Слайд 1Создание учебной презентации. Электронное приложение к одноименной статье, опубликованной в журнале “Справочник заместителя директора школы” № 3 - 2011 г.
Плахотник Л.Ю., учитель начальных классов МОУ СОШ № 9 г.Сочи
для MsOffice 2003
Слайд 2Ошибка 1. Размещение в начале презентации информации из конспекта урока. Это оправдано только в случае, когда тему урока формулируют сами ученики.
Не допускается Допускается
Распространенные ошибки при создании презентации
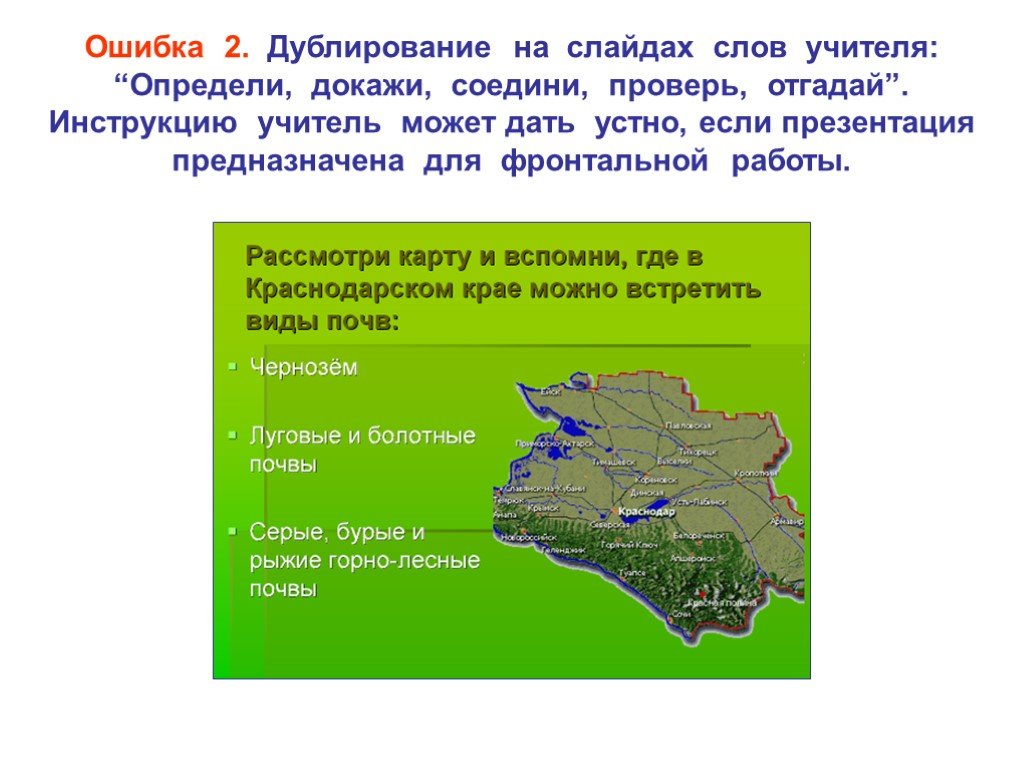
Слайд 3Ошибка 2. Дублирование на слайдах слов учителя: “Определи, докажи, соедини, проверь, отгадай”. Инструкцию учитель может дать устно, если презентация предназначена для фронтальной работы.
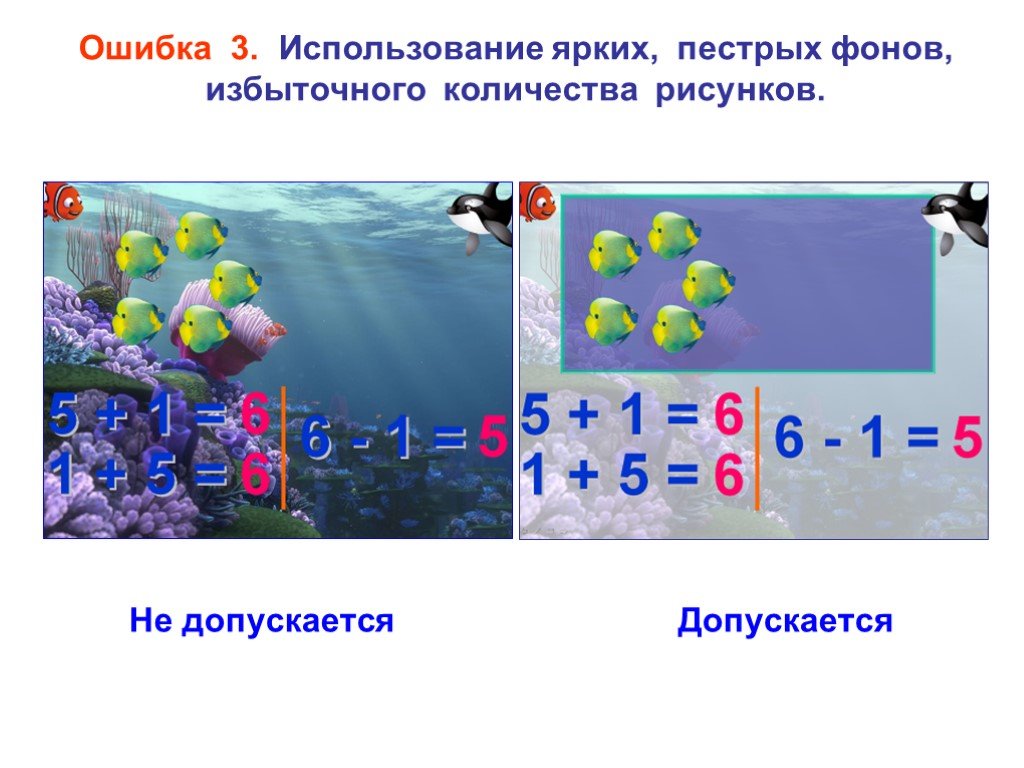
Слайд 4Ошибка 3. Использование ярких, пестрых фонов, избыточного количества рисунков.
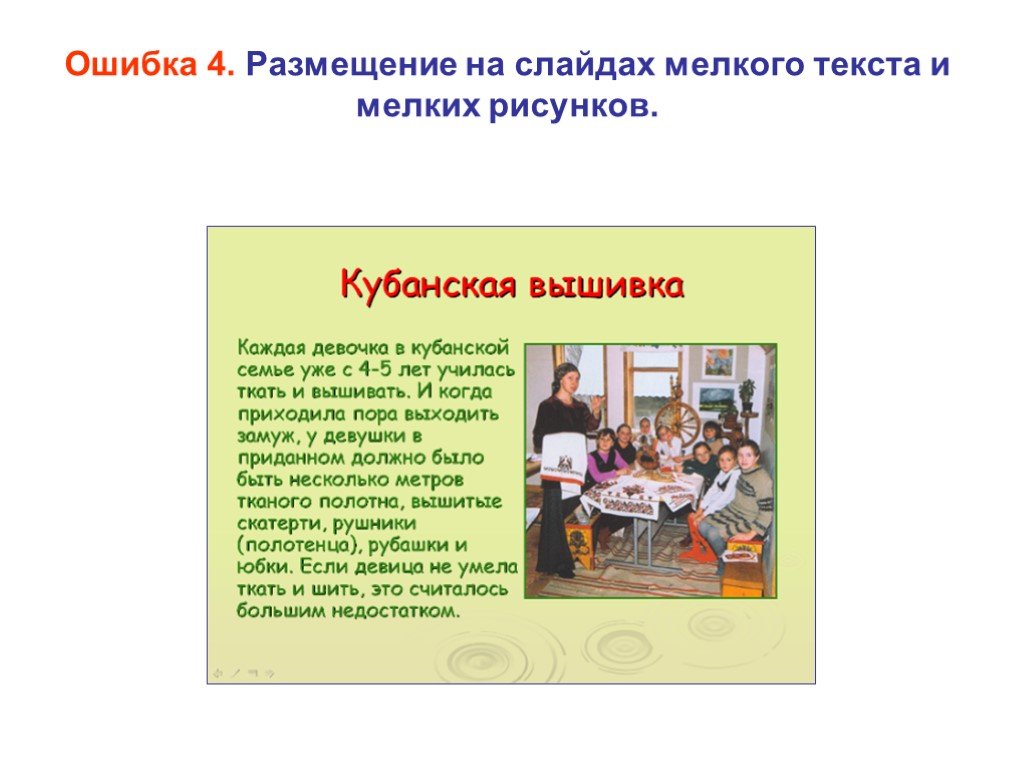
Слайд 5Ошибка 4. Размещение на слайдах мелкого текста и мелких рисунков.
Слайд 6Ошибка 5. Использование на одном слайде графических объектов разного формата (например, одновременно фотографий и рисунков; анимированных и статичных изображений).
Слайд 7Ошибка 6. Использование для иллюстративного ряда графических объектов низкого качества.
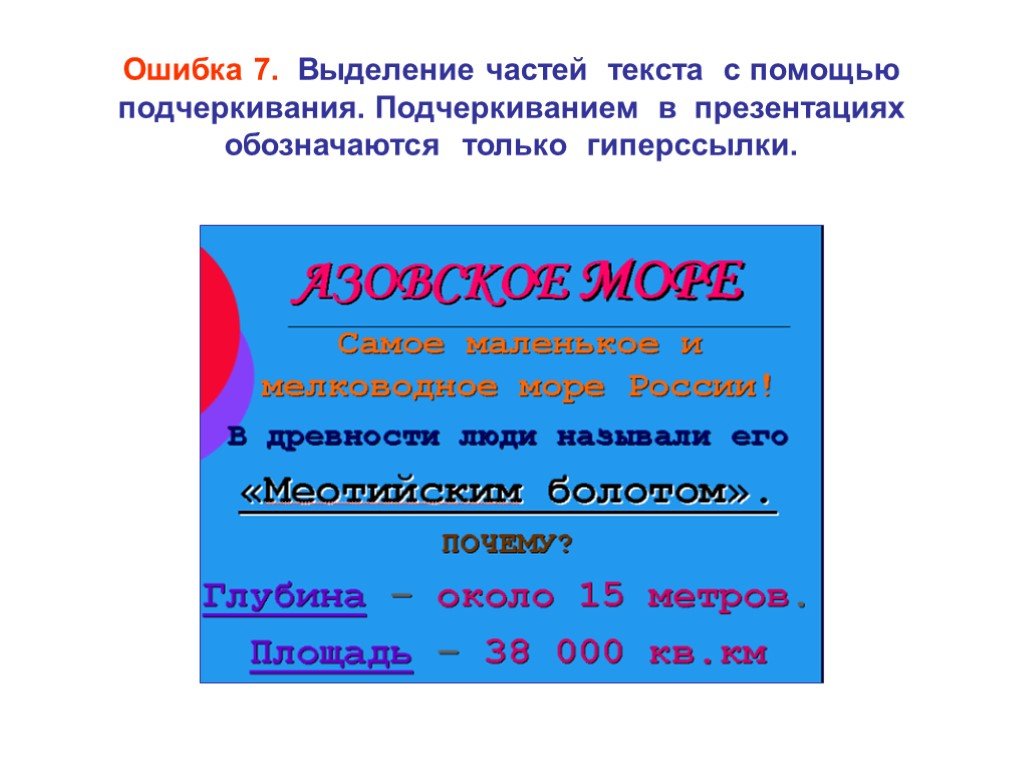
Слайд 8Ошибка 7. Выделение частей текста с помощью подчеркивания. Подчеркиванием в презентациях обозначаются только гиперссылки.
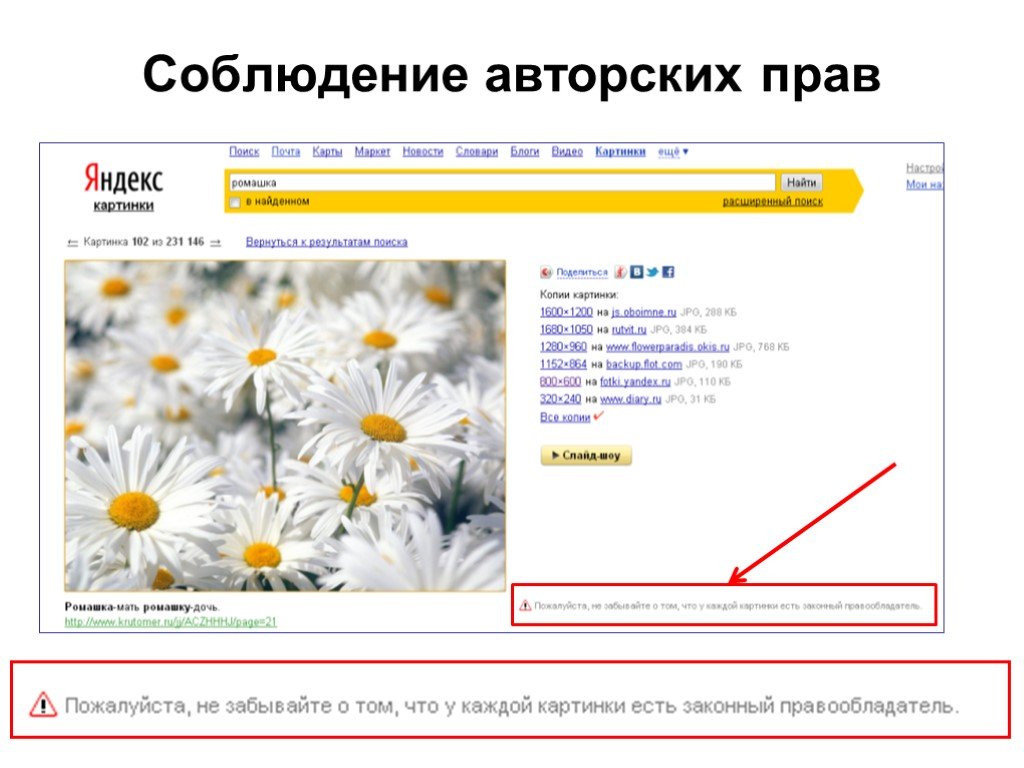
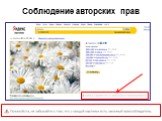
Слайд 9Соблюдение авторских прав
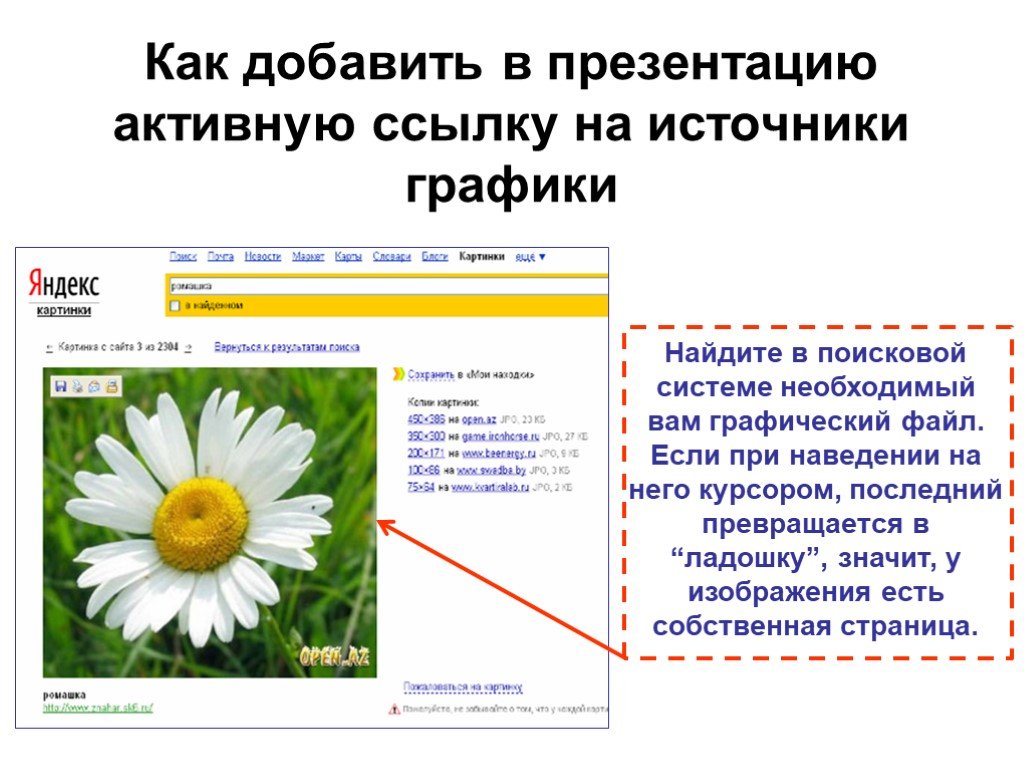
Слайд 10Найдите в поисковой системе необходимый вам графический файл. Если при наведении на него курсором, последний превращается в “ладошку”, значит, у изображения есть собственная страница.
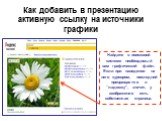
Как добавить в презентацию активную ссылку на источники графики
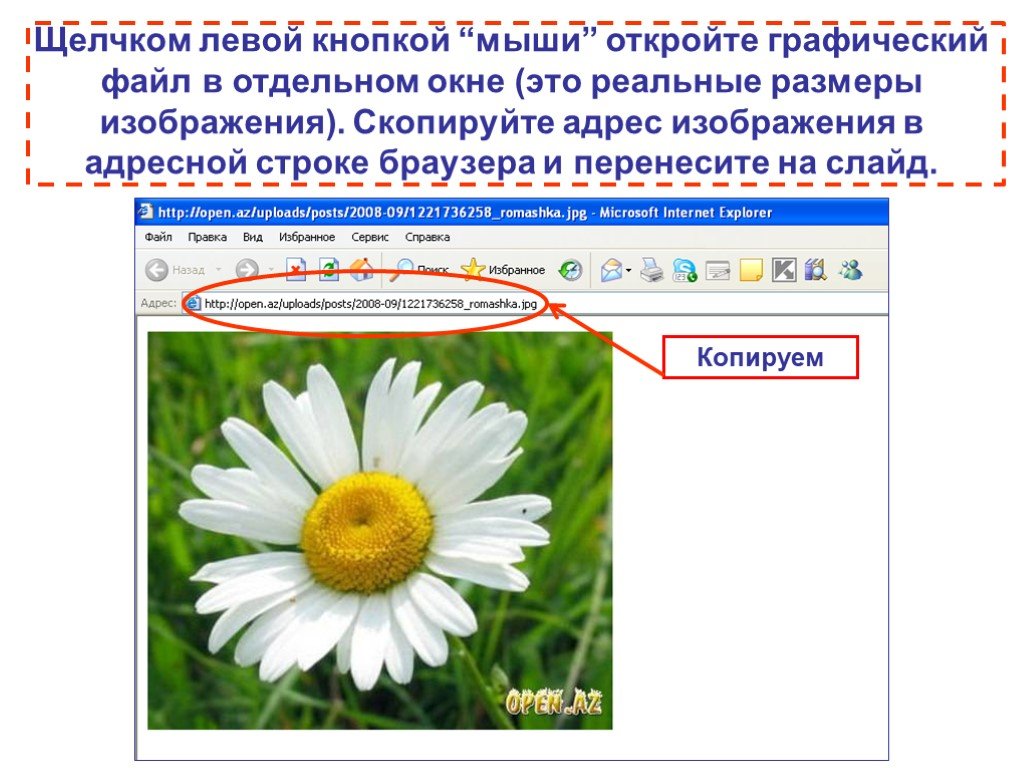
Слайд 11Щелчком левой кнопкой “мыши” откройте графический файл в отдельном окне (это реальные размеры изображения). Скопируйте адрес изображения в адресной строке браузера и перенесите на слайд.
Копируем
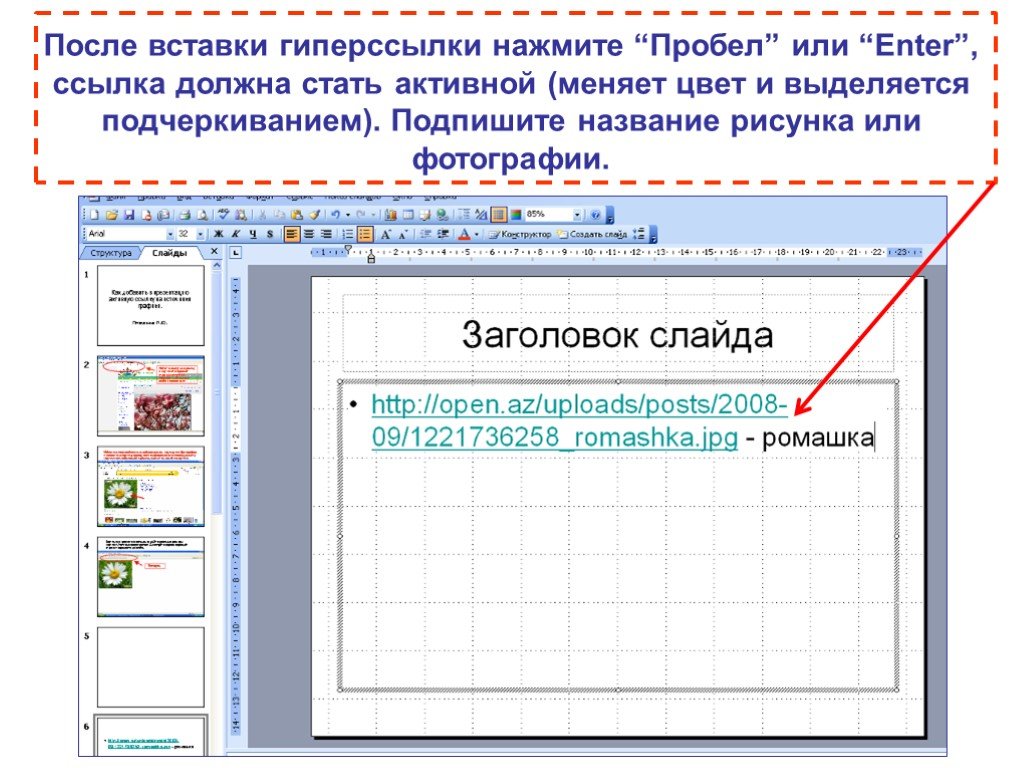
Слайд 12После вставки гиперссылки нажмите “Пробел” или “Enter”, ссылка должна стать активной (меняет цвет и выделяется подчеркиванием). Подпишите название рисунка или фотографии.
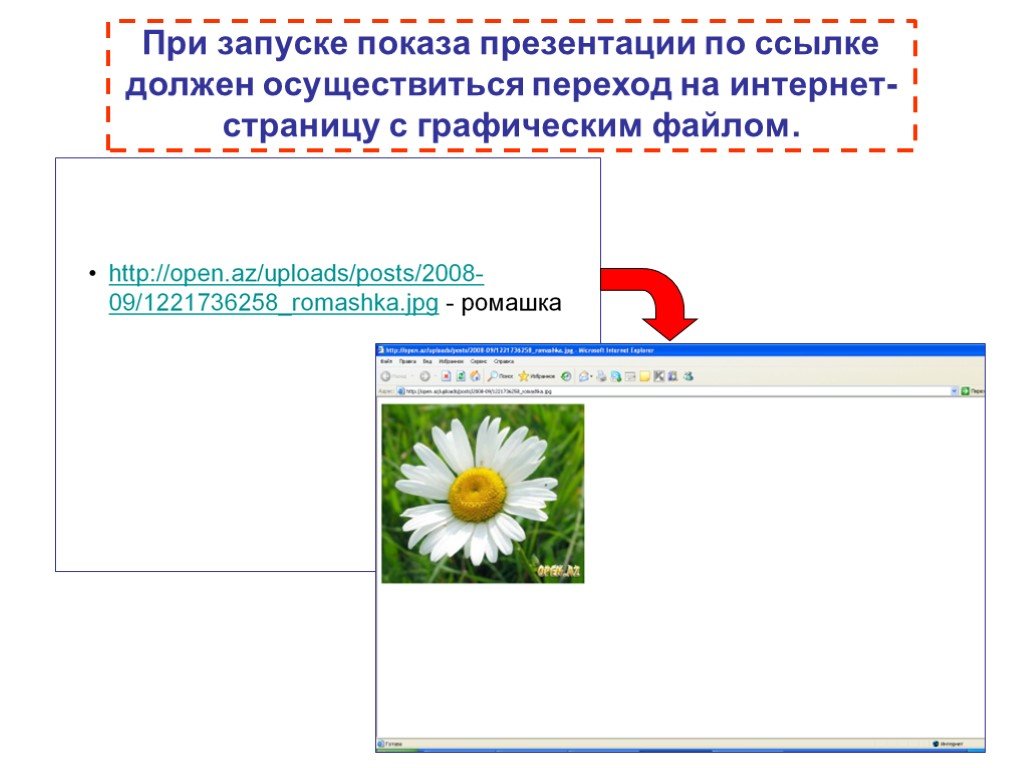
Слайд 13При запуске показа презентации по ссылке должен осуществиться переход на интернет-страницу с графическим файлом.
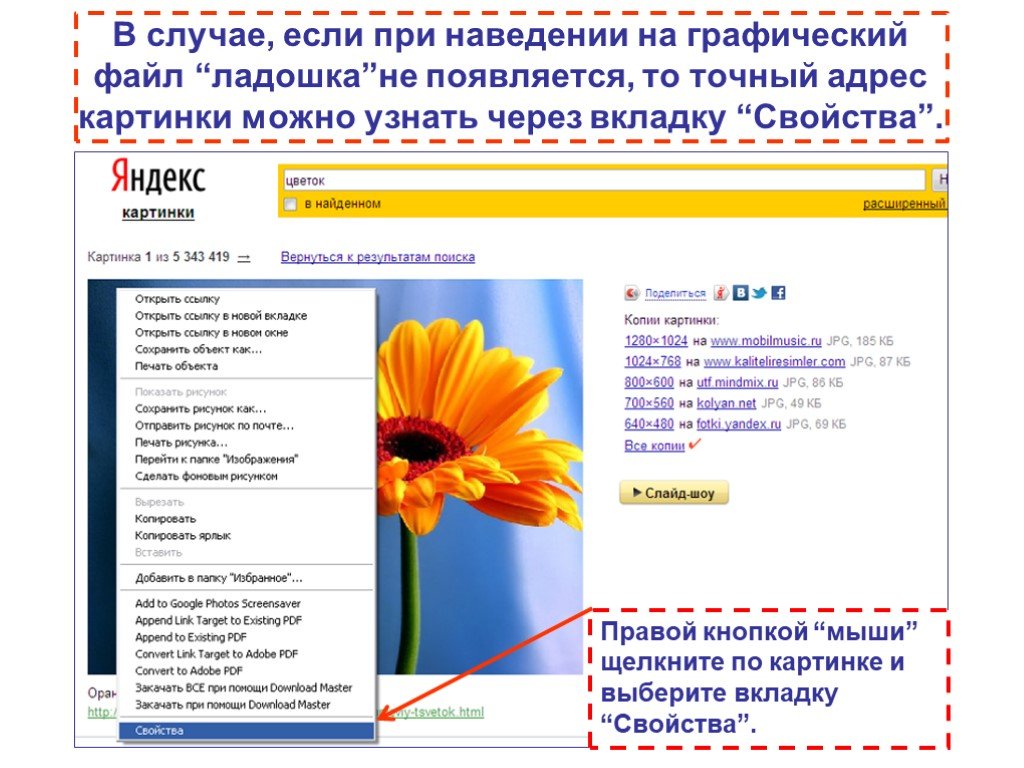
Слайд 14В случае, если при наведении на графический файл “ладошка”не появляется, то точный адрес картинки можно узнать через вкладку “Свойства”.
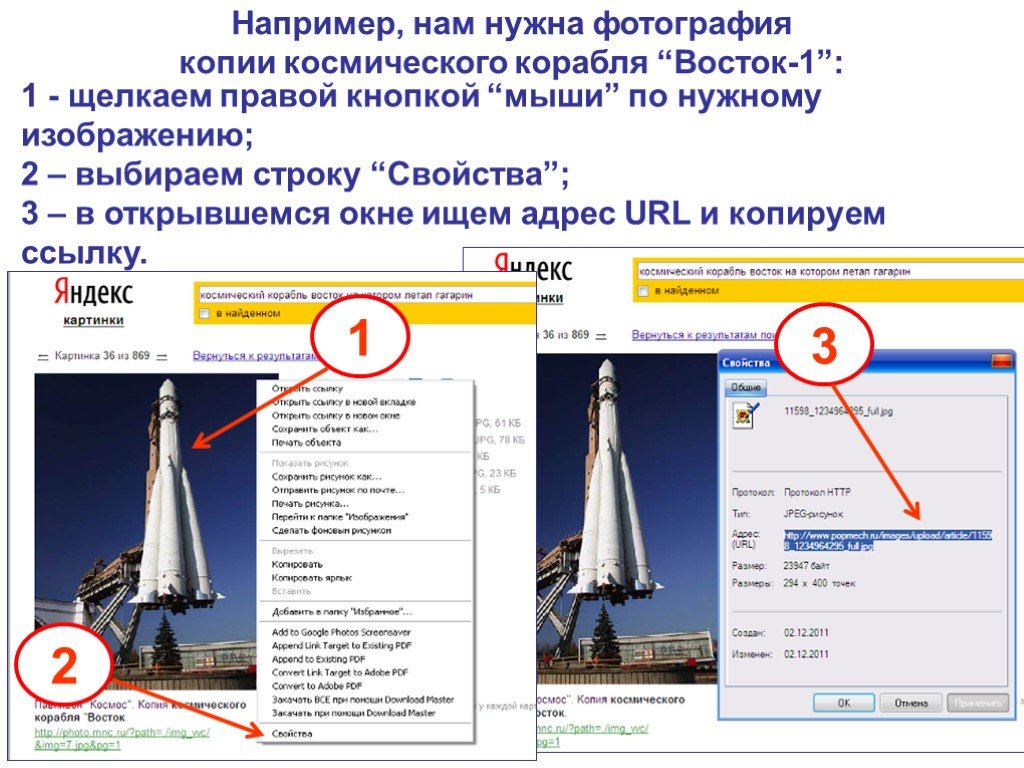
Правой кнопкой “мыши” щелкните по картинке и выберите вкладку “Свойства”.
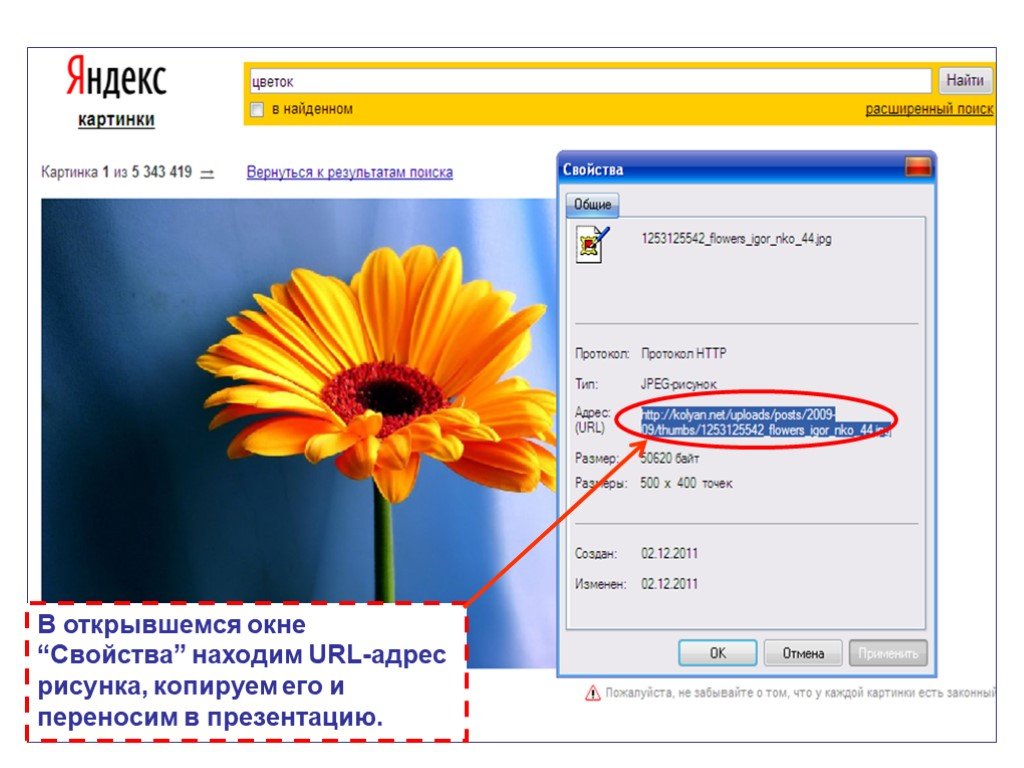
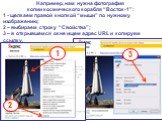
Слайд 15В открывшемся окне “Свойства” находим URL-адрес рисунка, копируем его и переносим в презентацию.
Слайд 161 - щелкаем правой кнопкой “мыши” по нужному изображению; 2 – выбираем строку “Свойства”; 3 – в открывшемся окне ищем адрес URL и копируем ссылку.
1 2 3
Например, нам нужна фотография копии космического корабля “Восток-1”:
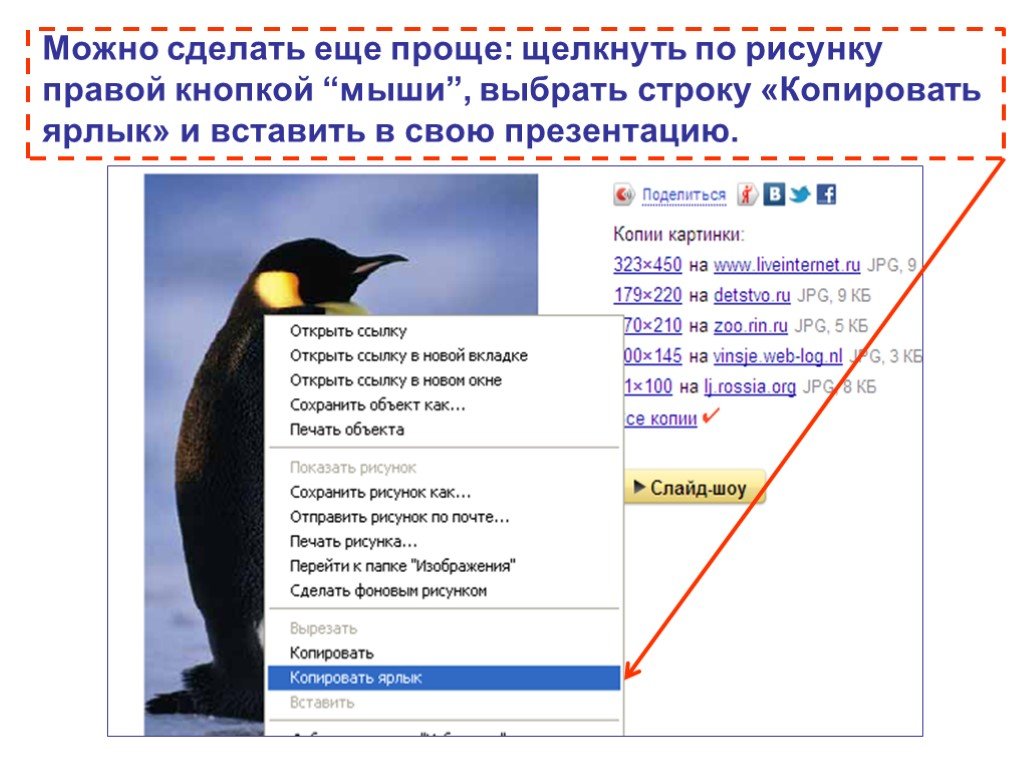
Слайд 17Можно сделать еще проще: щелкнуть по рисунку правой кнопкой “мыши”, выбрать строку «Копировать ярлык» и вставить в свою презентацию.
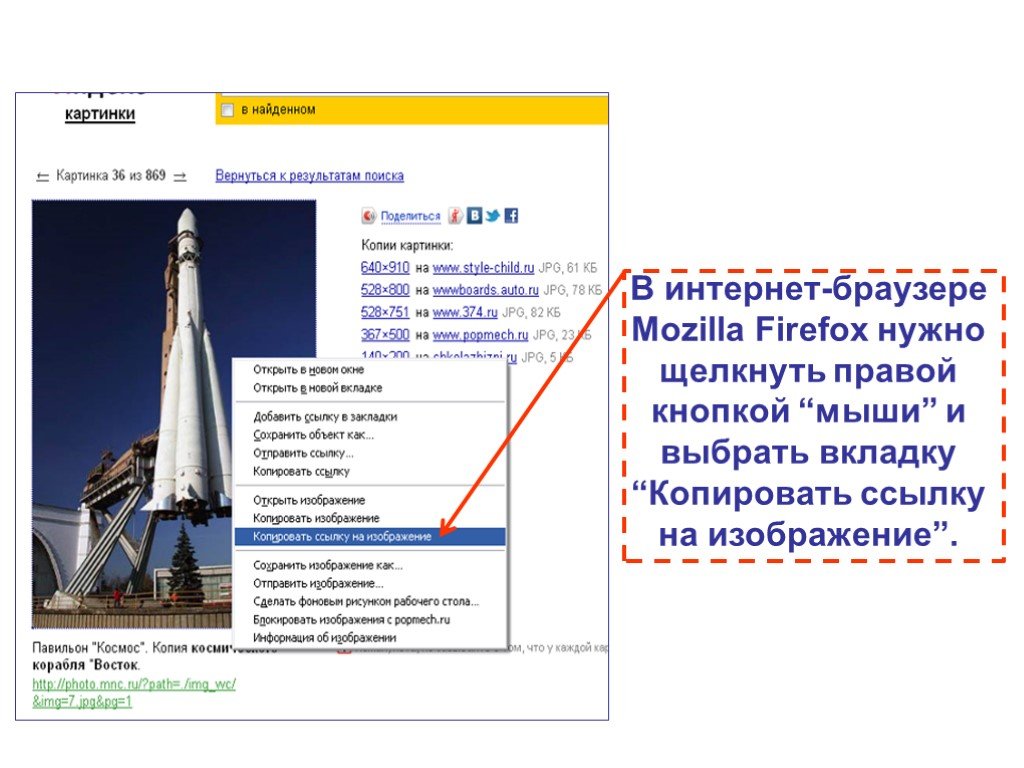
Слайд 18В интернет-браузере Mozilla Firefox нужно щелкнуть правой кнопкой “мыши” и выбрать вкладку “Копировать ссылку на изображение”.
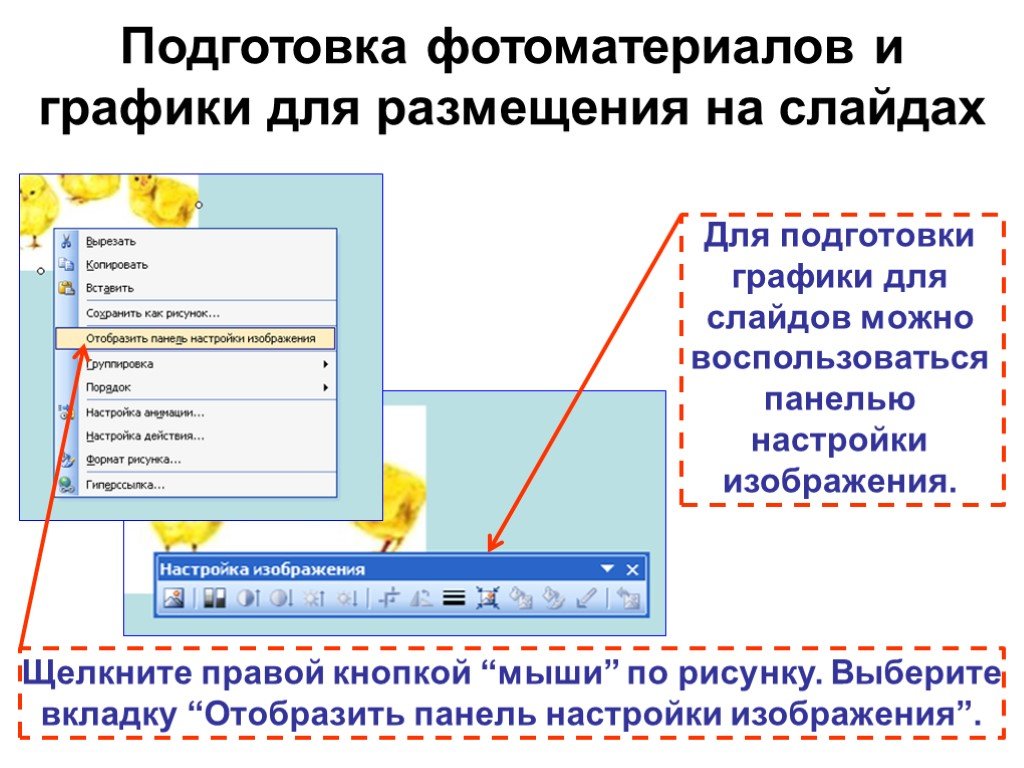
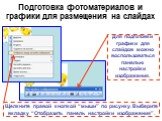
Слайд 19Для подготовки графики для слайдов можно воспользоваться панелью настройки изображения.
Щелкните правой кнопкой “мыши” по рисунку. Выберите вкладку “Отобразить панель настройки изображения”.
Подготовка фотоматериалов и графики для размещения на слайдах
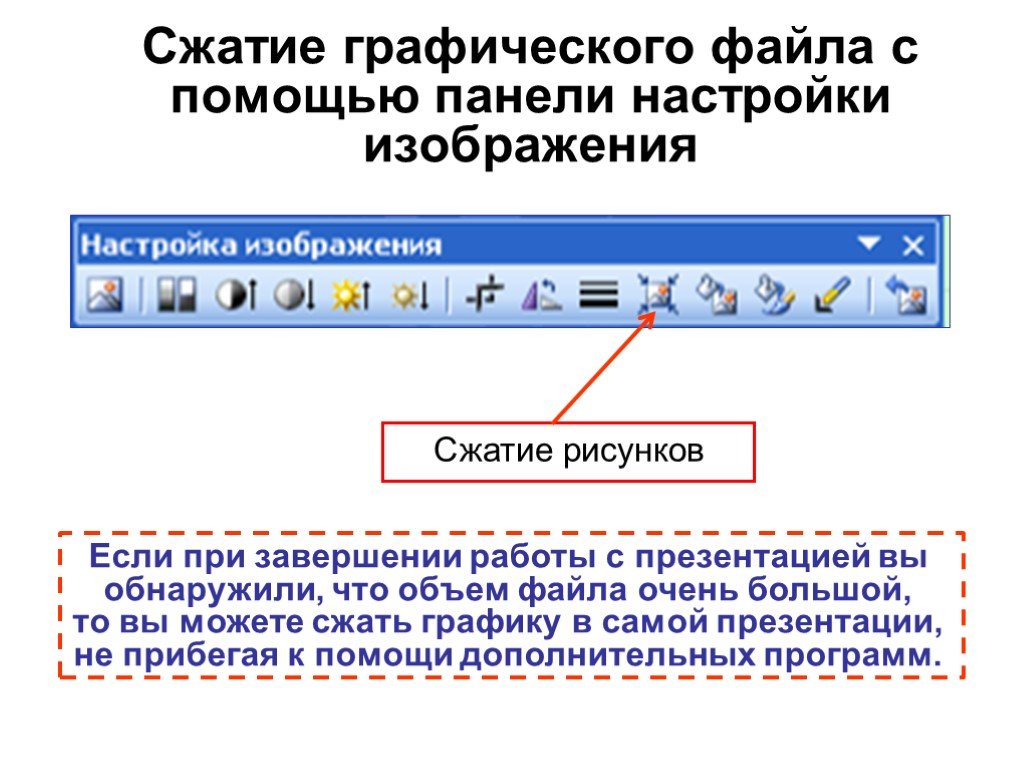
Слайд 20Сжатие графического файла с помощью панели настройки изображения
Сжатие рисунков
Если при завершении работы с презентацией вы обнаружили, что объем файла очень большой, то вы можете сжать графику в самой презентации, не прибегая к помощи дополнительных программ.
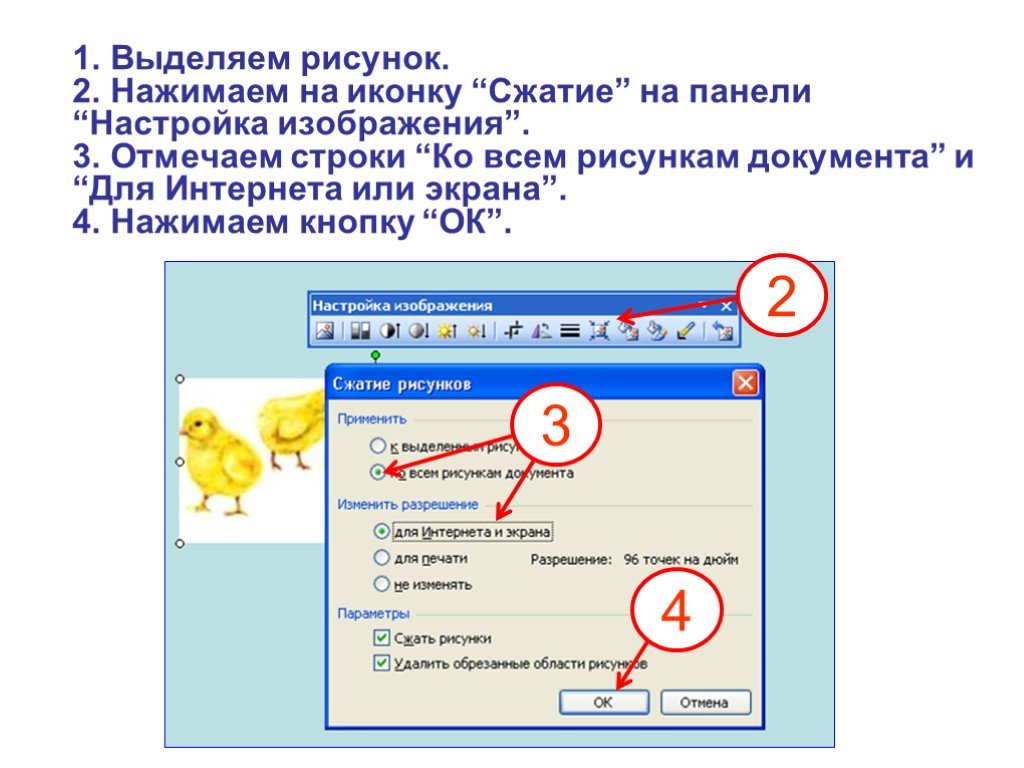
Слайд 211. Выделяем рисунок. 2. Нажимаем на иконку “Сжатие” на панели “Настройка изображения”. 3. Отмечаем строки “Ко всем рисункам документа” и “Для Интернета или экрана”. 4. Нажимаем кнопку “ОК”.
4
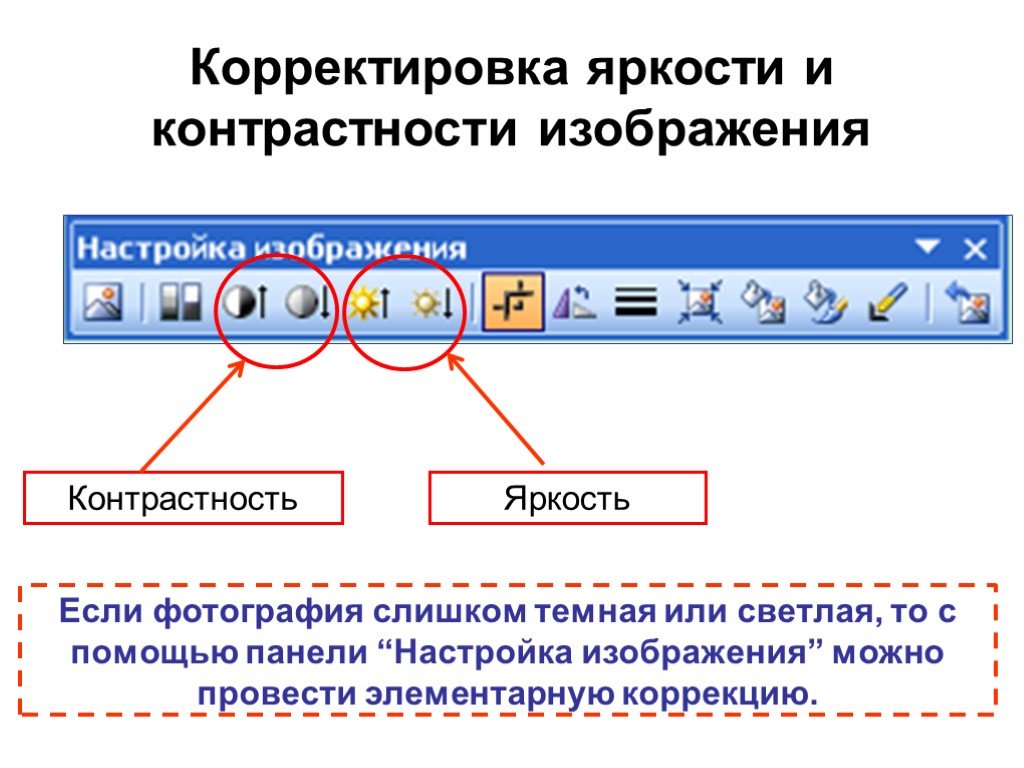
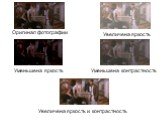
Слайд 22Корректировка яркости и контрастности изображения
Контрастность Яркость
Если фотография слишком темная или светлая, то с помощью панели “Настройка изображения” можно провести элементарную коррекцию.
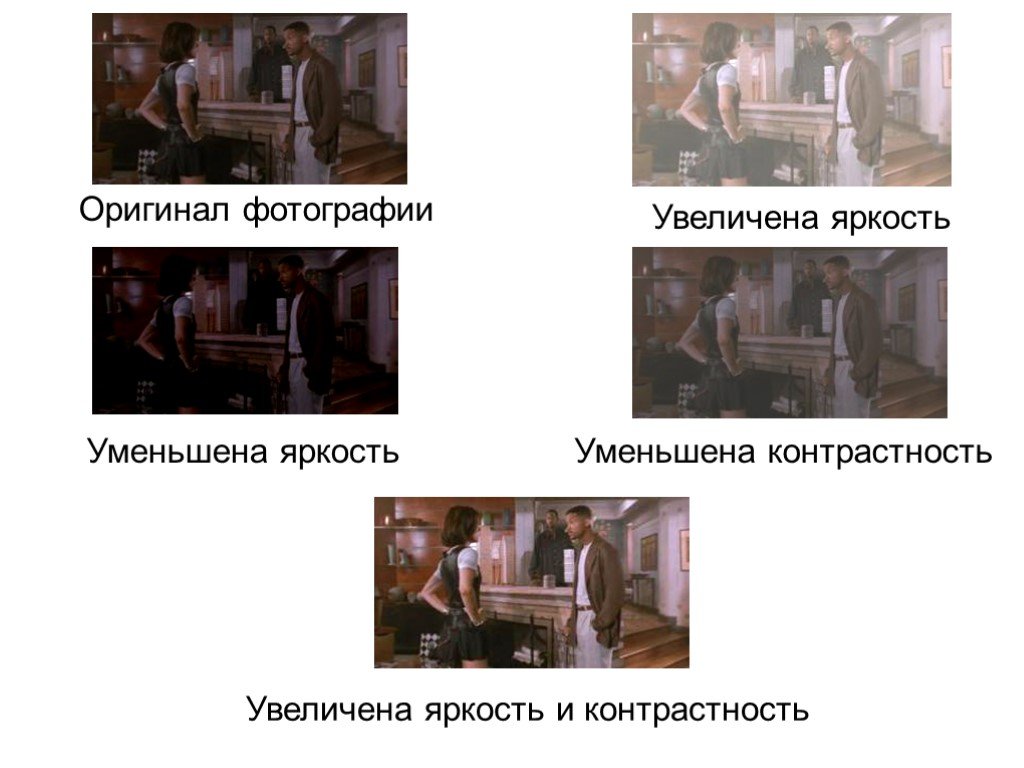
Слайд 23Оригинал фотографии
Увеличена яркость
Уменьшена яркость
Уменьшена контрастность
Увеличена яркость и контрастность
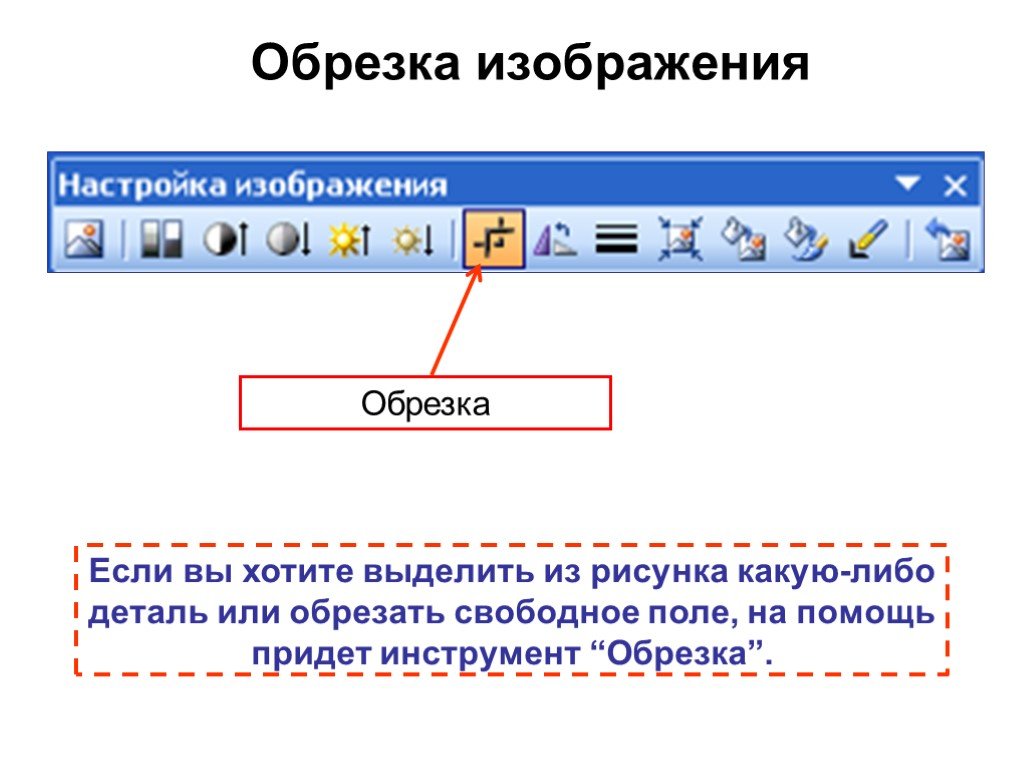
Слайд 24Обрезка изображения
Обрезка
Если вы хотите выделить из рисунка какую-либо деталь или обрезать свободное поле, на помощь придет инструмент “Обрезка”.
Слайд 25Исходный файл. Видно, что в углу файла – логотип сайта. Желательно его убрать. Выделяем рисунок, нажимаем на иконку “Обрезать” на “Панели настройки изображения”.
Появляются уголки, передвигая которые с помощью левой кнопки “мыши”, вы выделяете нужные вам границы рисунка.
Щелкните по свободному полю слайда, чтобы убрать выделение.
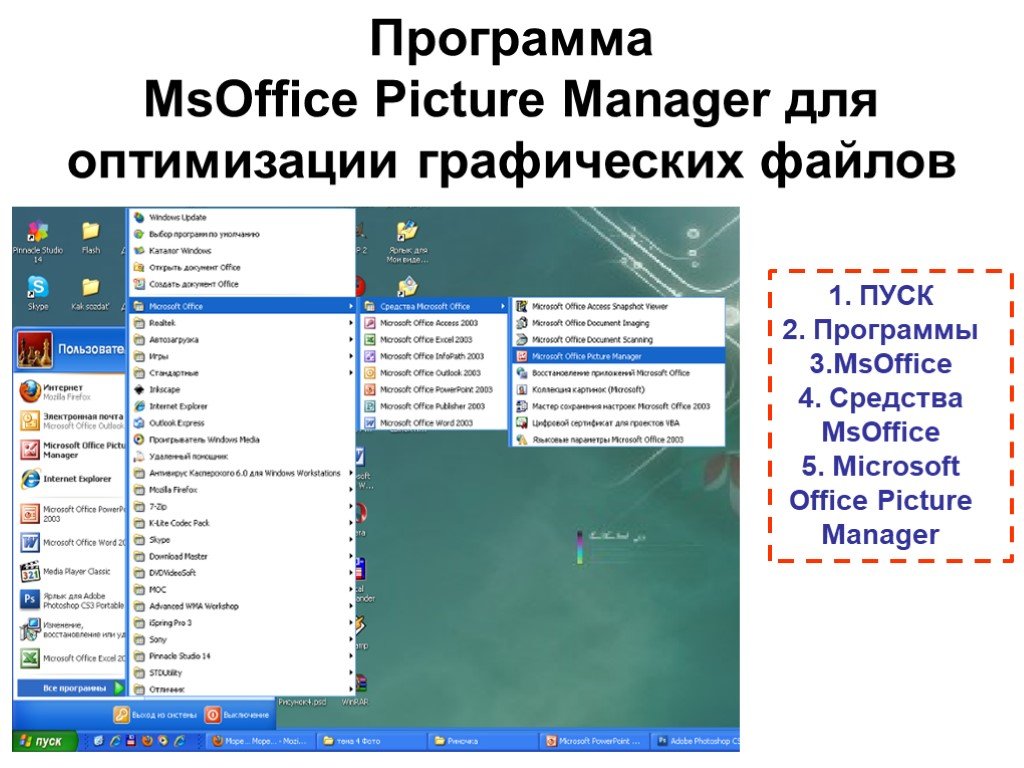
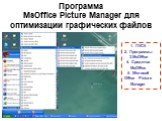
Слайд 26Программа MsOffice Picture Manager для оптимизации графических файлов
1. ПУСК 2. Программы 3.MsOffice 4. Средства MsOffice 5. Microsoft Office Picture Manager
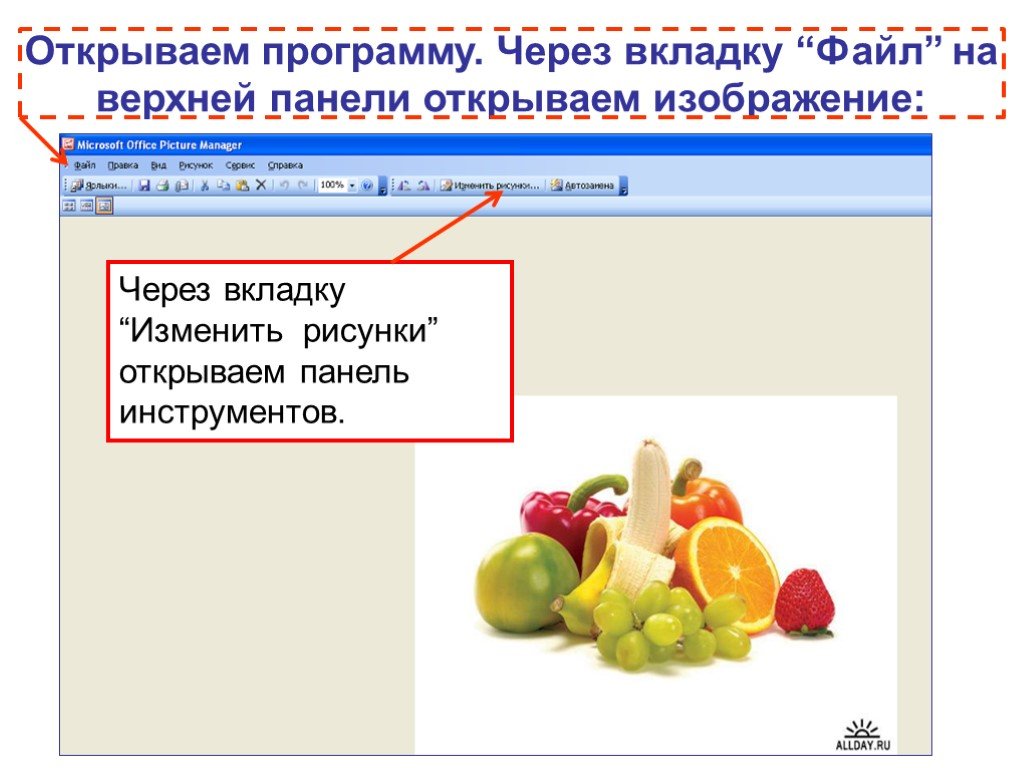
Слайд 27Открываем программу. Через вкладку “Файл” на верхней панели открываем изображение:
Через вкладку “Изменить рисунки” открываем панель инструментов.
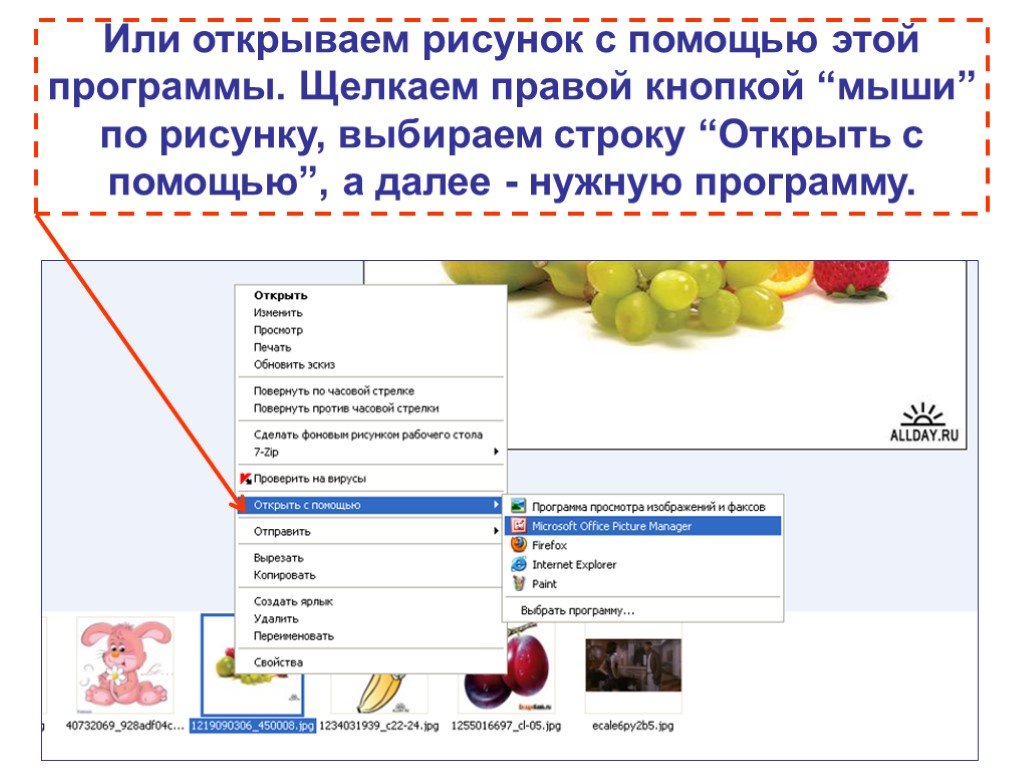
Слайд 28Или открываем рисунок с помощью этой программы. Щелкаем правой кнопкой “мыши” по рисунку, выбираем строку “Открыть с помощью”, а далее - нужную программу.
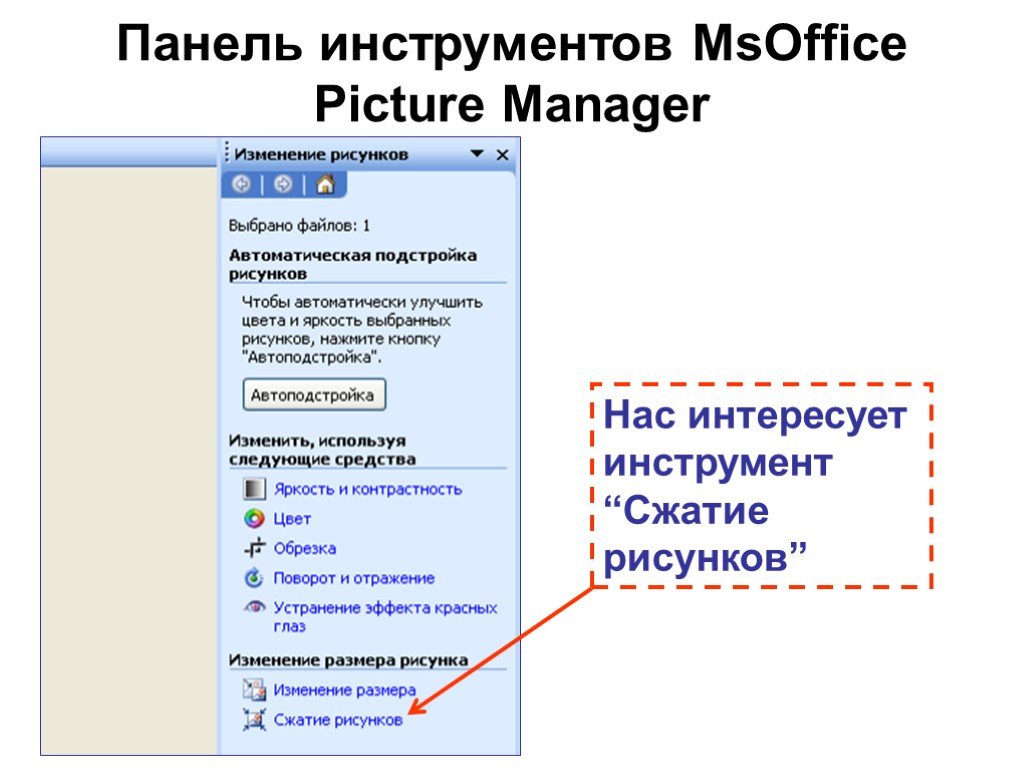
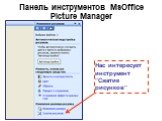
Слайд 29Панель инструментов MsOffice Picture Manager
Нас интересует инструмент “Сжатие рисунков”
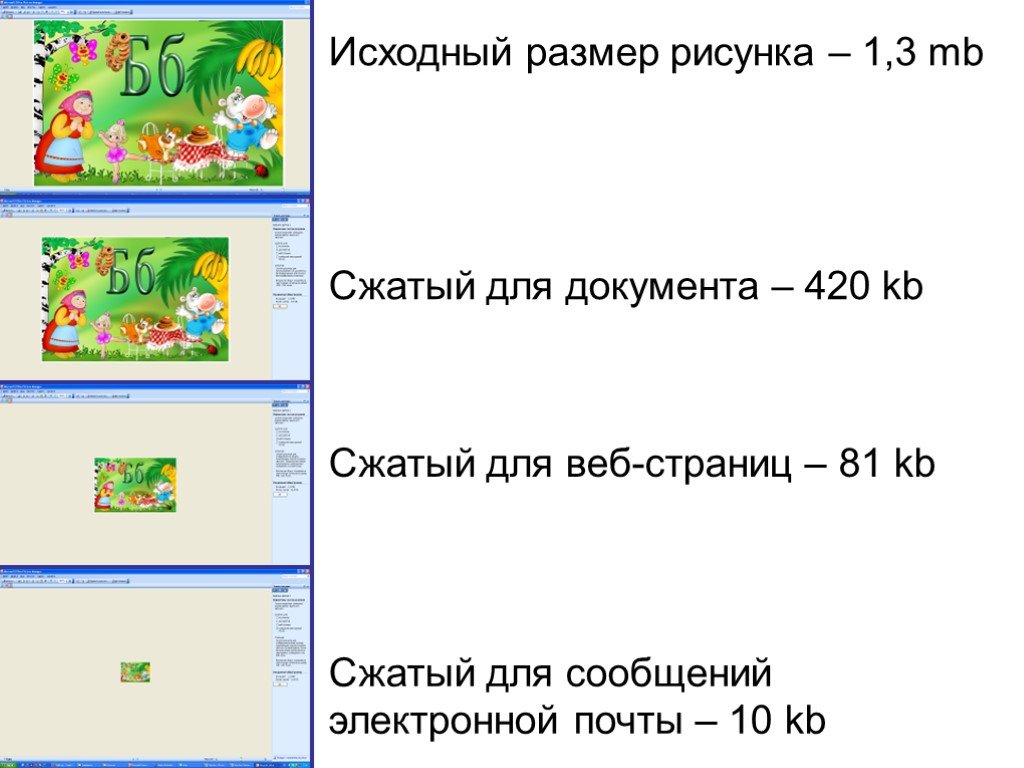
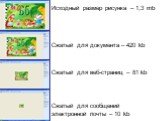
Слайд 30Исходный размер рисунка – 1,3 mb
Сжатый для документа – 420 kb
Сжатый для веб-страниц – 81 kb
Сжатый для сообщений электронной почты – 10 kb
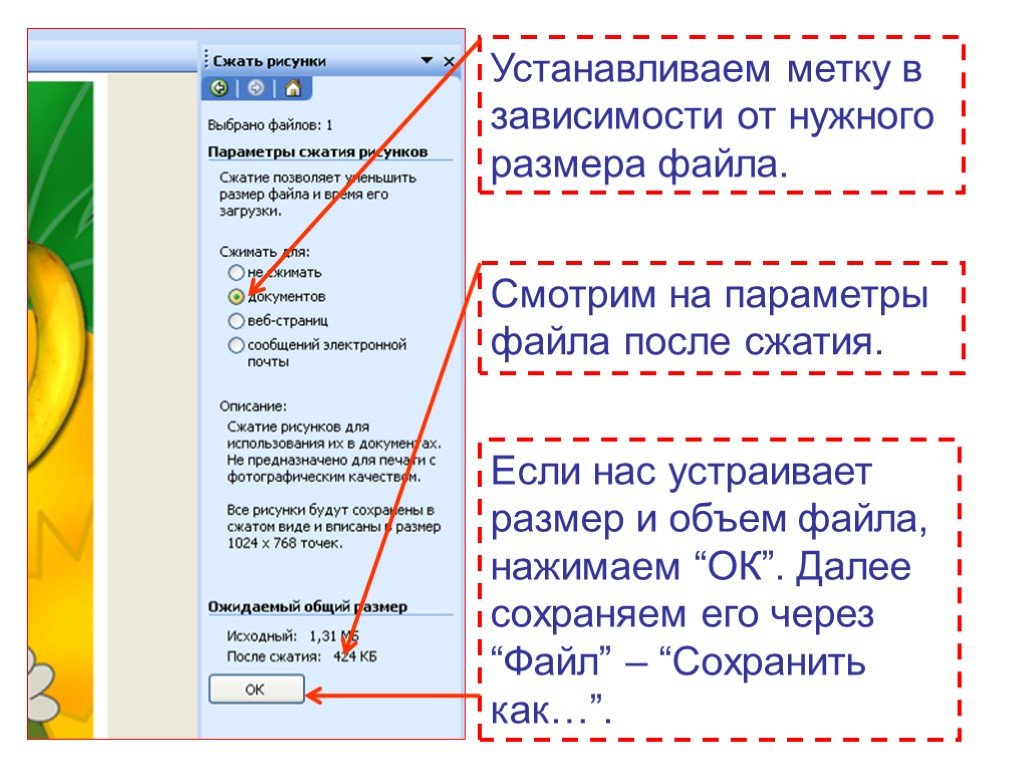
Слайд 31Устанавливаем метку в зависимости от нужного размера файла.
Если нас устраивает размер и объем файла, нажимаем “ОК”. Далее сохраняем его через “Файл” – “Сохранить как…”.
Смотрим на параметры файла после сжатия.
Слайд 32Ссылки на использованные графические файлы:
http://www.fotocvetov.ru/romashky/5511017.jpg - ромашки http://open.az/uploads/posts/2008-09/1221736258_romashka.jpg - ромашка http://megainf.ru/photo/oboi/priroda/tsveti/oranjeviy-tsvetok/1257349453960.jpg - оранжевый цветок http://www.popmech.ru/images/upload/article/11598_1234964295_full.jpg - копия космического корабля “Восток-1” http://josiwe.shackspace.com/penguin_01.jpg - пингвин http://findmovie.ru/uploads/posts/2009-03/ecale6py2b5.jpg кадр из фильма http://www.superstroy.ru/files/2010/11/hi12732218224be3d2be08240.jpg - цыплята http://depositfiles.com/ru/files/w7yvuujy0 - “Азбука в картинках” http://allday.ru/uploads/posts/2008-08/1219090306_450008.jpg - фрукты