Конспект урока «СОЗДАНИЕ WEB-СТРАНИЦ. ФРЕЙМЫ» по информатике


 Конспект открытого урока
Конспект открытого урока
«СОЗДАНИЕ WEB-СТРАНИЦ. ФРЕЙМЫ.»
Цели урока:
Образовательные:
-
Сформировать у учащихся представление о формировании Интернет-страницы с помощью фреймов;
-
Познакомить с понятием фрейм;
Развивающие:
-
Развивать культуру речи, мышление (умение сравнивать, анализировать, обобщать);
-
Учить ставить и разрешать проблемы, делать выводы;
Воспитательные:
-
Воспитывать уважительное отношение к мнению других.
Тип урока: урок объяснения нового материала
Оборудование: Персональные компьютеры, презентация для объяснения нового материала.
Формы работы на уроке: фронтальный опрос, индивидуальная работа
План урока:
-
Постановка целей урока
-
Актуализация опорных знаний.
-
Изучение нового материала
-
Практическая работа на компьютере.
-
Подведение итогов урока.
Ход урока
-
Постановка целей урока.
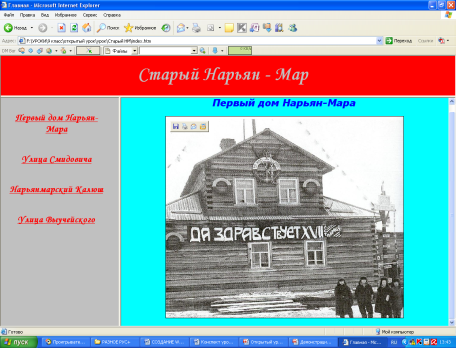
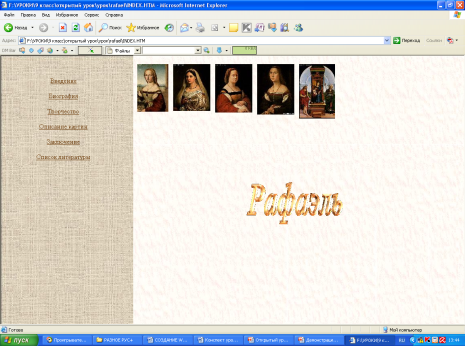
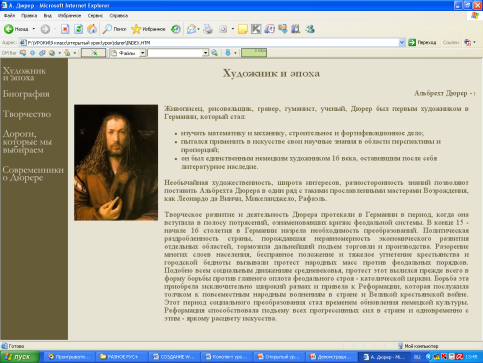
Приближается празднование юбилея города. И на сегодняшнем уроке мы с вами создадим простейшие сайты, посвящённые этому событию. Темы у каждого различны. Это: «Храм Богоявления Нарьян-Мара», «Улицы Нарьян - Мара», «Старый Нарьян - Мар», «Нарьян – Мар с птичьего полёта» и т.д. Сайты будут на основе фреймовой структуры, о которой мы сегодня поведём речь. Посмотрим примеры.
Демонстрация сайтов.



-
Актуализация опорных знаний.
Учащимся предлагается ответить на тестовые вопросы, используя презентацию.
-
-
Какой тег используется для форматирования текста?
ОТВЕТ: Б)FONT (если учащиеся дают правильный ответ, то осуществляется переход на слайд с ответом «правильно», иначе на на слайд с ответом «неправильно».


2. Какие атрибуты тега FONT можно использовать для оформления текста?
(face, color, size)

-
Какой атрибут тега BODY> необходимо использовать для заливки фона страницы цветом?
Ответ: bgcolor. (если учащиеся правильно дают ответ, то появляется ответ «правильно», иначе «неправильно»)


-
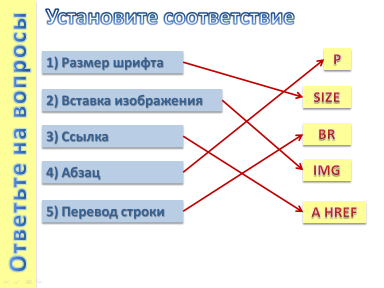
Установите соответствие.


-
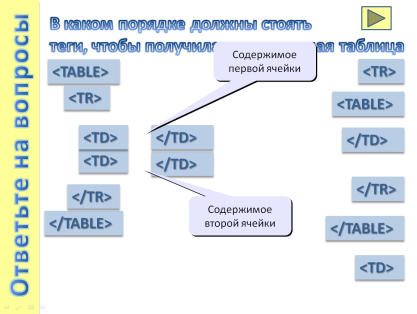
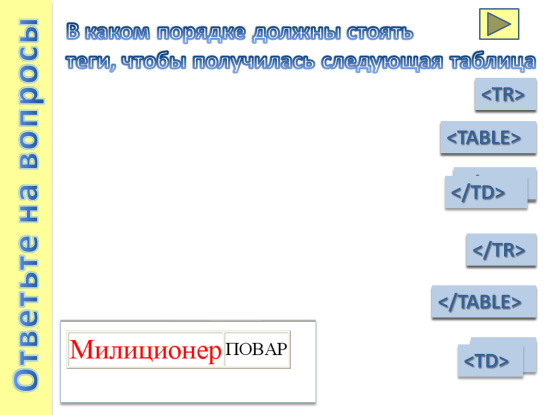
В каком порядке должны стоять теги, чтоб получилась следующая таблица.


-
-
Изложение нового материала.
-
Использование фреймов подразумевает создание нескольких независимых информационных документов, загружаемых каждый в свой фрейм, и созданием специального файла, определяющего структуру документа. Т.О.
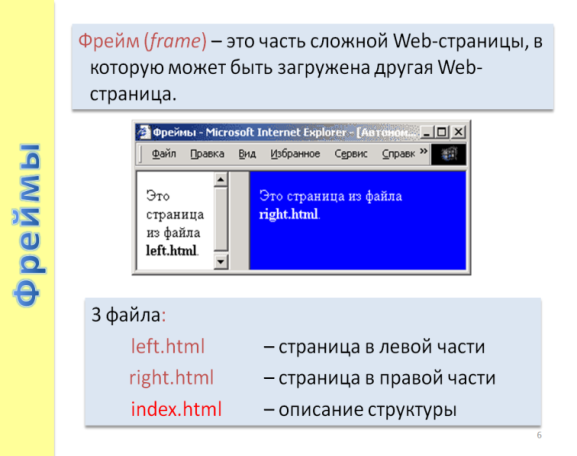
Определение: Фрейм – это часть сложной web-страницы, в которую может быть загружена другая web-страница.
Например, для данной страницы, содержащей два фрейма необходимо создать три файла left.htm -страница в левой части документа, right.htm – страница в правой части, index.htm – писание структуры документа на основе фреймов.

После создания каждого отдельного фрейма их необходимо связать в единую конструкцию.
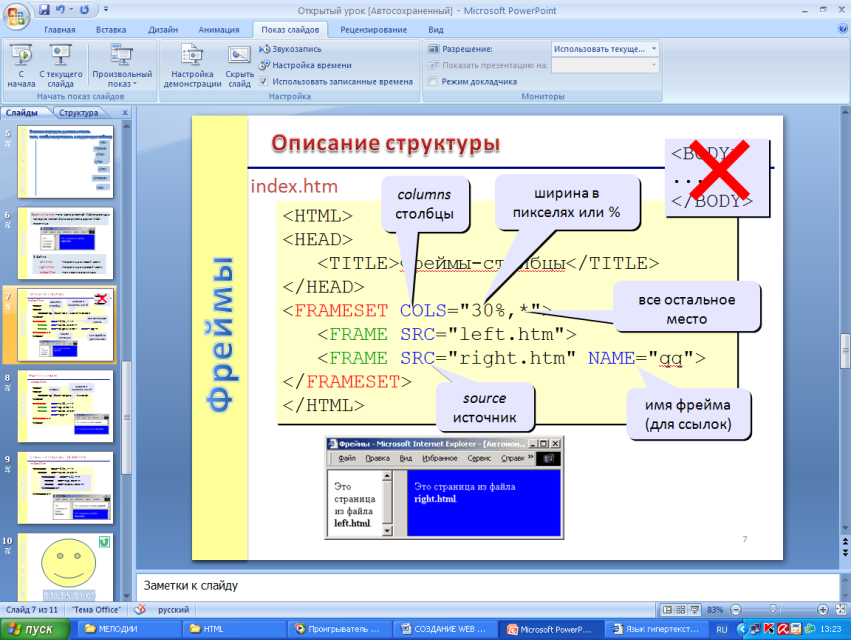
Для этого используется HTML-документ, в котором тело документа (раздел BODY) заменяется описанием фреймовой структуры.
Структура фреймов определяется с помощью тега frameset>, который является контейнером для тегов, определяющих фреймы, -frame>. Атрибут COLS – определяет вертикальные фреймы и их размер.
Атрибут тега frame> src задаёт адрес страницы, загружаемого в данный фрейм.

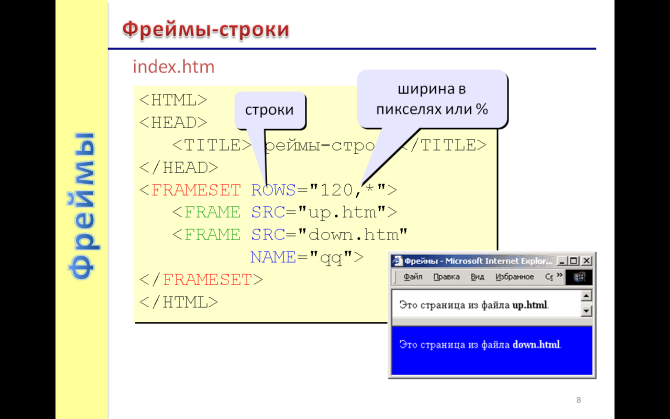
Для того чтобы организовать горизонтальные фреймы, структура страниц аналогична, кроме атрибута тега frameset>. В данном случае это атрибут ROWS. Далее указывается размер фреймов. В данном случае размер фиксированный.

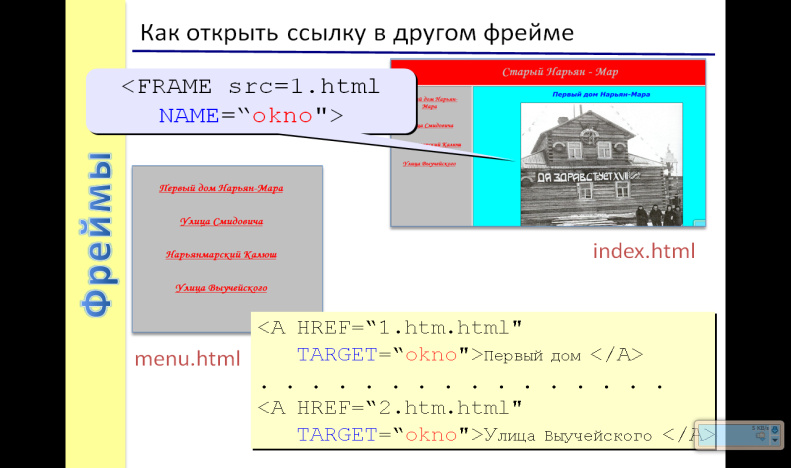
Для того, чтобы организовать загрузку страницы в нужный фрейм, необходимо на странице определяющей структуру всего сайта index.html данному фрейму присвоить имя с помощью атрибута NAME.
А на странице в которой описаны ссылки дополнить тег A HREF..> параметром TARGET=ИМЯ фрейма.

4. Практическая работа. «Создание Web- страниц. Фреймы.»
-
Откройте папку НАРЬЯН-МАР расположенную на диске D в папке 9 класс.
-
Откройте документ zagolovoc.htm.
-
Измените содержание страницы, изменив текст «Ваше название страницы» на название вашей папки.
-
Откройте БЛОКНОТ и создайте документ со следующим содержанием.
frameset rows="100,*">
frame src=zagolovoc.htm>
frameset cols="300,*">
frame src=meny.htm>
frame src=1.htm name="OKNO">
frameset>
/frameset>
-
Сохраните документ в папке НАРЬЯН –МАР под именем INDEX.htm.
-
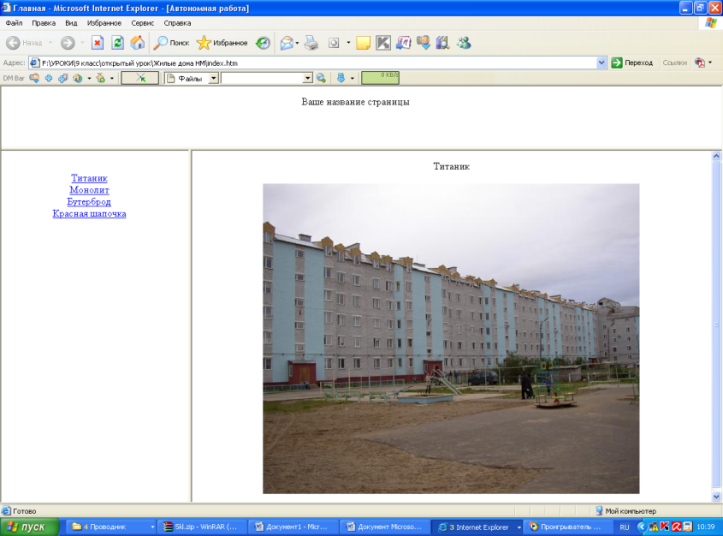
Посмотрите, что получилось открыв документ INDEX.htm. Должно получится примерно следующее.

-
На оценку «4». Оформите фон каждой страницы своим цветом
-
На оценку «5». Оформите текст на каждой странице разным цветом, размером и шрифтом.
ЦВЕТА.
| Цвет | Цвет | ||||
| black | черный | purple | фиолетовый | olive | Оливковый |
| white | белый | yellow | желтый | agua | Морской волны |
| red | красный | brown | коричневый | Teal | Зеленовато-синий |
| green | зеленый | orange | оранжевый | Fuchsia | Ярко-малиновый |
| azure | бирюзовый | violet | лиловый | Maroon | Тёмно-красный |
| blue | синий | gray | серый | lime | известковый |
ШРИФТЫ.
Calibri, Comic Sans MS, Mistral, Monotype Corsiva, Arial,
Courier New,Bradley Hand ITC
-
Подведение итогов урока.
Оценить работу класса и назвать учащихся отличившихся на уроке.
Здесь представлен конспект к уроку на тему «СОЗДАНИЕ WEB-СТРАНИЦ. ФРЕЙМЫ», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

