Слайд 1Графика и анимация
Виды компьютерной графики
А.Г.Баханский
Слайд 2Часто богатство и многообразие природы кажется нам бесконечным. На самом деле все изображения можно разбить на мельчайшие части. Говоря примитивно, нельзя увидеть элемент, меньший, чем длина волны соответствующего ему излучения. Однако, этот элемент чрезвычайно мал и можно считать, что реальное изображение состоит из множества бесконечно малых частей. Но если мы захотим обработать образ на компьютере, то надо сделать его доступным для этого аппарата.
Одно из самых впечатляющих чувств человека - это зрение. Каждый день мы видим вокруг себя море разных красок, оттенков и теней.

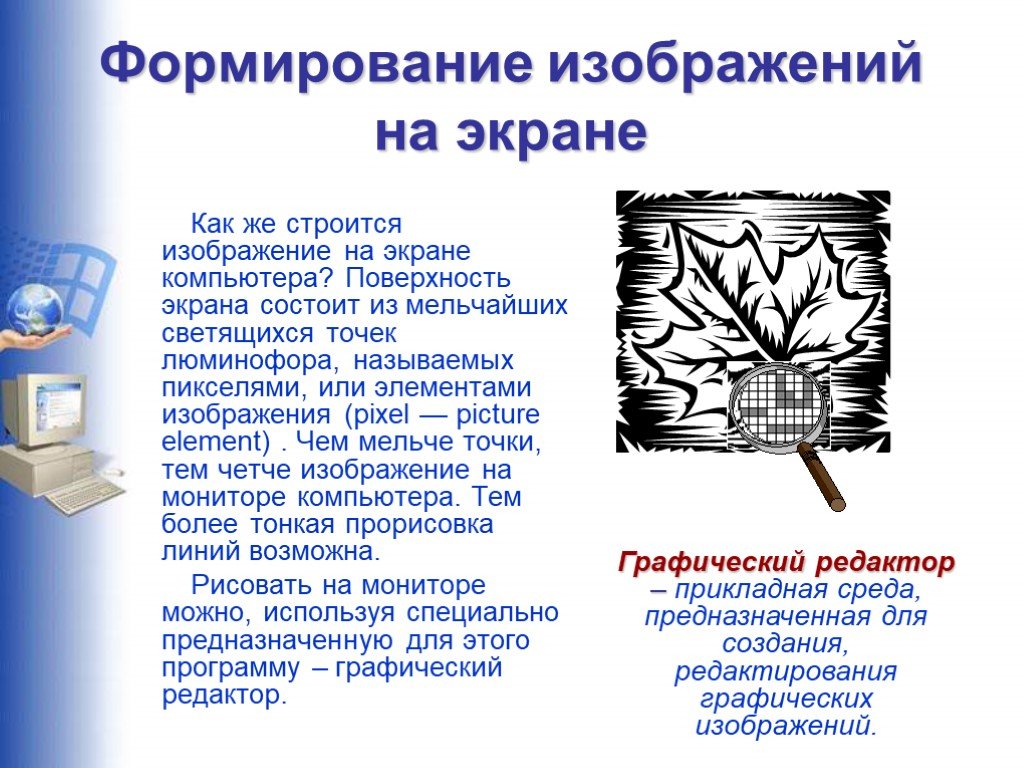
Слайд 3Формирование изображений на экране
Как же строится изображение на экране компьютера? Поверхность экрана состоит из мельчайших светящихся точек люминофора, называемых пикселями, или элементами изображения (pixel — picture element) . Чем мельче точки, тем четче изображение на мониторе компьютера. Тем более тонкая прорисовка линий возможна. Рисовать на мониторе можно, используя специально предназначенную для этого программу – графический редактор.
Графический редактор – прикладная среда, предназначенная для создания, редактирования графических изображений.
Слайд 4Векторные редакторы:
Corel Draw Adobe Illustrator Macromedia FreeHand Corel Xara Графические редакторы программ Word и PowerPoint
Растровые редакторы:
Adobe Photoshop Corel Photo – Paint Fractal Design Painter Paint Shop Pro Photo Line Paint
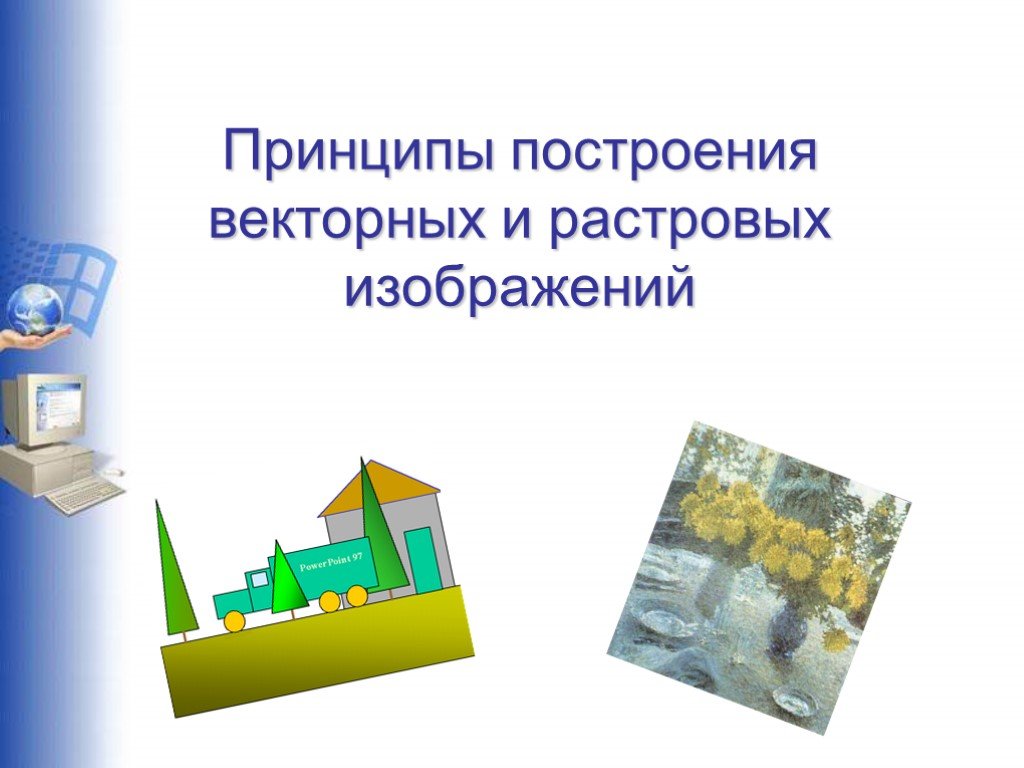
Слайд 5Принципы построения векторных и растровых изображений
Слайд 6Формирование изображений в векторных графических редакторах
Слайд 7В векторной графике изображения строятся из простых объектов - прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета (заполнителей) и т.п., называемых примитивами. Из простых векторных объектов создаются различные рисунки. Комбинируя векторные объекты -примитивы и используя закраску различными цветами, можно получить и более интересные иллюстрации. В трехмерной компьютерной графике могут использоваться «пространственные» примитивы - куб, сфера и т. п.

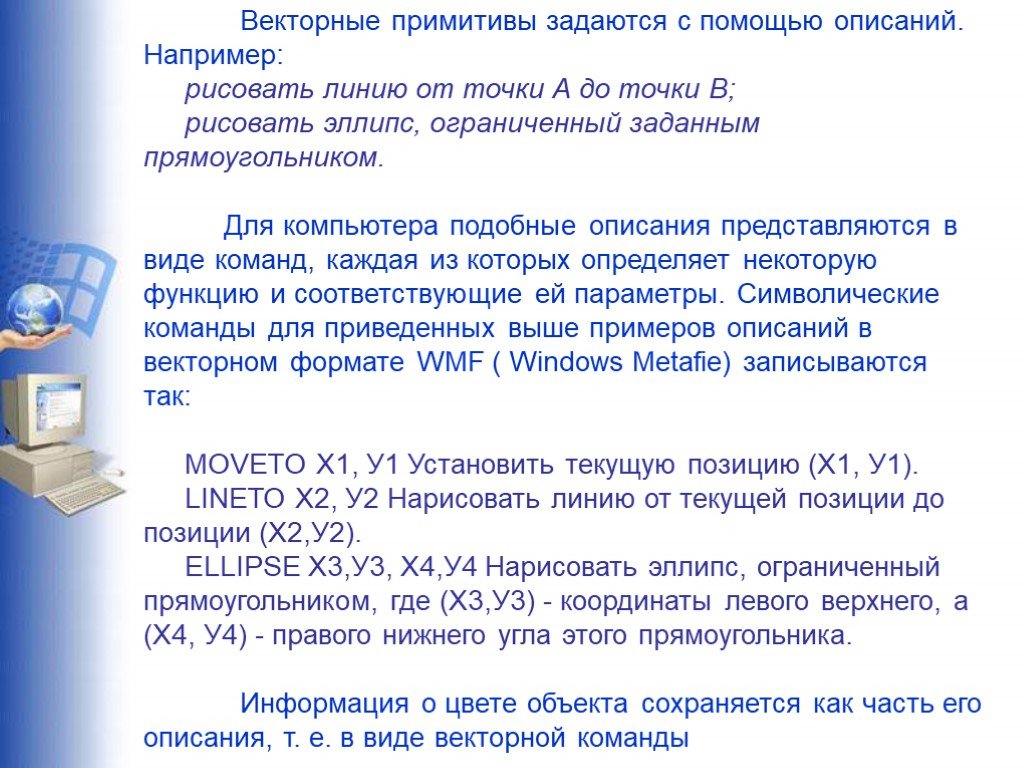
Слайд 8Векторные примитивы задаются с помощью описаний. Например: рисовать линию от точки А до точки В; рисовать эллипс, ограниченный заданным прямоугольником. Для компьютера подобные описания представляются в виде команд, каждая из которых определяет некоторую функцию и соответствующие ей параметры. Символические команды для приведенных выше примеров описаний в векторном формате WМF ( Windows Metafie) записываются так: MOVETО Х1, У1 Установить текущую позицию (Х1, У1). LINETO Х2, У2 Нарисовать линию от текущей позиции до позиции (Х2,У2). ELLIPSE Х3,У3, Х4,У4 Нарисовать эллипс, ограниченный прямоугольником, где (Х3,У3) - координаты левого верхнего, а (Х4, У4) - правого нижнего угла этого прямоугольника. Информация о цвете объекта сохраняется как часть его описания, т. е. в виде векторной команды

Слайд 9Достоинства векторной графики
Векторные рисунки, состоящие из тысяч примитивов, занимают память, объём которой не превышает нескольких сотен килобит. Аналогичный растровый рисунок требует памяти в 10-1000 раз больше. Таким образом, векторные изображения занимают относительно небольшой объём памяти.
Чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего угла прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.

Слайд 10Недостатки векторной графики
Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображений фотографического качества. Дело в том, что фотография - мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов - достаточно сложная задача.
Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды.

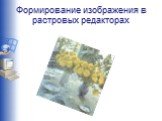
Слайд 12Формирование изображения в растровых редакторах
Слайд 13Формирование изображений в растровых редакторах
Растровое изображение представляет из себя мозаику из очень маленьких элементов - пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определенным цветом, и в результате такой раскраски формируется изображение.

Слайд 14Создание изображения в растровом графическом редакторе похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками. 3десь компьютерный художник водит «кистью» - курсором мыши по «электронному полотну» - экрану, закрашивая каждый из пикселей рисунка в нужный цвет. Таким образом каждому пикселю присваивается цвет. Этот цвет закрепляется за определённым местом экрана где как бы «высыхает» подобно тому, как высыхает краска на настоящем холсте. Перемещение фрагмента изображения «снимает» краску с электронного холста и, следовательно, разрушает рисунок. Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют. Но инструменты построения этих фигур могут использоваться при создании изображений.

Слайд 15В компьютерной графике термин «пиксель», вообще говоря, может обозначать разные понятия: наименьший элемент изображения на экране компьютера; отдельный элемент растрового изображения; точка изображения, напечатанного на принтере. Поэтому, чтобы избежать путаницы, можно пользоваться следующей терминологией: • видеопиксель - наименьший элемент изображения на экране; • пиксель - отдельный элемент растрового изображения; • точка - наименьший элемент, создаваемый принтером. При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей.

Слайд 16Достоинства растровой графики
Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей), то растровое изображение выглядит не хуже фотографии. Таким образом, растровая графика эффективно представляет изображения фотографического качества.
Компьютер легко управляет устройствами вывода, которые используют точки для представления отдельных пикселей. Поэтому растровые рисунки могут быть легко распечатаны на принтерах.
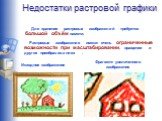
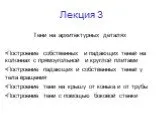
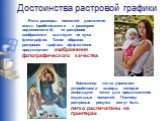
Слайд 17Недостатки растровой графики
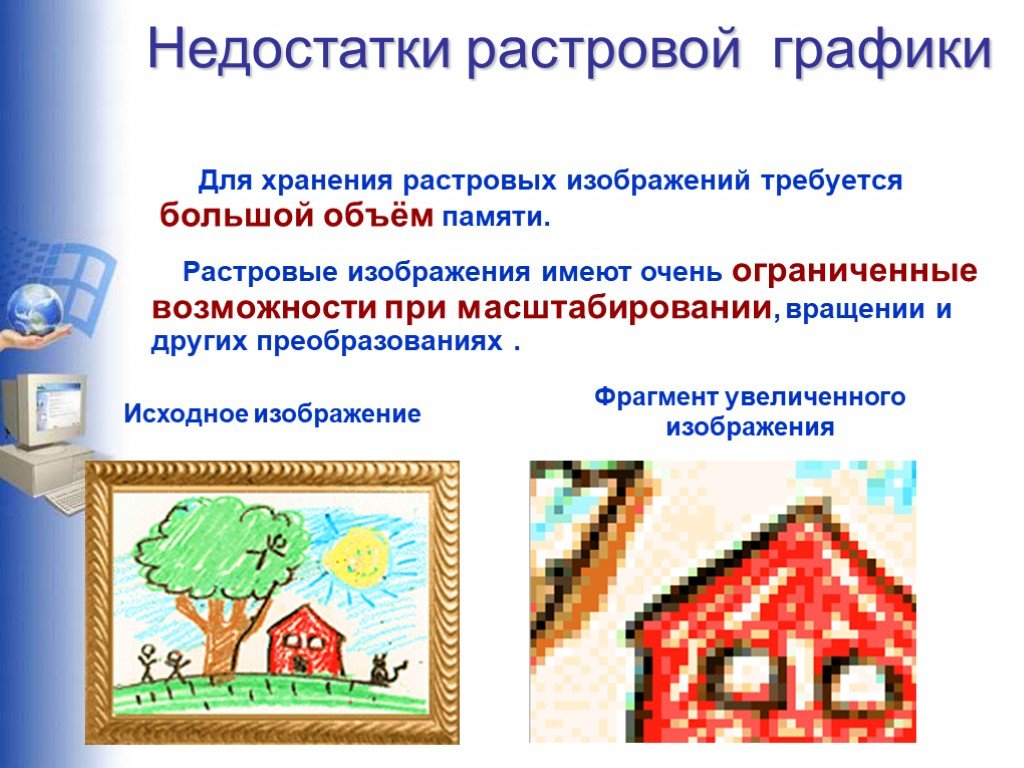
Для хранения растровых изображений требуется большой объём памяти.
Растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях .
Исходное изображение
Фрагмент увеличенного изображения