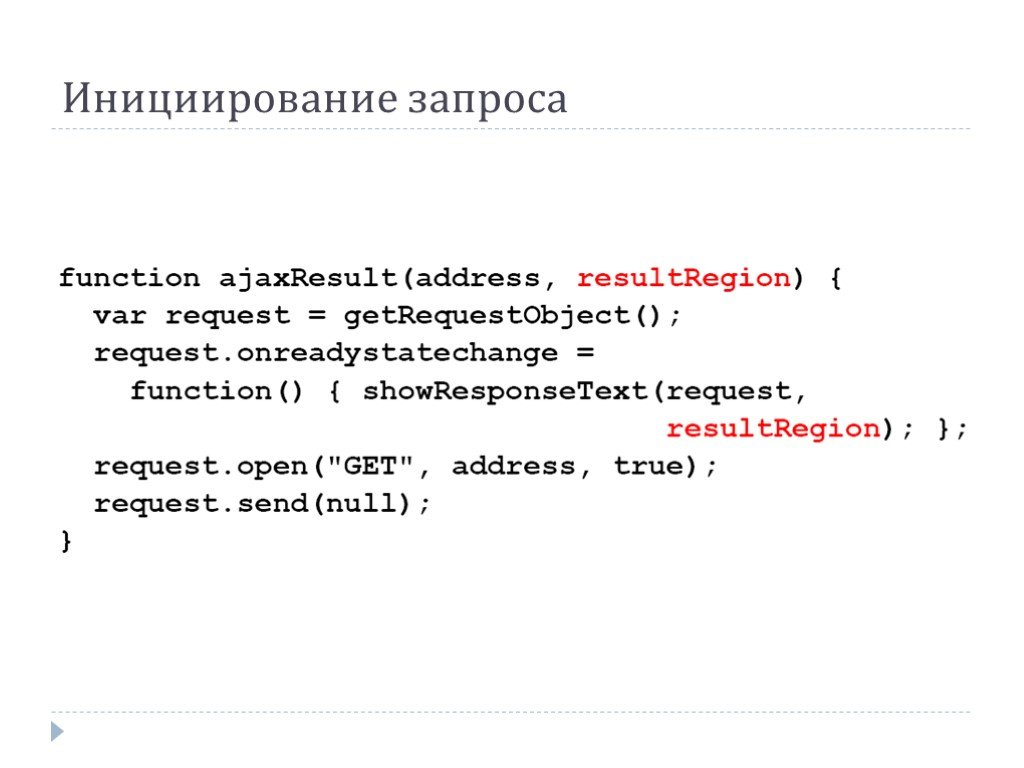
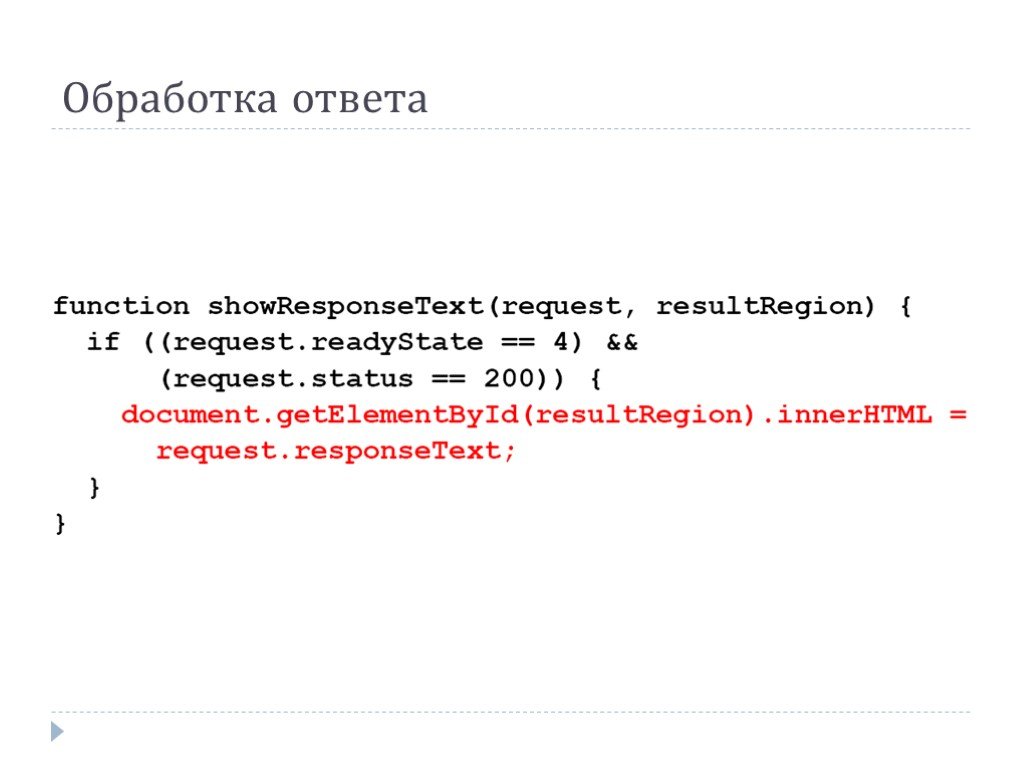
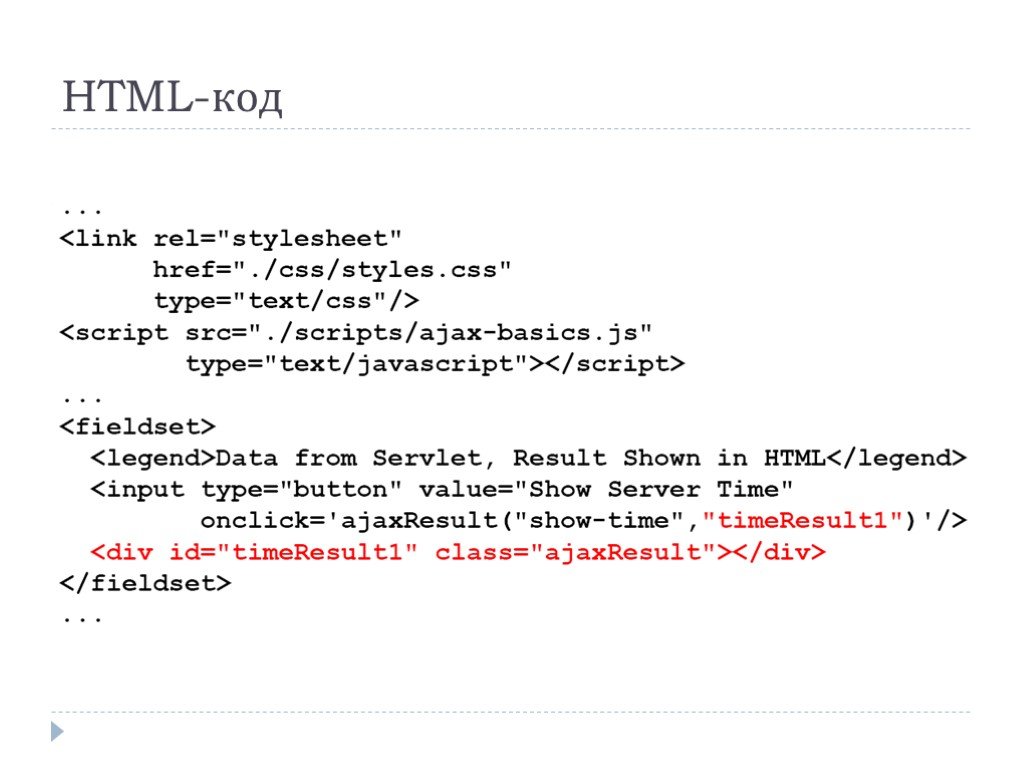
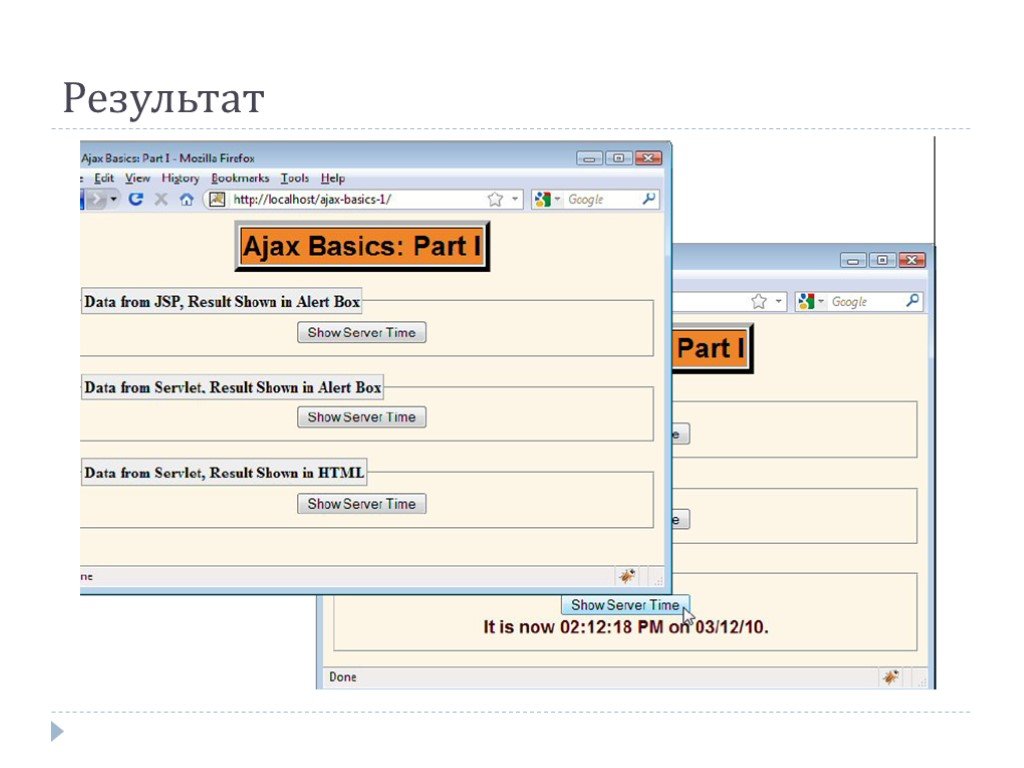
Слайды презентации
Список похожих презентаций
Научно-исследовательская работа студентов (бизнес-информатика, прикладная информатика в экономике)
Шадрин Александр Владимирович. Работа в инфраструктурных компаниях и партнерство с институтами развития. Учеба и стажировки. С 2009 по 2015 (организация ...Язык программирования Phyton
Характеристика языка. PYTHON. Интерпретируемый язык сверхвысокого уровня, поддерживающий современные парадигмы программирования: структурную; объектно-ориентированную; ...Бизнес - информатика
ЦЕЛИ И ПРЕДПОСЫЛКИ. В связи с бурным развитием и широким использованием современных информационных технологий (IT) в экономике страны, рынку труда ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:3 октября 2019
Категория:Разные
Содержит:21 слайд(ов)
Поделись с друзьями:
Скачать презентацию