Навигация по сайту
Мы в социальных сетях
ВКонтактеПрезентация "История возникновения и развития Веб" (11 класс) – проект, доклад
 Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17 Слайд 18
Слайд 18 Слайд 19
Слайд 19 Слайд 20
Слайд 20 Слайд 21
Слайд 21 Слайд 22
Слайд 22 Слайд 23
Слайд 23 Слайд 24
Слайд 24 Слайд 25
Слайд 25 Слайд 26
Слайд 26 Слайд 27
Слайд 27 Слайд 28
Слайд 28 Слайд 29
Слайд 29 Слайд 30
Слайд 30 Слайд 31
Слайд 31 Слайд 32
Слайд 32 Слайд 33
Слайд 33 Слайд 34
Слайд 34 Слайд 35
Слайд 35 Слайд 36
Слайд 36 Слайд 37
Слайд 37 Слайд 38
Слайд 38 Слайд 39
Слайд 39 Слайд 40
Слайд 40 Слайд 41
Слайд 41 Слайд 42
Слайд 42 Слайд 43
Слайд 43 Слайд 44
Слайд 44 Слайд 45
Слайд 45 Слайд 46
Слайд 46 Слайд 47
Слайд 47 Слайд 48
Слайд 48 Слайд 49
Слайд 49 Слайд 50
Слайд 50 Слайд 51
Слайд 51 Слайд 52
Слайд 52 Слайд 53
Слайд 53 Слайд 54
Слайд 54 Слайд 55
Слайд 55 Слайд 56
Слайд 56 Слайд 57
Слайд 57 Слайд 58
Слайд 58 Слайд 59
Слайд 59 Слайд 60
Слайд 60 Слайд 61
Слайд 61 Слайд 62
Слайд 62 Слайд 63
Слайд 63 Слайд 64
Слайд 64 Слайд 65
Слайд 65 Слайд 66
Слайд 66 Слайд 67
Слайд 67 Слайд 68
Слайд 68 Слайд 69
Слайд 69 Слайд 70
Слайд 70 Слайд 71
Слайд 71 Слайд 72
Слайд 72 Слайд 73
Слайд 73 Слайд 74
Слайд 74Презентацию на тему "История возникновения и развития Веб" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Разные. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 74 слайд(ов).
Слайды презентации
История возникновения и развития Веб
План
Понятие «Интернет» Хронология Принципы работы Эволюция концепции Веб Основные технологии в Интернете HTML XHTML CSS XML JavaScript PHP Perl AJAX Adobe Flash Silverlight ASP.NET
1. Понятие «интернет»
Интернет(Internet, сокр. от Interconnected Networks – объединенные сети) – глобальная телекоммуникационная сеть информационных и вычислительных ресурсов. Служит физической основой для Всемирной паутины. Часто упоминается как Всемирная сеть, Глобальная сеть, либо просто Сеть. Интернет(Internet от international net – международная сеть) – всемирная компьютерная сеть (информационная система связи, объединяющая множество компьютеров во всем мире). Интернет(Сеть Интернет, Internet) – глобальная информационная сеть, части которой логически взаимосвязаны друг с другом посредством единого адресного пространства, основанного на протоколе TCP/IP . Интернет состоит из множества взаимосвязанных компьютерных сетей и обеспечивает удаленный доступ к компьютерам, электронной почте, доскам объявлений, базам данных и дискуссионным группам.
Некоторые юридические аспекты Интернета
У Интернета нет собственника, так как он является совокупностью сетей, которые имеют различную географическую принадлежность. Интернет нельзя выключить целиком, поскольку маршрутизаторы сетей не имеют единого внешнего управления. Интернет стал достоянием всего человечества. В Интернете имеется много полезных и вредных свойств, эксплуатируемых заинтересованными лицами. Интернет, прежде всего, средство открытого хранения и распространения информации. По маршруту транспортировки незашифрованная информация может быть перехвачена и прочитана. Интернет может связать каждый компьютер с любым другим, подключенным к Сети, так же, как и телефонная сеть. Сайты в Интернете распространяют информацию по такому же принципу, то есть индивидуально, по инициативе читателя. Спам-серверы и "зомби-сети" распространяют информацию по инициативе отправителя и забивают почтовые ящики пользователей электронной почты спамом точно так же, как забивают реальные почтовые ящики распространители рекламных листовок и брошюр.
2. Хронология
1957 год. Запуск в СССР первого искусственного спутника Земли – начало технологической гонки между СССР и США, приведшей, в итоге, к созданию глобальной сети Интернет. 1958 год. В США при Министерстве обороны создано Агентство Передовых Исследовательских Проектов – Advanced Research Projects Agency (ARPA). 1961 год. Студент Массачусетского Технологического Института Леонард Клейнрок описывает технологию, способную разбивать файлы на куски и передавать их различными путями через сеть. 1963 год. Руководитель компьютерной лаборатории ARPA Джон Ликлидер предлагает первую, детально разработанную концепцию компьютерной сети "Galactic Network".
1967 год. Ларри Робертс предлагает связать между собой компьютеры ARPA. Компьютерная сеть была названа ARPANET (Advanced Research Projects Agency Network). 29.10.1969 года. В 21:00 между двумя первыми узлами сети ARPANET, находящимися на расстоянии в 640 км. (в Калифорнийском университете Лос-Анджелеса (UCLA) и в Стэнфордском исследовательском институте (SRI)) провели сеанс связи. Чарли Клайн пытался выполнить удаленное подключение к компьютеру в SRI. Успешную передачу каждого введенного символа его коллега Билл Дювалль из SRI подтверждал по телефону. В первый раз удалось отправить всего три символа "LOG", после чего сеть перестала функционировать. LOG должно было быть словом LOGON (команда входа в систему). В рабочее состояние систему вернули уже к 22:30 и следующая попытка оказалась успешной. Именно эту дату можно считать днем рождения Интернета. 1971 год. Рэй Томлисон, программист из "Bolt Beranek and Newman", разрабатывает систему электронной почты и предлагает использовать значок @.
1973 год. Через трансатлантический телефонный кабель к сети были подключены первые иностранные организации из Великобритании и Норвегии. 1974 год. Открыта первая коммерческая версия ARPANET – сеть Telenet. 1975 год. Джоном Витталом, программистом из университета южной Калифорнии, разработана первая современная почтовая программа, имеющая функциональность "Ответить" и "Переслать". 1976 год. Роберт Меткалф, сотрудник исследовательской лаборатории компании Xerox, создает Ethernet – первую локальную компьютерную сеть. 1977 год. Число хостов достигло ста. Деннис Хейс и Дейл Хезерингтон разработали первый компьютерный модем.
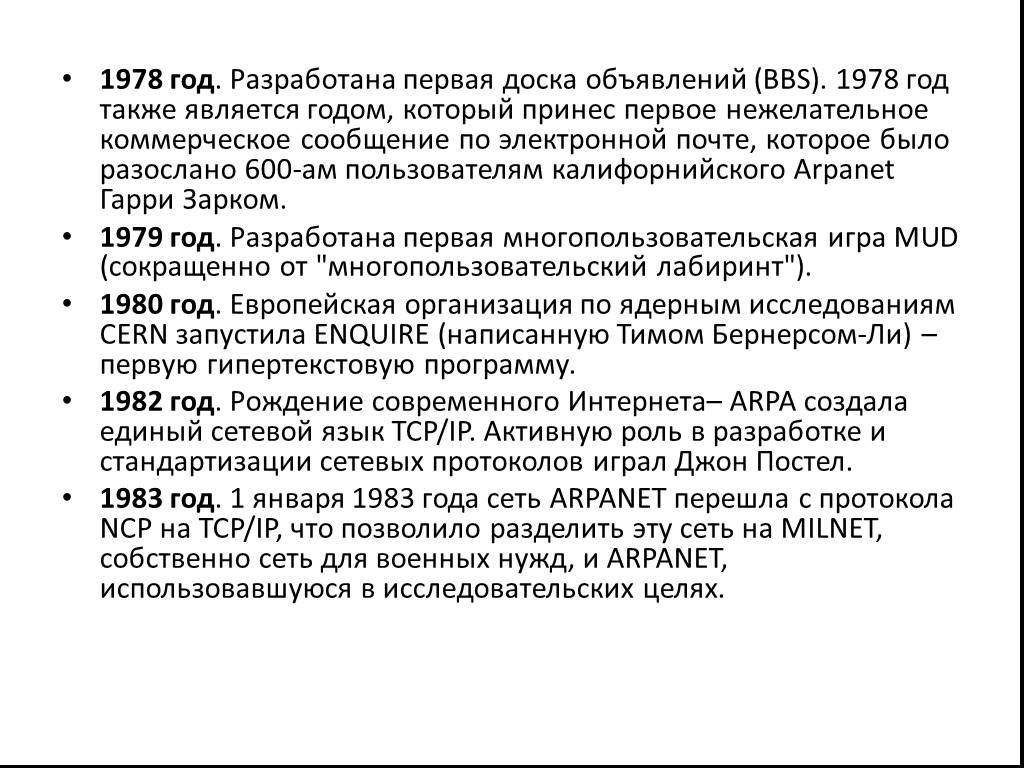
1978 год. Разработана первая доска объявлений (BBS). 1978 год также является годом, который принес первое нежелательное коммерческое сообщение по электронной почте, которое было разослано 600-ам пользователям калифорнийского Arpanet Гарри Зарком. 1979 год. Разработана первая многопользовательская игра MUD (сокращенно от "многопользовательский лабиринт"). 1980 год. Европейская организация по ядерным исследованиям CERN запустила ENQUIRE (написанную Тимом Бернерсом-Ли) – первую гипертекстовую программу. 1982 год. Рождение современного Интернета– ARPA создала единый сетевой язык TCP/IP. Активную роль в разработке и стандартизации сетевых протоколов играл Джон Постел. 1983 год. 1 января 1983 года сеть ARPANET перешла с протокола NCP на TCP/IP, что позволило разделить эту сеть на MILNET, собственно сеть для военных нужд, и ARPANET, использовавшуюся в исследовательских целях.
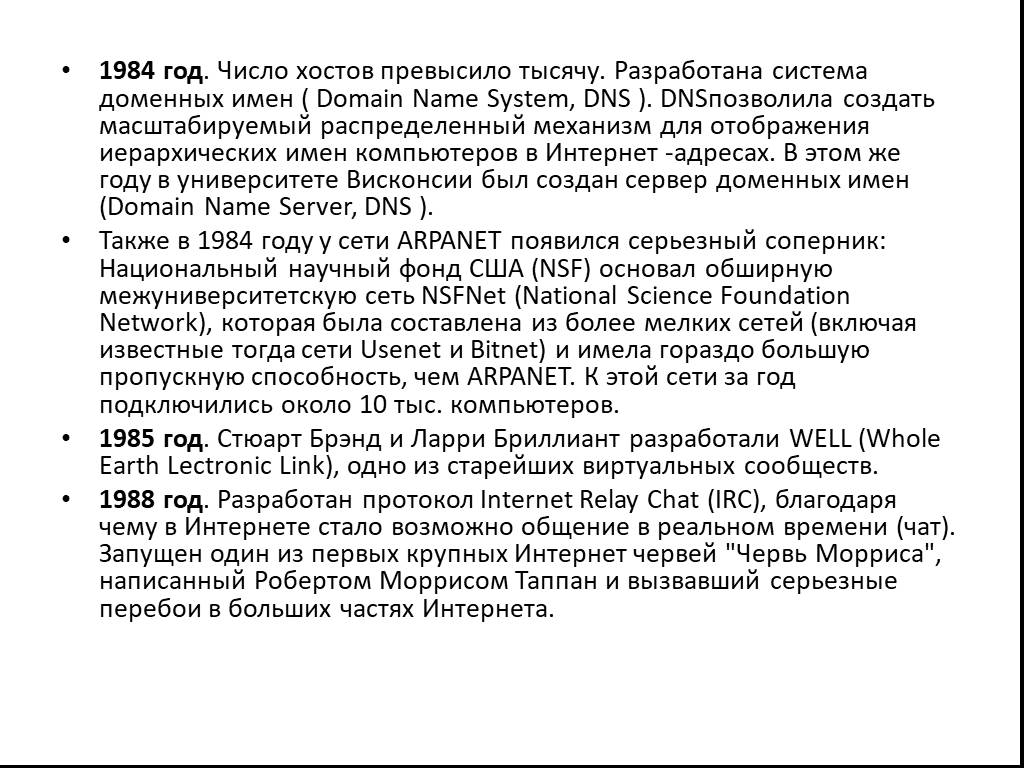
1984 год. Число хостов превысило тысячу. Разработана система доменных имен ( Domain Name System, DNS ). DNSпозволила создать масштабируемый распределенный механизм для отображения иерархических имен компьютеров в Интернет -адресах. В этом же году в университете Висконсии был создан сервер доменных имен (Domain Name Server, DNS ). Также в 1984 году у сети ARPANET появился серьезный соперник: Национальный научный фонд США (NSF) основал обширную межуниверситетскую сеть NSFNet (National Science Foundation Network), которая была составлена из более мелких сетей (включая известные тогда сети Usenet и Bitnet) и имела гораздо большую пропускную способность, чем ARPANET. К этой сети за год подключились около 10 тыс. компьютеров. 1985 год. Стюарт Брэнд и Ларри Бриллиант разработали WELL (Whole Earth Lectronic Link), одно из старейших виртуальных сообществ. 1988 год. Разработан протокол Internet Relay Chat (IRC), благодаря чему в Интернете стало возможно общение в реальном времени (чат). Запущен один из первых крупных Интернет червей "Червь Морриса", написанный Робертом Моррисом Таппан и вызвавший серьезные перебои в больших частях Интернета.
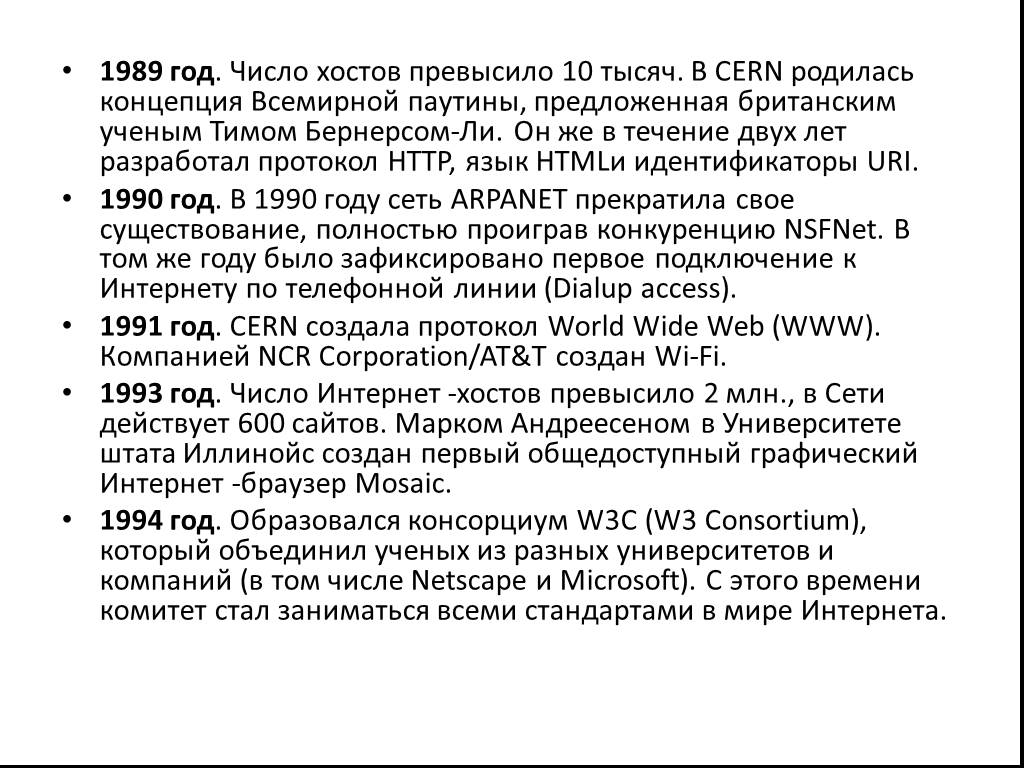
1989 год. Число хостов превысило 10 тысяч. В CERN родилась концепция Всемирной паутины, предложенная британским ученым Тимом Бернерсом-Ли. Он же в течение двух лет разработал протокол HTTP, язык HTMLи идентификаторы URI. 1990 год. В 1990 году сеть ARPANET прекратила свое существование, полностью проиграв конкуренцию NSFNet. В том же году было зафиксировано первое подключение к Интернету по телефонной линии (Dialup access). 1991 год. CERN создала протокол World Wide Web (WWW). Компанией NCR Corporation/AT&T создан Wi-Fi. 1993 год. Число Интернет -хостов превысило 2 млн., в Сети действует 600 сайтов. Марком Андреесеном в Университете штата Иллинойс создан первый общедоступный графический Интернет -браузер Mosaic. 1994 год. Образовался консорциум W3C (W3 Consortium), который объединил ученых из разных университетов и компаний (в том числе Netscape и Microsoft). С этого времени комитет стал заниматься всеми стандартами в мире Интернета.
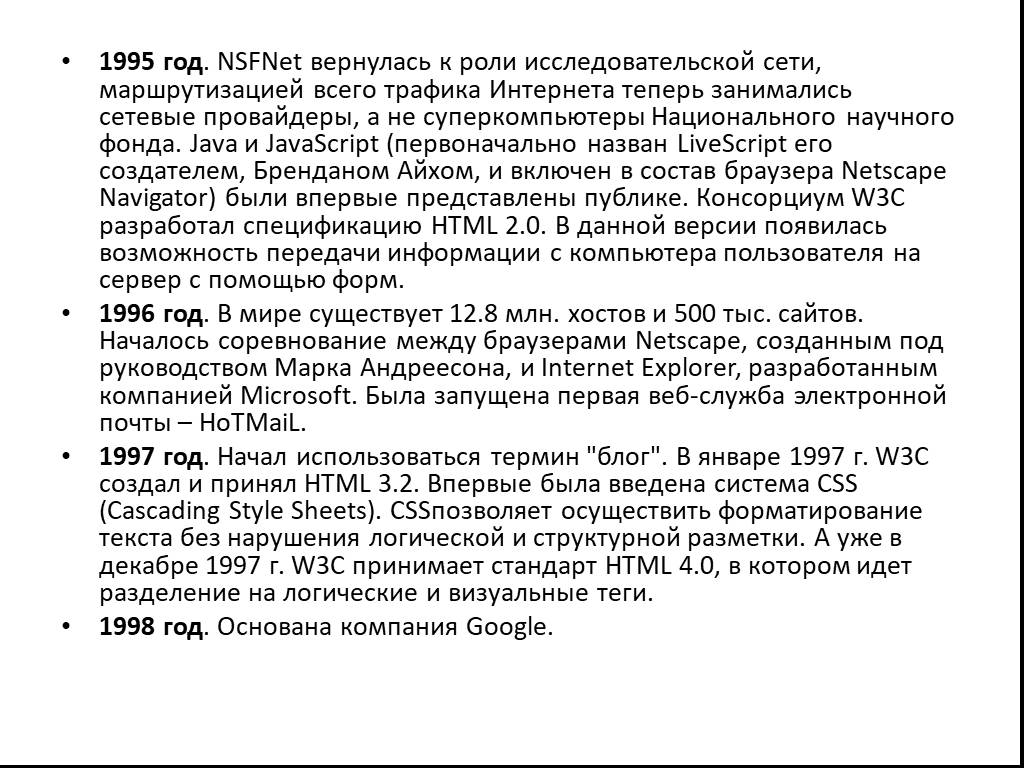
1995 год. NSFNet вернулась к роли исследовательской сети, маршрутизацией всего трафика Интернета теперь занимались сетевые провайдеры, а не суперкомпьютеры Национального научного фонда. Java и JavaScript (первоначально назван LiveScript его создателем, Бренданом Айхом, и включен в состав браузера Netscape Navigator) были впервые представлены публике. Консорциум W3C разработал спецификацию HTML 2.0. В данной версии появилась возможность передачи информации с компьютера пользователя на сервер с помощью форм. 1996 год. В мире существует 12.8 млн. хостов и 500 тыс. сайтов. Началось соревнование между браузерами Netscape, созданным под руководством Марка Андреесона, и Internet Explorer, разработанным компанией Microsoft. Была запущена первая веб-служба электронной почты – HoTMaiL. 1997 год. Начал использоваться термин "блог". В январе 1997 г. W3C создал и принял HTML 3.2. Впервые была введена система CSS (Cascading Style Sheets). CSSпозволяет осуществить форматирование текста без нарушения логической и структурной разметки. А уже в декабре 1997 г. W3C принимает стандарт HTML 4.0, в котором идет разделение на логические и визуальные теги. 1998 год. Основана компания Google.
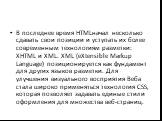
1999 год. Впервые предпринята попытка цензуры Интернета. В ряде стран государственными органами предприняты серьезные усилия, чтобы технически блокировать доступ пользователей к определенным серверам и сайтам. 2001 год. Запущена Wikipedia, по объему сведений и тематическому охвату считающаяся сейчас самой полной энциклопедией из когда-либо создававшихся за всю историю человечества. 2002 год. Сеть Интернет связывает 689 млн. человек и 172 млн. хостов. 2003 год. Создан Skype, предоставляющий возможность голосовой связи между компьютерами (VoIP) через Интернет. 2004 год. Открыт Facebook, по состоянию на 2010 год, насчитывающий свыше 400 миллионов активных участников. 2005 год. Запущен YouTube. 2006 год. Запущен Twitter. 2007 год. Появился iPhone, который почти полностью отвечает за повышенный интерес к мобильным веб-приложениям. 2008 год. Число пользователей, регулярно использующих Интернет, составило около 1,5 млрд. человек (около четверти населения Земли). 2010 год. Прямой доступ в Интернет получил экипаж Международной космической станции.
3. Принцип работы
Физическая модель Чтобы различные компьютеры сети могли взаимодействовать, они должны использовать один и тот же протокол. Систему протоколов Интернет называют "стеком протоколов TCP/IP ". Стек TCP/IP объясняется следующими его свойствами: Это наиболее завершенный стандартный и в то же время популярный стек сетевых протоколов, имеющий многолетнюю историю. Почти все большие сети передают основную часть своего трафика с помощью протокола TCP/IP. Это метод получения доступа к сети Интернет. Этот стек служит основой для создания intranet-корпоративной сети, использующей транспортные услуги Интернет и гипертекстовую технологию WWW. Все современные операционные системы поддерживают стек TCP/IP. Это устойчивая масштабируемая межплатформенная среда для клиент-серверных приложений.
Есть еще целый ряд протоколов, еще не стандартизированных, но уже очень популярных в Интернете: OSCAR; CDDB; MFTP (сеть eDonkey2000); BitTorrent; Gnutella; Skype. Эти протоколы в большинстве своем нужны для обмена файлами и текстовыми сообщениями, на некоторых из них построены целые файлообменные сети.
Каждый компьютер в сети TCP/IP имеет адреса трех уровней
Локальный адрес узла, определяемый технологией, с помощью которой построена отдельная сеть, в которую входит данный узел. Для узлов, входящих в локальные сети – это МАС-адрес сетевого адаптера или порта маршрутизатора, например, 11-А0-17-3D-BC-01. IP-адрес, состоящий из 4 байт, например, 109.26.17.100. Этот адрес используется на сетевом уровне. Он назначается администратором во время конфигурирования компьютеров и маршрутизаторов или автоматически с помощью протокола DHCP (Dynamic Host Configuration Protocol). Символьный идентификатор-имя, например, EXAMPLE.COM. Этот адрес назначается администратором и состоит из нескольких частей, например, имени машины, имени организации, имени домена. Такой адрес, называемый также DNS -именем, используется на прикладном уровне, например, в протоколах FTPили telnet.
Логическая модель
Всемирная паутина( World Wide Web, Веб) – распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету. Всемирная паутина основывается на архитектуре клиент-сервер. И на сервере, и на клиенте должно быть установлено дополнительное программное обеспечение – Веб-сервер и Веб-обозреватель соответственно. Это программное обеспечение поддерживает стандартный протокол передачи гипертекстов ( HTTP ), а также ряд других протоколов, в частности, протокол передачи файлов ( FTP ).
Архитектура клиент-сервер означает, что взаимодействие пользовательского компьютера с Интернетом происходит следующим образом: пользователь вводит адрес ( URIили URL ) Веб-документа, который он хочет просмотреть; Веб-обозреватель формирует соответствующий HTTP -запрос к Веб-серверу; Веб-сервер находит в Сети запрошенный документ и передает его обозревателю в качестве отклика на запрос (в конечном счете, Веб-сервер находит соответствующий файл на локальном жестком диске и отправляет его по сети запросившему компьютеру); обозреватель интерпретирует полученный документ и отображает его пользователю (отображает гипертекст).
Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов URI (англ. Uniform Resource Identifier). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator). Такие URL -локаторы сочетают в себе технологию идентификации URIи систему доменных имен DNS (англ. Domain Name System ) – доменное имя (или непосредственно IP-адрес в числовой записи) входит в состав URLдля обозначения компьютера (точнее – одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссылки. Большая часть информации в Веб представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML (HyperText Markup Language), язык разметки гипертекста. После HTML -разметки получившийся гипертекст помещается в файл. После того, как HTML -файл становится доступен веб-серверу, его начинают называть "веб-страницей". Набор веб-страниц образует веб-сайт. В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удаленном сервере. Гиперссылки в Веб основаны на технологии URL.
В целом можно заключить, что Всемирная паутина стоит на "трех китах": язык гипертекстовой разметки документовHTML (HyperText Markup Language); универсальный способ адресации ресурсов в сети URL (Universal Resource Locator); протокол обмена гипертекстовой информациейHTTP (HyperText Transfer Protocol).
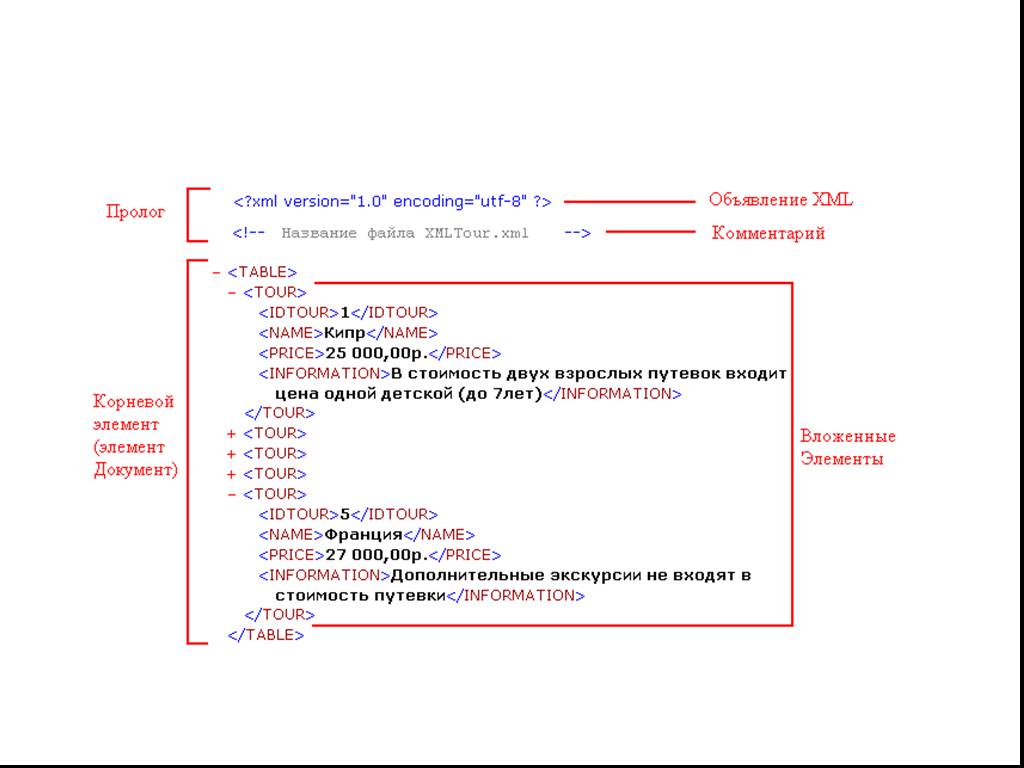
В последнее время HTMLначал несколько сдавать свои позиции и уступать их более современным технологиям разметки: XHTML и XML. XML (eXtensible Markup Language) позиционируется как фундамент для других языков разметки. Для улучшения визуального восприятия Веба стала широко применяться технология CSS, которая позволяет задавать единые стили оформления для множества веб-страниц.
4. Эволюция концепции Веб
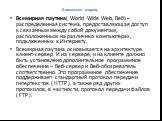
Самой простой формулировкой концепции Веб 1.0 ( Web 1.0 ) скорее всего, следует считать "тот Веб, который был до Веб 2.0 ". Переход от Веб 1.0 к Веб 2.0 является прямым результатом изменений в поведении тех, кто использует Всемирную Паутину. Основные тенденции Веб 1.0включали заботы о проблемах безопасности и приватности в одностороннем потоке информации, через веб-сайты, содержащие материал "только для чтения". Характерным для Веб 1.0также являлись компьютерная неграмотность широких масс и распространенность медленных типов подключения к Интернету, вдобавок к ограничениям самого Интернета.
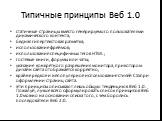
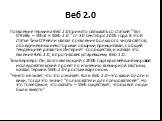
Типичные принципы Веб 1.0
статичные страницы вместо генерируемого пользователями динамического контента; бедная гипертекстовая разметка; использование фреймов; использование специфичных тегов HTML ; гостевые книги, форумы или чаты; указание конкретного разрешения монитора, при котором дизайн сайта отображается корректно; крайне редкое и непопулярное использование стилей CSSпри оформлении страниц сайта. Эти принципы описывают лишь общую тенденцию в Веб 1.0. Пожалуй, лучше всего сформулировать список принципов Веб 1.0можно на основании списка того, с чем боролись последователи Веб 2.0.
Веб 2.0
Появление термина Веб 2.0принято связывать со статьей "Tim O'Reilly – What Is Web 2.0 " от 30 сентября 2005 года. В этой статье Тим О'Рейли увязал появление большого числа сайтов, объединенных некоторыми общими принципами, с общей тенденцией развития Интернет -сообщества, и назвал это явление Веб 2.0, в противовес устаревшему Веб 1.0. Тим Бернерс-Ли, возглавляющий с 2006 года крупнейший мировой исследовательский проект по изучению всемирной паутины, назвал термин Web 2.0простым жаргоном: "Никто не знает, что это означает. Если Веб 2.0– это ваши блоги и вики, тогда это значит "пользователи для пользователей". Но это тоже самое, что сказать – Web существует, чтобы все люди были вместе."
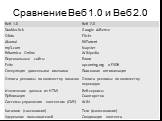
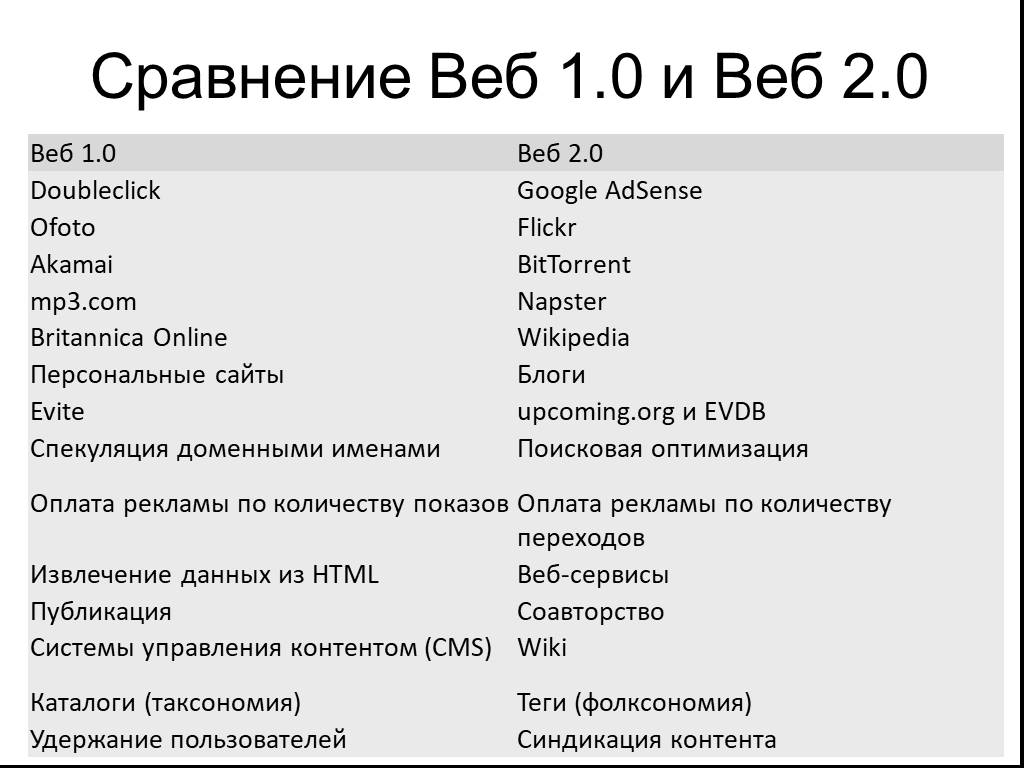
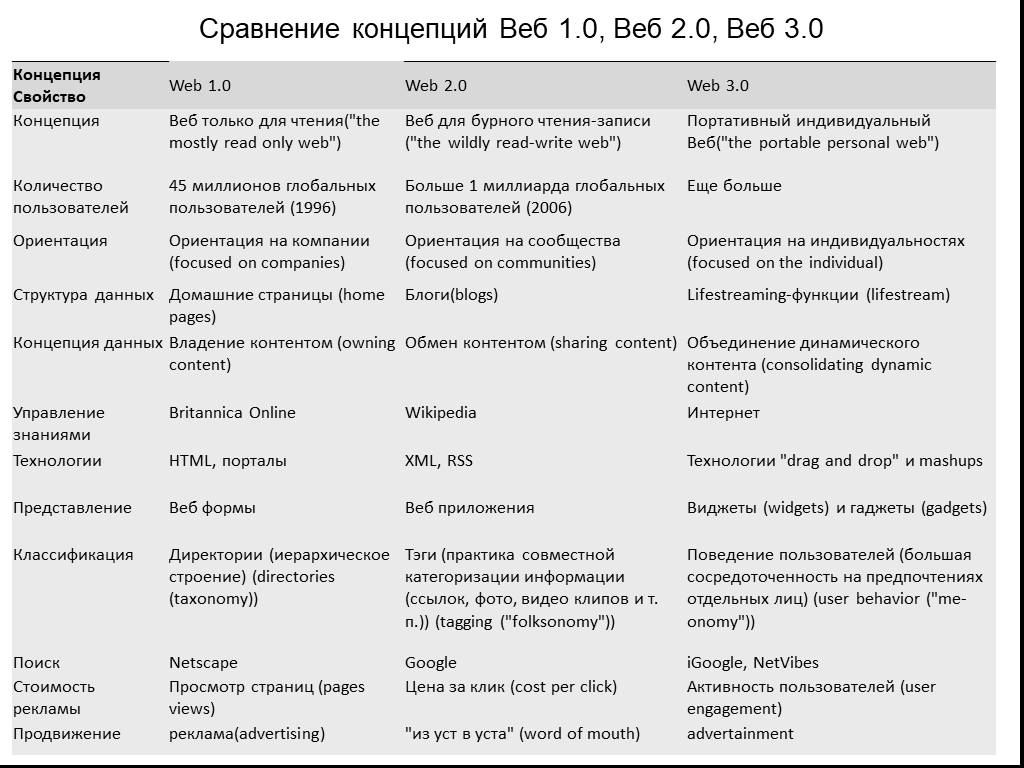
Сравнение Веб 1.0 и Веб 2.0
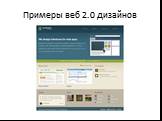
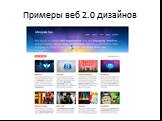
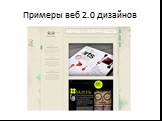
Понятие Веб 2.0также отразилось и в дизайне. Предпочтительными стали округлость, имитация выпуклых поверхностей, имитация отражений на манер глянцевого пластика современных hi-end устройств (к примеру, плееры). В целом, восприятие внешнего вида на глаз кажется более приятным. Графика таких сайтов занимает больший объем, нежели при использовании аскетичного дизайна. Отчасти эта тенденция связана с совпавшим по времени выходом новых версий операционных систем использующих вышеупомянутые идеи. Фактически сайт эпохи Веб 2.0на первый взгляд интерактивен и дружелюбен, позволяет себя легко настраивать. Однако сбор статистики о пользователях, их предпочтениях и интересах, личной жизни, карьере, круге друзей могут помочь владельцу сайта манипулировать сообществом. По самым пессимистичным прогнозам многочисленные сайты Веб 2.0вкупе с другими современными технологиями дают прообраз тоталитарной системы "Большого брата".
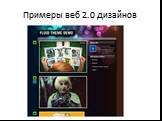
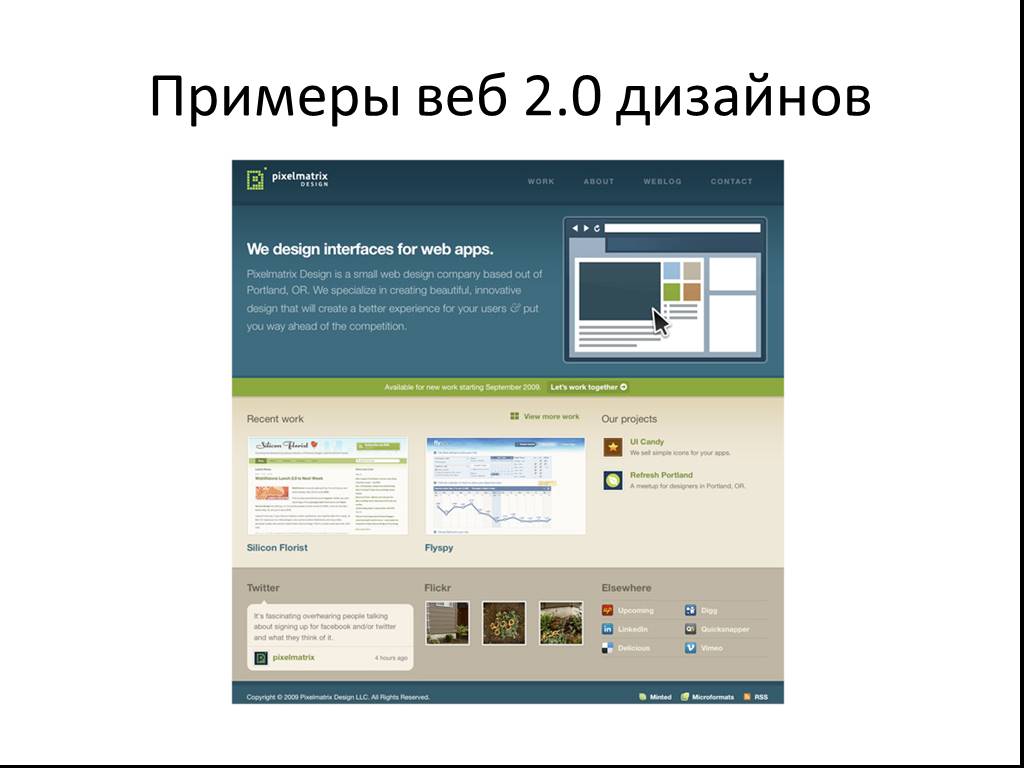
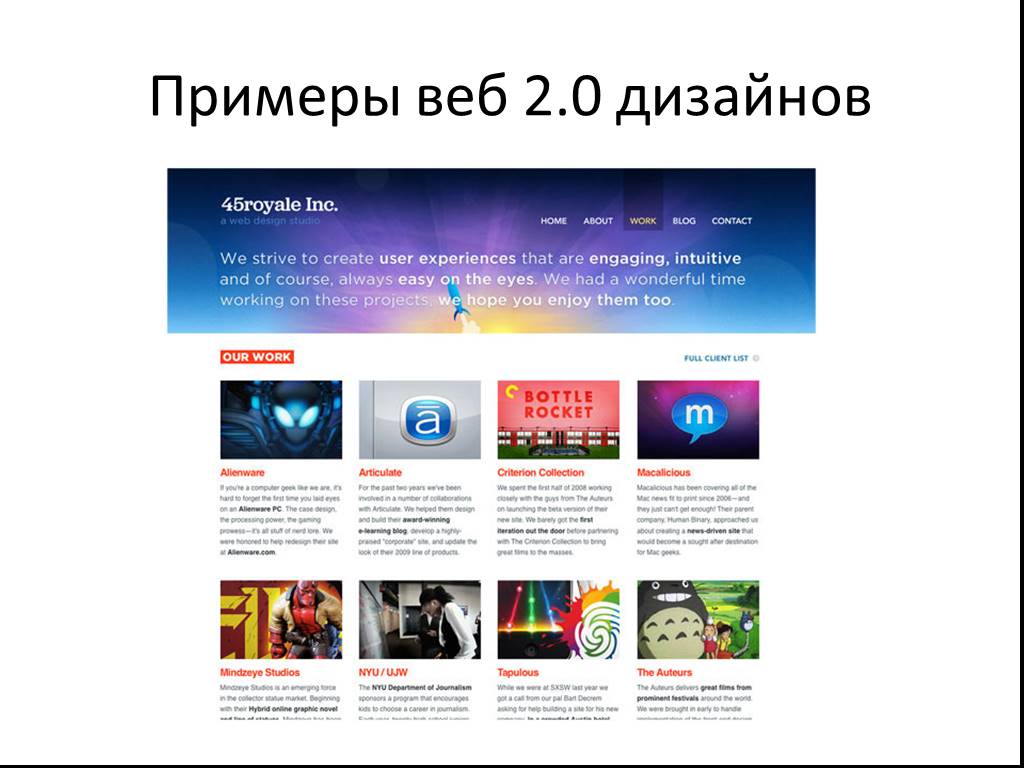
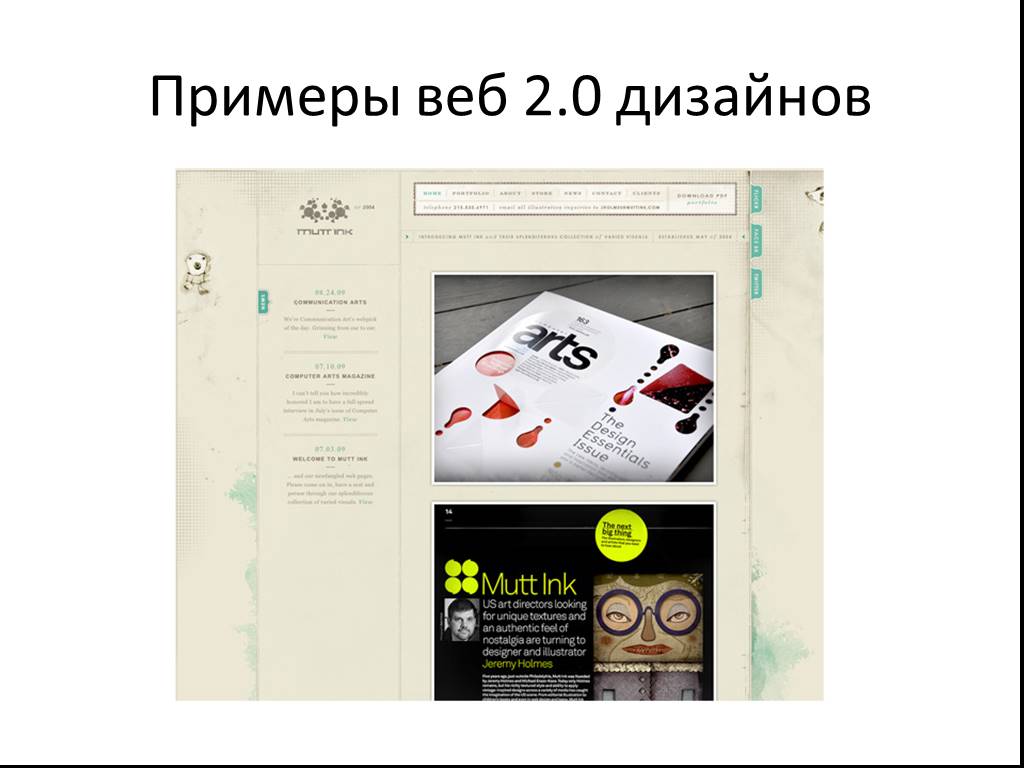
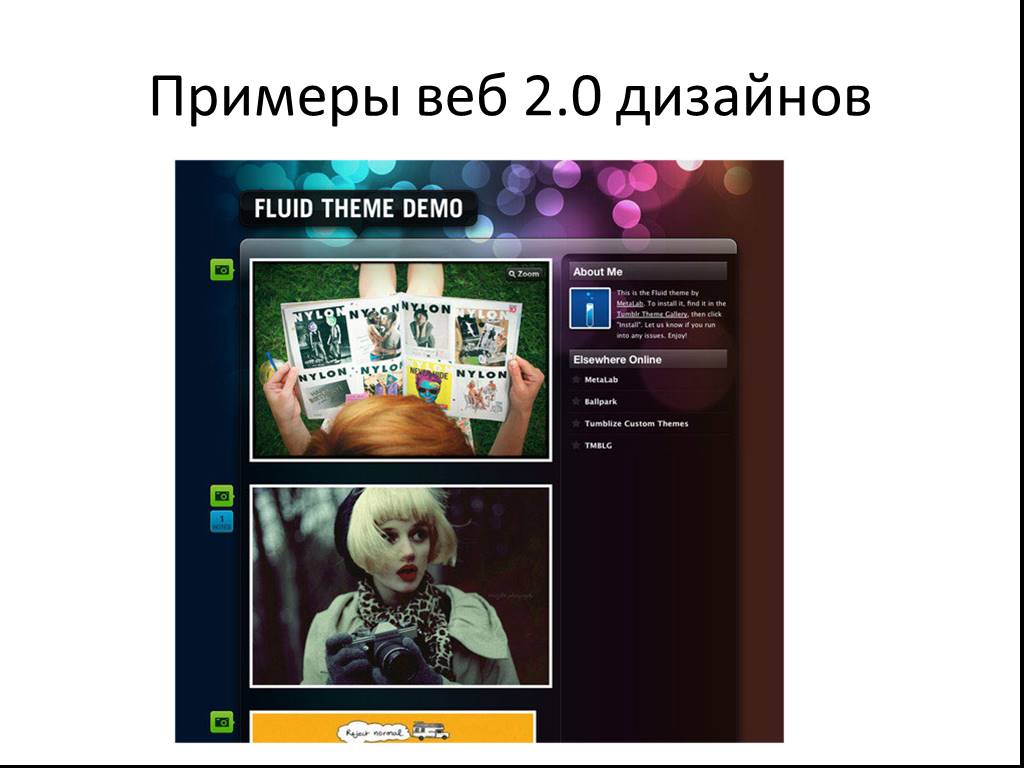
Примеры веб 2.0 дизайнов
Веб 3.0
Наиболее распространенной версией трактовки термина Веб 3.0является идентификация его как Семантической Паутины (Semantic Web). Главная мысль этой концепции базируется на внедрении мета-языка, описывающего содержание сайтов для организации автоматического обмена между серверами. Семантическая паутина(Semantic Web) – часть глобальной концепции развития сети Интернет, целью которой является реализация возможности машинной обработки информации, доступной во Всемирной паутине. Основной акцент концепции делается на работе с метаданными, однозначно характеризующими свойства и содержание ресурсов Всемирной паутины, вместо используемого в настоящее время текстового анализа документов. Термин впервые введен Тимом Бернерсом-Ли в мае 2001 года в журнале «Scientific American», и называется им "следующим шагом в развитии Всемирной паутины". В семантической паутине предполагается повсеместное использование, во-первых, универсальных идентификаторов ресурсов ( URI ), а во-вторых – онтологий и языков описания метаданных.
Эта концепция была принята и продвигается Консорциумом W3C. Для ее внедрения предполагается создание сети документов, содержащих метаданные о ресурсах Всемирной паутины и существующей параллельно с ними. Тогда как сами ресурсы предназначены для восприятия человеком, метаданные используются машинами (поисковыми роботами и другими интеллектуальными агентами) для проведения однозначных логических заключений о свойствах этих ресурсов. 10 февраля 2004 г. на сайте W3C появляется описание языка "OWL" (язык описания онтологий).
По сути, Веб 3.0использует технологическую базу Веб 2.0: AJAX– загрузка данных без перезагрузки самой веб-страницы; RIA (Adobe Flex, JavaFX, Microsoft Silverlight ); XML (eXtensible Markup Language) – язык разметки данных, представляющий собой свод общих синтаксических правил; RSS (Really Simple Syndication) – семейство XML -форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п.; Теги – отображение тегов в виде облака, что значительно упрощает определение пользователем наиболее актуальной информации; Блоговая структура информации – ленточная подача информации, где поток идет по убыванию сверху-вниз, а метод сортировки задает пользователь.
Выводы
Веб 1.0– Интернет как информационный портал эксклюзивность информации, необходимо быть первым собственником контента; разделение World Wide Webна пригодные для использования каталоги; каждый человек имеет свой собственный личный уголок в киберпространстве; недостатки: Контекст; Взаимодействие; Масштабируемость; Примеры сайтов: Ofoto; Hotmail; Dmoz; GeoCities.
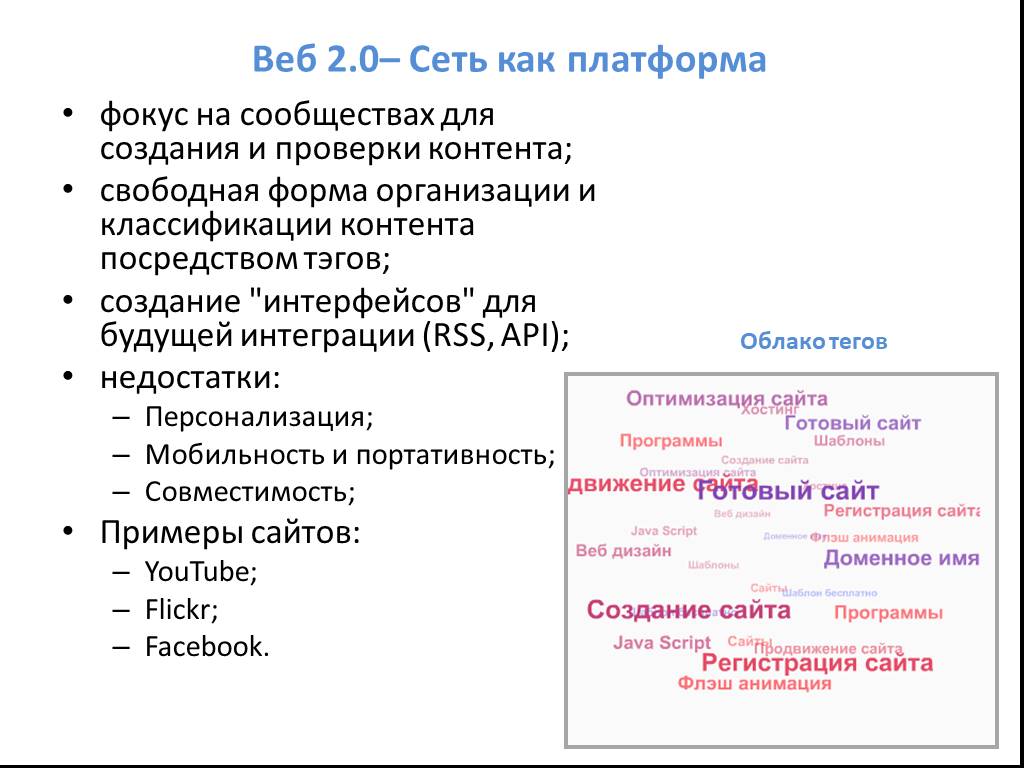
Веб 2.0– Сеть как платформа
фокус на сообществах для создания и проверки контента; свободная форма организации и классификации контента посредством тэгов; создание "интерфейсов" для будущей интеграции (RSS, API); недостатки: Персонализация; Мобильность и портативность; Совместимость; Примеры сайтов: YouTube; Flickr; Facebook.
Облако тегов
Веб 3.0–Интернет как экспертная система
извлечение проверенной информации; мобильность и портативность; повсеместное использование RSS и API; "дайте мне то, что, как вы думаете, я хочу на основе того, где я был и что делал"; Примеры сайтов: Google : универсальный поиск + история пользовательского поиска; FOAF (friend of a friend) : моя жизнь в RDF; Wink : социальная поисковая система; Twitter : "король" микроблогов; Surface : технология multi-touch для сенсорных экранов; OpenID : единая авторизация в Интернете.
RSS ленты
Сравнение концепций Веб 1.0, Веб 2.0, Веб 3.0
5. Основные технологии в Интернете
Веб-программирование (Веб-разработка) – это бурно развивающийся раздел программирования, ориентированный на разработку динамических Интернет -приложений.
Языки веб-программирования делятся на две группы
Клиентские обрабатываются на стороне пользователя (в основном в браузере). Соответственно обработка скрипта зависит от браузера пользователя, и пользователь имеет полномочия настроить свой браузер так, чтобы тот вообще игнорировал скрипты. При этом если браузер старый, он может не поддерживать тот или иной язык или версию языка, на которую опирался разработчик. С современными браузерами таких проблем возникать не должно, к тому же языки программирования не так уж часто кардинально обновляются (раз в несколько лет) и лучшие из них давно известны. Код клиентского скрипта может посмотреть каждый, выбрав в меню своего браузера "Исходный код страницы". JavaScript, VBScript, технологии AJAX, Adobe Flash, Microsoft Silverlight
Серверные Когда пользователь делает запрос на какую-либо страницу (переходит на нее по ссылке, или вводит адрес в адресной строке своего браузера), то вызванная страница сначала обрабатывается на сервере (то есть выполняются все программы, связанные со страницей) и только потом возвращается к посетителю по сети в виде файла. Этот файл может иметь расширения: HTML, PHP, ASP, Perl, SSI, XML, DHTML, XHTML.
5.a. HTML
HTML (HyperText Markup Language – "язык разметки гипертекста") – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. Язык HTMLинтерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTMLявляется приложением SGML (стандартного обобщенного языка разметки) и соответствует международному стандарту ISO 8879.
Язык HTML был разработан британским ученым Тимом Бернерсом-Ли приблизительно в 1991-1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (CERN). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области верстки. HTML успешно справлялся с проблемой сложности SGML путем определения небольшого набора структурных и семантических элементов – дескрипторов. Дескрипторы также часто называют "тегами". С помощью HTMLbможно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
Текстовые документы, содержащие код на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые "браузерами" или " Интернет -обозревателями", обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введенных пользователем данных на сервер.
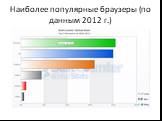
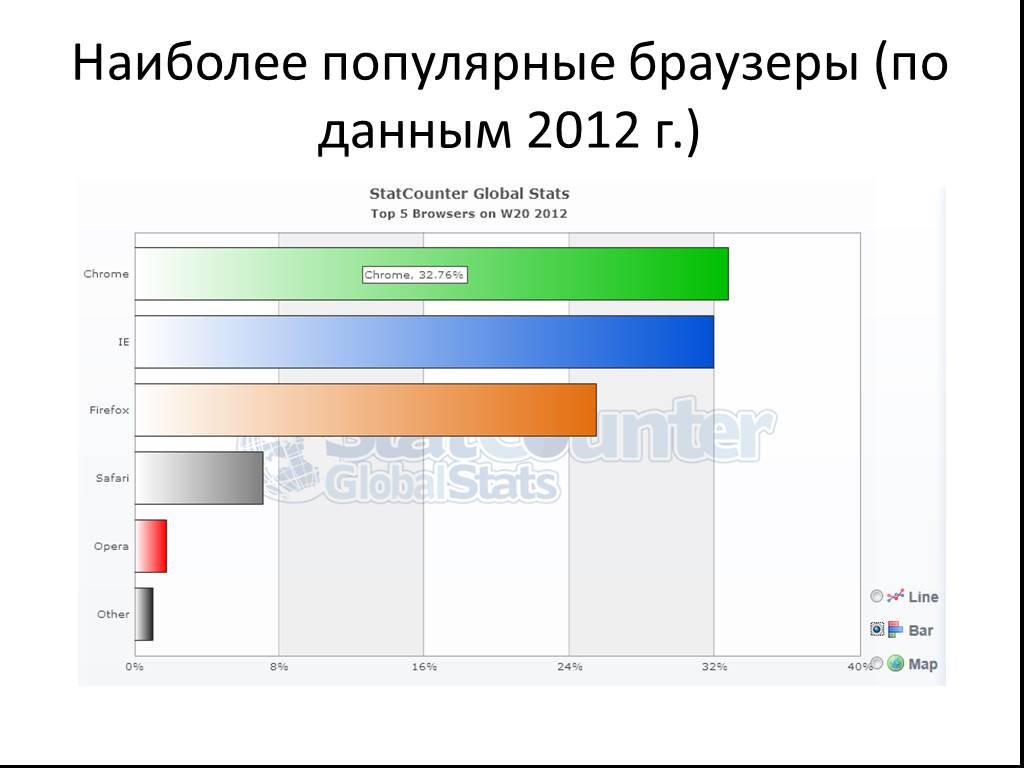
Наиболее популярные браузеры (по данным 2012 г.)
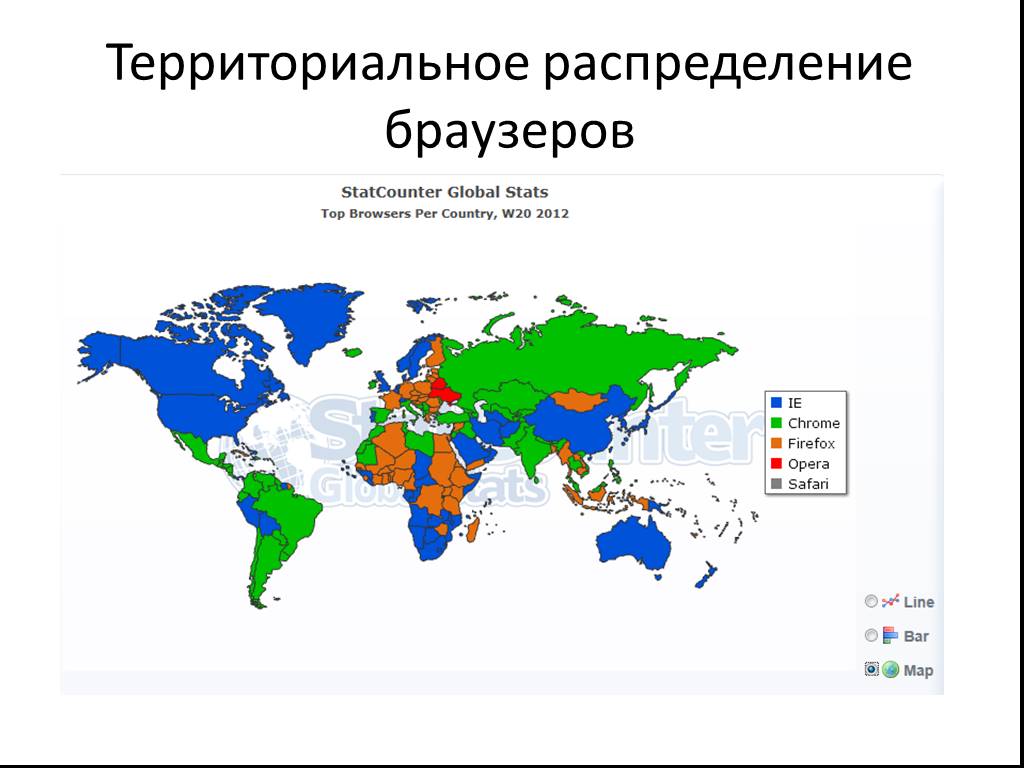
Территориальное распределение браузеров
5.b. XHTML
XHTML (Extensible Hypertext Markup Language – расширяемый язык разметки гипертекста) – язык разметки веб-страниц, по возможностям сопоставимый с HTML, созданный на базе XML. Как и HTML, XHTML соответствует спецификации SGML, поскольку XMLявляется ее подмножеством.
Стандарт XHTML построен не как самодостаточное описание языка, а как перечень различий между HTML 4.01 и XHTML
Все элементы должны быть закрыты. Теги, которые не имеют закрывающего тега (например, или
) должны иметь на конце / (например,
). Булевы атрибуты записываются в развернутой форме. Например, следует писать