Навигация по сайту
Мы в социальных сетях
ВКонтактеПрезентация "Мобильные устройства" – проект, доклад
 Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17 Слайд 18
Слайд 18 Слайд 19
Слайд 19 Слайд 20
Слайд 20 Слайд 21
Слайд 21 Слайд 22
Слайд 22 Слайд 23
Слайд 23 Слайд 24
Слайд 24 Слайд 25
Слайд 25 Слайд 26
Слайд 26 Слайд 27
Слайд 27 Слайд 28
Слайд 28 Слайд 29
Слайд 29 Слайд 30
Слайд 30 Слайд 31
Слайд 31 Слайд 32
Слайд 32 Слайд 33
Слайд 33 Слайд 34
Слайд 34 Слайд 35
Слайд 35 Слайд 36
Слайд 36 Слайд 37
Слайд 37 Слайд 38
Слайд 38 Слайд 39
Слайд 39 Слайд 40
Слайд 40 Слайд 41
Слайд 41 Слайд 42
Слайд 42 Слайд 43
Слайд 43 Слайд 44
Слайд 44 Слайд 45
Слайд 45 Слайд 46
Слайд 46 Слайд 47
Слайд 47 Слайд 48
Слайд 48 Слайд 49
Слайд 49 Слайд 50
Слайд 50 Слайд 51
Слайд 51 Слайд 52
Слайд 52 Слайд 53
Слайд 53 Слайд 54
Слайд 54 Слайд 55
Слайд 55 Слайд 56
Слайд 56 Слайд 57
Слайд 57 Слайд 58
Слайд 58 Слайд 59
Слайд 59 Слайд 60
Слайд 60 Слайд 61
Слайд 61 Слайд 62
Слайд 62 Слайд 63
Слайд 63 Слайд 64
Слайд 64 Слайд 65
Слайд 65 Слайд 66
Слайд 66 Слайд 67
Слайд 67 Слайд 68
Слайд 68 Слайд 69
Слайд 69 Слайд 70
Слайд 70 Слайд 71
Слайд 71 Слайд 72
Слайд 72 Слайд 73
Слайд 73 Слайд 74
Слайд 74 Слайд 75
Слайд 75 Слайд 76
Слайд 76 Слайд 77
Слайд 77 Слайд 78
Слайд 78 Слайд 79
Слайд 79 Слайд 80
Слайд 80 Слайд 81
Слайд 81 Слайд 82
Слайд 82 Слайд 83
Слайд 83 Слайд 84
Слайд 84 Слайд 85
Слайд 85 Слайд 86
Слайд 86 Слайд 87
Слайд 87 Слайд 88
Слайд 88 Слайд 89
Слайд 89 Слайд 90
Слайд 90 Слайд 91
Слайд 91Презентацию на тему "Мобильные устройства" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Разные. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 91 слайд(ов).
Слайды презентации
Mobile hardware Choice problem
Types Smartphone Netbook Notebook Pad
Коммуникаторы
Коммуникатор (англ. Communicator, PDA Phone) — карманный персональный компьютер, дополненный функциональностью мобильного телефона. Аппаратная часть + Операционная система
Правило №1. Компактные размеры и вес
Размеры – это ахиллесова пята большинства современных коммуникаторов. Производители всегда находятся в поиске компромисса между габаритами и функционалом, предлагая различные модификации этих устройств. Итак, если, как и в нашем случае, относительно большие размеры устройства с лихвой компенсируются его возможностями, то не стоит придавать этому большого значения. Хотя прекрасная половина человечества зачастую предпочитает элегантность и миниатюрность навороченности коммуникатора ;)
Правило №2. Форм-фактор корпуса
Производители современных мобильных устройств практически повсеместно отказались от использования большого количества аппаратных кнопок (на корпусе устройства) и стилусов, заменив их на сенсорное управление. Моноблок Коммуникатор с телефонной клавиатурой Аппарат с физической QWERTY клавиатурой
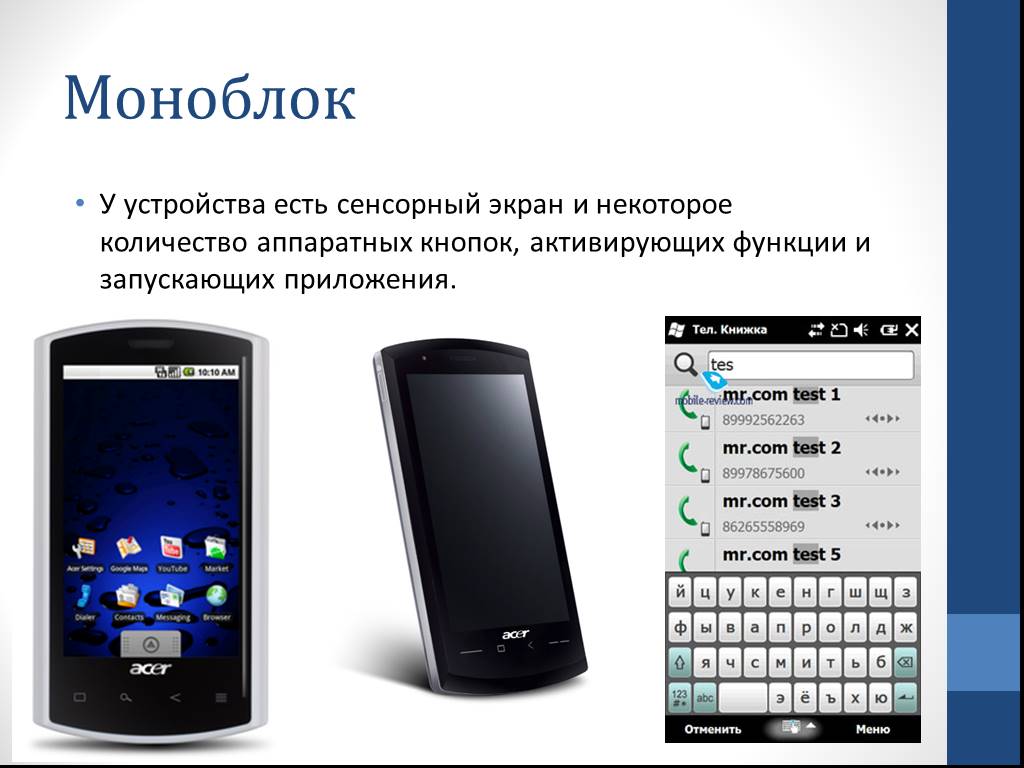
Моноблок
У устройства есть сенсорный экран и некоторое количество аппаратных кнопок, активирующих функции и запускающих приложения.
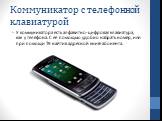
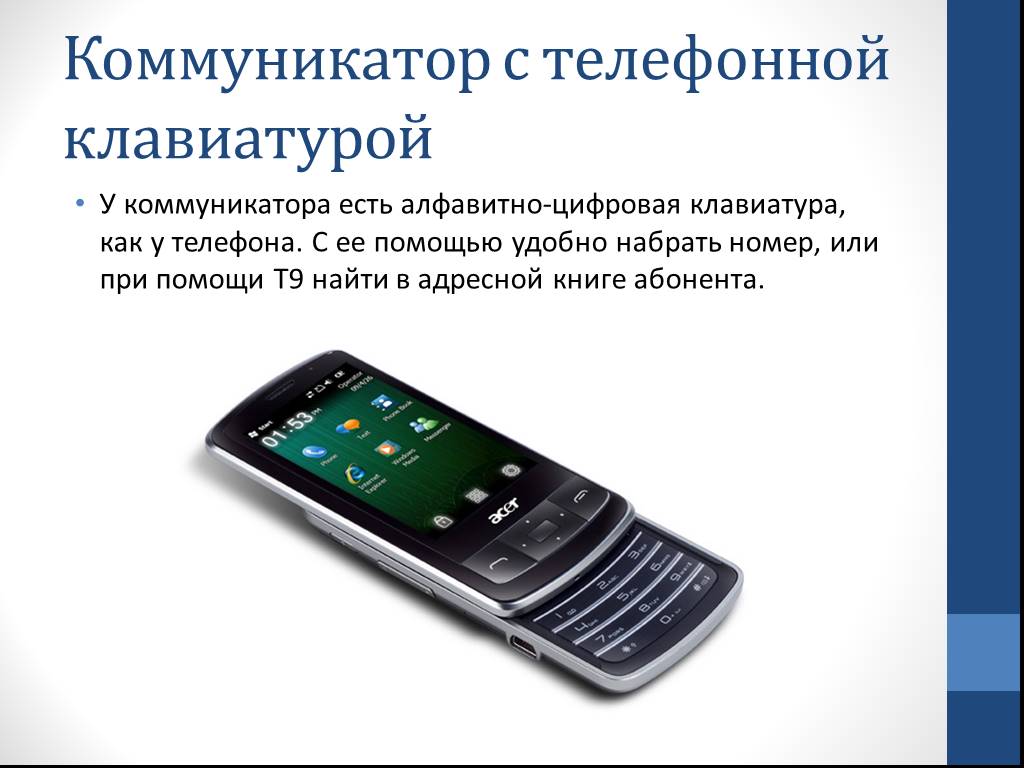
Коммуникатор с телефонной клавиатурой
У коммуникатора есть алфавитно-цифровая клавиатура, как у телефона. С ее помощью удобно набрать номер, или при помощи Т9 найти в адресной книге абонента.
Аппарат с физической QWERTY клавиатурой
Клавиатура расположена ниже экрана. Слайдеры Вертикальный слайдер Боковой слайдер.
Правило №3. Продуманные дизайн и эргономика коммуникатора
Windows Mobile 6.x Windows Mobile 7/8 Google Android Apple iOS
Windows Mobile 6.x
Самая известная и старейшая из используемых в мобильных устройствах ОС.
Windows Phone 7/8
Windows Phone 7 — мобильная операционная система, разработанная Microsoft, вышла 11 октября 2010 года. 21 октября начались поставки первых устройств на базе новой платформы. В России телефоны с Windows Phone 7 начали продаваться 16 сентября 2011.
Android OS
Android OS -основана на Linux. Android OS - это относительно молодая и открытая операционная система для мобильных устройств. Google объявила о её разработке 5 ноября 2007 года.
Android OS. Getting it root!
Full Root - полные и постоянные Root-права без ограничений Shell Root - постоянные Root-права, но без доступа к изменению папки \system. Temporary Root - временные Root-права. Если нет возможности получить полный Root, получить временный рут обычно можно всегда.
Apple iOS
Apple iOS (до 2010 года известная как iPhone OS) — мобильная операционная система, разработанная компанией Apple на основе Mac OS X первоначально для iPhone, а затем расширена для поддержки таких мобильных устройств, как Apple iPod Touch, iPad и Apple TV. Apple не лицензирует iOS для установки на стороннее оборудование.
Apple iOS. Jailbreak it!
Джейлбрейк — официально не поддерживаемая Apple операция, с помощью которой можно открыть полный доступ к файловой системе.
Магазин приложений
Android Market (Google Play) Apple Marketplace Microsoft Marketplace
Правило №4. Актуальное железо: Экран, тачскрин, процессор, видеокарта
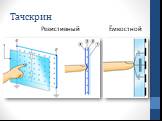
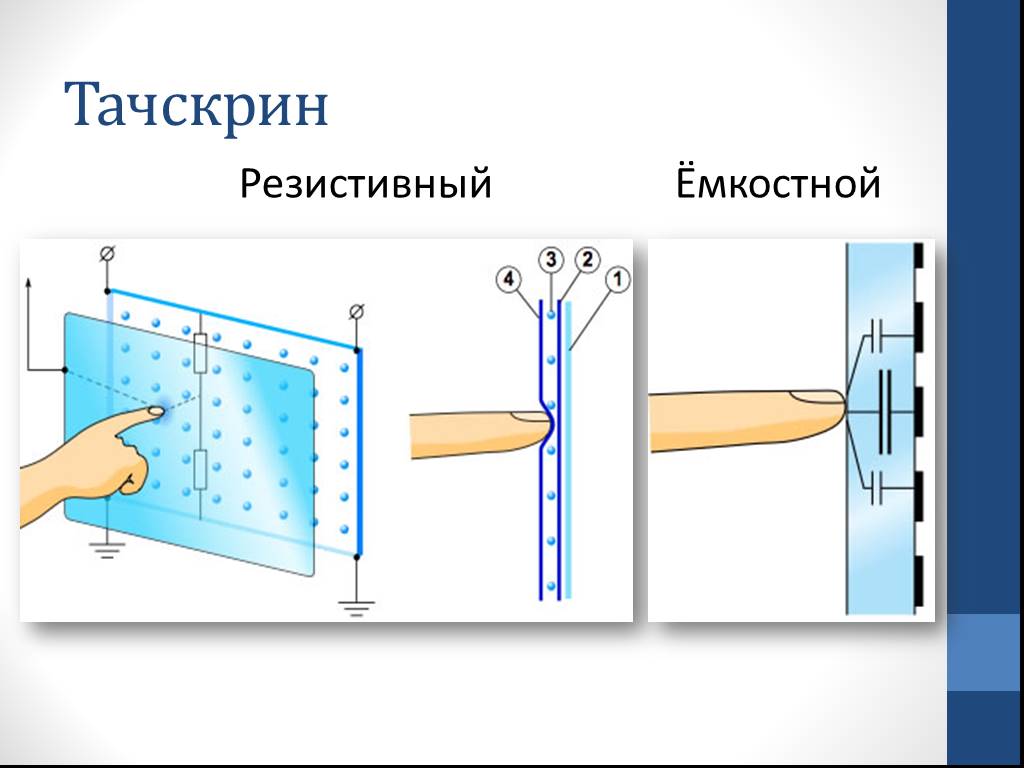
Тачскрин
Резистивный Ёмкостной
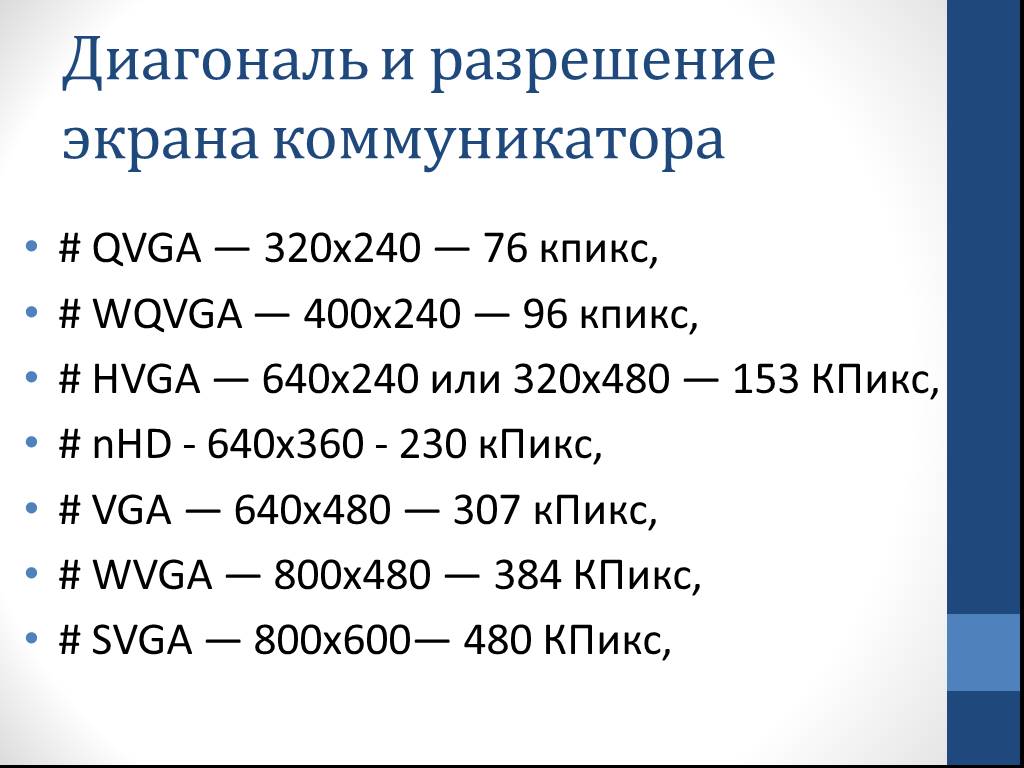
Диагональ и разрешение экрана коммуникатора
# QVGA — 320х240 — 76 кпикс, # WQVGA — 400х240 — 96 кпикс, # HVGA — 640х240 или 320х480 — 153 КПикс, # nHD - 640х360 - 230 кПикс, # VGA — 640х480 — 307 кПикс, # WVGA — 800х480 — 384 КПикс, # SVGA — 800х600— 480 КПикс,
Тип экрана коммуникатора
TFT OLED AMOLED superAMOLED
Интерфейсные разъемы коммуникатора: питание /синхронизация/ и наушники
miniUSB microUSB Jack 3.5 Jack 2.5
Процессор и оперативная память коммуникатора
Не мегагерцем единым жив человек, но всяким балансом производительности и энергопотребления Многоядерность – суть зло и проявление Вавилона! Памяти много не бывает. Особенно RОМ
Беспроводные модули
Wi-Fi 802.11 b-g 802.11 n GPS AGPS True GPS Bluetooth
Фото и видеокамера в коммуникаторе
Для качественной печати фотографии 10х15 см достаточно фотоаппарата с разрешением 2 Мпикс, для печати фото А4 – 10 М Еще одной характеристикой фотокамеры является система автофокуса, которая отсутствует во многих бюджетных коммуникаторах. Про работу видеокамеры можно сказать, что большем плюсом мощных процессоров является и работа видеокамеры в формате MP4, а не в привычном уже для всех мобильных устройств формате 3gp.
Подбор ноутбука
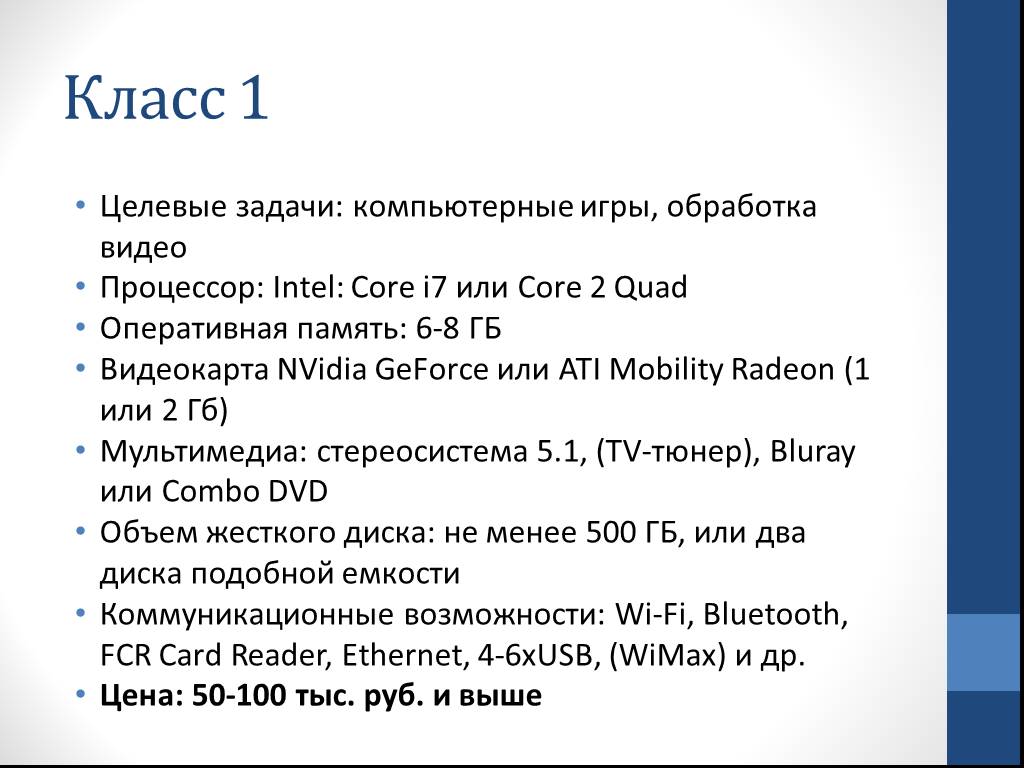
Класс 1
Целевые задачи: компьютерные игры, обработка видео Процессор: Intel: Core i7 или Core 2 Quad Оперативная память: 6-8 ГБ Видеокарта NVidia GeForce или ATI Mobility Radeon (1 или 2 Гб) Мультимедиа: стереосистема 5.1, (TV-тюнер), Bluray или Combo DVD Объем жесткого диска: не менее 500 ГБ, или два диска подобной емкости Коммуникационные возможности: Wi-Fi, Bluetooth, FCR Card Reader, Ethernet, 4-6xUSB, (WiMax) и др. Цена: 50-100 тыс. руб. и выше
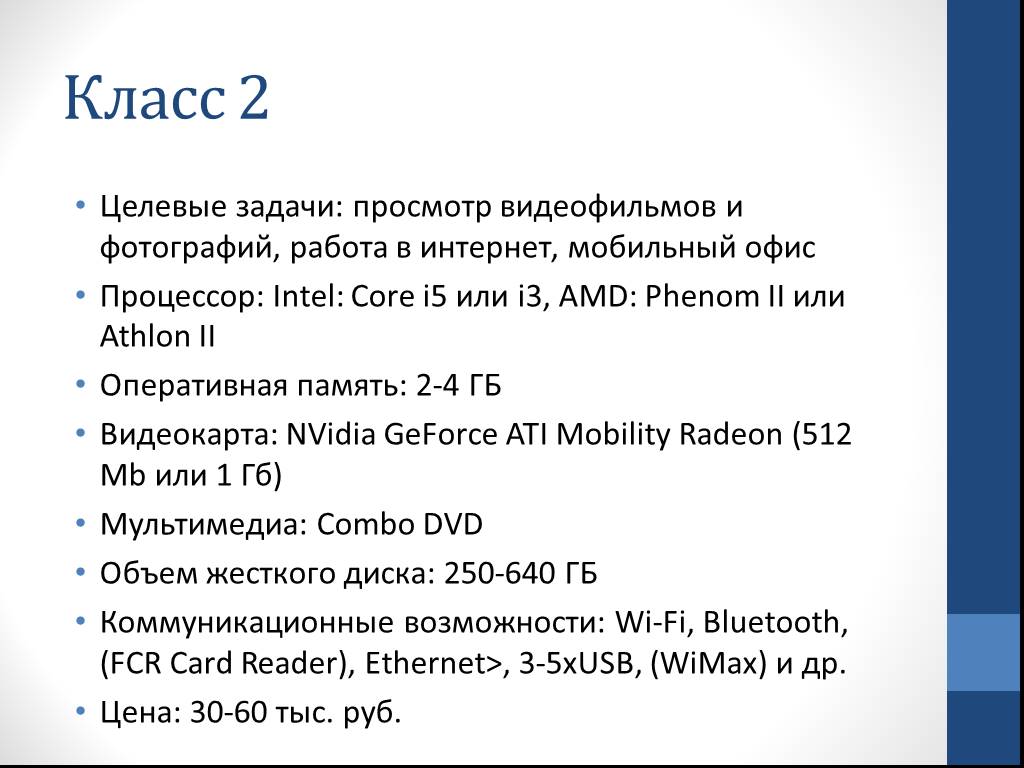
Класс 2
Целевые задачи: просмотр видеофильмов и фотографий, работа в интернет, мобильный офис Процессор: Intel: Core i5 или i3, AMD: Phenom II или Athlon II Оперативная память: 2-4 ГБ Видеокарта: NVidia GeForce ATI Mobility Radeon (512 Mb или 1 Гб) Мультимедиа: Combo DVD Объем жесткого диска: 250-640 ГБ Коммуникационные возможности: Wi-Fi, Bluetooth, (FCR Card Reader), Ethernet>, 3-5xUSB, (WiMax) и др. Цена: 30-60 тыс. руб.
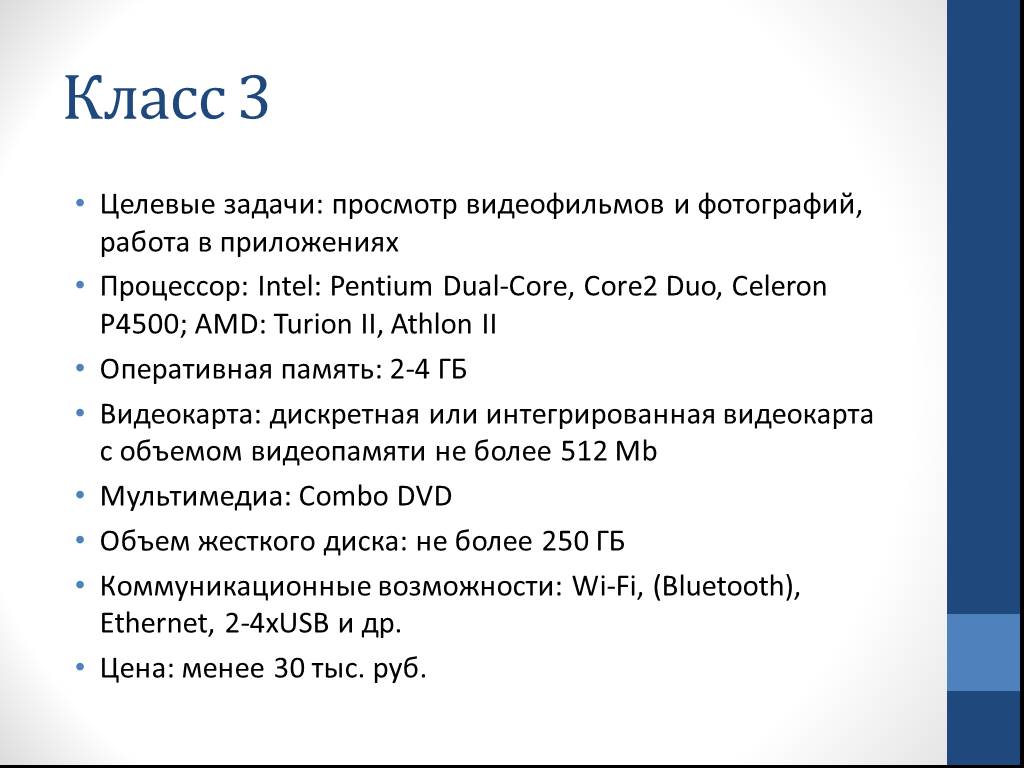
Класс 3
Целевые задачи: просмотр видеофильмов и фотографий, работа в приложениях Процессор: Intel: Pentium Dual-Core, Core2 Duo, Celeron P4500; AMD: Turion II, Athlon II Оперативная память: 2-4 ГБ Видеокарта: дискретная или интегрированная видеокарта с объемом видеопамяти не более 512 Mb Мультимедиа: Combo DVD Объем жесткого диска: не более 250 ГБ Коммуникационные возможности: Wi-Fi, (Bluetooth), Ethernet, 2-4xUSB и др. Цена: менее 30 тыс. руб.
Класс 4
Целевые задачи: серфинг в интернет, работа с электронной почтой, просмотр фото и видео Процессор: Intel Atom, AMD Fusion Оперативная память: обычно 1Гб, существуют модели до 4 ГБ Видеокарта: Mobile Intel Graphics Media Accelerator Мультимедиа: нет привода оптических дисков Объем жесткого диска: не более 240 Гб Коммуникационные возможности: Wi-Fi, Ethernet, (WiMax), 2-3xUSB Цена: обычно менее 18 тыс. руб.
Tablet computer
Планшетный персональный компьютер Планшетный нетбук Тонкий ПК Ультрамобильный ПК Мобильное интернет-устройство Интернет-планшет Электронная книга
Планшетный нетбук
Портативный ПК, совмещающий в себе признаки нетбука и интернет-планшета. В общем случае планшетный нетбук представляет собой нетбук, оснащенный поворотным сенсорным экраном. Как правило, дисплей такого устройства имеет диагональ 9-12 дюймов и крепится к основанию при помощи шарнира. Экран можно развернуть вокруг собственной оси и положить на клавиатуру. Такое положение позволяет добиться большей компактности и является более комфортным для работы в планшетном режиме.
Тонкий ПК (Slate PC)
Компактный вариант планшетного ПК с диагональю экрана 7-11 дюймов, предназначенный для конкуренции с интернет-планшетами. Главное достоинство: Полная программная совместимость с огромным количеством программного обеспечения, написанным для полноценных операционных систем семейства Microsoft Windows NT (Windows XP Tablet PC Edition, Windows Vista, Windows 7), используемых также и на настольных компьютерах. Недостатки : Имеют старый интерфейс классических операционных систем Microsoft Windows созданный для настольных компьютеров, только лишь немного адаптированный для мультитач-экранов; Менее энергоэффективны — меньше автономно работают от одного заряда батареи; Более тяжелые; Более дорогие. Уязвимы для вирусных атак.
Интернет-планшет
Тип планшетных компьютеров с диагональю экрана от 4 до 11 дюймов, совмещающих в себе качества ноутбука и смартфона в одном устройстве Главная отличительная особенность данного семейства компьютеров — это аппаратная несовместимость с IBM PC-компьютерами и установленная на них разновидность мобильных операционных систем, обычно используемых в смартфонах низкая стоимость устройства сенсорный экран предназначенный для работы при помощи пальцев, легкий и удобный пользовательский интерфейс (больше похожий на интерфейс смартфона, чем на интерфейс ПК), развитые средства беспроводного интернет-соединения (Wi-Fi, 3G/4G), длительное время автономной работы (которым ранее могли похвастаться лишь сотовые телефоны).
Электронная книга
Основным отличием данной группы компьютерных устройств от КПК, планшетных ПК или субноутбуков является ограниченная функциональность, а также существенно большее время автономной работы. Последнее достигается за счет использования технологии E-ink, так называемой «электронной бумаги». Дисплей, выполненный по этой технологии, отображает лишь несколько оттенков серого цвета и, что самое главное, потребляет энергию только для формирования изображения (перелистывания страницы).
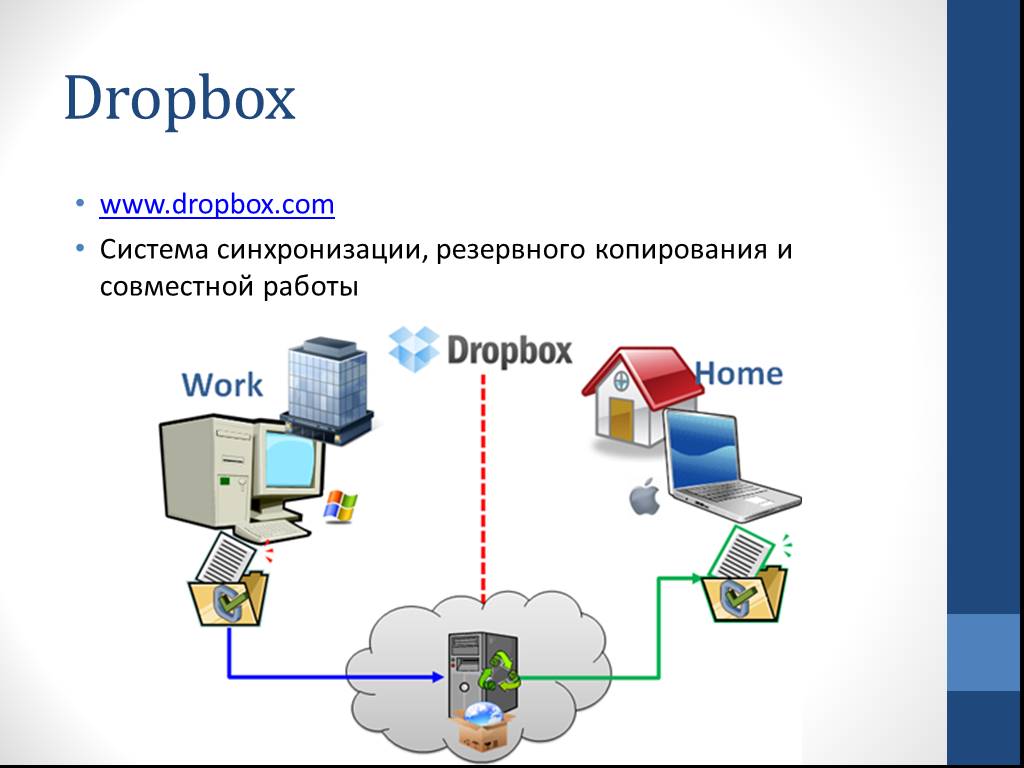
Dropbox
www.dropbox.com Система синхронизации, резервного копирования и совместной работы
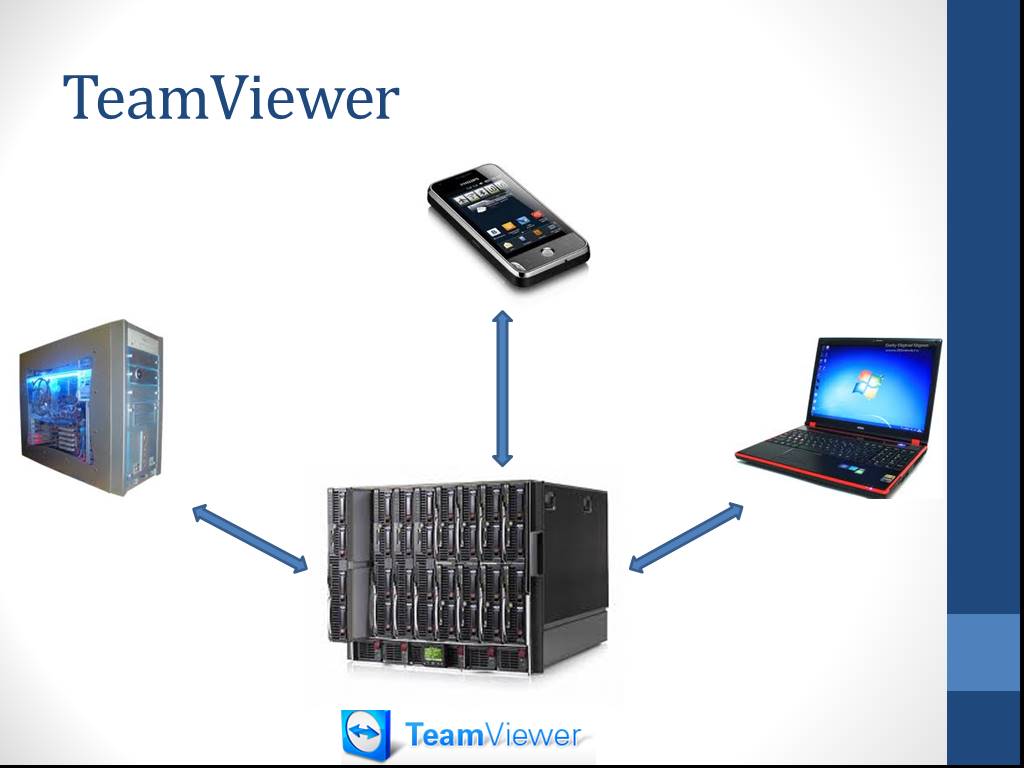
TeamViewer
Системы электронной коммерции
Web-money Яндекс.Деньги PayPal Credit Card
Credit card
Платёжная система VISA Платёжная система MasterCard Данные владельца: ФИО Номер карты CVC/CVC2 код Срок действия
PayPal
Платёжная система, призванная помочь осуществлять безопасные транзакции средств между клиентами Привязана к счёту в банке, но нигде, кроме внутренней работы не использует номер карты клиента Идентификатором служит адрес электронной почты
Покупка товара через интернет
Оформление заказа на сайте магазина Ввод адреса доставки Выбор способа платежа Выбор метода доставки: Обычная (AIRMAIL) Экспресс (First Class Mail, EMS, Parcel Force) Коммерческая (TNT, USPS, DHL) Выставление продавцом счёта Оплата счёта Получение трэк-номера Получение посылки
HTML&CSS Static site content
First step
На начальном этапе изучения HTML возникают обыденные вопросы. 1) Что называется сайтом? 2) Что за зверь – HTML? 3) Как использовать возможности данного языка?
Что называется сайтом?
Сайт – это проект, разработанный одним человеком или группой лиц для определённых целей(Может быть несколько из перечисленных): 1) Создание интернет-сообщества для общения, обмена опытом, развлечений и т.п. 2) Привлечение потенциальных клиентов (Сайты-визитки) 3) Заработок в сети Интернет (Контекстная реклама, размещение баннеров на площадках, кликабельные сети) 4) На других посмотреть, себя показать.
Что за зверь – HTML?
HTML – (Hypertext Markup Language — «язык разметки гипертекста») Это стандартный основной язык разметки во Всемирной паутине. HTML-документ интерпретируется(преобразуется) браузером и отображается в удобном для человека виде(Тексты, ссылки, таблицы, блоки и многое другое). HTML является подмножеством SGML(стандартного обобщённого языка разметки).
MARKUP LANGUAGE
Язык разметки (текста) в компьютерной терминологии — набор символов или последовательностей, вставляемых в текст для передачи информации о его выводе или строении. Принадлежит классу компьютерных языков.
Логическая и визуальная разметки
В первом случае речь идет только о том, какую роль играет данный участок документа в его общей структуре (например, «данная строка является заголовком»). Во втором определяется, как именно будет отображаться этот элемент (например, «данную строку следует отображать жирным шрифтом»).
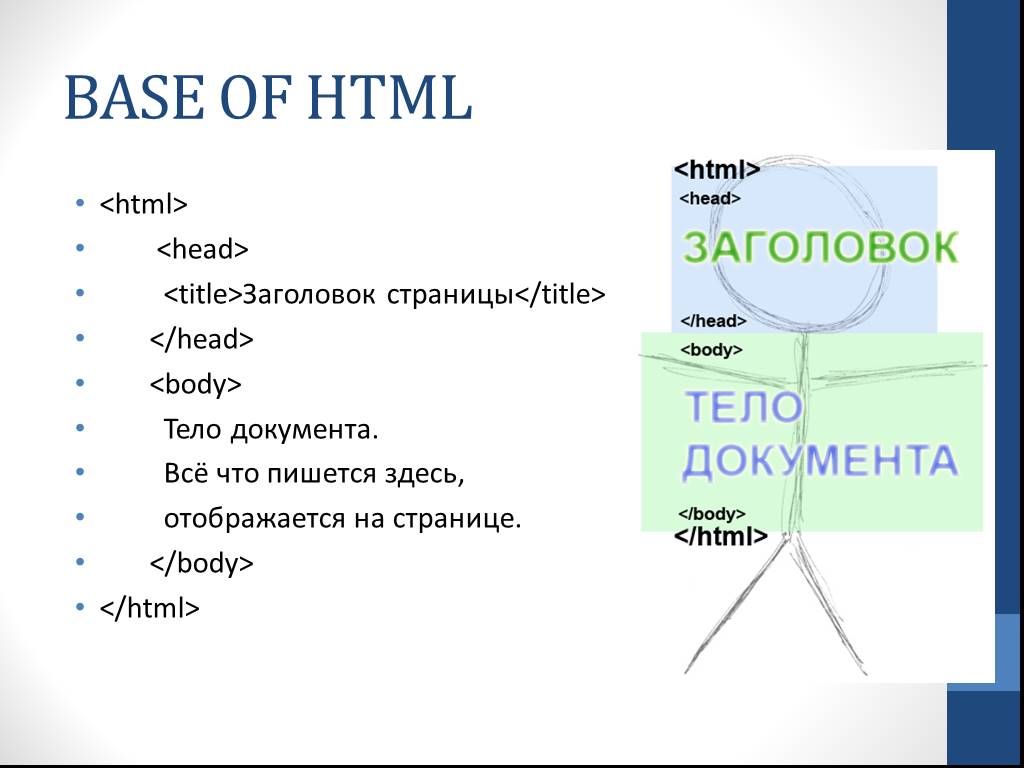
BASE OF HTML
TAGS
Теги(англ. Tags - метки) - это неотъемлемые элементы любого HTML-документа(страницы). Они символически(изображение заменяют текстом) описывают любой элемент страницы, начиная от простейших переноса строки(новая строка) и заканчивая таблицами, блоками, формами. Если проще, то теги описывают, то как будут выглядеть текст, таблица, картинки на вашей HTML-странице, и как они будут располагаться относительно друг друга.
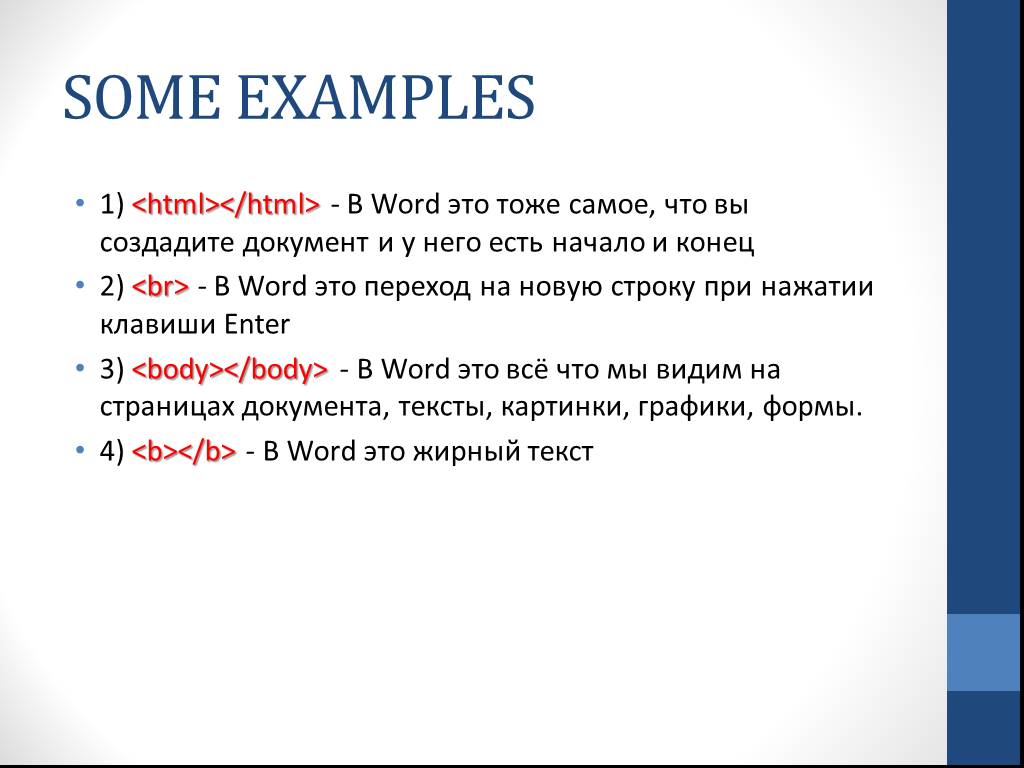
SOME EXAMPLES
1) - В Word это тоже самое, что вы создадите документ и у него есть начало и конец 2)
- В Word это переход на новую строку при нажатии клавиши Enter 3)
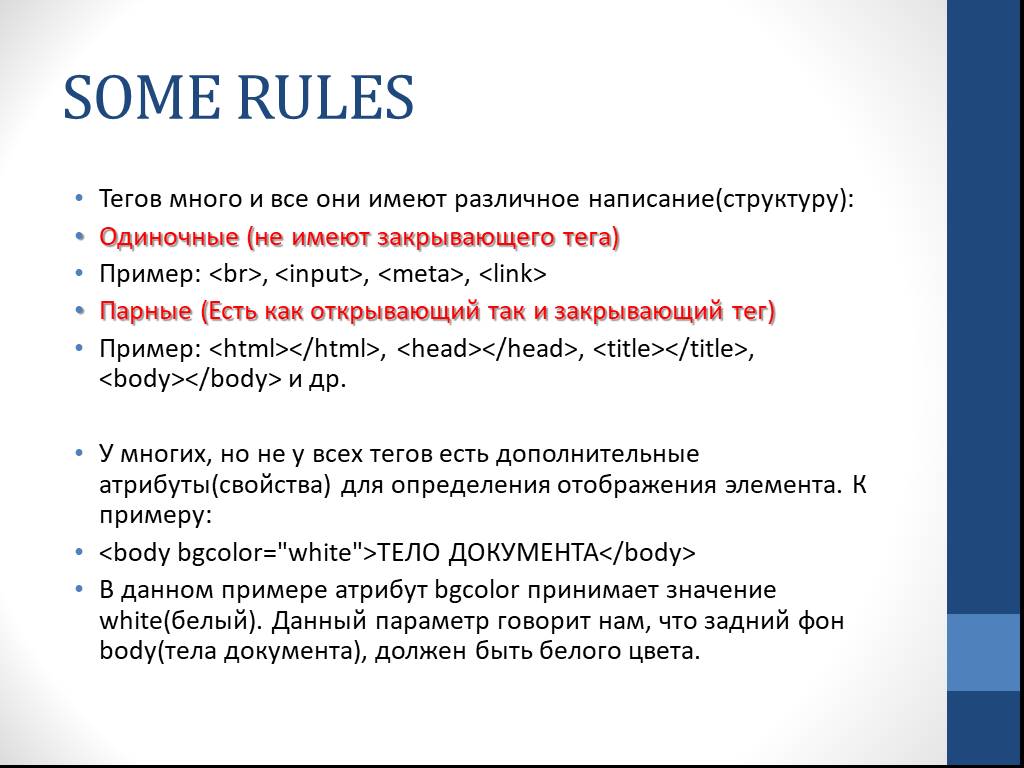
SOME RULES
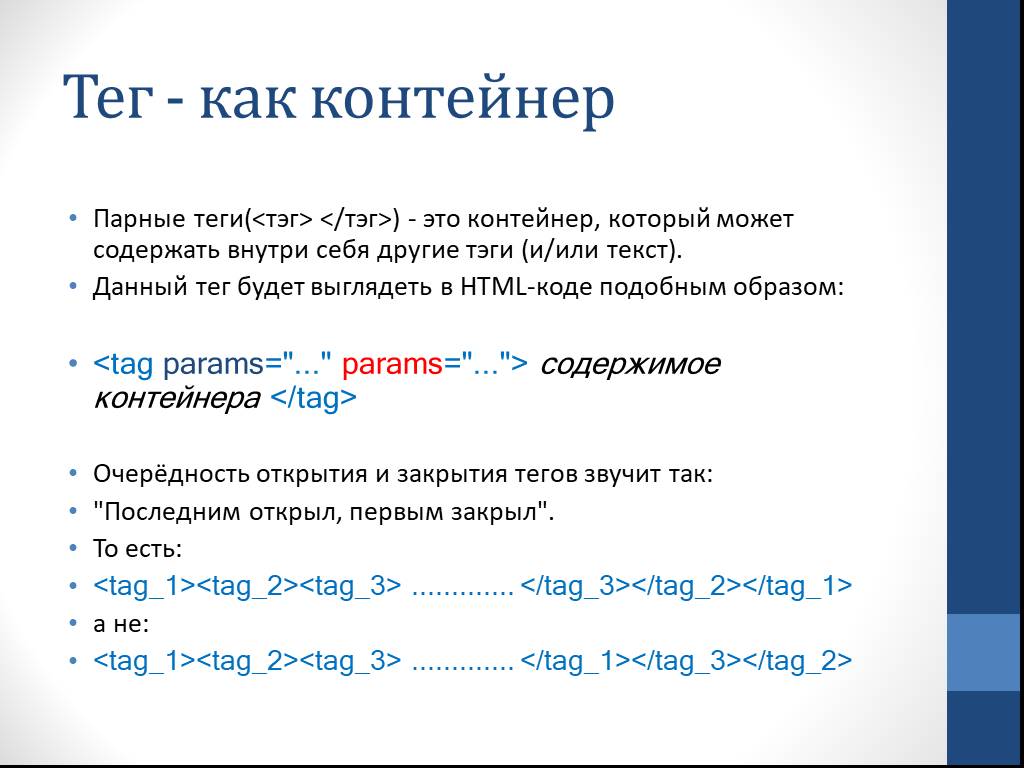
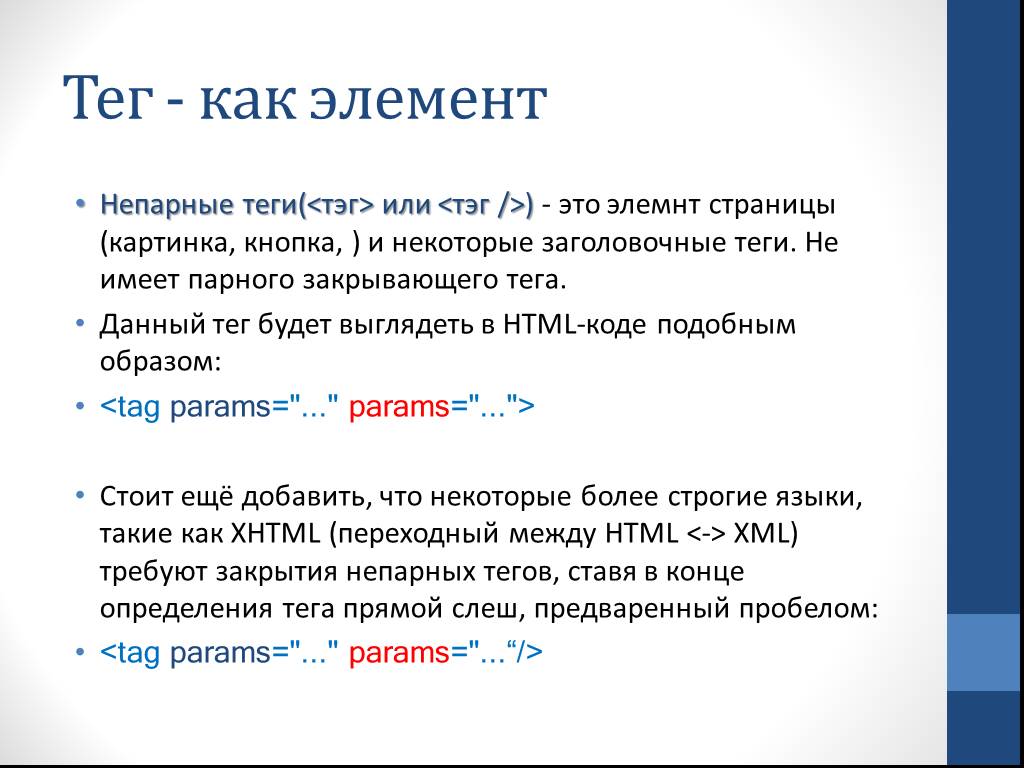
Тегов много и все они имеют различное написание(структуру): Одиночные (не имеют закрывающего тега) Пример:
, , , Парные (Есть как открывающий так и закрывающий тег) Пример: ,
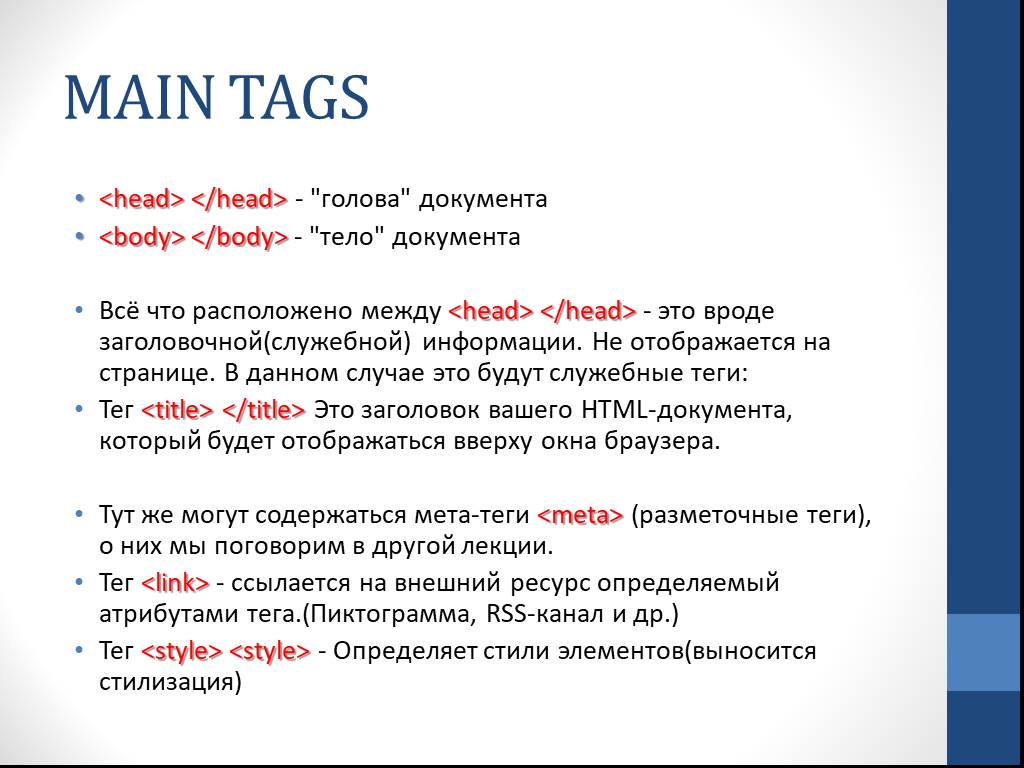
MAIN TAGS
- "голова" документа - "тело" документа Всё что расположено между - это вроде заголовочной(служебной) информации. Не отображается на странице. В данном случае это будут служебные теги: Тег