Презентация "Упражнение по графическому редактору Gimp" (10 класс) по информатике – проект, доклад
Презентацию на тему "Упражнение по графическому редактору Gimp" (10 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 17 слайд(ов).
Слайды презентации
Список похожих презентаций
Использование СПО. Графический редактор Gimp
Работа со шрифтами и фильтрами. Коллаж и спецэффекты. Рисуем в GIMP. Анимация и фильтры. Какие инструменты были использованы для получения следующего ...Интернет-Олимпиады по программированию
C 2008г- олимпиада по информатике как интеренет-олимпиада ( школьный, региональный тур). Дистанционные курсы «Основы программирования на языке Pascal» ...Интеллектуальная игра по информатике "Информационный умник"
С помощью какой программы можно осуществить сжатия любых данных? 30 очков. Как называется вредоносная программа наносящая вред компьютеру? 50 очков. ...Инструмент по разработке электронных курсов
Содержание презентации. Что такое «авторское средство»? Причины, по которым нужно разрабатывать курсы самостоятельно Причины обновлять курсы самостоятельно ...Инструкция по созданию Поля чудес
Эффект Изменение - задвигание. Можно использовать готовую игру и внести изменения. Приоткрыть большие квадраты и записать своё слово, добавив или ...Инструктаж по технике безопасности в кабинете информатики
В кабинете вычислительной техники (КВТ) установлена сложная и требующая осторожного и аккуратного обращения аппаратура — компьютеры. Поэтому: бережно ...Игра-конкурс по информатике
Цель:. Формировать у учащихся общеучебные навыки: постановка цели, разработка алгоритма, умение обосновать решение; Развивать логические способности ...Игра по информатике
Первый этап. 1. Какая величина измеряется в МГц? 1) скорость доступа к требуемому месту на диске для чтения или записи информации; 2) скорость доступа ...Графический редактор GIMP
Цель:. Познакомиться с редактором растровой графики Gimp. Узнать назначение основных инструментов и окон редактора Научиться применять на практике ...Викторина по Информатике "Угадайка"
ПОПРОБУЙ ПРОЧИТАЙ! Слова зашифрованы с использованием: команд ОС расширений файлов операторов языков программирования названий клавиш служебных слов. ...Викторина по информатике
4 3 1 10 19 18 17 16 15 14 13 11 9 8 7 6 5 0 30. Что означает слово "компьютер”? Вычислитель Умножитель Мыслитель. В результате компьютерного сбоя ...Виды информации по форме представления
План:. Числовая информация Примеры числовой информации Текстовая информация Графическая информация Звуковая информация Видеоинформация. ЧИСЛОВАЯ ИНФОРМАЦИЯ. ...Анимированные ребусы по информатике
пере да ча обра бот ка. т очк а па мят ь. комп тер ью. кла виа тура. проце с со р кур сор. ок но шаб лон. мод ем ката лог. алг о ри тм арх ива ция. ...Анализ ресурсов по подготовке учащихся к ЕГЭ по информатике
Технопарк в сфере высоких технологий “Жигулёвская долина" областная целевая программа на 2010-2014 годы. Приоритетными направлениями специализации ...Использование Интернет-ресурсов при подготовке учащихся к сдаче ГИА по обществознанию
Интернет-ресурсы. – это информация, расположенная на компьютерной сети и представляющая собой информационные объекты, существующие в виде логически ...Альманах интерактивных презентаций-тестов анаграмм по информатике и ИТ
Анаграмма: Кто есть who? Анаграмма - это слово, образованное путем перестановки букв исходного слова, например, ИГОЛКА = ЛОГИКА. В заданиях используются ...Графический редактор Gimp
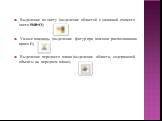
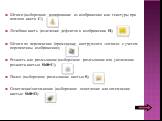
Окно программы GIMP. Инструменты. Окно инструментов. Окно работы с изображением. Панель инструментов состоит из 8 подгрупп. Работа с фрагментами изображения. ...Игра по информатике "Счастливый случай"
1 гейм – «Дальше, дальше…» 2 гейм – «Заморочки из бочки» 3 гейм – «Веришь – не веришь» 4 гейм – «Всё наоборот» 5 гейм – «Конкурс капитанов». План ...Графический редактор GIMP
Общий вид программы. Выпадающее меню Рабочая область. Панель инструментов. Диалоговые панели. Выпадающие меню. на панели инструментов выбран инструмент ...Конспекты
Использование инструментов рисования в программе Gimp при работе с графическими изображениями
Тема:. . Практическая работа №1 «Использование инструментов рисования в программе Gimp. при работе с графическими изображениями». Цель:. . совершенствовать ...Нестандартное занятие - КВН по информатике для обучающихся четвертого года обучения
МБОУ ДОД « центр творческого развития и гуманитарного образования». Конспект занятия по информатике. на тему:. Нестандартное ...Лучший по профессии
Муниципальное образование Ленинградский район. Муниципальное автономное образовательное учреждение для детей. межшкольный учебный комбинат. ...Контрольная работа по PowerPoint
Суворова Галина Викторовна. . Суворова Галина Викторовна. . КГУ «Школа-гимназия города Курчатова», Казахстан, ВКО, город Курчатов. . ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Итоговая работа по базам данных
Тема: Итоговая работа по базам данных. Цели:. дидактические:. . . создать условия для проверки уровня знаний;. . контроль, самоконтроль ...Использование элементов алгебры логики при решении заданий ЕГЭ по информатике
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа № 2 п. Мостовского. муниципального образования Мостовский ...Вводный урок по Exсel
Информатика. Класс:. 9. . Тема:. «Вводный урок. по Ex. сel. ». Тип урока: комбинированный. Методы:. словесный (рассказ, беседа, объяснение) ...Инструкция по работе с презентацией
Урок на тему. . «Инструкция по работе с презентацией». Когда начался показ слайдов, появится окошко: включить содержимое. Если ...Зачётная работа по созданию баз данных
АО "Финансовая академия". Методическая разработка. открытого занятия. с элементами деловой игры. Тема: "Зачётная работа по созданию ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:31 января 2019
Категория:Информатика
Классы:
Содержит:17 слайд(ов)
Поделись с друзьями:
Скачать презентацию