Презентация "Гиперссылки и графические обьекты в HTML-документе" (9 класс) по информатике – проект, доклад
Презентацию на тему "Гиперссылки и графические обьекты в HTML-документе" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 18 слайд(ов).
Слайды презентации
Список похожих презентаций
Гиперссылки, таблицы «Создание Web-сайтов»
Гиперссылки. Текст ссылки . Переход на новую страницу сайта. Башня десятиэтажная, три из которых, занимают Куранты - часы с боем. Переход на другой ...Растровые и векторные графические редакторы
искусство изображения предметов линиями и штрихами, без красок, а также произведения искусства. Графика. Основной вид графики. Изображение. Начертание ...Гиперссылки в тексте
Гиперссылка - это. цветной подчеркнутый текст или графический объект, по щелчку которого выполняется переход к файлу, фрагменту файла или веб - странице ...Гиперссылки
Что такое гиперссылка? Гиперссылка (hyperlink) указатель внутри гипертекстового документа, указывающий на другой документ (связывает с другим документом). ...Векторные графические редакторы
Использованные изображения:. «Inkscape» - http://inkscape.org/screenshots/gallery/inkscape-0.48-ferrari.png «Xara Designer» - http://upload.wikimedia.org/wikipedia/ru/c/cd/XaraLX-Screenshot_microscope.png ...Компьютерные вирусы и антивирусные программы
Рекламные программы Под рекламными и информационными программами понимаются такие программы, которые, помимо своей основной функции, также демонстрируют ...Алгоритмы и программы
КОМАНДЫ ДЛЯ КОМПЬЮТЕРА. Компьютерная программа представляет собой список команд, которые указывают компьютеру , что он должен делать.Некоторые программы ...Компьютерные вирусы и антивирусные программы
Цель:. Определить, что является компьютерным вирусом, выяснить пути проникновения и влияние вирусов на работу компьютера и определить методы защиты ...Компьютерные вирусы и антивирусные программы
Компьютерный вирус – это специально созданные саморазвивающиеся программы, которые могут испортить или уничтожить программы и файлы, хранящиеся в ...Компьютерные вирусы и защитные программы
Оглавление. 1. Что такое компьютерный вирус? 2. Чем вреден компьютерный вирус? 3. Где и как можно поймать компьютерный вирус? 4. Антивирусные программы. ...Компьютерные вирусы и антивирусные программы
Нередко главный загрузочный сектор вашего HDD поражается специальными загрузочными вирусами. Вирусы подобного типа заменяют информацию, которая необходима ...Компьютерные вирусы и антивирусные программы
Вредоносные программы и их типы. Вредоносными программами являются программы, наносящие вред данным и программам, хранящимся на компьютере. Основными ...Антивирусные программы
Введение. Компьютеры в наше время выполняют множество задач. Практически никто сейчас не работает без компьютера. Рынок IT процветает и развивается, ...Антивирусные программы
DrWeb. Антивирусные программы семейства Dr.Web выполняют поиск и удаление известных программе вирусов из памяти и с дисков компьютера, а так же осуществляют ...Антивирусные программы
Вирус.Что это? Компьюютерный вирус — вид вредоносного программного обеспечения, способного создавать копии самого себя и внедряться в код других программ, ...Антивирусные программы
Описание программного продукта антивируса Avast. Описание программного продукта Антивируса Avast. Аvast Internet Security является одной из лучших ...Антивирусные программы
Борьба с вирусами. В наше время существуют разные способы борьбы с вирусами. Самый лучший способ защитить свой персональный компьютер это установить ...Антивирусные программы
Компьютерный вирус. это небольшая программа, написанная программистом высокой квалификации, способная к саморазмножению и выполнению разных деструктивных ...Алгоритмы и программы для исполнителя Кукарача
Программирование — удивительный род человеческой деятельности, который сродни волшебству. Несколько заклинаний на языке посвящённых, и «твёрдый» металл ...Компьютерные вирусы и антивирусные программы
Наше столетие, несомненно, является одним из поворотных этапов в жизни человечества. Человечество захвачено техникой и уже вряд ли откажется от удобств, ...Конспекты
Создание элементов управления в презентации. Гиперссылки
. Муниципальное бюджетное образовательное учреждение Средняя общеобразовательная школа № 54 Орджоникидзевского района ГО г. Уфа РБ. ...Растровая и векторная графика. Растровые графические редакторы
БЕГАЛИЕВ РУСТАМ НУРМАНБЕТОВИЧ. УЧИТЕЛЬ ИНФОРМАТИКИ. МКОУ ТАЕЖНИНСКАЯ СОШ №7. Использованные материалы и изображения:. Антошин М. К. Учимся ...Растровые и векторные графические редакторы
Тема урока: Растровые и векторные графические редакторы. Цели:. Образовательная. : знакомство с профессиональными графическими редакторами. Развивающая. ...Компьютернаяграфика. Растровые и векторные графические редакторы
Муниципальное бюджетное общеобразовательное учреждение. . «Средняя общеобразовательная школа №10». Городского округа город Кумертау. Республики ...Растровая и векторная графика. Растровые графические редакторы
ПЛАН-КОНСПЕКТ УРОКА "Растровая и векторная графика. Растровые графические редакторы". Практическая работа "Редактирование изображений в растровом ...Гиперссылки и рисунки
Дата: ______________. Класс: 10. Тема: гиперссылки и рисунки. . Тип урока: Объяснительно – демонстрационный. Цели урока: Научить учащихся создавать ...Гиперссылки в MSWord
9 класс (20 декабря 2013 г.). Тема урока:. Гиперссылки в MSWord. . . Цель работы:. Познакомиться с гипертекстовым документом и гиперссылками. ...Гиперссылки
11 класс элективный курс «. Web. -дизайн». Урок № Дата:. . Тема урока: Гиперссылки. Цели урока:. . Обучающая: усвоить новые знания и сформировать ...Векторные графические редакторы
Муниципальное общеобразовательное учреждение. Гимназия г. Навашино. Навашинского района Нижегородской области. Урок в 7 классе на ...Векторные графические редакторы
. Урок по информатики в 7 классе. . . Тема:. Векторные графические редакторы. Тип:. Формировать новые знания. Цель. Формировать у учащихся ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:20 января 2019
Категория:Информатика
Классы:
Содержит:18 слайд(ов)
Поделись с друзьями:
Скачать презентацию





























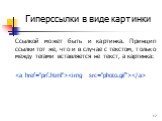
 заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога.
заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога.
 Тег
Тег 
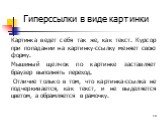
 Cтоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию.
Cтоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию.


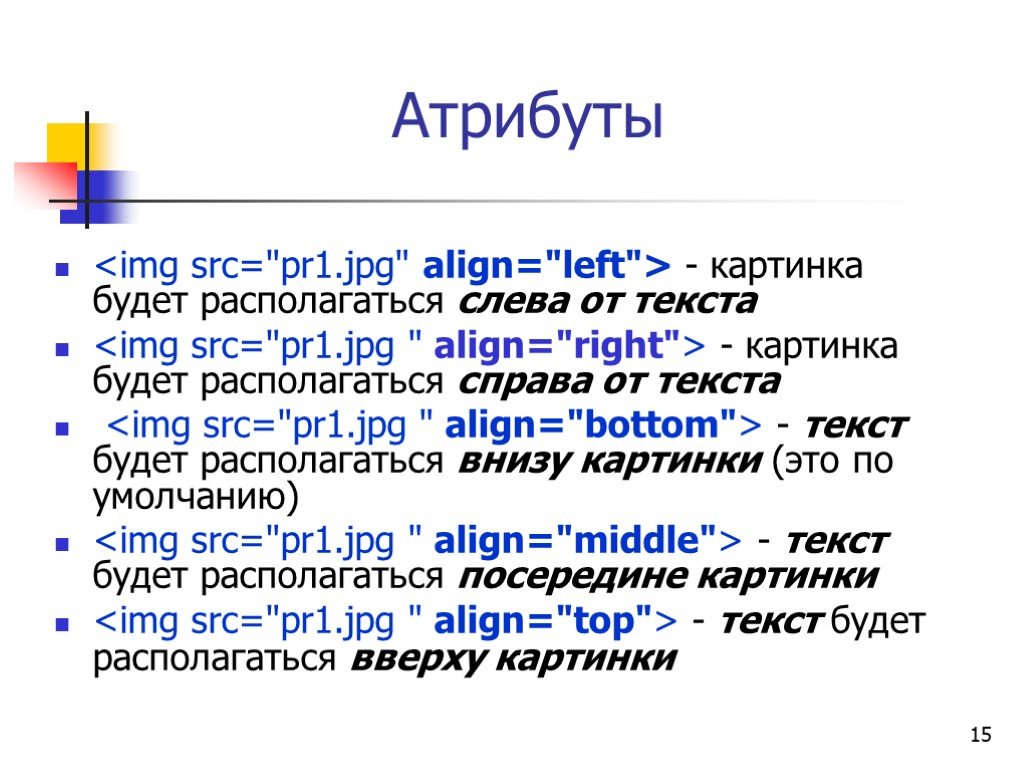
 - картинка будет располагаться слева от текста
- картинка будет располагаться слева от текста  - картинка будет располагаться справа от текста
- картинка будет располагаться справа от текста