Презентация "Макросы" (8 класс) по информатике – проект, доклад
Презентацию на тему "Макросы" (8 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 20 слайд(ов).
Слайды презентации
Список похожих презентаций
Макросы в электронных таблицах
1.Visual Basic для приложений. Язык объектно-ориентированного программирования Visual Basic for Applications (VBA) предназначен для разработки приложений ...Алгоритмы и программы
КОМАНДЫ ДЛЯ КОМПЬЮТЕРА. Компьютерная программа представляет собой список команд, которые указывают компьютеру , что он должен делать.Некоторые программы ...Алгоритмы и программы для исполнителя Кукарача
Программирование — удивительный род человеческой деятельности, который сродни волшебству. Несколько заклинаний на языке посвящённых, и «твёрдый» металл ...Вспомогательные алгоритмы и подпрограммы
Вопросы. Какую работу может выполнять ГРИС? Что представляет собой среда исполнителя ГРИС? В чём разница между управлением в прямом режиме и в программном ...Линейные алгоритмы
Типы алгоритмов. Алгоритмы условно делятся на три вида: линейный, разветвляющий и циклический. Сегодня на уроке мы познакомимся с линейным алгоритмом. ...Компьютерные вирусы и антивирусные программы
А может ли компьютер заразиться вирусом? Действительно, компьютер может заразиться. И причиной заражения является вирус, только компьютерный. Это ...Компьютерные вирусы и антивирусные программы
Что такое компьютерный вирус? Компьютерные вирусы – программы, которые создают программисты специально для нанесения ущерба пользователям ПК. Отличительными ...Компьютерные вирусы и антивирусные программы
Актуальность. Сейчас наша жизнь полностью связана с пользование интернета и никто не может нас предостеречь от компьютерных вирусов ,кроме антивирусных ...Компьютерные вирусы и антивирусные программы
Содержание. Компьютерный вирус. Отличительными особенностями компьютерных вирусов. Стадии существования и признаки присутствия вируса. Антивирусная ...Компьютерные вирусы и антивирусные программы
Компьютерный вирус – специально созданная небольшая программа, способная к саморазмножению, засорению компьютера и выполнению других нежелательных ...Компьютерные вирусы и антивирусные программы
Рекламные программы Под рекламными и информационными программами понимаются такие программы, которые, помимо своей основной функции, также демонстрируют ...Антивирусные программы
Компьютерный вирус — специально созданная компьютерная программа, способная самопроизвольно присоединяться к другим программам, создавать свои копии, ...Антивирусные программы
Говоря о системах Майкрософт, следует знать, что обычно антивирус действует по схеме: поиск в базе данных антивирусного ПО сигнатур вирусов. если ...Антивирусные программы
DrWeb. Антивирусные программы семейства Dr.Web выполняют поиск и удаление известных программе вирусов из памяти и с дисков компьютера, а так же осуществляют ...Антивирусные программы
Антивирусное программное обеспечение. Антивирусное программное обеспечение является одним из видов утилит для сканирования и удаления вирусов с вашего ...Антивирусные программы
Введение. Компьютеры в наше время выполняют множество задач. Практически никто сейчас не работает без компьютера. Рынок IT процветает и развивается, ...Антивирусные программы
Описание программного продукта антивируса Avast. Описание программного продукта Антивируса Avast. Аvast Internet Security является одной из лучших ...Антивирусные программы
Вирус.Что это? Компьюютерный вирус — вид вредоносного программного обеспечения, способного создавать копии самого себя и внедряться в код других программ, ...Компьютерные вирусы и антивирусные программы
Привет! Я - Лунтик. Сегодня мы с вами отправимся в страну вирусов и посмотрим почему же вирусы вредны для компьютера. А что же это такое - вирус? ...Антивирусные программы
Антивирусные программы. Антиви́русная програ́мма (антиви́рус) — специализированная программа для обнаружения компьютерных вирусов, а также нежелательных ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:20 января 2019
Категория:Информатика
Содержит:20 слайд(ов)
Поделись с друзьями:
Скачать презентацию






























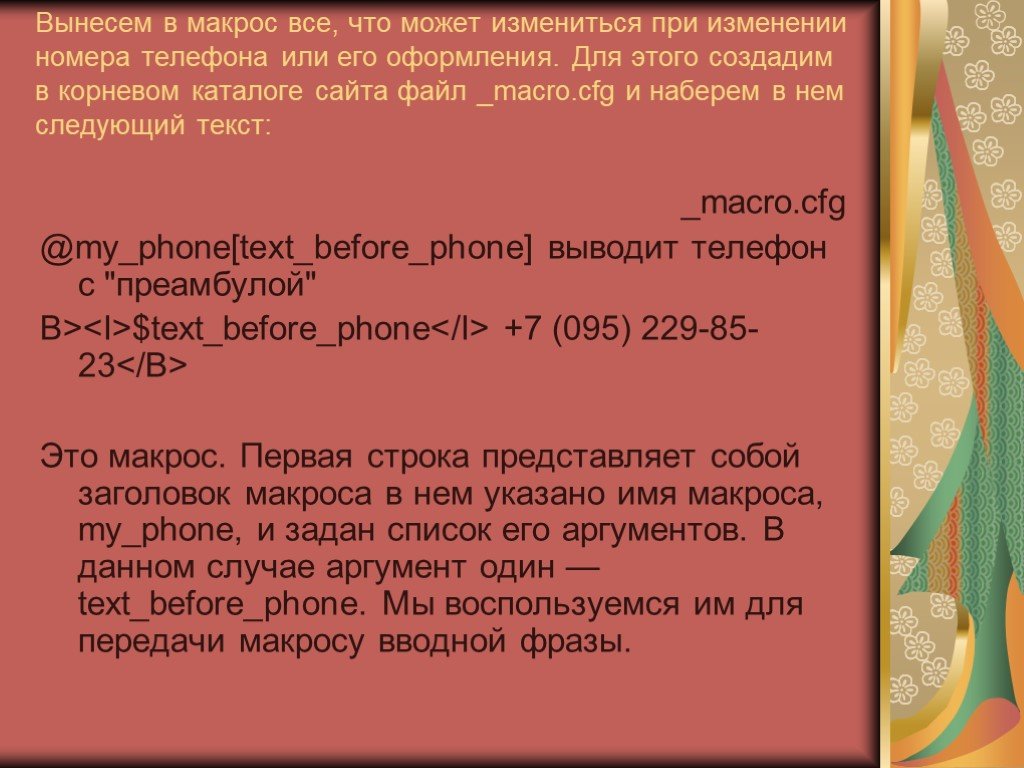
![Вынесем в макрос все, что может измениться при изменении номера телефона или его оформления. Для этого создадим в корневом каталоге сайта файл _macro.cfg и наберем в нем следующий текст: _macro.cfg @my_phone[text_before_phone] выводит телефон с "преамбулой" B>$text_before_phone +7 (095) Вынесем в макрос все, что может измениться при изменении номера телефона или его оформления. Для этого создадим в корневом каталоге сайта файл _macro.cfg и наберем в нем следующий текст: _macro.cfg @my_phone[text_before_phone] выводит телефон с "преамбулой" B>$text_before_phone +7 (095)](https://prezentacii.org/upload/cloud/19/01/117423/images/thumbs/screen10.jpg)
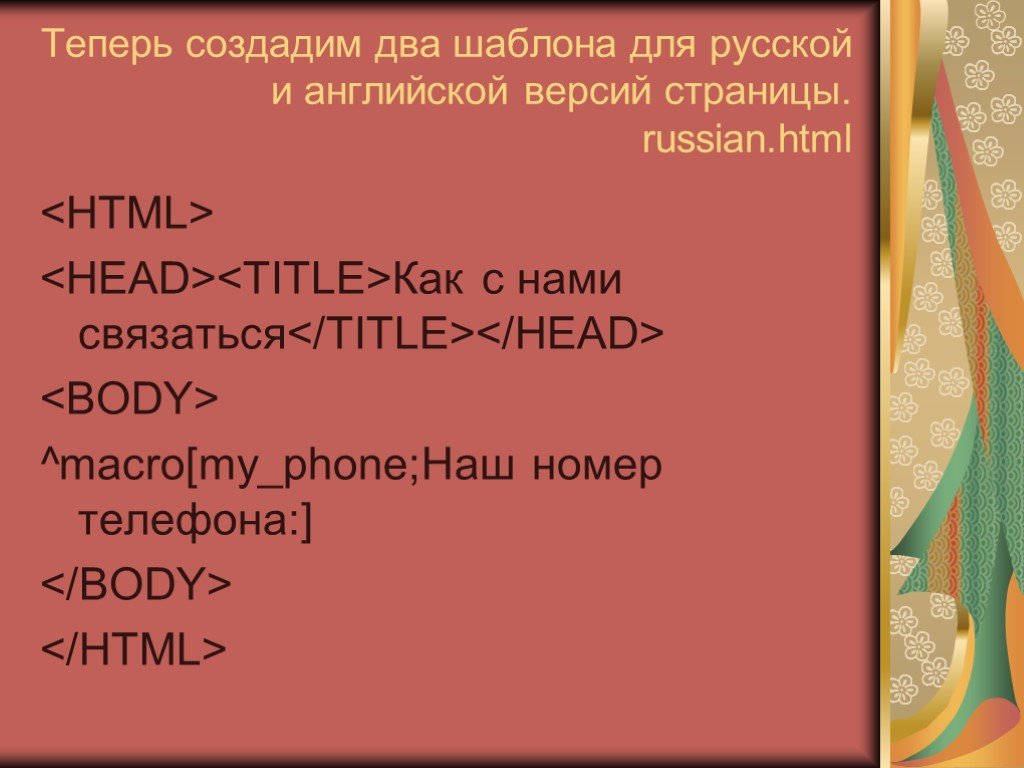
![Теперь создадим два шаблона для русской и английской версий страницы. russian.html. Как с нами связаться ^macro[my_phone;Наш номер телефона:] Теперь создадим два шаблона для русской и английской версий страницы. russian.html. Как с нами связаться ^macro[my_phone;Наш номер телефона:]](https://prezentacii.org/upload/cloud/19/01/117423/images/thumbs/screen11.jpg)
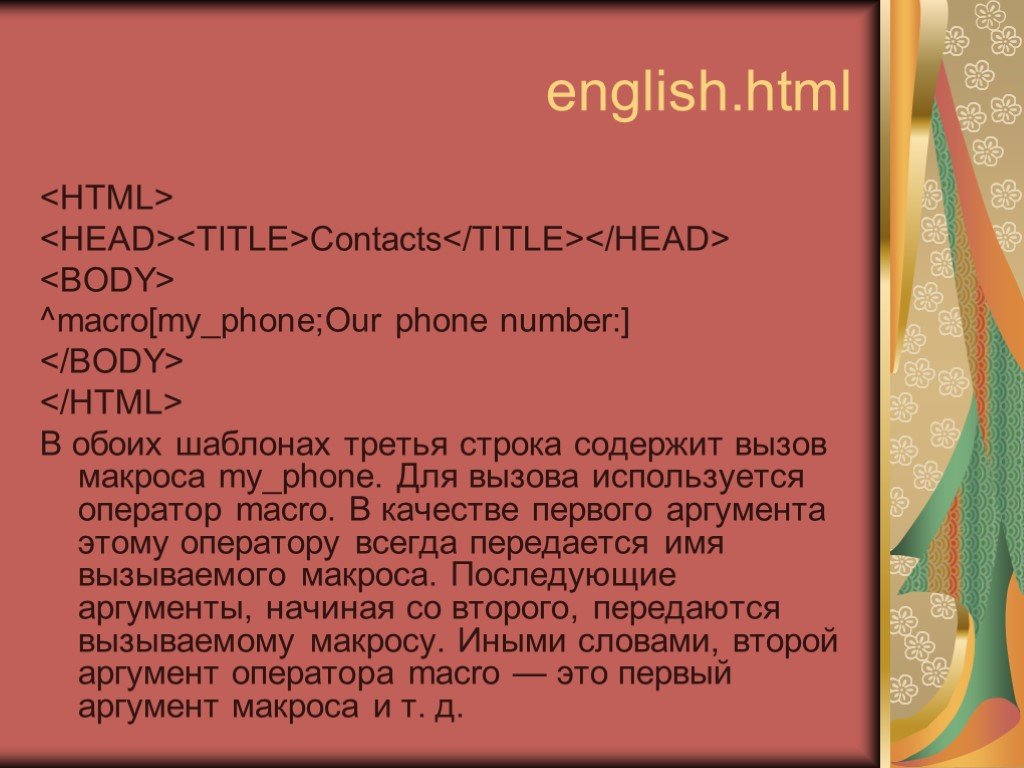
![english.html. Contacts ^macro[my_phone;Our phone number:] В обоих шаблонах третья строка содержит вызов макроса my_phone. Для вызова используется оператор macro. В качестве первого аргумента этому оператору всегда передается имя вызываемого макроса. Последующие аргументы, начиная со второго, перед english.html. Contacts ^macro[my_phone;Our phone number:] В обоих шаблонах третья строка содержит вызов макроса my_phone. Для вызова используется оператор macro. В качестве первого аргумента этому оператору всегда передается имя вызываемого макроса. Последующие аргументы, начиная со второго, перед](https://prezentacii.org/upload/cloud/19/01/117423/images/thumbs/screen12.jpg)

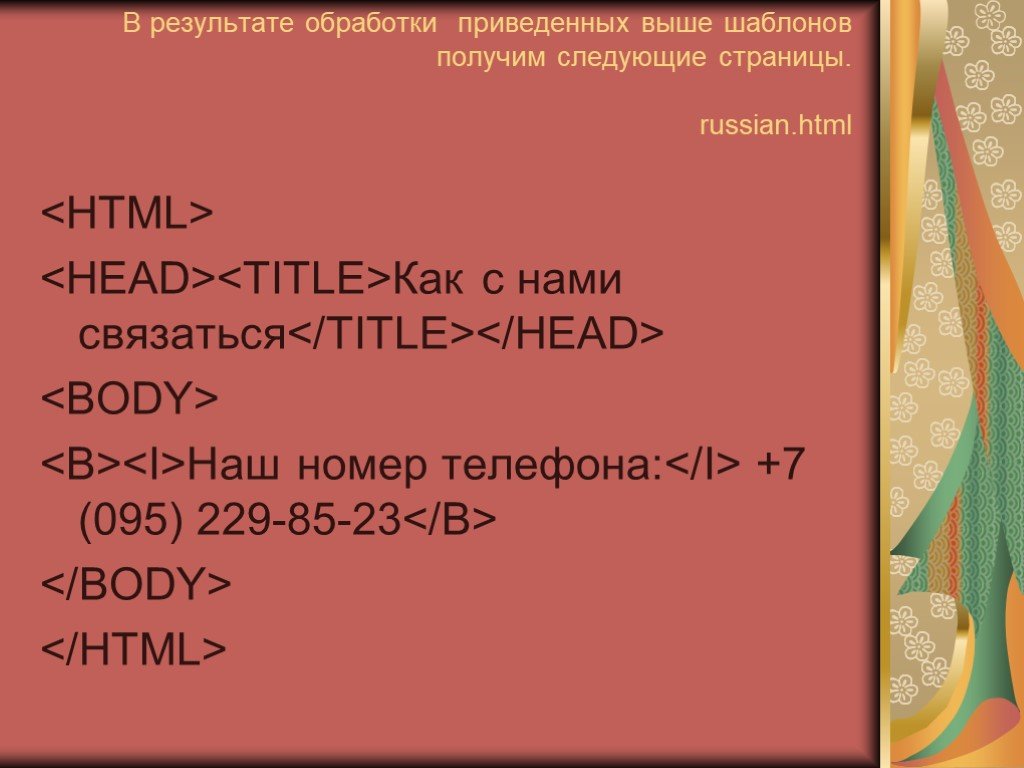
![Правила записи макросов. Макрос представляет собой конструкцию следующего вида: @имя_макроса[аргумент1;аргумент2;...аргументN] комментарий текст_макроса Макрос начинается однострочным заголовком, первый символ которого (@, т. н. собака) обязательно должен располагаться в первой позиции строки. Имя м Правила записи макросов. Макрос представляет собой конструкцию следующего вида: @имя_макроса[аргумент1;аргумент2;...аргументN] комментарий текст_макроса Макрос начинается однострочным заголовком, первый символ которого (@, т. н. собака) обязательно должен располагаться в первой позиции строки. Имя м](https://prezentacii.org/upload/cloud/19/01/117423/images/thumbs/screen14.jpg)

![Вызов макроса с помощью оператора macro. ^macro[имя_макроса; аргумент1; аргумент2;...аргументN] В качестве первого аргумента указывается имя вызываемого макроса. Затем указываются значения аргументов, передаваемых макросу. Вызов макроса с помощью оператора macro. ^macro[имя_макроса; аргумент1; аргумент2;...аргументN] В качестве первого аргумента указывается имя вызываемого макроса. Затем указываются значения аргументов, передаваемых макросу.](https://prezentacii.org/upload/cloud/19/01/117423/images/thumbs/screen16.jpg)